
HTMLファイルの作成
§ HTMLファイルの作成
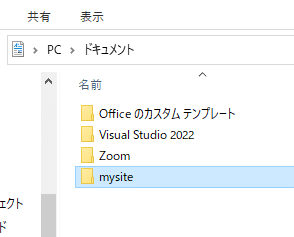
①『ドキュメントフォルダ』にフォルダを作成する.

(※) わたしはmysiteという名前のフォルダを作成.

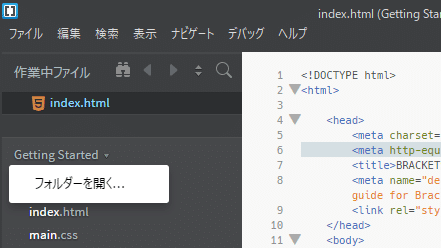
②Bracketsを開く. (開いていたらそれでok)
③『Getting Started』をクリックする.

④『フォルダを開く』をクリックする.
⑤先ほど作成したフォルダを選択する. (私の場合はmysite)

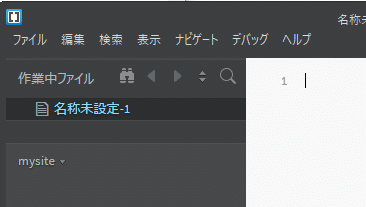
(※) 選択されていれば以下の画像のようになる.

⑥『ファイル』を選択後,『新規作成』を選択する.

⑦Brackets下部にある『Text』を『HTML』に変更する.

⑧『!』を入力する.

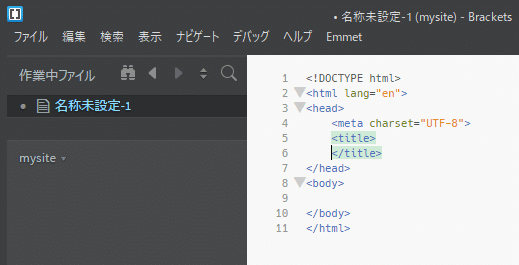
⑨『Tabキー』を押すと基本構成のコードが自動入力される.
(※) 拡張機能であるEmmetが入っていれば,自動入力されます.

⑩ファイルを保存する.

(※) わたしは『note.html』という名前で作成.
§ ブラウザで確認
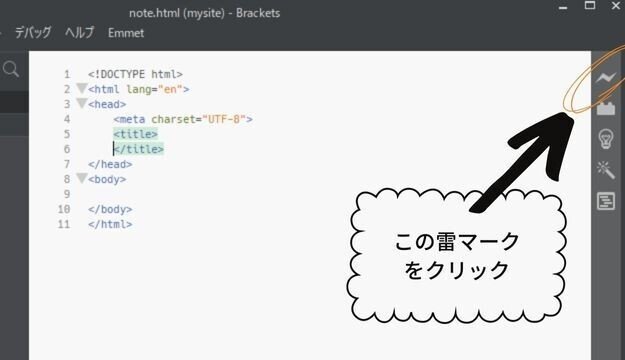
①雷マークをクリックする.

②ライブプレビューへようこその『ok』をクリックする.

③ブラウザが起動する.

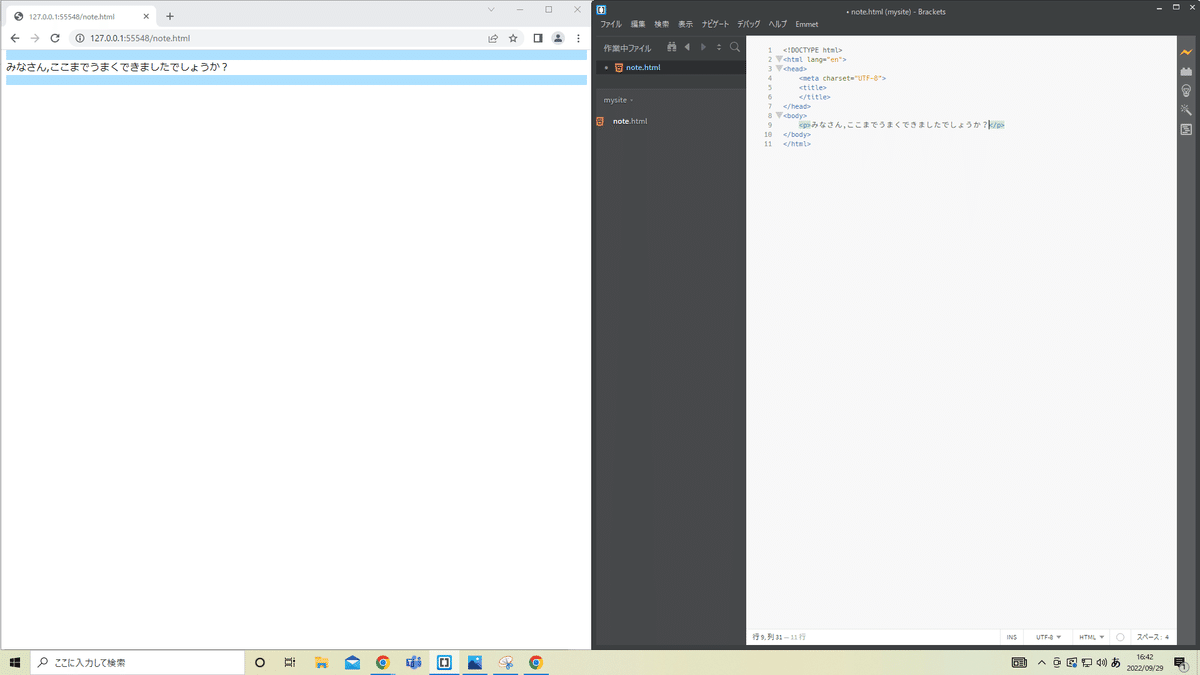
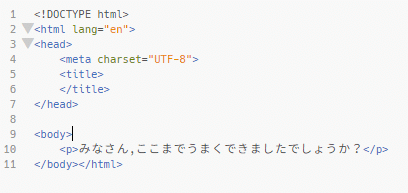
④ブラウザを起動したまま文字を入力する.


(※) Ctrl+Sで上書き保存してもok.
この記事が気に入ったらサポートをしてみませんか?
