
読めそうで読めないけど分かると読めるロゴマーク
始めまして。中高生向けにIT・プログラミング教育サービスを提供している、ライフイズテック株式会社でデザイナーをしているおんちゃんです。デザインとか教育とかについて考えたことをゆる〜〜く残しておきたいな、と思ってます。
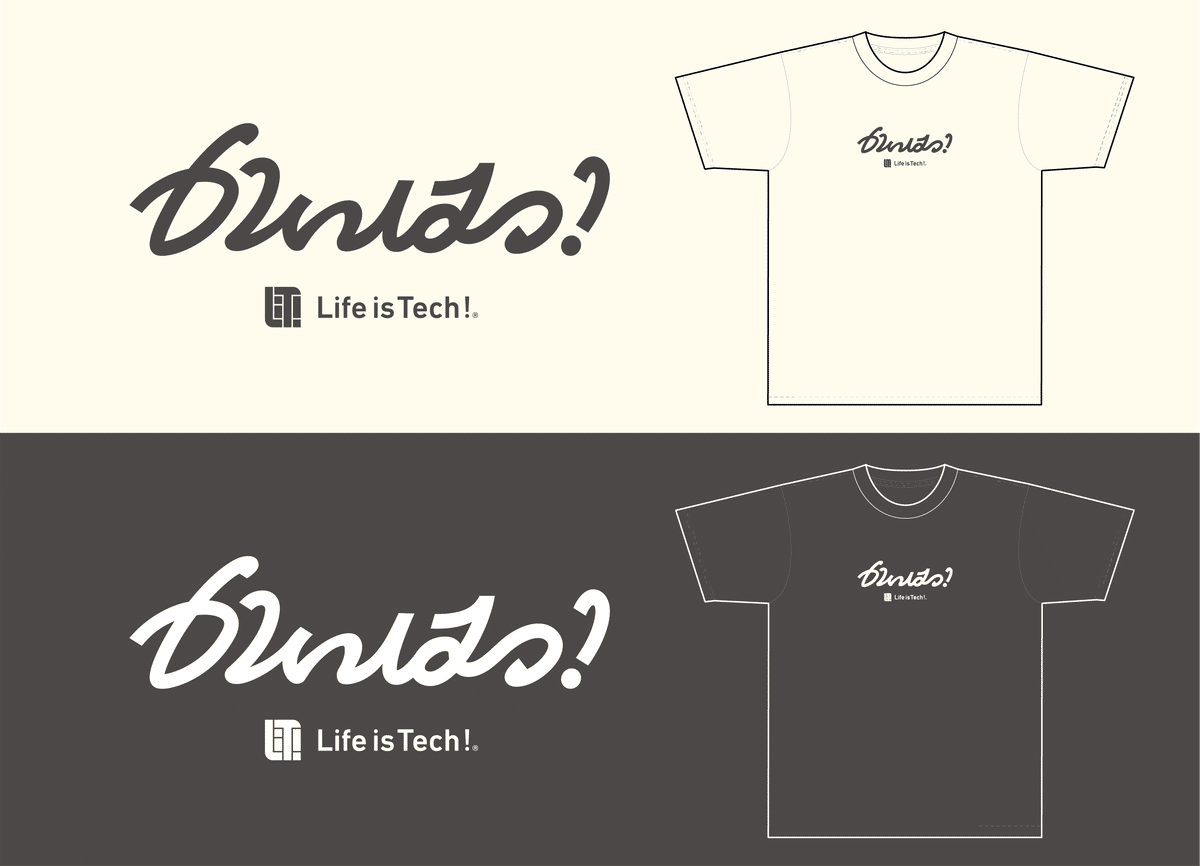
開発部Tシャツ作ったよ
唐突なんですが、所属している開発部でTシャツ作りました。ライフイズテックの開発部としてイベントとかに登壇するときとかに、ちょっと大人っぽいチームのユニフォームがあるといいよね、ってことで作りました。
おしゃれなロゴマークが入った落ち着いたデザインになっております。

このロゴマーク、読めますかね、、?
最初は「何て書いてあるの?」と聞かれます。「ひらがなでかいはつ!って書いてあるよ」っていうと「ああっ!」て気がついてくれます。
日本人にだけ読めないフォント
けっこうな昔に日本人だけ読めないフォントが話題になったこと覚えてます?
Electroharmonix
ひらがなやカタカナが読めてしまうがゆえに、日本人だけアルファベットとして認識し難くなるんです。この感覚がすごい面白い。
一度認識しまうと、認識しない状態(ひらがなやカタカナを知らない状態)には戻れないんですね。
一度読めるようになると読めない状態には戻れない
上のかいはつ!ロゴは、すぐ読めてしまっても、全然読めなくても面白くないので、丁度よく、読めそうで読めないけど分かると読める、をねらいたいところです。
ただ、私は「かいはつ!」と認識して制作しているので、「読めない」状態を体験することができません。
どのくらい「読めない」かを把握できない状態で、何をすると読みやすくなるのか? 読みにくくなるのか?を想像して、見た目をコントロールする作業が必要になります。
何かの商品を作ったり、誰かに何かを教えたり、全部この「読める」状態から、「読めない」状態を想像力で行ったり来たりしながら進めていくんだと思います。
どのくらい「読める」といいのかな?
見た目をコントロールできたとして、ではどのくらい「読める」と丁度良いのか?の塩梅を決めるのもなかなかの手探りです。読める:読めないの分量が5:5 くらいなのか、3:7 くらいなのか、1:99 くらいなのか。
この塩梅を決める根拠になる要素は相手や環境とか複合的だし、時間が経つと変わるし、ものによっては「読める」「読めない」みたいな明快な基準がない場合もあります。
身も蓋もないですが、できる限りの情報を集めた上で、ある程度理屈で、ある程度感覚で、決めるしかありません。
この理屈と感覚の塩梅がデザインのキャラクターを決めてくれる気がしてます。
この前の部会で「このロゴ読めた人〜?」を聞いてみました。開発部は20人くらいいるんですが半分くらいが「読める」でした。まあ、良い塩梅だったかな、、?と思ってます。
私の趣味で作ったみたいなTシャツですが、いつもデザインするとき、何考えてるんだっけか、、??と振り返る良い機会になって楽しかったです。こういう作業が好きみたいです。手探りの作業が。
「かいはつ」について補足
ライフイズテックのイベントでは、パソコンを使ったものづくりのことを「開発(かいはつ)」と呼びます。「開発を楽しもう!」「開発続けてね」「開発の時間だよー」みたいに使います。一般的な「開発」の使い方にちょっとだけ独自のニュアンスがのっかっていて面白い。大事な言葉です。
中高生が「かいはつ」するのを影でささえる「かいはつ」部として、中高生の目標になるようなチームになれるといいな!(という願いがこもっています。決しておもしろひらがなロゴを作りたかった訳ではないですヨ)
お知らせ
ライフイズテック サービス開発部では、月毎に気軽にご参加いただけるカジュアルなイベントを実施しています。開催予定のイベントは、 connpass のグループからご確認ください。興味のあるイベントがあったらぜひ参加登録をお願いいたします。皆さんのご参加をお待ちしています!
この記事が気に入ったらサポートをしてみませんか?
