
UXが良い!LINEのリッチメニュー10選と活用方法
こんにちは!on株式会社、広報担当のデミです!
onではLINEを利用したアプリ開発を行っています。
みなさん、LINEの「リッチメニュー」をご存知ですか?
LINE公式アカウントのトーク画面で、一番下に出てくるタイル状のメニューのことです。
そんな名前だったのか…と思う方もきっと多いはず。実は、私もonで働く前は全く知りませんでした。
よくよく観察してみると、各LINE公式アカウントごとでメニューの数や配置、デザインも全く異なっています。
面白いですよね。
このリッチメニュー、実は色々な活用法があるのです!
今回はさまざまなLINE公式アカウントから、私が選別したUXの良いリッチメニュー10選をもとに活用法をご紹介しようと思います。
1. リッチメニューとは?
出典:【公式】リッチメニューの活用法│作成から設定方法まで解説より引用
冒頭で少し触れましたが、リッチメニューについてもう少し詳しく説明しますね。
リッチメニューはLINE公式アカウントの機能の一つで、トーク画面の一番下、キーボードエリアに表示されるタイル状のメニューのことです。
分割された画面ごとに表示内容やどのような挙動をするのか設定できるので、Webサイトへ遷移させたり、予約画面、クーポン画面などに誘導することも可能です。
リッチメニューにはテンプレートも用意されています。大・小の二種類があり、それぞれタイルのレイアウトも選択することができます。
出典:【公式】リッチメニューの活用法│作成から設定方法まで解説より引用
LINE APIを使用してリッチメニューを作成すれば、自由にカスタマイズすることも可能です!

出典:NEXT>>より
リッチメニューの活用方法は色々あります。
期間を定めて複数のメニューを出し分けしたり、クーポンやショップカードの遷移先へと誘導することもできます!
特にクーポンやショップカードは、目に止まりやすい位置にあれば利用率もあがり、店舗の顧客ロイヤリティー(商品・サービスへの信頼や愛着)につなげることにもなります。
このようにいろんな機能をリッチメニューと組み合わせることで、さまざまな訴求が可能です。
2. UXとは?
タイトルにもあるUX。私も始めは何のことかよくわかっていませんでした。
UXはUser Experience(ユーザーエクスペリエンス)の略です。日本語に訳すと「ユーザー体験」という意味ですね。
つまりユーザーが製品やサービスを利用する時に得られる体験や経験のことです。
例えばとあるWebサイトを訪問して、スムーズに商品を購入できたとします。そのサイトを利用してどのような感想を持ったでしょうか?
・商品の写真が大きくて見えやすかった
・何の情報がどこにあるかすぐにわかった
・説明文が読みやすかった(フォントも含めて)
・購入ボタンがすぐわかった
・ページの読み込み速度が速かった など
これらがUXです。商品やサービスに触れて体験するもの全てがUXとなります。
このようにUXはデザインそのものや商品そのものではなく、ユーザーの気持ちの面も含みます。
3. UXの良いリッチメニュー10選と活用方法
ここからは私が良いUXだと感じたリッチメニューと活用方法をご紹介していきますね!(紹介するリッチメニューは順不同です)
3-1. 美容系
【1】est

出典:est公式アカウントより
こちらはestのリッチメニュー。コンテンツの枠に他の部分より少し濃い赤が使われていますね。タイルのような思わず押したくなるメニューです。
アイコンもシンプルでわかりやすい!
上の段のメニューを押すと、それぞれトーク上にメッセージが送られ、チャットボットでユーザーの選択肢にあったやり取りが進められていきます。
ユーザーの疑問や悩みにあった商品を提供することができますね。
また右下の「マイページ」から会員ページへ遷移できるので、会員情報や購入履歴・最寄りの店舗情報が簡単に確認できます。いちいちログインする必要もありません!
【2】ジョンソンマスターオーガニック

出典:ジョンソンマスターオーガニック公式アカウントより
こちらはジョンソンマスターオーガニックのリッチメニューです。オーガニックコスメブランドらしい、非常にシンプルなデザインですね。
メニューの2/3をセールの広告が占めており、ここをタップすればセールページへと遷移できます。
左上の会員メニューを押せば、会員証がトップに表示されたマイページへ移動します。わざわざ会員証をお財布から探す必要がなく、すぐに会員証を提示することが可能です。
3-2. 飲食店系
【1】スターバックス

出典:スターバックス公式アカウントより
スターバックスカラーの緑を基調としたアイコンがわかりやすいですね。スマホ画面の約1/3の面積しかないリッチメニューですが、スッキリしていてどういった内容なのか非常に見やすい。
「LINEスターバックスカード」を押せば、専用ページに遷移してデジタルプリペイドカードとして使用できます。こちらはLINE payと連携しているので、入金も簡単です。
「カスタマイズ」を選択すれば、メニューからだけではなく、いまの気分やフレーバーといった項目からもオススメの一杯をチャットボットとやり取りをしながら探すことができます。
自分に合ったメニューをオススメしてくれるので、ついついユーザーの購買意欲も上がりますね。
【2】SUZUCAFE

出典:SUZUCAFE公式アカウントより
こちらはSUZUCAFEのリッチメニュー。先ほど紹介した、ジョンソンマスターオーガニックと同じ配置ですね。
「ショップカード」が一番目に付きます。こちらはポイントが貯められたり、特典情報も出てくるので、すぐに使いたい機能です。
このリッチメニュー、「インスタグラム」のコンテンツをタップすると、トーク上にこのようなリッチメッセージが出てきます。

出典:SUZUCAFE公式アカウントより
各店舗のインスタグラムのアカウントが表示されています。こうすることで、各店舗ごとにLINE公式アカウントを分けたり、リッチメニューのボタンを分ける必要もありません。
ユーザーも近くにある店舗のインスタグラムをすぐに見つけられますし、他にもこんな店舗があるのか…と認知されやすいですね!
右下のボタンをタップすれば、チャットボットを利用して予約へと進むことができます。
【3】ケンタッキーフライドチキン

出典:ケンタッキーフライドチキン公式アカウントより
こちらはケンタッキーフライドチキンのリッチメニュー。段には期間限定の一押しメニューの広告があり、下段に機能面のコンテンツが並びます。
「会員証」をタップすれば、すぐにQRコードが表示されます。さらにチキンマイルというポイントも付与されるので購入の際は必ず提示したいですね。
会員証を発行する手間も省けますし、顧客情報と購入履歴を把握できるのでマーケティング分析に非常に便利です!
【4】ミスタードーナツ

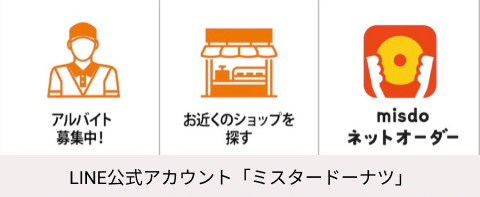
出典:ミスタードーナツ公式アカウントより
ミスタードーナツのリッチメニュー。こちらは今までご紹介してきたリッチメニューとは異なり、一段のみの小サイズのテンプレートが使われています。
大サイズでは画面の1/3ほどをリッチメニューが占めてしまいますが、小サイズなら1/5程度になります。

出典:ミスタードーナツ公式アカウントより
ミスタードーナツは先ほど紹介したケンタッキーフライドチキンとは少し異なり、機能として必要な部分だけをリッチメニューにして、広告面はトーク上のメッセージとして配信という形態のようです。
広告部分が画面の真ん中にドンっと表示されており、最初にユーザーの目に飛び込んでくるよう設計されています。
リッチメニューだけではなく、メッセージと合わせてユーザーにどう見えるかということが考えられていますね。
3-3. その他
【1】無印良品

出典:無印良品公式アカウントより
こちらは無印良品のリッチメニュー。無印カラーのアイコンにシンプルな文章が特徴ですね。
右上の「会員証」をタップすれば、会員証のバーコードがすぐに表示されます。ポイントも付くので、購入の際はぜひ提示したいですね。
右下の「お問い合わせ」を押すとトーク上にメッセージが送られ、チャットボットでやり取りをしながらユーザーの求める情報が出てきます。
さらに左上の「おすすめ商品」を押せば、サイトへ遷移し、そこから商品を購入することも可能です。
【2】LINEウォレット

出典:LINEウォレット公式アカウントより
こちらはLINEウォレット。ミスタードーナツと同様、小サイズのテンプレートが使用されています。
まずアイコンが見えやすいですね。そしてサービス名ではなく、ユーザーの目的が濃い文字で表示されているので、何を選べばいいのかわかりやすいです。
サービス名を大きく表示し、その内容を下部に文章として加えるというものもあると思いますが、リッチメニューという限られた空間でユーザーが迷うことなく選択できるようにUXを考慮しているのだと感じました!
【3】タウンワーク

出典:タウンワーク公式アカウントより
こちらのタウンワークのリッチメニュー。ここまで自由にカスタマイズすることもできます。
非常に見えやすく、選択しやすいですね!
このリッチメニューを見ると、Webサイトのホームページと同じように検索やキープリストを確認できるとわかります。
ボタンをタップすれば、LINE上でサイトが開き、詳細な情報を確認できます。
【4】クロネコヤマト

出典:クロネコヤマト公式アカウントより
こちらはクロネコヤマトのリッチメニューです。今まで電話やサイト上で行っていた再配達依頼や荷物の受取日時の変更がLINE上でできます。
該当のコンテンツをタップすれば、トーク上にメッセージが送られ、チャットボットとやりとりしながら手続きを進められます。非常に簡単にできるので、面倒だった受取日時の変更もスムーズにできましたよ!
まとめ
たくさんリッチメニューをご紹介させていただきましたが、いかがでしたか?
コンテンツの見えやすさに加えて、ユーザーがトーク画面を開いた時にメッセージも含めてどう見えるのかを考えて設計してあったり、企業側がどうユーザーを誘導したいのか、ユーザーにとってどういったコンテンツがあればいいのかを考慮してリッチメニューが作られていると感じました。
実際に迷うことなくスムーズに利用でき、ユーザーとして良い体験ができました!
リッチメニューという小さな空間ですが、マーケティングを進める上でも非常に重要なポジションになります。
ここでは紹介しきれませんでしたが、さまざまな工夫がされているLINE公式アカウントが他にもたくさんあります。他社の活用方法も参考に、リッチメニューをマーケティングの一部として有効活用できるといいですよね。
onでLINE APIの開発をすれば、リッチメニューのデザインの幅は格段に広がります!
さらにUXデザインや人間中心設計を得意とするデザイナーが在籍しておりますので、リッチメニューだけではなく、全体の導線を踏まえたご提案をさせていただきます!
LINEアプリを開発したいけど、コスト面が心配だなぁ…と思ったあなた!onではサブスクリプション型開発というプランを提供しています。
アプリ開発をお願いというより、もっと簡単に自分たちでできないのかなぁ…と悩んでいる方!
onはノーコードでLINEアプリ開発ができるクラウドサービス、「onLINE」のβ版無料トライアルの事前申し込みを開始しています。
こちらも要チェック!
こんなことはできないの?と疑問に思った方もぜひ気軽にご相談ください!実績豊富なonは、技術面だけではなくビジネス面までしっかりご提案します。
また、引き続きツイッターでも情報を発信していきますので、フォローお願いします!
この記事が気に入ったらサポートをしてみませんか?


