
Figmaの使い方について#3バナーを作ろう
学習日記:22/01/24~25
Xのフォローはこちらから⇨X:@AISAN0101

いいね!フォローと通知ボタンお願いします👍

外部ファイルからコピペしてみよう
・figmaの特徴:コピペが容易にできること
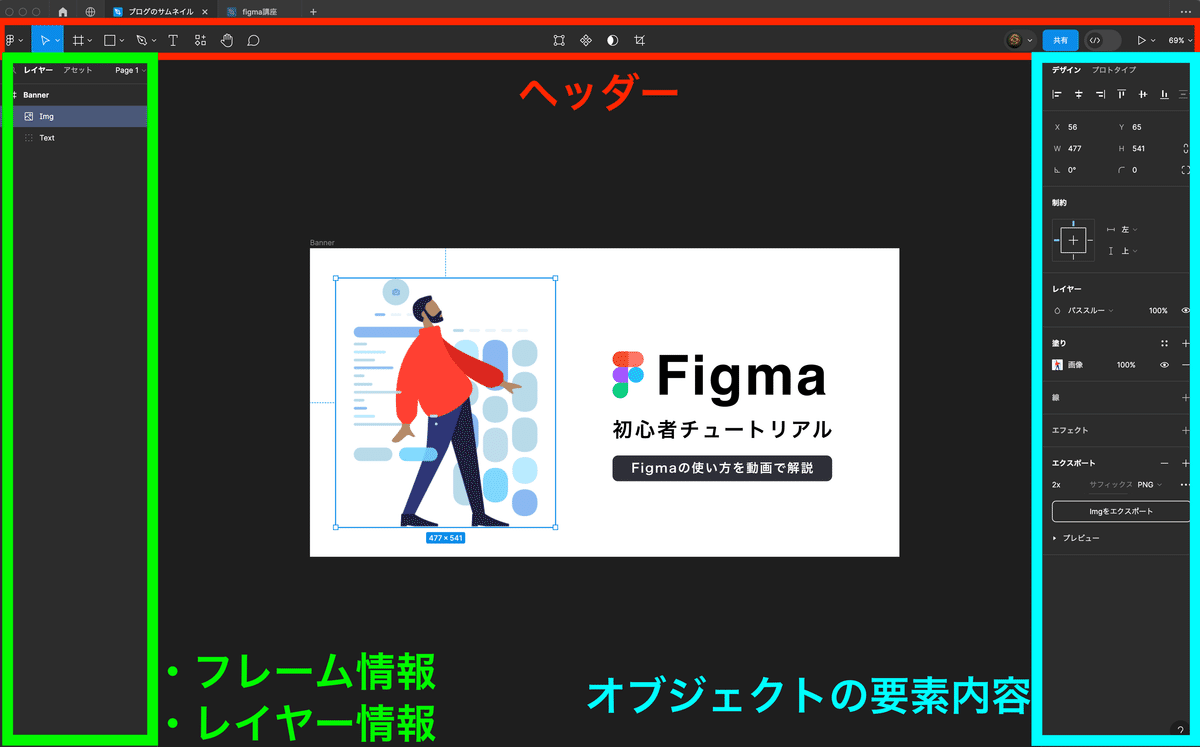
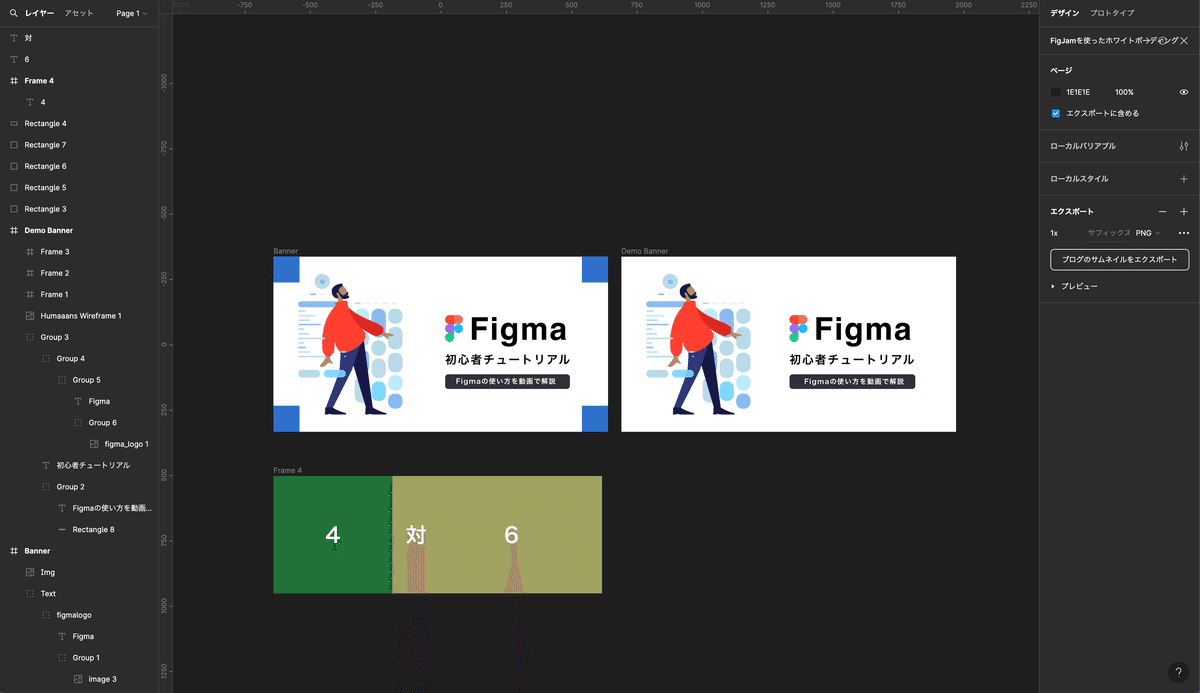
デザインツールの構造を知る
・ヘッダー(上部):ツール系の機能(移動、文字、画像挿入)
・左サイド:オブジェクトの内容(フレーム(紙の上に記載のもの)、フレームの中「レイヤー情報」。階層構造になっている。)
・ページごとに複数枚作成可能
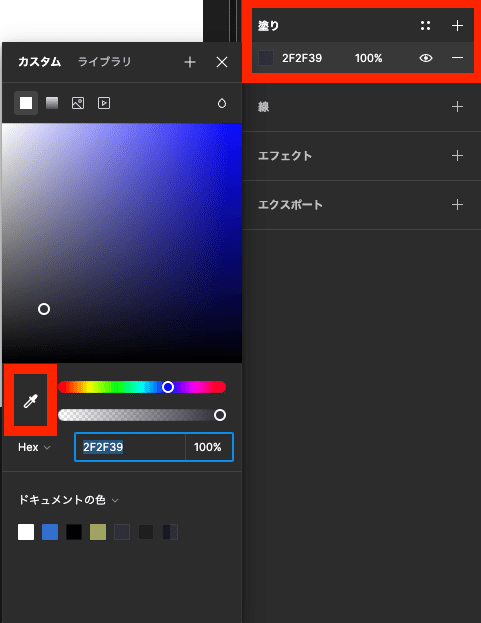
・右サイド:要素を変えられるものがある。(画像サイズ、色、)画像やテキストの配置
・ショートカットキーF:フレーム配置
・ショートカットキーV:モード切り替え時は、常に癖付
・^(Control)ドラッグ&ドロップ:textモードから移動モード切り替え
・⌘(Command) + ⇧(Shift)+ K:画像や動画の配置
・バナーの中に画像、テキストが入っているか左サイドのフレーム情報で確認しましょう。
*Mac OSのショートカットキー

バナーグラフィックのTIPS
・四隅の余白を均等に余白を配置することでバナーのバランス感が上がる
シェイプツールに関してサイズや色などの調整方法を知る
・⌘(Comand)+カーソルをオブジェクトに合わせると選択できる
・⇧(Shift)+矢印キーで10pxずつ移動可能
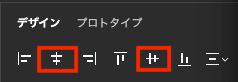
・⇧(Shift)を押しながらクリックtextとボックスのセンター配置方法
・⌘(Comand)+Gで、オブジェクトのグループ化が可能
・⌥(Option)で、選択したオブジェクトから比較したいオブジェクトの距離がわかる
・⇧(Shift)+Rで、物差しが表示可能
・⌘(Comand)+⇧(Shift)+H:非表示

四角形ツールで背景を作成



*感想
右側の画像、文字、全体のバランスとオブジェクトごとの結合までの幅調整が数字の手こずりました。
10分でもやれば、良い余韻。コツコツ
最後まで読んでいただき、ありがとうございます!
次回も読んでいただけることを心よりお待ちしております!
いいなと思ったら応援しよう!

