
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.12【応用編】
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
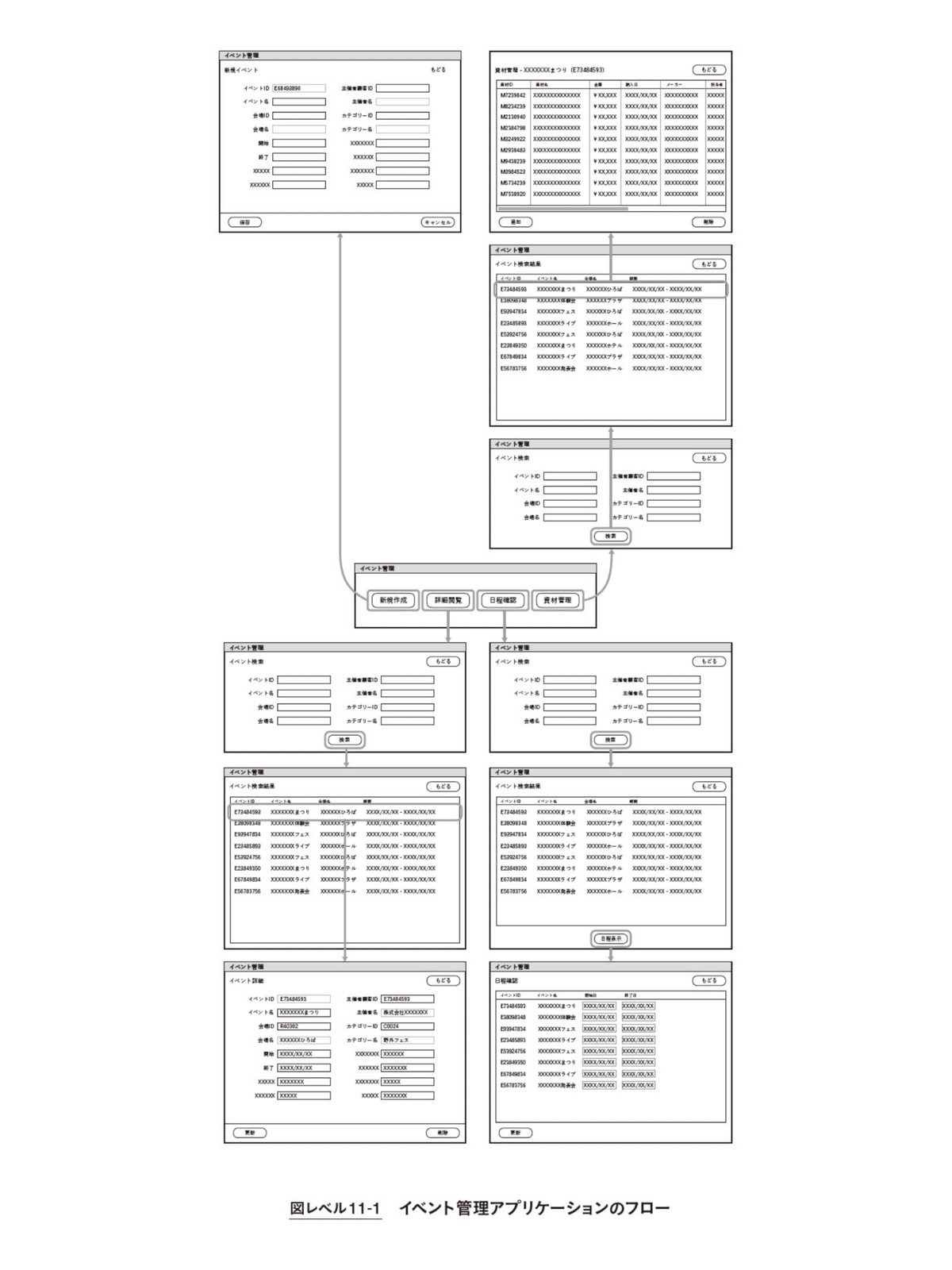
ワークアウト:Level.11(イベント管理アプリケーション)

ヒント:やることベースで作成されているため、同じような画面が繰り返されている。資材管理に横スクロールが発生し、閲覧しづらくなっている。
オブジェクト抽出:イベントと資材の2つ。ポイントは元のレイアウトにおいて「日程確認」のフローがあったということ。
レイアウトパターン検討:最も重要なオブジェクトは「イベント」。本書では左ペインのレイアウトが採用されている。イベントのコレクションに「日程(ガントチャート表示)」「詳細(イベントのシングル)」「資材(資材のコレクション)」をタブで切り替えできるようにまとめ、画面数を大幅に減らすことに成功している。
この例のポイント:SPA(シングルページアプリケーション)を採用することによりシンプルなUIとして利便性の高いものになった。
SPAとは「Single Page Application」の略で、単一のページでコンテンツの切り替えを行うWeb アプリケーションのアーキテクチャの名称です。
例)Facebook、Google Map
各々が事前作成したレイアウトを見ていく

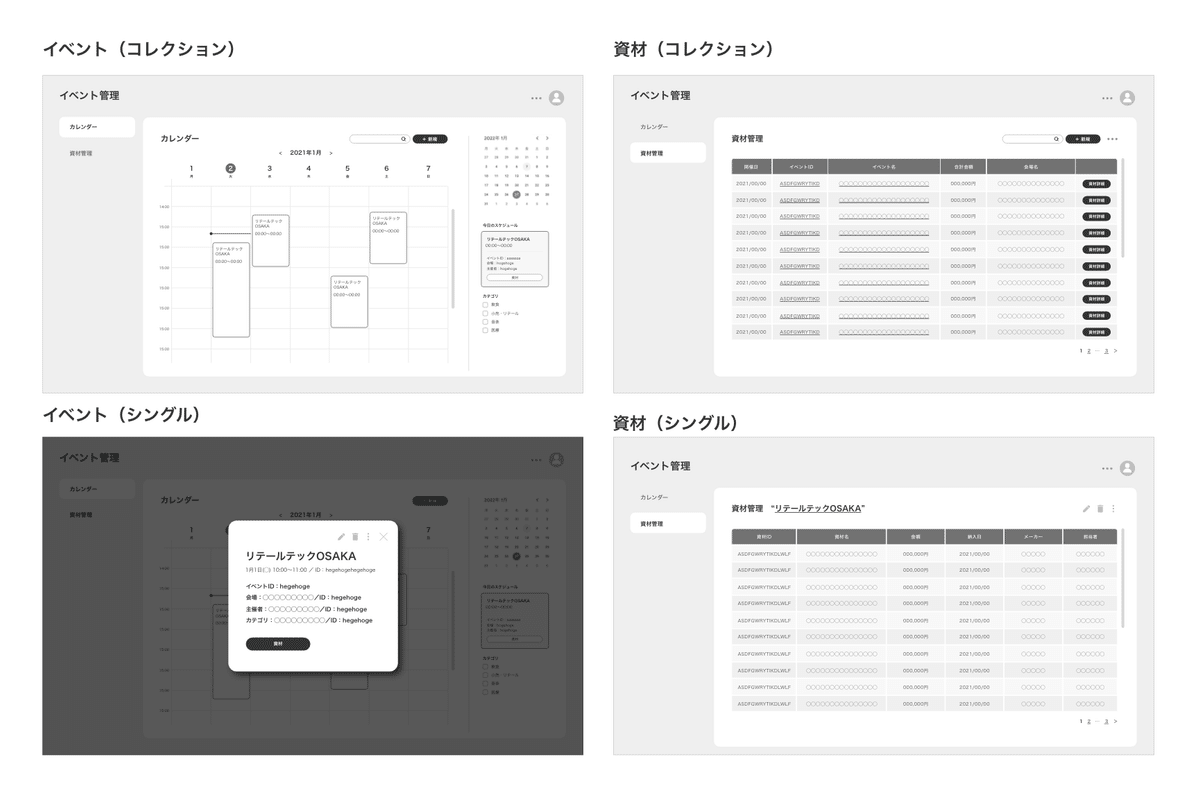
No.1はカレンダータイプのイベントコレクションに、イベントシングルはモーダルで表現されています。資材のコレクションがイベントのコレクションのような中身になったと作成者。確かに、イベントのリストビューと、カレンダービューの内容にも見えますが、資材の購入履歴をイベント単位で見れているので、問題ないように見えます。

No.2はイベントのコレクションをリストとカレンダービューで切り替えできるようになっています。資材コレクションの各資材に「残数」(利用可能数)を入れています。これをリアルタイムな残数にするのであれば、イベントのための資材を予約する機能も考えられそうです。

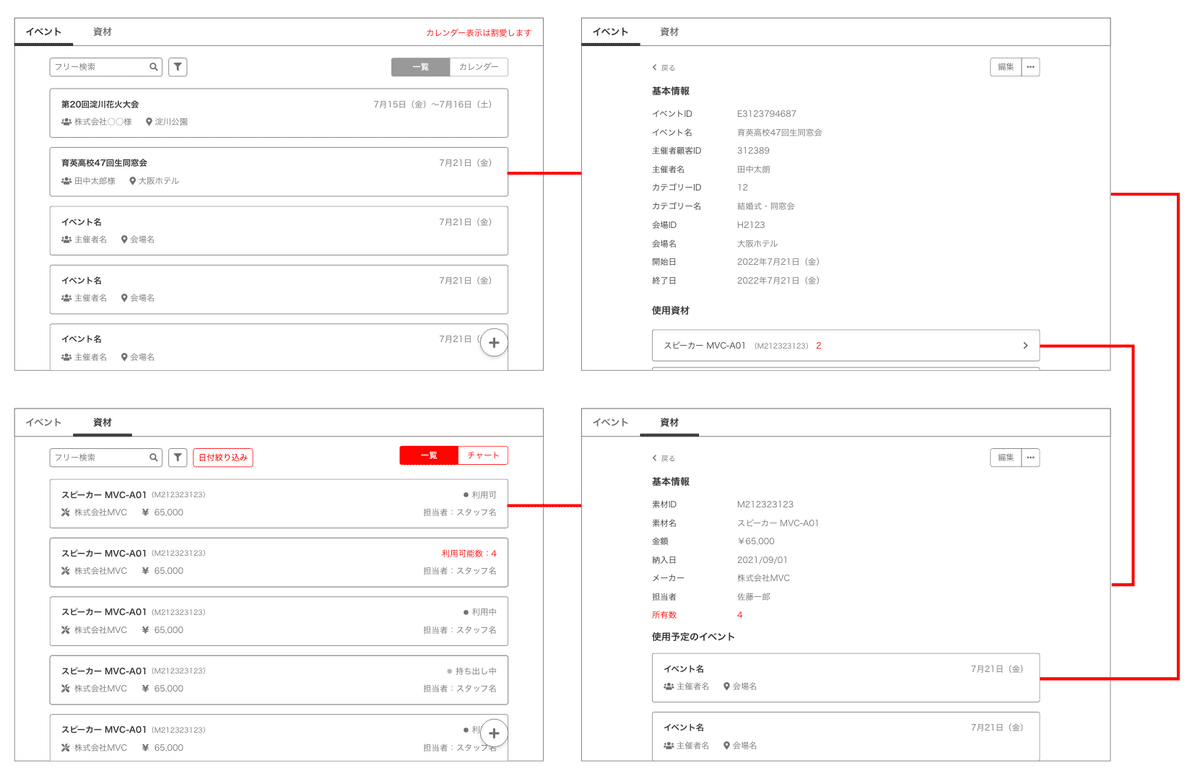
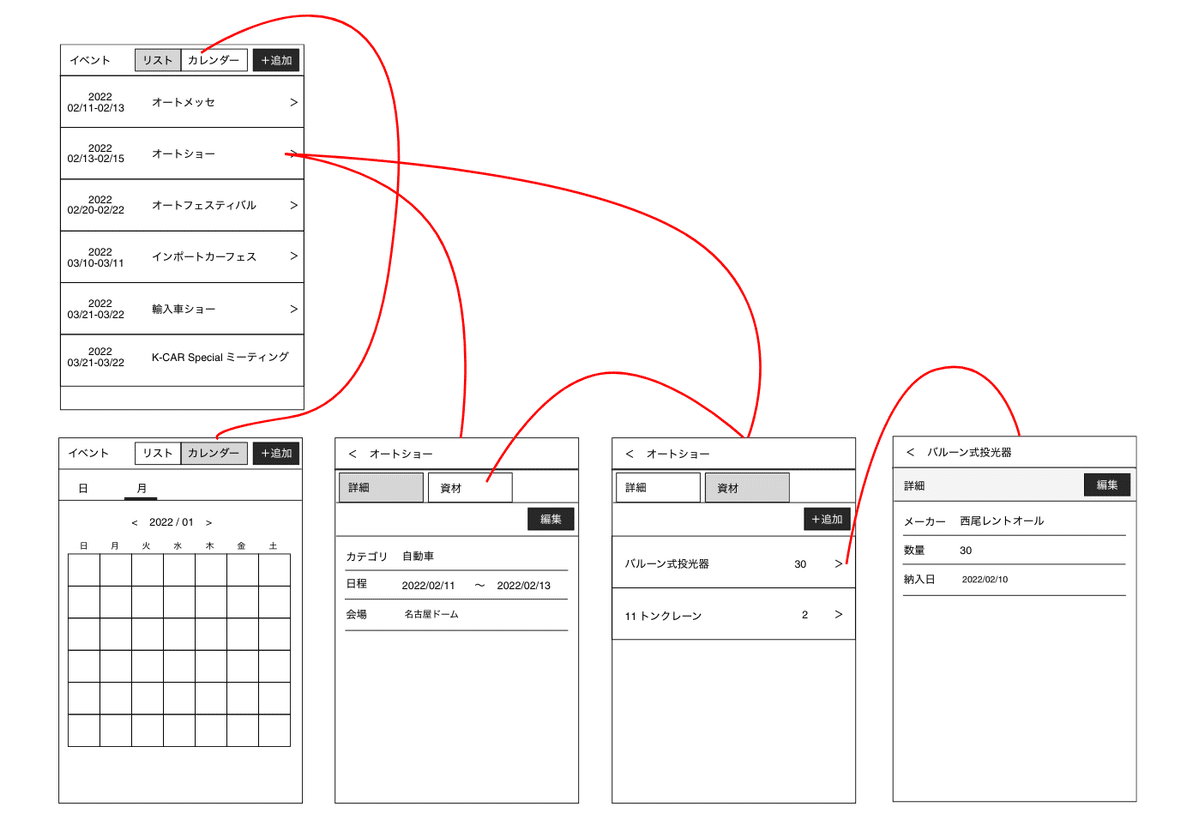
No.3もNo.2のようにイベントのコレクションをリストとカレンダービューで切り替えでき、さらにイベントのシングルで「詳細」と「資材」タブを設けることにより、画面数を減らしています。この場合、オブジェクトの抽出は「イベント」と「資材」ですが、ナビゲーションには「イベント」のみを追加し、「資材」はサブナビゲーションとしているのがポイントです。

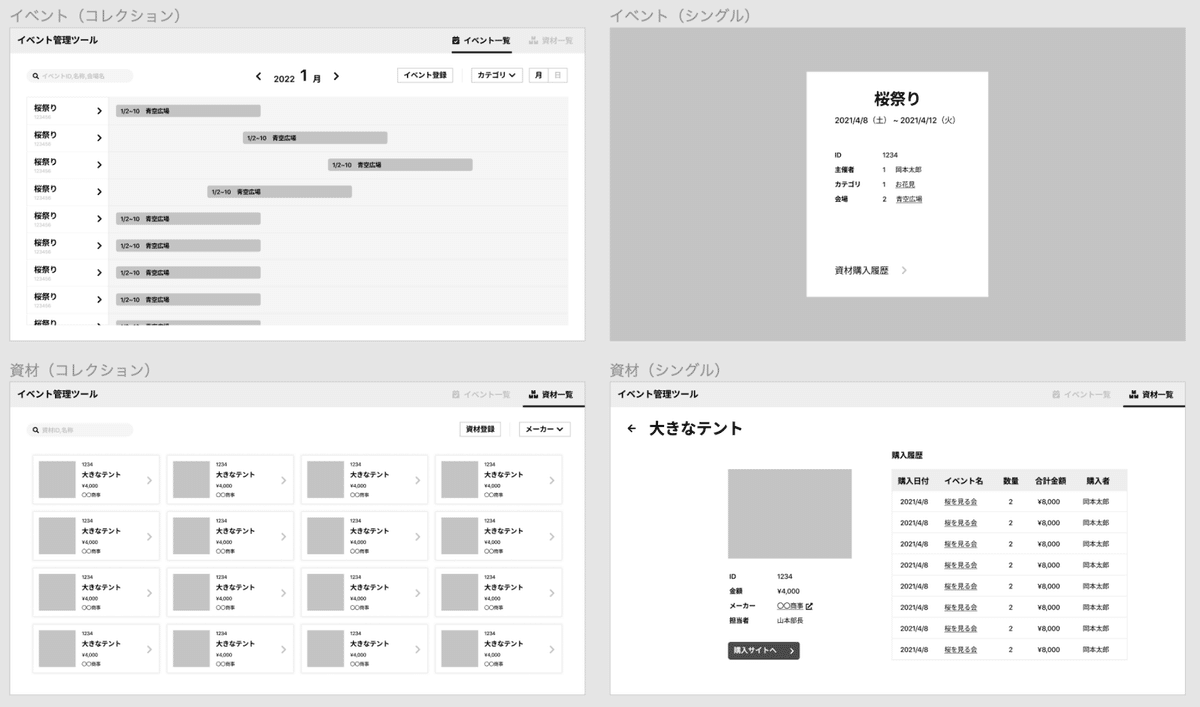
No.4は私です。プロジェクト管理ツールにあるガントチャートをイメージしました。ナビゲーションに「イベント」と「資材」と設置し、過去にイベントで使用した資材の一覧と、「資材」ごとの購入履歴が確認でき、ECなどで再注文できるような使用を想定して作成しました。

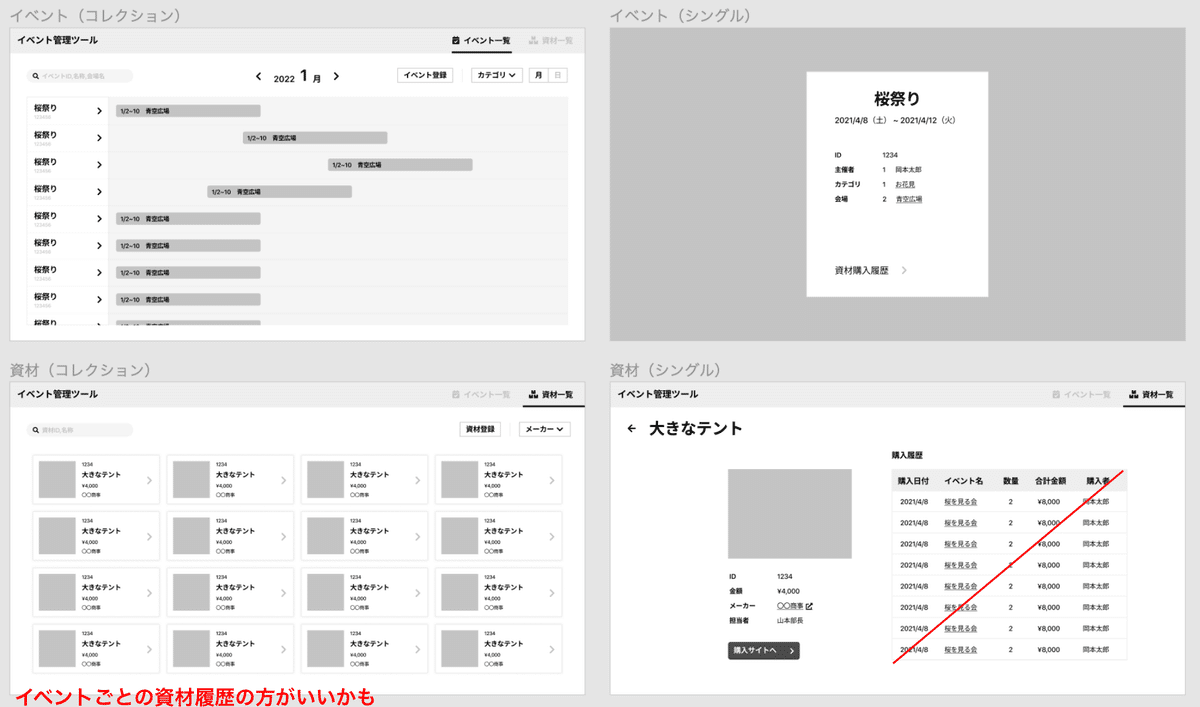
レビューでの指摘で、「イベント」単位での購入履歴の「資材個数」が分からないのが問題とされました。(確かにそうですね…。)資材コレクションをイベントごとの資材購入履歴と考え、No.1のような表示になる方が自然かもしれません。ただ、ナビゲーションに「資材」を配置したことで、意味合いが変わり、そこが混乱の元だったようにも思います。
No.3のように、サブオブジェクト的に扱う方が、本書の正解にレイアウトに近い考えに持っていけそうです。
総括
本書の正解では、左と右とをパーンで分けたレイアウトで、画面数を減らし、とてもシンプルなUIを作成しています。なるほど、その手があったかと。つい、これまでの練習問題の流れ同様、オブジェクトをすべてナビゲーションにしたり、画面を分けたりしてしまいますが、世の中にあるプロダクトのどの形に最も近ければ使いやすいか?と、もう少し俯瞰して考えていかなければいいアイデアは出ないなと、反省した回でした。
day13に続きます。
この記事が気に入ったらサポートをしてみませんか?
