
コードを書かずに、想いをかたちに。STUDIOで、Portfolioを作成してみる✌️
『コードを書かずに、想いをかたちに。』のキャッチコピー。
UI/UXに強いグッドパッチさんでも愛用されるノーコードデザインツール『STUDIO』を使って、ポートフォリオサイトを作成してみました。
コードを一切書くことなしに、本格的なWebサイトを制作できるので、コーディングに苦手意識がある私のようなデザイナーにぴったり。
STUDIO PartnersというSTUDIO公認制度もあるようで、ノーコードデザインツールは今後デザイナーとして仕事をしていく上での大きな助けになるかもしれない。よし、とりあえず、触ってみよう✌️
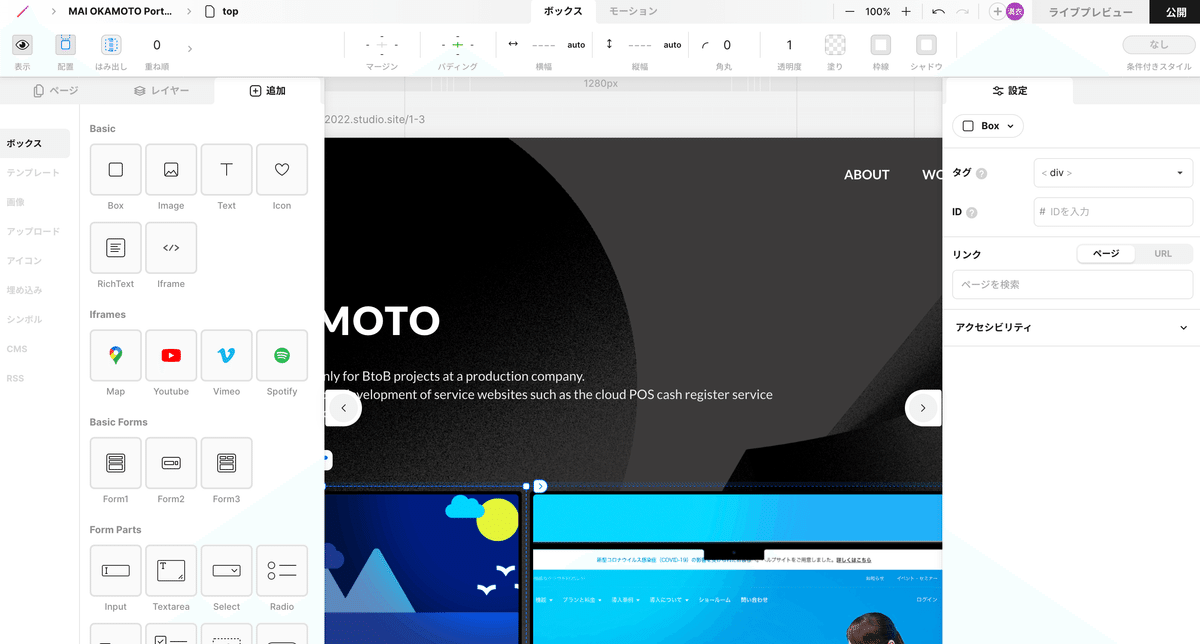
とりあえず、STUDIOを触ってみる。
最初は全く勝手が分からず、イメージ通りのレイアウトできないことが多かったですが、ツールを触って行くうちに何となく理解できるように。
どうしても希望のレイアウトにならない時や、そもそもの使い方が分からない時は、動画のチュートリアルが複数用意されており、おおよその使い方はそこで理解できました。

STUDIOの基本の考え方。
STUDIOは積み木のようにBOXを重ねてレイアウトを作成していく「ボックスレイアウト」が基本になっているので、まずはこれに慣れる必要があります。ボックスの位置を左右上下の位置に設定し、配置を決めていくイメージです。親ボックスの中に、子ボックス入れ、自分の配置したい位置に要素をうまく動かしながら置いていくのがコツといった感じ。
入れる要素はBOX、画像、テキスト、アイコンなどさまざま用意されていてアイコンはFont awsomeもデフォルトで使えます。画像はunsplashのフリーの高クオリティ素材が使用できるのも便利ですね。
リンクの設定、ページ同士の繋ぎ込み、ヘッダーの共通パーツ化、hoverアクションなども、プロトタイプ作成ツールと操作感が似ていてるので、直感的に操作を理解することができました。
(作成のhowto記事ではないので、細かい操作方法は割愛します😷)

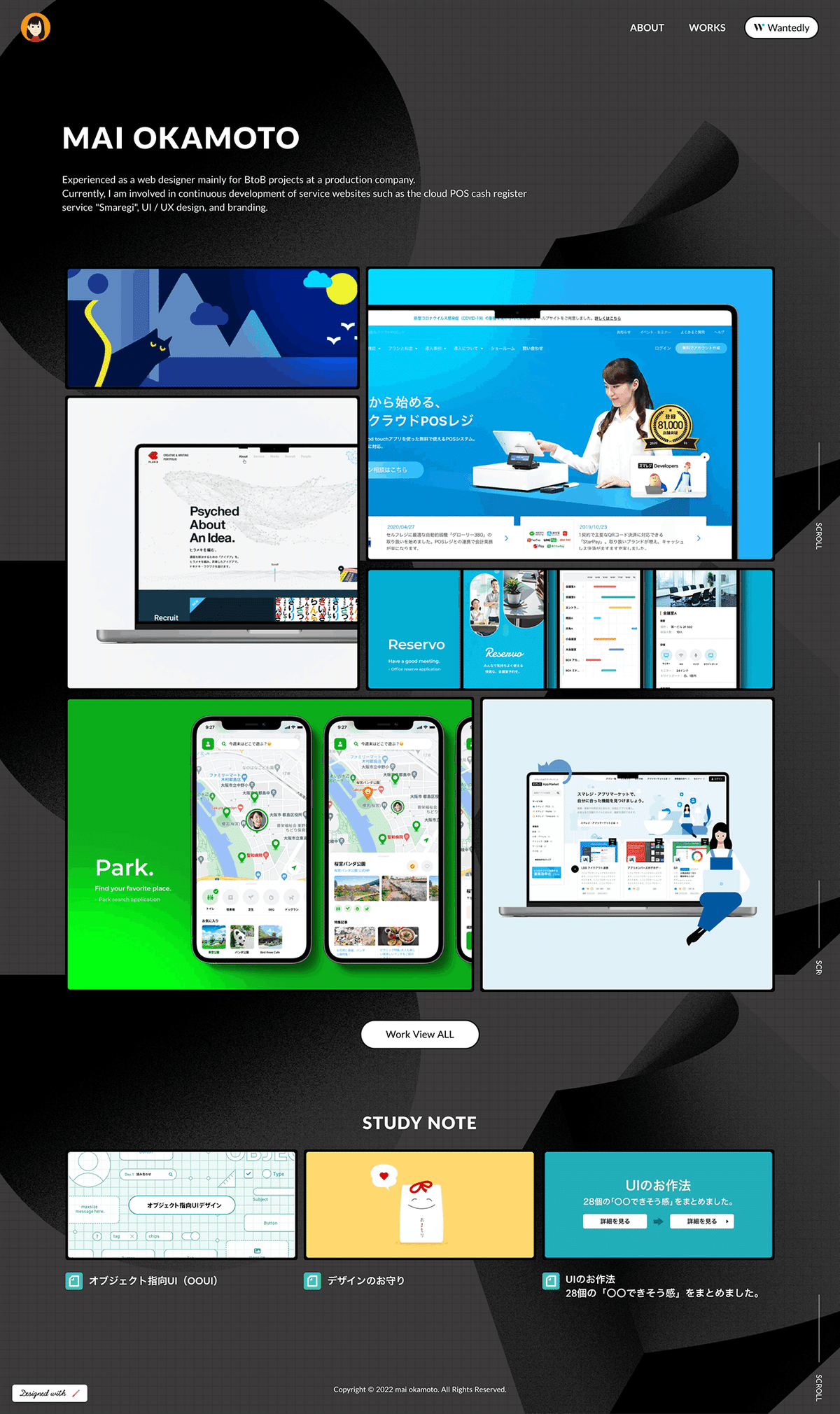
作成したポートフォリオレイアウト
作成したレイアウトはこんな感じ。せっかくなので、普段仕事では作成しないようなデザインテイストで作ってみました。掲載できる実績が少ないのが困ったものです😅。

https://okamotomai-portfolio2022.studio.site/


想像していたより、使いやすい。
作成したのが自分のポートフォリオサイトなので、入れるコンテンツ内容を考えたり、モック画像を用意したりなど、素材作成に時間がかかってしまいましたが、その時間を除けば思っていたよりも早い時間でサイト自体は作成できたように思います。
レスポンシブデザインも、PC、タブレット、SPとプレビューを分けてエディットすれば、細かい設定などせずともレスポンシブデザインになってくれます。(助かる!)
色々なレイアウトで作成してみたい。
今回はポートフォリオサイトでしたが、もう少し色々なレイアウトで、使わなかったアニメーションや、細かいSEO設定なども使用してみたいですね。
拡張機能Appで、Google Analytics 、Google Tag Managerも使用できるので、サイト解析もできそうです。(今回のポートフォリオサイトはnoindex設定にしましたが)
自信のあるサイトができたら、STUDIOのデザインSHOWCASEに掲載依頼してみるのもいいかもですね。
作成したポートフォリオサイトはこちら😃
この記事が気に入ったらサポートをしてみませんか?
