
【ブログより転載】Unityの本格的なタイルの作り方まとめ - RuleTile編
おはようございます。最近朝日が昇るのが遅くなり涼しくなりましたね。
それはそうとちょっと久しぶりに覗いたら、数名の方々からフォローしていただいてちょっぴりテンションが上がっております💃(フォローしてくださった方に感謝✨)
自分は相変わらずクソゲー開発三昧の憂鬱な日々を過ごしており、うまい棒も頑張って期待値を稼いでいるんですが、どうも最近ヒキが弱いらしく数倍ハマりの挙句にオマケ1個ばかりと苦戦しています😅

ゲームの方はこの前報告したクソゲーのエンドレスモードのひな型がついに完成したので、いよいよコース製作段階に入っているんですが、100ブロック分のコースパーツを375個作るという㌧デモ作業に取り掛かっているので、アプデまでまだしばらく時間がかかるかもしれません。
よくあるタイプのエンドレスゲームで最初に決めたテーマ(マリオで例える草原や砂漠などの世界)で終始固定するタイプのものが多い中、自分の作ってるものはテーマが5つあり、最初にランダムでテーマとコースが選ばれ、以降は一定距離ごとに切り変えていくといった感じで出来るだけ飽きないように工夫するつもりです。
(一つのテーマにコースパーツが75個あるので、それを×5で計375パーツある計算になります)
他のゲームで例えるなら「キャッチ!タッチ!ヨッシー!」のエンドレスのような感じに近い…といっても分かる人はあまりいないと思いますが、とにかくユーザーが何度でも遊べるよう、こっちをメインモードにしてもいいんじゃないかというくらい作り込む予定なので、完成したら是非遊んであげてくださいね🙇(このとーり!!)
と、フォローの嬉しさのあまり調子に乗ってクソゲーの宣伝で前置きが長くなりましたが、そろそろ本題に入りましょう。
noteの閲覧数を見る限り、俺の神ゲーUnity関連の記事もけっこう需要があるみたいですので、今回は以前ブログの方でも紹介していた"RuleTileを使った本格的なタイルマップの作成手順"をこちらの方でも公開していきたいと思います。

意外なことにRuleTileを使った本格的な地形を紹介してる記事がなかったので書かせていただきました。
解説を始める前に、そもそも「2d-extras-master」を持ってない人は人権がないRuleTileが使用できないので、上記URLからダウンロードし、Projectフォルダ内にインストールしておきましょう!

まず、この画像をUnity内で一つ一つ切り離した後、それぞれのパーツを「RuleTile」にセットしていくことで、同じ種類のブロック同士がくっついているか否かで冒頭のマリオのドット画像のように自動的にブロックの画像が切り替わるようになります。
とりあえず上記画像をUnityプロジェクト内のAssetフォルダにぶっ込み、Sprite Editorで順番以下の通りに切り分けていってください(ピクセルサイズは32 x 32推奨)。
もちろん後から画像だけを変えることもできるのでご安心を。

No.⑯以降は2列毎に並んでいるのでここからは分かりやすいかも。
無事に切り分け作業が完了すると、以下画像のように0を含む計47個のスプライトが生成されます。

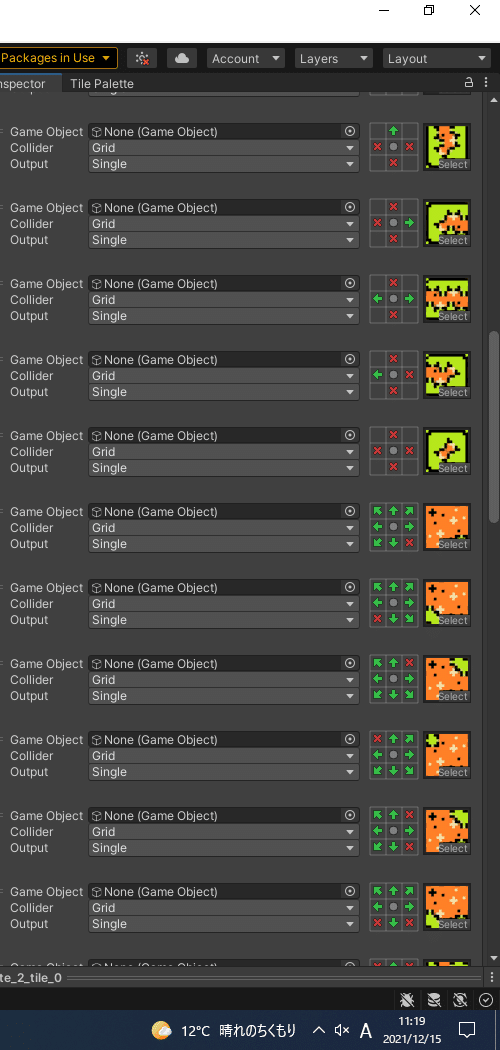
次にUnityのProject内で右クリックし「Create」→「Tiles」から「RuleTile」を生成し、「+」マークのボタン(Add to the list)を押し47個の登録枠を追加したら、「Select」ボタンを押下して、上から順番に先ほど切り分けた画像を一つずつセットしていきます。

全ての画像の登録が終わった後はいよいよ画像の表示ルールを決めていくんですが、とりあえず下の画像の通りにマネしていただいて結構です。





これで地形の接触部分がくっつくようになり、この上ないくらいの本格的な地形の完成です。
ちなみにこのタイル、RPGにも使えそうですね。
島のマップとかまさにこの地形パターンなんじゃないでしょうか。
こんな画像よりもネットでフリーのドット絵サイトとかにもっといい画像があるはずなので、一通り完成したら交換しちゃってください。
登録した順番、つまり画像の配列が変わらないようにだけ気を付ければ大丈夫ですから。
この記事が気に入ったらサポートをしてみませんか?
