
【事例解説】UXデザインでユーザー体験を最高にする方法
今回は初心者向けに、UXデザインについてちょっと記事にしてみたいと思う。しかし、UXデザインというのは、かなり言葉にするのが難しいので、事例を中心にね、なるべくわかりやすさを重視して、解説していきたい。
社員に研修するつもりで書いていくので、多少乱暴な表現があるかもしれないけれど、まあ、許したってください。
UXデザインとは
UXデザインとは、ユーザーエクスペリエンスデザイン(User experience design)のこと。「ユーザー体験をデザインする」という言葉に置き換えても意味は同じだ。
つまりわかりやすく言うと「おぉ!なんかええやん!このサイト!」ってユーザーが思えるサイトなのかどうかってことになるんです。
ユーザー体験っていう言葉の通り、ユーザーの感想みたいなもんなので、デザインするのが、ちょっとだけ難しい。しかも、どうしても抽象的でふわっとした話になりやすい。
具体的な例があるとわかりやすいと思うので、具体例と一緒にUXについて学んでいこう。
ステキなユーザー体験を生むUXデザイン事例
UXデザインをわかりやすく理解してもらうために、いくつか事例を用意してみました。
わかりやすさだけじゃなく、その「配慮」もデザインしよう
「わかりやすいんだけど、なんか面倒くさい・・・。」こんな思いをすることって、ありませんか?そう、UXデザインの出番ですね。
お問い合わせフォームのデザインなんかはとてもわかりやすいので、取り上げます。
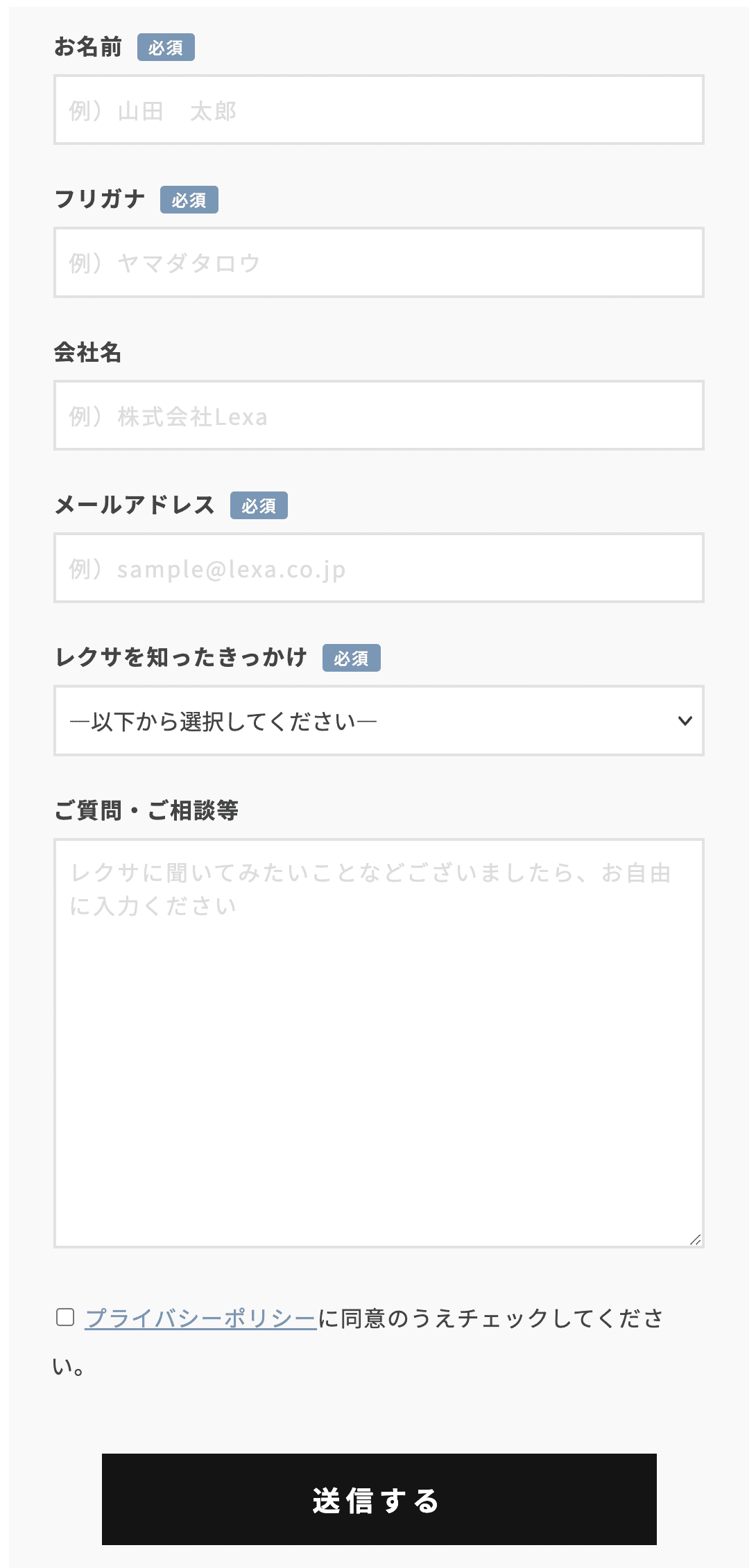
こんなフォームがあったとします。

まあまあ、普通のフォームですね。わかりやすい。
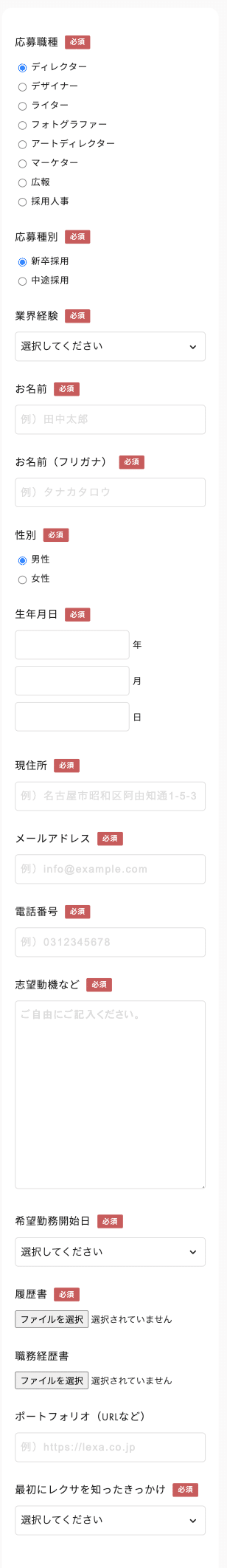
では、これはどうでしょうか?

「な、なげえ・・・」と思いましたね?そうです。これはUIという観点で見れば、ほぼ同じようなデザインです。しかしUXデザイン、つまりユーザー体験を損ねている可能性があります。
質問項目の多いお問い合わせフォームは、お問い合わせの数が減ります。入力が面倒臭いからです。反対に、質問項目の少ないフォームは、お問い合わせの数が増えます。そんなに面倒臭くないからです。
「面倒に思われるかどうか」このようなユーザー心理を考えて配慮のあるデザインをしていくのがUXデザインなのです。
「じゃあ、長いフォームは微妙ってことなのね!」と言わないでくださいね。長いフォームは、面倒なことは間違いないです。しかし、面倒なのにフォームを送ってもらえるってことは、問い合わせの質が上がるってことなのです。
考えてもみてください。たしかに長いフォームにたくさん入力して送るのは、とても面倒です。しかし、大事な就職エントリーのフォームであれば、長いフォームでも丁寧かつ慎重に送るんじゃないでしょうか。逆に、項目が少なすぎると、不安にさせてしまうかもしれませんね。
つまり、質の良い採用エントリーを獲得したい場合は、フォームが長くても全然成立するということです。それは、ユーザー体験を損ねないからです。採用エントリーが長くて、面倒になってエントリーをやめるような人は、応募しなくてもいいと思っていれば、長いフォームでも正解になり得ます。
問い合わせフォームの長さは、UXデザインを学ぶにはうってつけの例です。UIがよくっても、長いフォームにするとUXを損ねる場合があることをよく覚えておきましょう!
デザインに「意味」を持たせる
もうひとつは、デザインに「意味」を持たせることです。見た目以上の、意味があるデザインは、人々の心を揺さぶる可能性があります。
おしゃれなだけでも、わかりやすいだけでもなく、そのデザインに「意味」を持たせることでユーザーの心に届くデザインをつくることが可能になります。
下記をご覧ください。

「進化する。」というダイナミックなキャッチコピーのサイトです。
このサイトは大学の50周年を記念して制作されたサイトです。進化するというコピーに込められたのは、さらに50年後を見据えて、これからも進化し続けるという意志が込められています。
このサイトのUXデザインは、さりげなく、でも確かに表現がされています。サイトをスクロールしていくと、背景色が変化していきます。これはつまり、50年後の未来に向けて進化し続けるという意志を、背景の色の変化で表現しているわけです。
そう、デザインの力で、"進むにつれて変化し続けている"という意味を、その意志を表現しているのです。
こういった意味が、さりげなく、でも確かにそこにあると、ユーザーが気づいたときにはじめて、ユーザーの心を揺さぶるデザインが生まれます。
事例その2:ステージの大道具の会社
次に、ステージの大道具、裏側をつくる会社さんのコーポレートサイトをデザインした事例を紹介します。
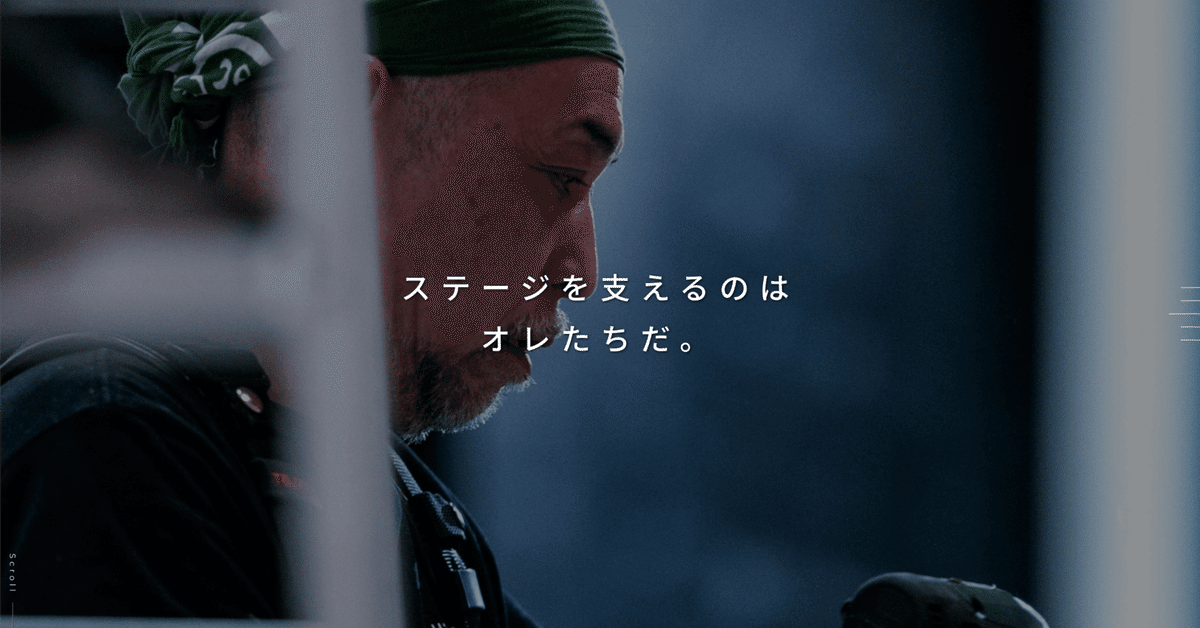
こちらです。

このサイトは「ステージをつくるかっこいいおっさんたち」というテーマを提案し、デザイン制作した事例です。
リアルステージという社名に相応しい、かっこいいリアルを描くサイトを目指しました。
ローディングアニメーションは"幕が上がる"ステージのような仕様を意識して、実装をしました。サイトに訪れると、幕が上がるところからスタートします。
そして、スクロールしていくと、一番下にあるフッターに到達。そこで、よーく見るとステージに灯りがうっすらとあらわれます。(よくわかんなかったらリロードしてください)なかなか気づく人も少ないかもしれませんが、大道具の仕事を知っていれば知っているほど、驚くような仕掛けになっています。
なぜかというと、こういった照明のタイミングを、バッチリ合わせるような作業を裏でしっかりやっていることが、この会社のお仕事だからです。関係者の人であればあるほど、この仕掛けに心を動かされるのではないでしょうか。
まとめ
・ユーザー体験とは、UIやビジュアル以外の目に見えない部分のデザイン
・デザインに意味を持たせると、ユーザーに刺さることもある
UXデザインを意識して、ステキなデザインを制作してみましょう!
サポートいただいた金額はすべて、執筆のための活動費用に当てさせていただきます。
