[Lesson4-4]coreMLを使ったアプリを作ってみる
・はじめに
このシリーズは自分自身の学習記録を自分が後に振り返れるように記録していく事が目的です。よって”見やすく”と言う観点では作成されていません。しかし、私自身の成長と後の成果が、この記録に大きな意味をもたらしてくれると思いStudyLog=SLogを始めようと思い始めました。この記録が技術的な事はもちろん、他の要因でも、いつか誰かの役にたてば幸いです。また私の成長記録も暖かい目で見て頂けると嬉しいです。では早速本日の記録をスタートしていきましょう!
・このLessonで作るもの


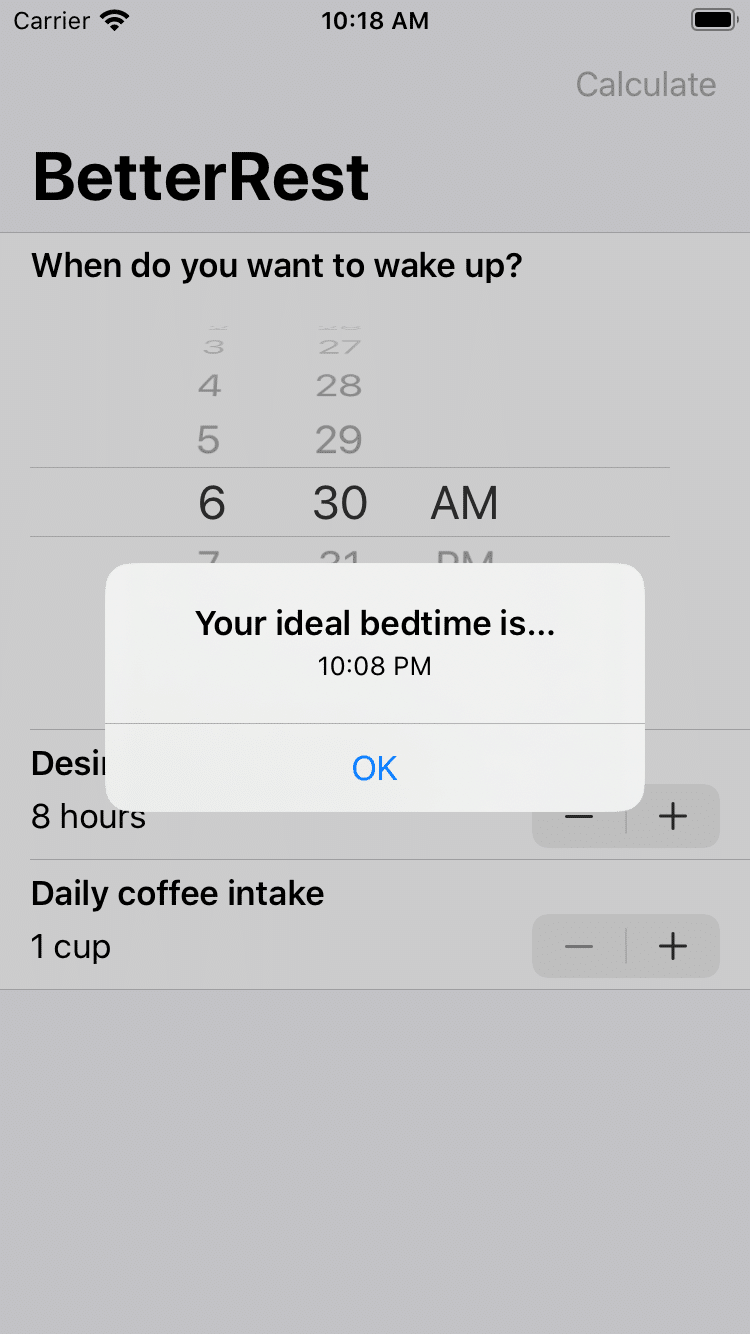
睡眠時間を入力して摂取するコーヒー量から適切な就寝時間を出力するプログラム
・基本的なレイアウトを作る
import SwiftUI
struct ContentView: View {
@State private var wakeUp = Date()
@State private var sleepAmount = 8.0
@State private var coffeeAmount = 1
var body: some View {
NavigationView {
VStack {
Text("When do you want to wake up?")
.font(.headline)
DatePicker("Please enter a time", selection: $wakeUp, displayedComponents: .hourAndMinute)
.labelsHidden()
Text("Desired amount of sleep")
.font(.headline)
Stepper(value: $sleepAmount, in: 4...12, step: 0.25) {
Text("\(sleepAmount, specifier: "%g") hours")
}
Text("Daily coffee intake")
.font(.headline)
Stepper(value: $coffeeAmount, in: 1...20) {
if coffeeAmount == 1 {
Text("1 cup")
} else {
Text("\(coffeeAmount) cups")
}
}
}
.navigationBarTitle("BetterRest")
.navigationBarItems(trailing:
Button(action: calculateBedtime) {
Text("Calculate")
}
)
}
}
func calculateBedtime() {
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
@State private var wakeUp = Date()
@State private var sleepAmount = 8.0
@State private var coffeeAmount = 1
まずここでは前回行った日付のデータを取得することと、各初期値を設定しています。
次に
NavigationView { →ここでnavigationBarItemsでタイトル表示などができるようにしています
VStack {
Text("When do you want to wake up?")
.font(.headline) →ここでは単純に文字を表示してfontでフォントサイズを指定しています
DatePicker("Please enter a time", selection: $wakeUp, displayedComponents: .hourAndMinute)→Pickerを入れています。Pickerに関しては過去資料””を見てください。
.labelsHidden()→見た目を綺麗にしています。
Text("Desired amount of sleep")
.font(.headline)
Stepper(value: $sleepAmount, in: 4...12, step: 0.25) {
Text("\(sleepAmount, specifier: "%g") hours")
}→stepperを挿入します。stepperについては過去資料””を見てください。
Text("Daily coffee intake")
.font(.headline)
Stepper(value: $coffeeAmount, in: 1...20) {
if coffeeAmount == 1 {
Text("1 cup")
} else {
Text("\(coffeeAmount) cups")
}
}
}
.navigationBarTitle("BetterRest")→バータイトルを指定
.navigationBarItems(trailing:
Button(action: calculateBedtime) {
Text("Calculate")→ここについては今回は昨日は何もしていませんが右上にボタンを表示させます
}
)
}
}
func calculateBedtime() {
}
}
とりあえずここまでが大まかなレイアウトになります。
本時は以上です。続きはLesson4−5へ。
いいなと思ったら応援しよう!