
Vtuberの切り抜き動画を作ろう④画像の追加とエンコード編
今回の記事で切り抜き動画の完成となります。
1.画像の追加
一つ目の方法は、画像ファイルを直接タイムラインにドラッグ&ドロップすること。
二つ目は、タイムライン上で右クリック⇒メディアオブジェクトの追加⇒画像ファイルを選択し、画像のオブジェクトを追加します。そのオブジェクトの設定ダイアログを見て、左下の「参照ファイル」をクリックし、追加したい画像を選択してください。
画像はテキスト等と同じように、メインウィンドウで直接ドラッグすることで位置調節ができます。
2.図形の追加
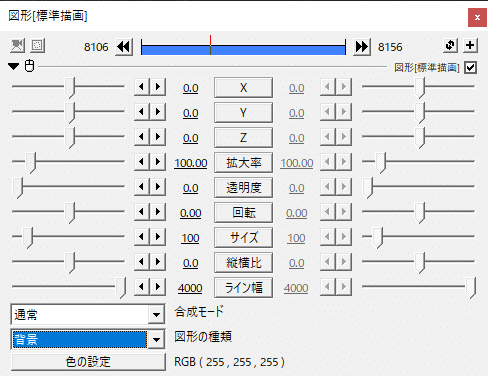
タイムライン上で右クリック⇒メディアオブジェクトの追加⇒図形を選択します。図形オブジェクトの設定ダイアログの左下「図形の種類」から使いたい形を選択します。

「縦横比」・・・文字通り、図形の縦と横の長さの比を調節するものです。(直感的に分かりにくいですが…)
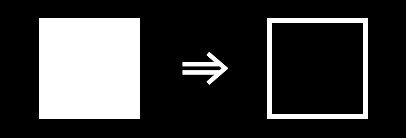
「ライン幅」・・・ライン幅を小さくすると下の画像のように変化します。

また、画像と同様に、メインウィンドウで図形を直接ドラッグして位置を調節することができます。
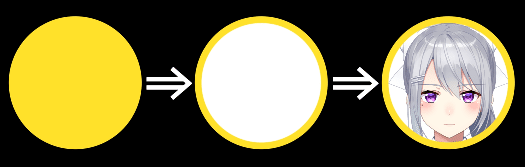
3.使用例(切り抜きでたまに見るアイコンみたいなヤツ)
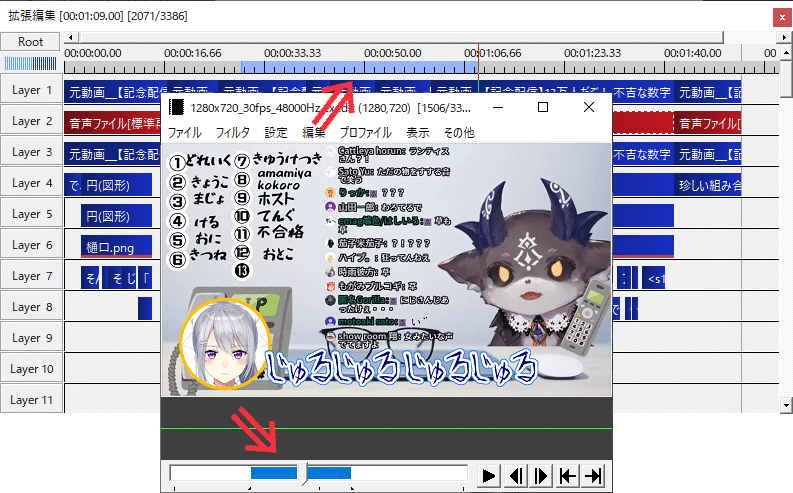
ここで下の画像のような、配信画面に映っていない人が話した時に出てくるアイコンのようなものを作ってみましょう。
(作成方法は一つではないので、一つの例として捉えてください。より良い方法があったら是非教えてください。)

画像と図形を組み合わせて上の画像を再現してみます。
まず、図形をタイムラインに追加して、「図形の種類」から「円」を選びます。「色の設定」で縁色にしたいものを選び、大きさや位置なども適宜調節します。
上で追加した円を「Ctrl+D」で下のレイヤーにコピーします。
円の色を内側の円の色として使いたいものに変更して、サイズを少し小さくすると、縁取りされたような円が完成します。
作成した円の更に一つ下のレイヤーに、円の中に表示したい画像を追加します。この画像は円からはみ出ていても問題ないので、そのまま画像の位置と大きさを調整します。
次に、画像オブジェクトを右クリック⇒「上のオブジェクトでクリッピング」を選択してください。すると、画像が一つ上のオブジェクト(小さい方の円)の形に切り取られます。

以上で完成です。
三つのオブジェクトは常に同じタイミングでタイムラインに並ぶと思うので、Ctrlを押しながらそれぞれのオブジェクトを選択し、右クリック⇒「グループ化」をやっておくとタイムライン上で一緒に動かせるので便利です。
(追記)
用意した画像を白色で縁取り、縁のサイズを十分に大きく設定。
更にマスクを円の形でかけ、サイズとXY位置を調整。
更に縁取りで縁色を設定。
これで1レイヤーで再現可能です。
4.出力範囲の設定
エンコードの前にまず、出力範囲を設定します。
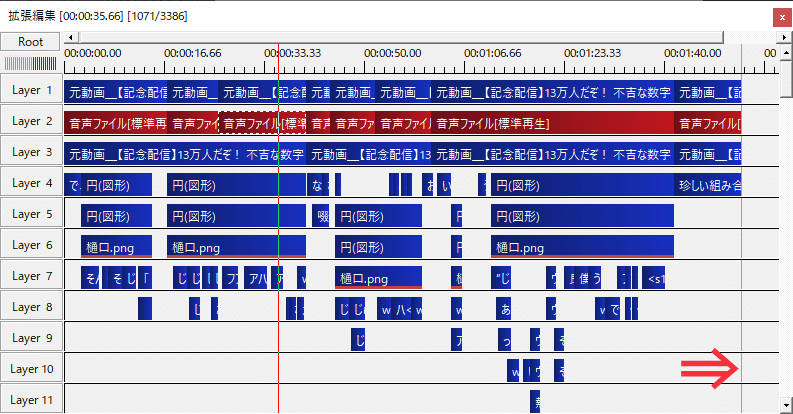
下の画像の場合、右端のグレーの縦線が動画として出力する範囲の最後を示しています。グレーの線がオブジェクトが無い右の方までズレている場合、動画の最後が虚無になってしまうので注意が必要です。
そこで、出力範囲が適切でない場合はタイムライン上で右クリック⇒範囲設定から出力範囲を設定します。
「最後のオブジェクトの位置を最終フレーム」を選択すると、自動的に一番後ろに置いてあるオブジェクトまでを出力範囲にしてくれます。
「現在位置を最終フレーム」を選択すると、現在フレームの赤いラインの位置までを出力範囲にします。

また、下の画像のようにタイムラインの上部やメインウィンドウの下部に青い帯がある場合、その部分だけが出力範囲になっています。
これを解除して全フレームを出力範囲にするには、メインウィンドウの「編集」⇒「すべてのフレームを選択」をクリックします。(または、ショートカット「Ctrl+A」)
逆に、意図的に出力範囲を絞って設定したいならば、現在フレームの赤いラインを開始時点に合わせて” [ キー ”、終了時点に合わせて” ] キー ”で設定できます。

5.エンコード
「エンコード」とは編集した結果を動画ファイルとして出力する処理のことです。つまりいよいよ最後の仕上げです。
(以下、かんたんMP4出力でエンコードする場合を例示します。x264guiEx等他のものを使う場合には設定内容の項目が違いますが流れは同じです。)
メインウィンドウのファイル⇒「プラグイン出力」⇒「かんたんMP4出力」を選択してください。(①準備編の記事で導入済みのはず。)
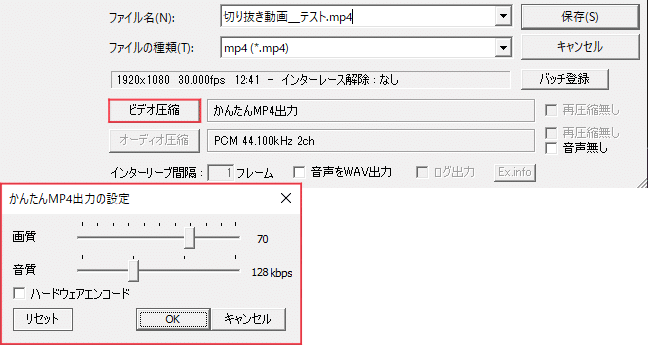
すると下の画像のようなファイルの保存先を聞かれる画面が出てきます。左下の「ビデオ圧縮」をクリックしてください。

すると画像のような「かんたんMP4出力の設定画面」が出てきます。
ここで画質と音質の設定が出来ます。
(「ハードウェアエンコード」にチェックを入れると、GPUを使ってエンコードされます。)
設定を完了したら、ファイル名や保存先を指定し、「保存」をクリックすれば、エンコードが開始されます。
これでしばらく待てば動画が完成です。
※完成した動画は必ず通しで確認してください。
細かい字幕や演出ミスの他に、出力範囲の設定などの致命的なミスも結構やりがちなので気をつけましょう!
私の環境ではかんたんMP4出力で出力した際、動画のつなぎ目部分に「チッ」っていうノイズが入る事があったので、エンコードを別の方法(x264guiEx)に変更して解決しました。
x264guiExの導入については下のリンク先を参考にしてみて下さい。
https://sosakubiyori.com/aviutl-x264guiex/
お疲れさまでした!
<余談>
シンプルな字幕付き切り抜き動画の作り方記事は、一旦ここまでです。
動画編集の第一歩の助けとなれば幸いです。
私があげている動画でやっていることなら説明できると思うので、何かあれば聞いてみてください。
まだまだ基本的なことでも説明できていないことがたくさんあるので、今後も切り抜き関連で解説を書けたらいいなと思ってます。
というわけで少し偉そうに書いてきましたが、自分も動画編集はじめて大して経ってないただの素人なので、一緒に頑張っていきましょ~!
※画像等の動かし方について、補足記事を書きました。
