
Vtuberの切り抜き動画を作ろう③字幕編
動画に字幕を付けていきます。
はじめに操作方法についてまとめて説明します。操作を理解した後は自分でどんどん触ってみるのが良いと思います。
1.テキストの表示とエフェクトの追加操作
<テキストの表示>
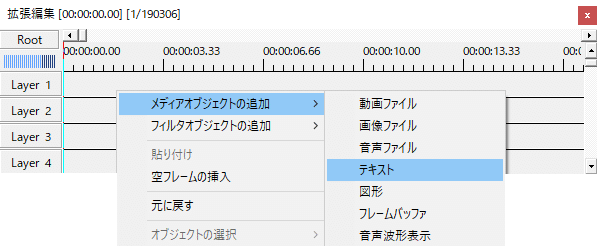
タイムラインのオブジェクトが無い所を右クリック⇒メディアオブジェクトの追加⇒テキストを選択すればテキストオブジェクトが追加されます。

=レイヤーの説明=
タイムラインの下の行になるほど、素材が上に重なっていくイメージです。デジタル絵を描く人は理解しやすい概念かもしれません。
その為、テキストオブジェクトは必ず動画オブジェクトよりも下に置いてください。動画の方を下に置くと重なって見えなくなってしまいます。
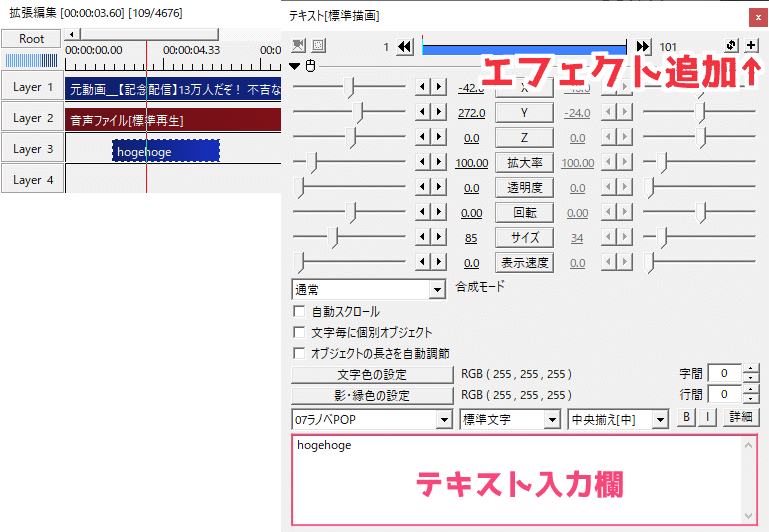
テキストオブジェクトの設定ダイアログ下部に、テキスト入力欄があるので何か入力してみてください。現在フレームを示す赤ラインがテキストオブジェクトを通り過ぎる時、入力されたテキストが画面に表示されます。
字幕入れの作業は、テキストオブジェクトを話すタイミング・長さに調節して配置していく作業です。

<エフェクトの追加>
設定ダイアログの右上にある「+」をクリックすると、用意されているエフェクトの一覧が現れるので、追加したい効果をクリックするとテキスト入力欄の下にその効果の欄が追加されます。
エフェクトは複数追加することが出来、上にあるものから順に適用されます。適用順を変更したい場合は、エフェクト欄の上で右クリック⇒「フィルタ効果を上(下)に移動」で変更してください。
エフェクトはここでは紹介しきれないほど豊富に用意されている上、有志の作成した効果を更に追加できたりと、かなり自由度が高いのがAviUtlの特徴です。
下のリンク先は沼です。
2.オブジェクトのコピー
各オブジェクトはコピーできます。
「Ctrl+C」・・・コピー
「Ctrl+V」・・・貼り付け
「Ctrl+D」・・・下のレイヤーにコピーして貼り付け
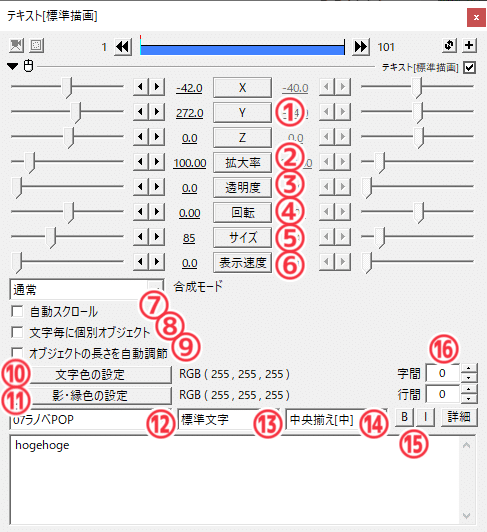
3.各項目の説明
お好みで各項目をいじったりエフェクトを追加したりすれば字幕は完成です。
簡単な説明を下に記載しましたが、自分で数値などを変更して見た方が早いので実際に試してみてください。
各パラメータは、クリックして直接数値を入力する、左にあるバーを左右に動かす、数値左の◀▶のボタンを押す、カーソルを数値の上に合わせて左右にドラッグする、のどれかで変更できます。

①「X」「Y」「Z」
字幕の位置座標。z座標は奥行きなので通常の字幕には使いません。
メインウィンドウのテキストを直接ドラッグしても位置変更できます。
②拡大率
大きさの変更。下記の「サイズ」と違って100%以上にするとぼやけてしまうので、基本的には「サイズ」で大きくするのを推奨します。
③透明度 数値が大きくなるほど透明に。
④回転 入力した角度に回転。
⑤サイズ 大きさの変更。
⑥表示速度
⑦自動スクロール
⑧文字毎に個別オブジェクト
・・・詳しくは下記リンク先が分かりやすいです。
⑨オブジェクトの長さを自動調節
表示速度を0以外に変更していた場合にここにチェックを入れると、テキストが丁度最後まで表示される長さにオブジェクトが自動で変更されます。
⑩文字色の設定
クリックするとカラーパレットが開き、好きな文字色に変更できます。
⑪影・縁色の設定
下記⑬で選択できる、影や縁の色の設定です。
⑫フォント
テキストのフォントを変更できます。後で捕捉します。
⑬標準、影付き、縁取り文字
其々の効果をテキストに付けられます。
⑭中央揃え[中]など 文字の揃えの変更や縦書きへの変更ができます。
⑮B:太字。 I:斜体。
⑯字間、行間
其々数値を入れると幅を調節できます(マイナスも可)。限られた空間に綺麗に字幕を入れ込むときに便利。
4.フォント選び
基本の字幕は線が太く、シンプルな見やすいフォントを選びましょう。
(そもそも字幕は発言を分かりやすくするためのものなので、デザイン性の高い特徴的なものばかりを多用していると可読性が損なわれてしまいます。)
その上で強調したい場面で雰囲気に合ったフォントを使って印象付けると良いと思います。
新しいフォントは下記リンク先のサイトなどから、状況に合ったものを探し出してインストールしましょう。
商用利用の可否など事前に利用規約は必ず確認してください。
フォントのインストール方法は、DLしたフォントファイルをダブルクリックして展開し、インストールをクリックするだけです。
ついでに、以前まとめてツイートした時の画像を貼っておきます。ちょっとチョイス偏ってますけど。

5.字幕の装飾
字幕に関しては、切り抜き動画はもちろん、他のYouTuberさんの動画やテレビのバラエティ番組などのテロップがとても参考になります。
今までと意識を変えて見てみると、色々な工夫が分かって面白いです。
ここで基本的な装飾についていくつか解説していきます。
いきなり全部真似るのは大変なので、少しずつ意識してやっていきましょう。
<文字色>
切り抜き動画では、話しているVtuberさんのイメージカラーや服・髪色などから選ぶ場合が多いです。しかし、縁色や背景の色のバランスを考えて見えやすいものを選びたい所です。
また、必ずしも同じ色ばかり使う訳ではなく、要所で雰囲気に合った色もアクセントとして選ぶと印象的です。
グラデーションのエフェクトを追加してみるのも表現がリッチになります。
<サイズ>
バランスが難しいんですが、肝心の元動画の画面やVtuberさんを隠し過ぎない程度に大きめに表示することをおススメします。ほかの動画などを参考に、見やすい大きさを探ってみてください。
編集時はある程度大きなディスプレイで見れるかもしれませんが、スマホで見た時に凄く小さくなってしまったりするので気を付けてください。
(実際、私のYoutubeチャンネルの動画を見ている方も7割近くがスマホ視聴だったので、意識した方が良いと思います。)


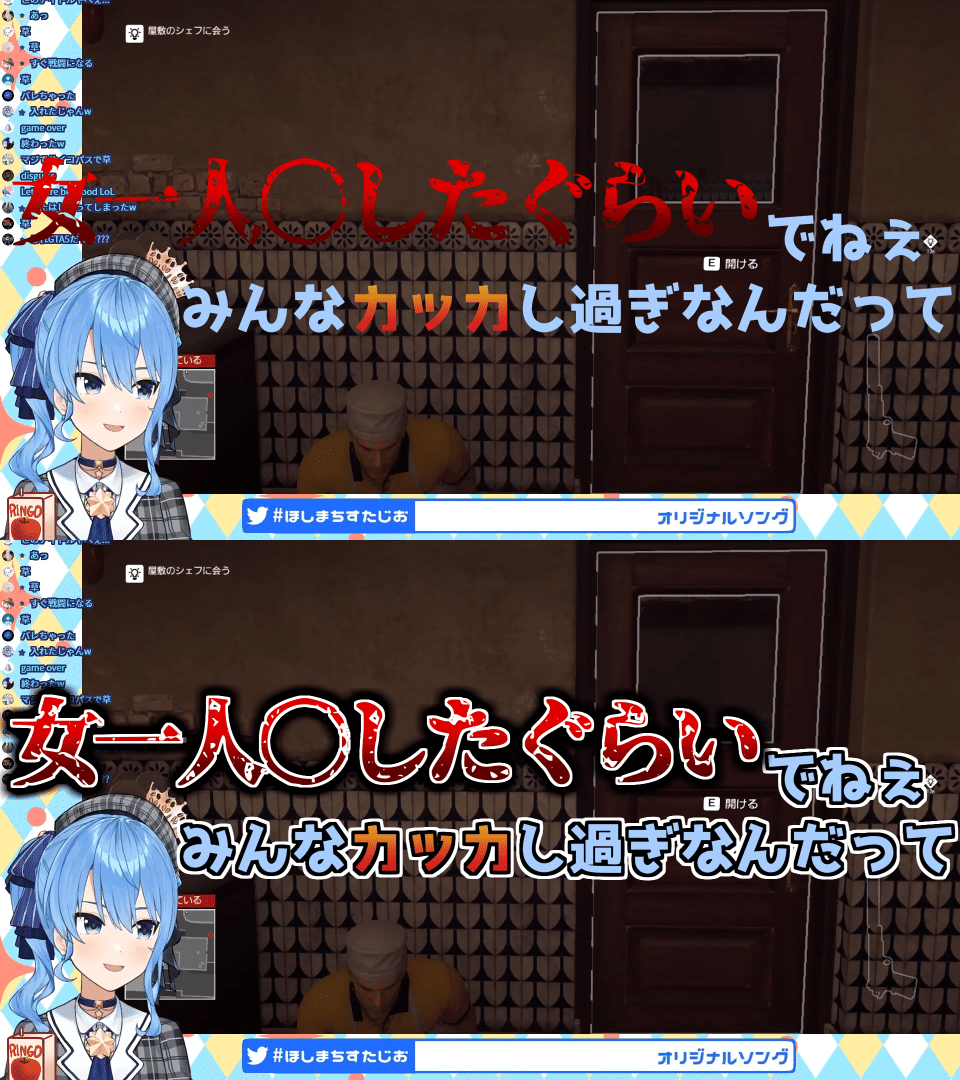
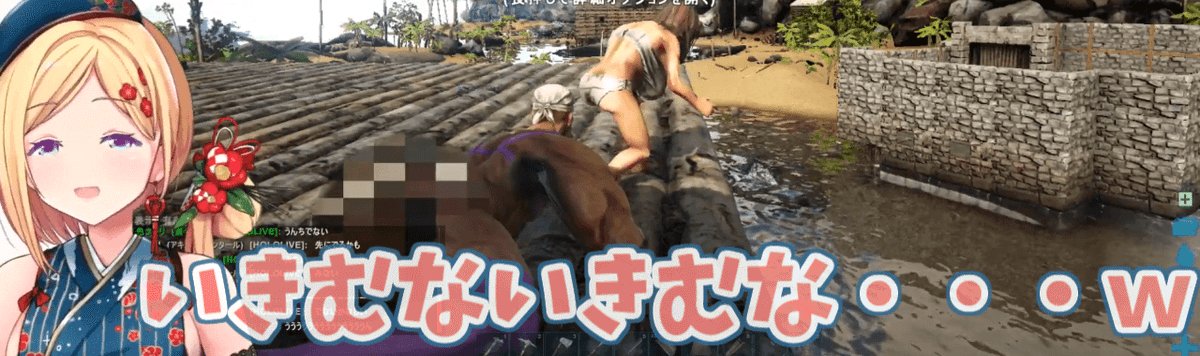
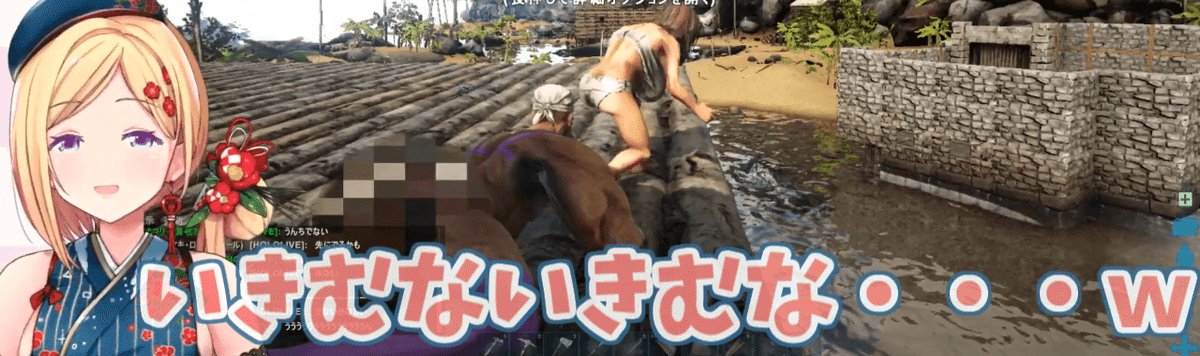
また、2つの画像の様に一度に表示する文の中でも強調したい部分を大きく表示してみるのも見易くなるかもしれません。(一枚目の例は短くテンポの激しい動画なので普通の字幕より全体的に大きめになってます)
<縁取り>
字幕を見やすくするために必須のエフェクトです。
設定ダイアログに縁取りの項目がありますが、縁取りはエフェクトとしても用意されています。二重以上の縁取りをするために利用します。
縁取りの有無でこのぐらい見栄えが変わります↓

※発言が物騒に見えますがたぶん気のせいです。
<登場演出>
字幕の登場のさせ方でも印象が変わってきます。
様々なものがありますが2つご紹介します。
(エフェクトの「アニメーション効果」の中から選べるものにも文字の登場演出に使えるものが多くあります。)
◆フェード◆
下の動画のように段々と透明度を変化させながら登場する効果です。つぶやくような発言とかに似合いますね。
テキストオブジェクトに「フェード」のエフェクトを追加して、イン(始め)とアウト(終り)の時間を指定すればOKです。

※アイドルの配信です。
◆左から徐々に登場させる◆
下の動画のような登場です。一気に表示させないので、しっかりと言葉を追わせたい時等に使うといい感じです。(下記もしくは「ワイプ」エフェクトをテキストオブジェクトに追加)
少し複雑ですがやり方を説明します。
※今までにやっていないことを含むので、やってみたい方はとりあえず細かい内容はおまじないと思ってお付き合いください。

まず、テキストオブジェクトに「クリッピング」のエフェクトを追加します。クリッピングの項目の「右」をクリックして現れた項目の中から、「直線移動」をクリック。
次に現在フレームをテキストの中間あたり(適当でOK)に合わせてから、テキストオブジェクトを右クリック。「中間点を追加」を選択します。
次に現在フレームをテキストの左端に合わせた状態にします。設定ダイアログ上部の「◀◀」をクリックで出来ます。
![]()
クリッピングの「右」の左側の値を増やしていくと、テキストがどんどん右から削れていきます。テキストが丁度見えなくなるまで値を増やします。

これで中間点の時点までで文章が全て表示される動きが出来ました。
後は中間点にカーソルを合わせて適切な位置(言葉を言いきった時点)までドラッグして調整すれば完成です。
ここまでの内容で下の動画の画像以外の部分は作ることができるはず…!
次回、画像の追加とエンコードを実施すれば動画が完成します。
この記事が気に入ったらサポートをしてみませんか?
