
"誰もが挑戦できる社会"を目指した コーポレートサイトづくり(データ統合・色設計編)
株式会社Relicのコーポレートサイトは、現在、アクセシビリティ向上を目指した取り組みを行っています。
2022年2月10日にRelicオンラインイベントで、「なにをやっているのか」「どうしてRelicでやろうと思ったのか」を説明しました。ただ、イベント内では「実際になにを取り組んでいるのか」をお伝えしきれませんでした。なので、このnoteでは実際の取り組みについて発信していこうと考えています。よろしくお願いします。
なんのためにやるの?
「誰もが後世への最大遺物を残すことができる世界を実現し、未来へとつなげるため、志ある挑戦者が正しく称賛され、報われる社会にしたい」という会社の存在意義に共感し、「デザイナーとしてできることはあるかな」と考えたとき、「誰もが挑戦できる社会」を目指す手助けをしたいと考えました。
まずは、「コーポレートサイトの情報が、誰でも正しく伝わるように改善」し、「志ある挑戦者が誰でも、挑戦できる環境」にするため、Relicのアクセシビリティチームでは、コーポレートサイトのアクセシビリティ向上に取り組んでいます。
デザインデータの課題
初っ端からアクセシビリティに関連しない話をします。
アクセシビリティに取り組む前の準備として、デザインデータを整理するところからはじめました。
コーポレートサイトのデザインは元々、Sketchというデザインツールを使って行っていました。しかし、Sketchのデザインデータが重く、環境によってはすべてのデータを表示することが難しかったので、トップと下層ページでデータが分かれていました。

分かれているとコンポーネントやカラーの一貫性がなくなってしまいます。重たくなればなるほどデータが分かれてしまい、運用・管理が困難になる懸念がありました。アクセシビリティ向上の取り組みを機に、デザインツールをSketchからFigmaへ移行することにしました。
デザインデータの統合(SketchからFigmaへ)

SketchからFigmaへの移行は簡単です。SketchのデザインファイルをFigmaにドラッグアンドドロップすれば、Figmaで開けます。
SketchでつくったデザインデータをFigmaで開くと、真っ白い表示になりますが、しばらく待つと画像やコンポーネント情報が反映されます。
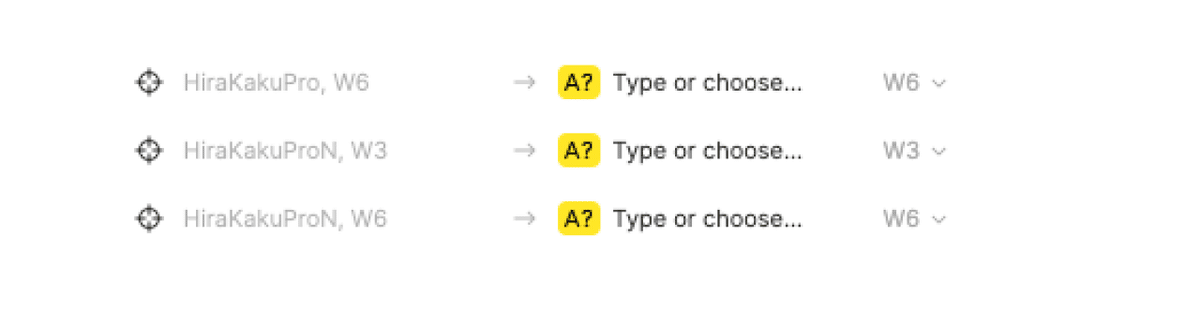
フォントも反映はされているのですが、表示されないことがあります。その場合、フォントのカラー設定が白(#FFFFFF)になっている可能性が高いので、黒などに変更すると表示できます。また、Sketchで使っていたシステムフォントの影響で、フォントエラーが発生することがあります。エラーが出たらフォントを置き換えていけばエラーは解決します。

SketchのSymbolも正しく表示されるもの、表示されないものがあるので、表示が崩れているものは整えていきました。こうして、SketchからFigmaへの移行を行いました。
Sketchで発生した「重たくてデータを開くことができない」という課題はFigmaで発生しておらず、スムーズに作業ができるようになりました。
カラーパレットを整備する
SketchからFigmaへ移行した後、カラーパレットの整備をはじめました。
「似たような色が複数ある」「パーツごとにバランスを整えると似たような色ができてしまう」が色の設計でよくある悩みかと思います。特にグレーやブランドカラーで発生しやすいですよね(ですよね?)。
私も最近まで「グレーの色設計」に頭を悩ませていました。

頭を悩ませていろいろ調べて出会ったのが、Adobeのデザインシステム「Spectrum」です。
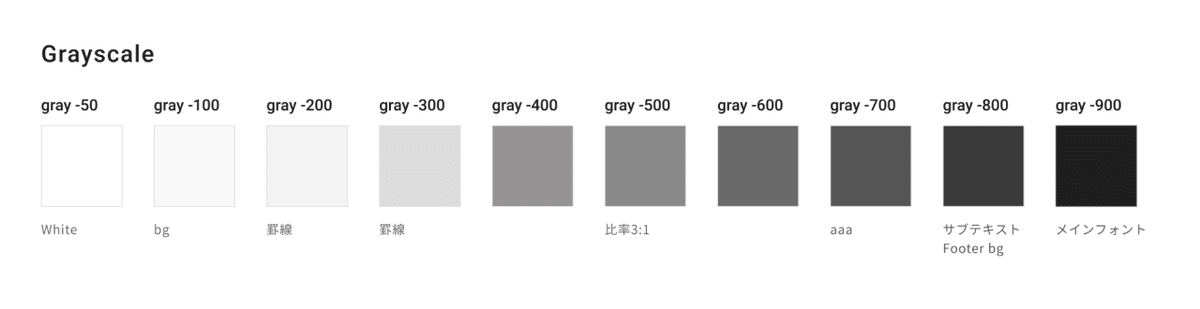
「Spectrum」では、グレーをgray -50〜gray -900とし、11段階に設定しています(Spectrum-Gray参照)。これを利用すれば何種類も増えるグレーを削除せず運用することができると思い、早速取り入れました。
※命名規則はMaterial Designに合わせたもののようです。Material Designに合わせるとUIコンポーネントを使うとき、実装がしやすいみたい。

まず、「gray -50」は真っ白(#FFFFFF)として設定しました(「gray -0」という命名にすると実装側が困るみたい)。
次に「gray -900」をメインフォントで最も暗い色に設定しました。その次に「gray -100」という背景色を設定し、真ん中にアクセシビリティのコントラスト基準Aの比率3:1、AAの比率4.5:1を設定しました。あとはグラデーションで濃淡を調整しています(参考:コントラスト (最低限):達成基準 1.4.3 を理解する)。
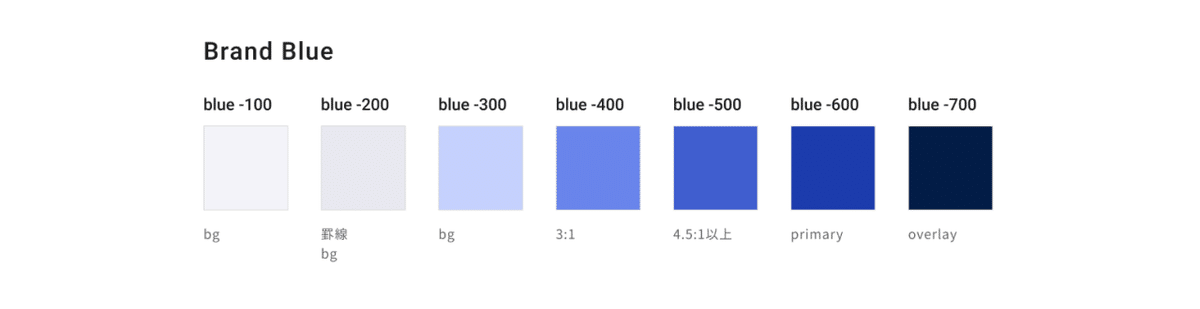
同様に、ブランドカラーのブルーを定義していきました。

色はどこでどのように使われているのか、はじめてデータを見る人には伝わりにくいです。そこで、どこでどのように使われいるのかサンプルを貼るよう工夫しました。その他、コントラスト比について説明などもしています(上記のカラーパレットと説明とを一緒にしなかったのは、一覧性の高いものと、説明とで分けたかったから)。

コントラストを考える
Relicのコーポレートサイトでは、AA準拠を目標にアクセシビリティ向上に取り組んでいます。AA準拠なので、「4.5:1」のカラーコントラストを基準にコンポーネントなどをつくっています。
カラーコントラストを確認するツールはAdobeが提供しているものだったり、いろいろなツールがありますが、私は「Who Can Use」というツールを使っています。
「Who Can Use」では、各色覚特性に加えて、白内障、緑内障、ロービジョンでの見え方も確認できます。高齢者向けのサービス開発のときもとても便利です。また、色覚特性だけでなく、直射日光やナイトモードなどの環境下での見え方も確認でき、屋外メインで使うサービス開発のときに重宝します。アクセシビリティの基準に則るのはもちろんですが、基準は基準であり、いろいろな状況で検討できるとより良いですね。
仕上げに、Contrast Gridで背景×文字色の組み合わせに問題はないか確認してカラーパレットの調整を終えました。
※「Contrast Grid」は、Figmaプラグインを制作してくださった方がおり、これを使うととても便利です。

最後に
カラーコントラスト「4.5:1」というのは、デザイナーなら聞いたことがある人は多いのではないでしょうか。
「4.5:1なんで無理だよ」「守るとデザインの幅が狭くなっちゃう」という気持ちもよくわかります。
ただ、よくよく調べてみると、以下のような例外もあります。
大きな文字
サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
付随的
テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ
ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
デザインは、見た目が美しいものをつくるだけでなく、問題を解決することや情報をまとめ正しく伝達する役割があると、私は考えています。
「美しいデザインだけど、利用者に情報が正しく伝わらない」「そもそも利用できない」状況になってしまうと、せっかく作ったのにもったいないですよね。「美しく見せる」のと同時に「情報を正しく伝える」ことを意識するのも大切だと信じています。
アクセシビリティ向上の取り組みは、「4.5:1を守る」という意識だけでなく、「情報を正しく伝えるために、どう工夫したら良いか」、それらの問題の本質と向き合い、利用者へ正しく情報を伝えていきたいですね。
以上が、株式会社Relicコーポレートサイトのデータ移行・色設計です。まだまだ精度を上げる余地がたくさんあるので、これからも精進していきます。
お知らせ
同じアクセシビリティチームで、デザインエンジニアの斉藤さんの記事では、エンジニア観点での取り組みについてご紹介しています!実践的でとても参考になります…!
株式会社Relicでは、定期的にオンラインイベントを行っています。デザイナーはもちろん、フロントエンドエンジニア、デザインエンジニア、サーバーサイドエンジニア、インフラエンジニアがRelicで得た知見を発表しています。興味があるタイトルがありましたら、ぜひぜひ参加してみてください。
Relicではデザイナー/ エンジニア含め、幅広い職種を積極的に採用中です。
アクセシビリティ向上を意識した開発にも取り組みたい!など、興味をもってくださった方はぜひRelic採用サイトよりご連絡ください!
ありがとうございました。
