
開発メンバーとのコラボを加速するFigmaデータの工夫
2022/12に投稿した記事です(元記事)。
1|はじめに
記事をご覧いただき、ありがとうございます!
私は、株式会社Relicでデザイナーをしている、おごしです。
これは、「Figmaを使ったコラボレーションUPの方法(社内・チーム内等)by Figma Advent Calendar 2022」のアドベントカレンダー21日目の記事です。
よろしくお願いします!
2|どんな課題があったの?
一番の課題は「ほしいデータがどこあるのかわからない」ことでした。
同じような画面がたくさんあったため、Figmaデータを一覧で見ようとすると目的のデータを見つけにくい課題がありました。
もちろんデザイナーはある程度の場所を把握していますが、エンジニアやPMはそうもいきませんよね…!

(この画像のFigmaと管理画面は、この記事のために自作しました🤣)
3|失敗した「改善案」
3-1|見出しを追加しました【7割失敗 / 改善余地あり】
Figmaに限らずSketchやAdobe XDでも、デザインデータが雑然としていると迷いやすいので見出しをつけていました。
2%や3%程度で俯瞰して見ることを想定していなかったので、見出しを追加しても、見出しが小さすぎて、見出し自体が見えないという状況になっていました。

3-2 |Figmaに目次を設置しました【8割失敗 / 断念】
Figmaに各データにアクセスできる目次をつくりました。
遷移できるので、目次が見えなくても目的地に飛べるので便利です。
しかし、目的地から目次を探す必要があったり、デザインデータを削除・変更した場合は目次も変更する必要がありました。
管理コストを考えると運用していくことが難しく断念しました。

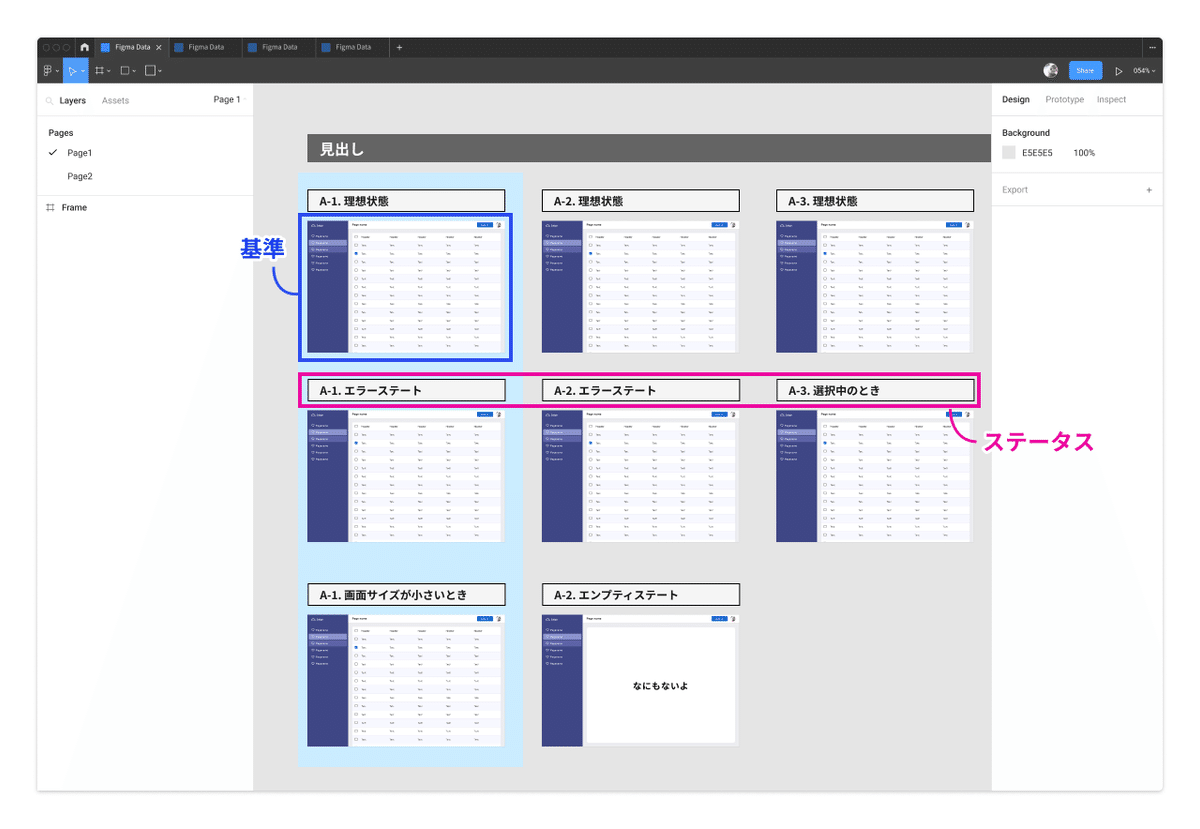
4|見出し+UI Stackをつかってアクセスしやすく
ベストプラクティスではありませんが、今は見出し+UI Stackを使う運用に落ち着いています。

4-1|見出しは巨大に
見出しは、デザインデータ全体を俯瞰して見るケースがほとんどなので、見出し自体のサイズをかなり大きく設定しました。

巨大見出しを使うことで俯瞰してもデータがどこにあるのかわかりやすくなりました。
4-2|UI Stackとオリジナルステータス
見出しはデータを大まかにカテゴライズする目的で使っています。
「同じようなデザインがたくさんあって目的のデータがどれかわからない」という課題は、巨大見出しをつければだいぶクリアになってきましたが、まだまだ足りません。
「見出し」内の大カテゴリーの中にもいろいろなデータがあります。
例えば、エラー表示は通常表示に赤いテキストが入っているだけだったり…通常表示との差分はほんの僅かです。
また、すべてのデータがすべて横並びだと、どの通常表示のエラー表示なのかがわかりにくくなります。

大カテゴリーの下に各ステータスの見出しを追加しました。
ステータスは「UI Stack」の考え方を採用しています。
それぞれ、「理想状態、エンプティステート、エラーステート、パーシャルステート、ロードステート」の基本の5種類に分けました(そもそも存在しない場合は無理に使っていません)。
UI Stackの基本5種類の他に、「画面サイズが小さい場合の考慮、スライドしたときの表示」など、それぞれのサービス固有のステータスを追加しました。
5|資料にアクセスしやすくしたい
仕様やデザイン意図を伝えるメモや、検討や仕様決定に至った経緯をメモするパーツを用意しています。
Relicではタスク管理ツールとコミュニケーションツールは、それぞれ違うツールを使っているので、各ツールのスレッドなどにリンクを飛ばせるようリンクパーツも準備しています。

例えば、ドライブリンクパーツを使って、書き出しデータ先にアクセスできるようにしたり。

6|まとめ:チームメンバーにもアクセスしやすいデザインデータにしていこうぜ!
私が会社で行っている、チームメンバーがアクセスしやすくなるデザインデータの工夫をご紹介しました。
これらの改善依頼は、すべてエンジニアさんからいただいた声を反映しています。デザイナー(実作業者)だとなかなか検知できない課題を指摘していただけてとても助かっています。
サービスだけでなくデザインデータも、チーム全体でつくっていけると最高ですね!
読者の皆様にも活かせる内容がありますように。
7|さいごに
株式会社Relicでは、エンジニア・デザイナーを積極的に採用中です。
またRelicでは、地方拠点がありますので、U・Iターンも大歓迎です!🙌
少しでもご興味がある方は、Relic採用サイトからエントリーください!
あなたの参加をお待ちしてます♡
Relicのアドベントカレンダーもあるので、こちらもぜひ見てください♡
最後まで読んでくださって、ありがとうございます!
