
Figmaの拡縮機能を使いこなす
2022/12に投稿した記事です(元記事)
1|はじめに
記事をご覧いただき、ありがとうございます。
私は、株式会社Relicでデザイナーをしている、おごしです。
これは、「Figma Tips Advent Calendar 2022」のアドベントカレンダー13日目の記事です。
よろしくお願いします!
2|そのまま拡縮するとなにが問題なの?
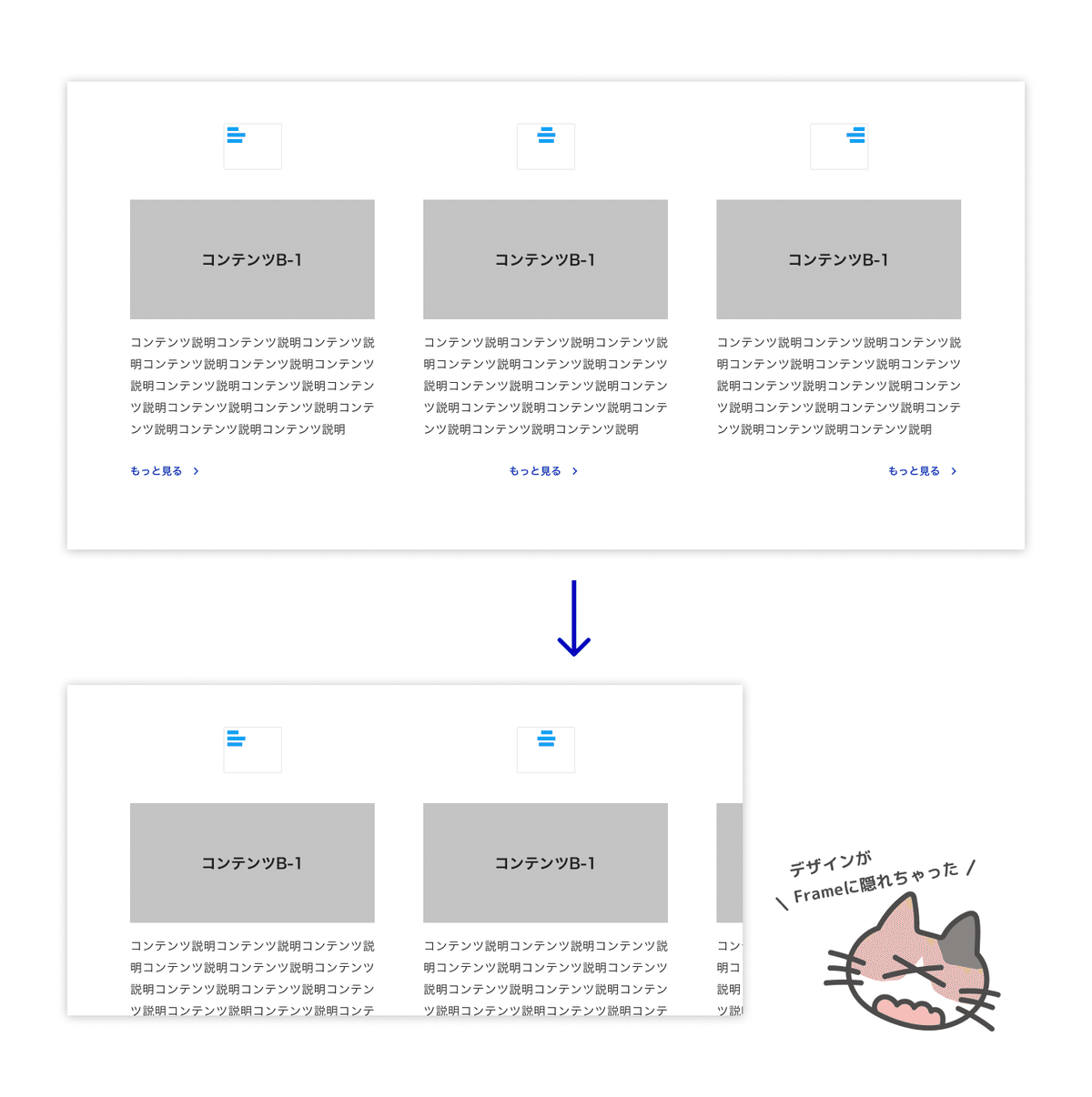
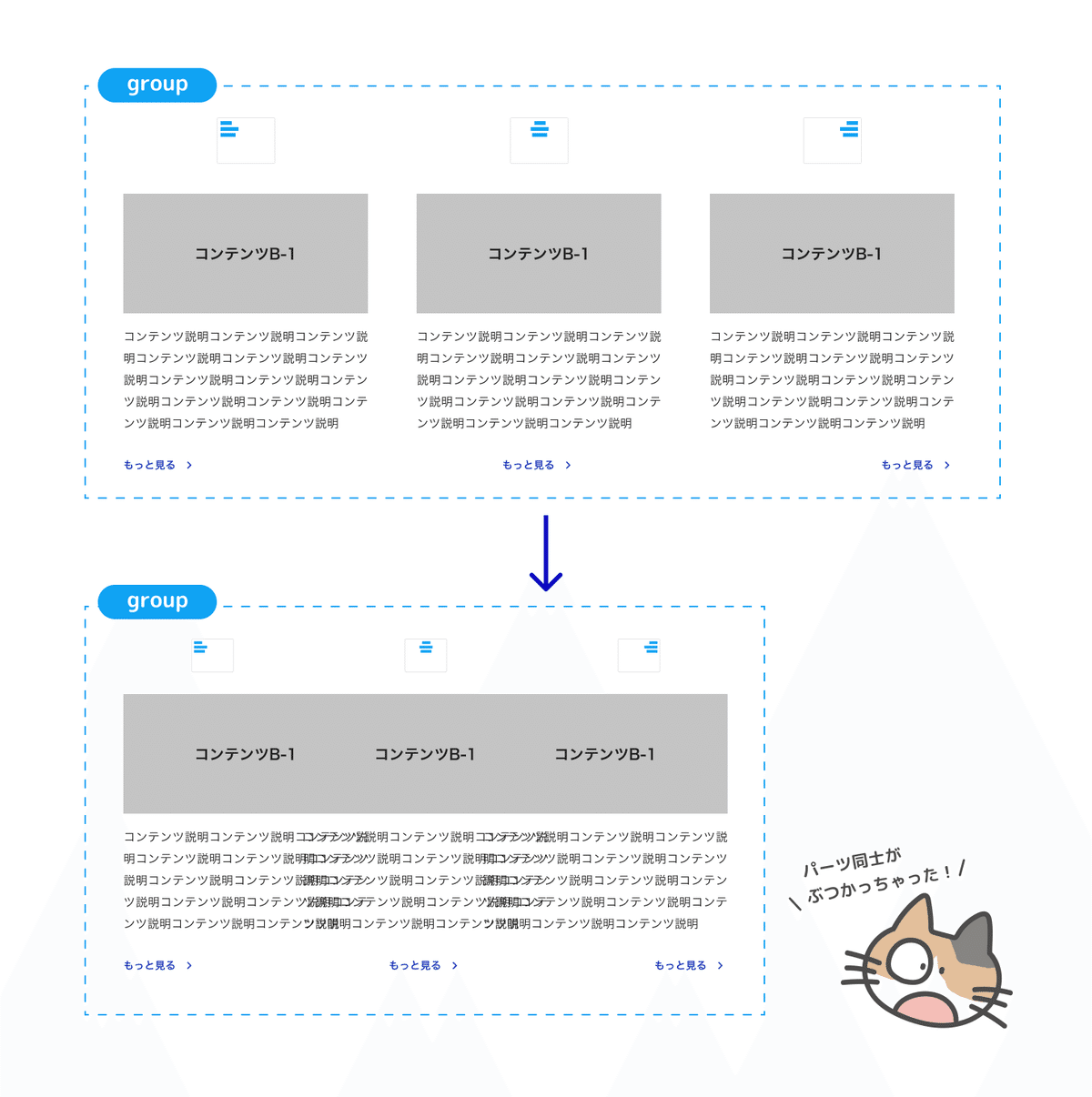
そのまま拡縮すると
frameの場合:デザインがframeに隠れてしまう
groupの場合:パーツ同士がぶつかるなど支障が起きる場合がある


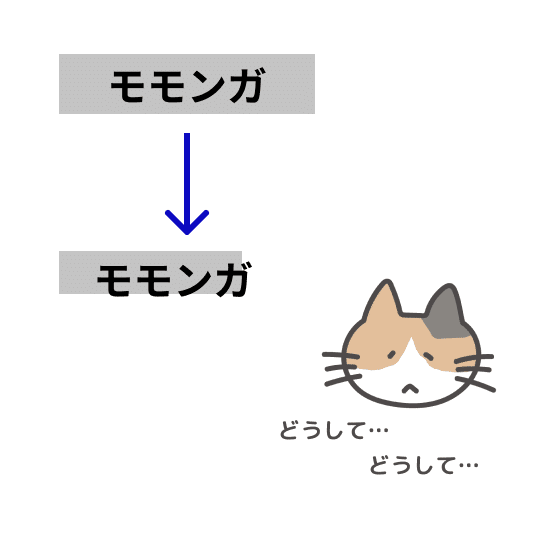
その他、アートボードなどでサイズ比率を使い拡縮すると、フォントだけ大きさが変わらない…という現象も起きます。

2.5|みんなが一度はハマるやつ
frameのサイズを変更すると中の要素もサイズが変わってしまう問題。
Figma使い始めはみんな一度はハマりませんか。

これは⌘キーを押しながらframeサイズを変更すれば、中の要素サイズは変わりません。
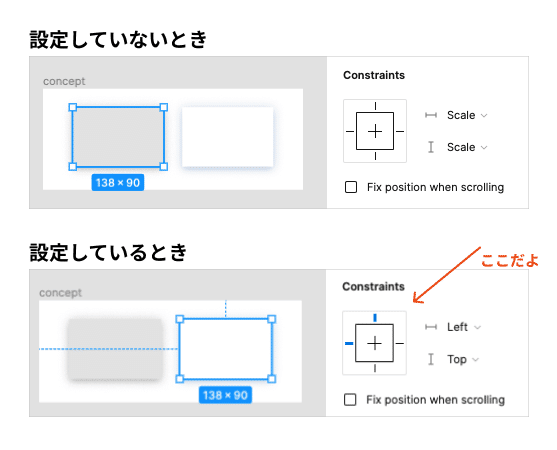
そもそもこの現象は、「Constraints」を設定していないことが原因で発生します。

詳しい解説は、以下のnoteがわかりやすかったので、ぜひ!
⌘キーを押しながらframeサイズを調整する
「Constraints」を設定する
のいずれかの方法をとれば、frameのサイズを変更すると中の要素もサイズが変わってしまう問題は解決します。
3|「Scale」機能はいいぞ!
⌘キーも「Constraints」設定もやりたくない、フォントもSVGもいい感じにサイズを調整したい…。そんなあなたにオススメなのが「Scale」機能です。
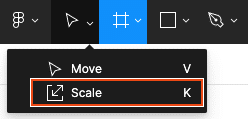
Figuma上部のメニューバーの「Move」をクリックして選択
または、デフォルトのショートカットは「K」キーが割り当てられているので、サイズ変更したいコンテンツを選択して「K」キーを押しましょう。

frameなどサイズ変更したいコンテンツを選択し、「K」キーを選択すると「Scale」モードに切り替わります。
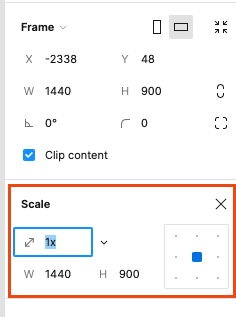
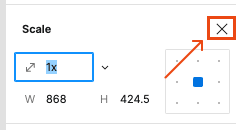
このモードになると、FigmaのUI右手プロパティ欄にScaleメニューが表示されます。

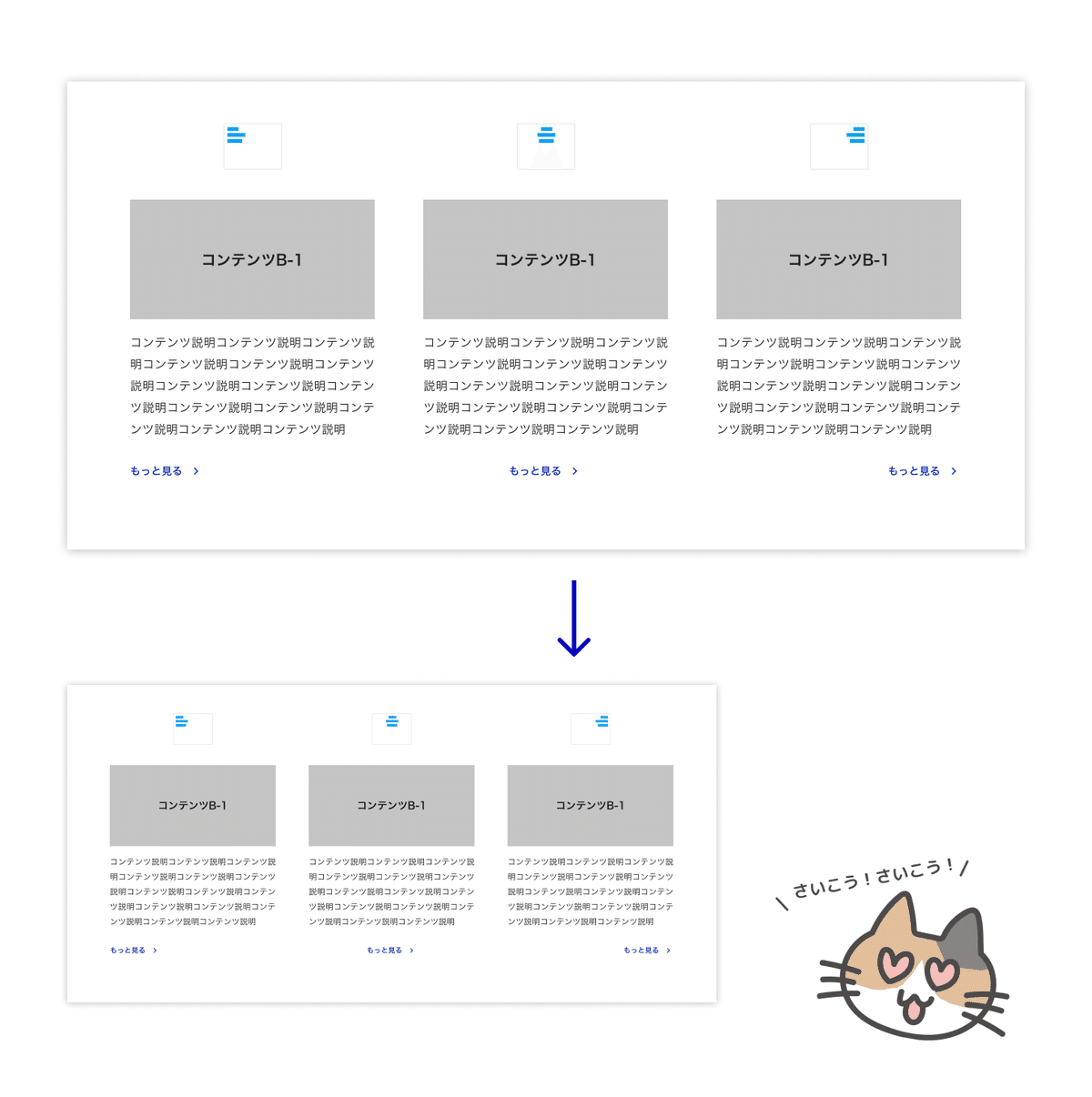
このモードのまま、コンテンツサイズを変更すると、「Constraints」設定や指定したフォントサイズが干渉せず、デザインを歪ますことなく拡縮できます。
「2|そのまま拡縮するとなにが問題なの?」で失敗した拡縮も、「Scale」機能を使えば綺麗に拡縮できます!

「Scale」モードは、モードを閉じるまで有効なので気をつけてください。

4|まとめ
上手くリサイズできないときは、
⌘キーを押しながらframeサイズを調整する
「Constraints」を設定する
全体サイズをいい感じに調整したいとき
「Scale」機能を使ってリサイズ
を使ってみてください🥳
5|さいごに
株式会社Relicでは、デザイナーを積極的に採用中です。
またRelicでは、地方拠点がありますので、U・Iターンも大歓迎です!🙌
少しでもご興味がある方は、Relic採用サイトからエントリーください!
Relicのアドベントカレンダーもあるので、こちらもぜひ見てください♡
最後まで読んでくださって、ありがとうございます〜〜!
