
リモートワーク👩💻でデザインチームが取り組んでいること💪
overflow デザイナーのはっち(@hacching)です🙋♀️
久しぶりの投稿になってしまいました…落ち込んだりもしたけれど、わたしは元気です。
早速本題です。
overflow では現在、週1出社でそれ以外は全員がリモートで稼働しており、コミュニケーションはオンラインが基本となっています。
便利な世の中だなぁ、インターネッツすごい!
ですが、やはりどうしてもリアルで会って話す時よりも交流が減りがちなのは事実です。
リモートの環境でも、メンバー同士がコミュニケーションをスムーズにとりながら業務を問題なく遂行できるように&モチベーションを維持・向上させるために、デザインチームが取り組んでいるあれこれをご紹介します!
👀 こんな方はぜひ読んでみてください
チームを活性化させたい
リモート環境でも、メンバーのモチベーションを維持・向上させたい
別のチームとのコミュニケーションや知見共有の方法に悩んでいる
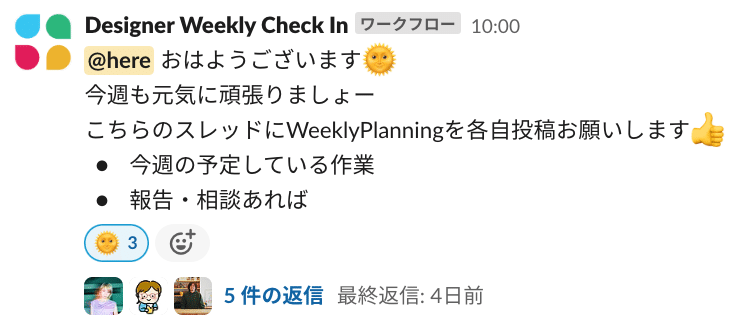
Designer Weekly Check In(30分/週)
【内容】
・今週計画しているタスクの確認
・現在ブロッカーになっていることなどが無いか
・相談事(タスクの割り振り・休暇・早退や遅刻の共有)
毎週月曜の午前中に行われる Designer Weekly Check In では、メンバーそれぞれが今行なっている作業は何か、進捗はどうか、不安なことはないか?などを共有する場です。
MTG 前までに Slack で自動投稿されるメッセージにそれぞれがタスク・共有事項をレスし、その内容を元にMTGを行います。

モブデザイン会(1時間/週)
【内容】
・それぞれのタスク内で、UI/UXや情報設計についてチームで相談&意見を出し合う
・デザイナー以外にPdM・エンジニアなど関連するメンバーも含めて開催し、デザインFIXまでのリードタイム削減
みなさま、モブデザインってご存じでしょうか?
モブデザインについては、こちらの記事がとてもわかりやすいです👀👇
ペアデザイン・モブデザインを導入してみませんか?品質向上やプロジェクトの効率化 - Yahoo! JAPAN Tech Blog
https://techblog.yahoo.co.jp/entry/2022030230267417/
モブデザイン会では、デザインの意思決定・評価軸をチーム全体で揃え、お互いの意見を元に品質の向上を目指す時間にすることを目的しています。
「今週は私のこのタスクを相談・議論したい!」とお題を決め、時間までにそのタスクの詳細と議論したいことなどを記載し、事前にメンバーに Slack で共有した上で開催されています🙋♀️
UI/UXの議題や、ユースケースの洗い出しなど行なっています。

デザインチーム内や作業に関わるエンジニアやPdMと一緒になってUI/UXを検討していく時間はとても貴重です。
こちらは、当方モブデザイン会での感動の様子です👇👇
チームってすごい!と感動しました🥺
— はっち (@hacching) July 27, 2022
MTGの中で「担当者はどうしても要件に引っ張られてしまう事もあるし、担当者以外からの方が出やすい意見もある」という話が上がり、頷きまくってました…今日はいい日です🍺
デザイナー Tea Time☕️(1時間/週)
【内容】
・デザインや組織に関連する話題の情報共有から最近ハマってることは?といったカジュアルなことまで、話すテーマを決めてとことん話す
Tea Time ☕️ という名にふさわしい、憩いの場です。
日頃は業務の話がどうしてもメインになってしまいますが、こういった雑談や自分達の興味がある話題などをラフに話せる時間は、オンライン業務の日々の中でコミュニケーションの1つとしてとても重要だと思います🤞
トークテーマは、このようにいくつかアイディアを出し合い「今日はどれ話すー?」という形でその日話すテーマを決めています。

エンジニア&PdM&デザイナー発表会(週1/30分)
【内容】
・各プロダクトでの状況、進捗報告
・毎週2人(5分ずつ)技術や知見を共有

毎週金曜日の夕方に、エンジニア・PdM・デザイナーのメンバーで開催されています。
各担当プロダクトで「こういうところで引っ掛かっている」「あれってどうやってる?」といったブロッカー・お悩み・相談事をカジュアルに話せる場所です。
合わせて、毎週2人ずつ、技術・知見を共有をする場でもあります✨
テーマを自分で決めるので、こだわりや知見など発表の内容にも個性が出てとても面白いです🔥
ちなみに私が最近発表した内容は、技術的な話ではありませんがとても笑っていただけました🍺笑


テーマを決めた勉強会(約1時間/不定期)
定例以外にも、テーマを決めて勉強会を行っています👩🏫
勉強会はデザイナーチームのみではなく、他のチーム(エンジニア・PdMなど)も合同で行なったり、全社で行うこともあります。
過去に行われた勉強会には、こんなものがありました!
アクセシビリティ社内勉強会(全職種向け) 🎉
様々な人が同じように利用できる状態にするため、「使いやすい」「わかりやすい」「操作しやすい」といったアクセシビリティの勉強会を、 株式会社SmartHRのプログレッシブデザイングループ マネージャー/アクセシビリティスペシャリストのますぴーさん(@masuP9)が開催してくださいました!
全職種向けの勉強会だったため、さまざまな overflow メンバーが参加し理解を深めました。
ますぴーさん主催の勉強会関連は、ますぴーさんがこちらで記事にしてくださっていますので、ぜひご覧ください✨
overflow社でやったことをまとめて記事にしてみました。
— ますぴー (@masuP9) December 6, 2022
本職で良かったなって思った取り組みの再現性が確かめられるし、overflowも良くなるし、本業/副業のいい感じのシナジーが出ている気がします。
overflowでUIをいい感じにするお手伝いでやったこと | Offers Tech Blog https://t.co/5nDTLsZJEv
デザイナー/フロントエンドでコンポーネントについて語ろう会
デザイン側で整理されたコンポーネントが実装側でどのように管理され活用されているのかを、エンジニアがデザイナーに共有する会が開催されました。
エンジニア・デザイナーに関しては Offers MGR チーム と Offers チームに分かれており、Offers チームのわたしは Offers MGR チームがどのようにデザイナーとエンジニアが連携しコンポーネントを管理・運用しているのかを知る良い機会になりました。
コンポーネント管理は Offers チームも追って対応中なので、知見を共有いただくことで今後の対応にとても活用できる情報を得ることができました💪🔥
🙇♀️ 最後に
overflow はリモートでの稼働がメインなため、オンラインでのコミュニケーションはとても重要です。
オフラインに比べると、やはりどうしてもオンラインはコミュニケーション量が低下してしまうため、意識的に交流する機会を設けることで、モチベーション維持や知見を広げるきっかけにもなっています🤝
コロナ禍で働き方も大きく変化し、リモートワークが主流となった会社さんも多いと思います。
メンバー同士のコミュニケーション方法の手段として、この記事が少しでもお役に立てましたら幸いです✨
overflowではデザイナーを含めその他職種も募集中ですので、社内での取り組みなどご興味ある方はぜひぜひこちらのページをご覧ください🥺
その他職種はこちらです🕵️♀️
お読みいただきありがとうございました!
