
SEOのメモ①
参考にした本は2冊。
②「これからはじめるSEO 内部対策の教科書」
古い本だったので今の時代でも使えそうな知識をメモしました。
★Yahoo!・GoogleがWebページの検索順位を決める要素は大きく「内部要因」と「外部要因」に分けられる
【内部要因とは】
タイトルや本文に検索キーワードが使われているかどうか、などサイト内部の要素のこと
・サイト内の他のページからリンクを貼る
・見出しタグなどでキーワードを強調する
・サイト内の文章量を増やす
などなど。採用ハックのライター陣が意識できるのはここかな…?
【外部要因とは】
他のサイトからどれだけ多くのリンクをもらっているか、など他のサイトが関連した要素のこと
検索エンジンは他のサイトからのリンクを「人気投票」とみなし、評価の指標としている。つまり被リンクが多いサイト=価値のあるサイト、と判断される。
<a href="http://◎◎◎">リンク先の文章の検索キーワードを含む説明文</a>
上記のようなHTMLソースコードでリンクされるとGOOD。採用ハックのコラムを他のサイトで紹介したい!ってときは参考にしてください~!
【例】
<採用ハックの「スタンバイ」コラム>
スタンバイ使ってますか~…
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
<採用ハックではない他サイトの文章>
<a href="http://スタンバイコラムのURL">このスタンバイのコラムめちゃ役立ちました!</a>
※キーワードを含めること
★書いたコラムにサイト内の他のコラムのリンクを貼る場合どうする?
【疑問だったこと】
サイト内の他のコラムからリンクを飛ばす際は、aタグでくくらなくて良いのか・・・?ワードプレスだとそのままURL貼るとキレイにまとめた表示をしてくれるし、aタグでくくると文字リンクだけだから視覚的に寂しい。
【その答え】
・リンク先をキレイに表示してくれるのは
ワードプレスのブログカード機能というもの
※ワードプレスのテーマによってデザインも変わる
・テキストベースのリンクもブログカードもどちらもユーザーに
クリックされるようなので、内部SEOを考えるなら
「テキストベースのリンク」も「ブログカード」もどっちも設置すれば
ええやん!とのこと。その発想はなかった…笑


ってことで上記のように調整しました。
こういう1つ1つの積み重ねが後々大きくなると思うんや…
★キーワード選びのコツ
①キーワードを細分化する
たとえば「スタンバイ」でGoogle検索すると約1,840万件ヒット。ここで検索上位を獲得するのは容易ではないと分かる。
「スタンバイ」を調べるユーザーによってそれぞれなにか具体的な目的を持っているはず…。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
「スタンバイ 有料掲載」(約34万2,000件)
「スタンバイ 求人ボックス」(約12万9,000件)
で検索した時に、上位に来るようにするほうが容易。
たとえ「スタンバイ」だけで上位表示されてページに誘導できたとしてもそのユーザーの目的に合っていなければ無意味。
②言葉の種類を考える
たとえば「ペットショップ」の場合「うさぎ」「ウサギ」「兎」「兔」などさまざまな言葉で検索することが考えられる。漢字で検索するユーザーは少ないが、逆に検索された時に上位を獲得できるチャンスが増える。
また「ストア」「ストアー」といった音引きの有る・無し、「SEO」「seo」など、大文字小文字の違いなどにも気を配ると良い。
「Indeed」「インディード」「スタンバイ」「stanby」「求人ボックス」「求人BOX」…
③地域名を入れられるものは入れる
採用ハックのコラムだと「福岡でバイト募集に最適な採用手法とは?各媒体のメリット・デメリット・費用比較」が該当…かな?
④季節で変動するキーワード
卒業・入学シーズン・GW・年末年始・・・
採用ハック内だと「ご存知ですか?3月が求人の効果的な時期である3つの理由」なんてコラムも。
★ul、olタグを使って箇条書きする
ulタグ、olタグはHTMLで箇条書きを意味するタグです。箇条書きにする場合、このタグで設定しないと「箇条書きである」と検索エンジンに認識してもらえません。
ワードプレスにキーボードで
・Indeed
・求人ボックス
・スタンバイと入力して表面上、箇条書きっぽく見えていたとしてもHTML上で見ると
<p>
・Indeed<br />
・求人ボックス<br />
・スタンバイ<br />
</p>…のようにタグが自動でつけられているので、検索エンジンは「こりゃ普通の文章ですね」っていう判断をします。
それだったら文章ってことで書いとけば良くね…?とは思うんですがどうやら検索エンジンが箇条書きを好むようなんです…泣
だからせっかく手間ひまかけて愛のあるコラムを書くなら箇条書きの設定をしましょう。
でもワードプレスの箇条書きってうまく設定するの難しいんですよね、自分も苦手。しかし、SEOのためならやるっきゃないんです。
ということで2つ方法をまとめたので苦手な人は参考にしてください。

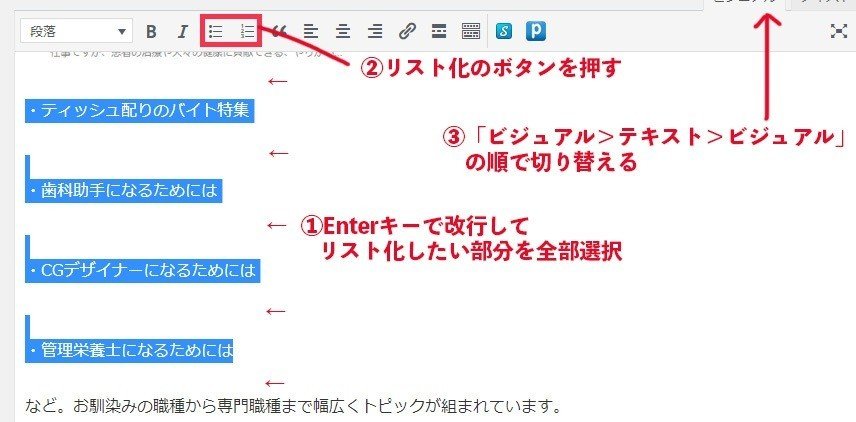
よっしゃ、ここをリスト化しよう。となった場合…
【方法①】HTMLとかわからん!という人向け

※リスト化のボタンは「ビジュアル」モードじゃないと表示されないので注意
【方法②】HTMLとかなんとなくタグとか分かる人向け
<ul>
<li>・ティッシュ配りのバイト特集</li>
<li>・歯科助手になるためには</li>
<li>・CGデザイナーになるためには</li>
<li>・管理栄養士になるためには</li>
</ul>
テキストモードに変更して上記を参考に入力してください。
※番号付きリストにしたい場合は<ul>の部分を<ol>にしてね
★ワードプレスでの「改行」と「段落」
noteのテキスト入力も同じなんですが
◆Shift+Enter・・・改行(程よいやつ)
◆Enter・・・段落(幅広いやつ)とそれぞれ操作が違う仕様です。検索エンジンも「改行」と「段落」を判断するし、見やすさも変わってくるのでこの操作はマスターしましょう!
第一弾はこんな感じでございます。
どうもお疲れさまでした。
この記事が気に入ったらサポートをしてみませんか?
