
XAMPPが壊れていたのでNode.jsでテストサーバしてみた
webpackを勉強するするいうて、ちいとも始まらないおばちゃんです(フロントエンド仁義なき戦い)。家に引きこもってyoutubeをダラダラ見ている最中、ふと、処理したファイルを表示させるテストサーバがあれば便利だと思いました。そういえば昔テストサーバ環境としてXAMPPを使っていたような。
パソコン内を探してみると、あったあったXAMPPがありましたよ。さて、ひさしぶりにXAMPPを立ち上げてみましょう。あれ、Apacheが動かない? まいったなあ。一度XAMPPをアンインストール&再インストールしたほうがいいのかしら・・・
いやいやいや。Node.jsでテストサーバできる的な記事を思い出しましたよ。とりあえず表示させるだけなら、この方法でいいのでは。
「でも(ハードルが)お高いんでしょう?」
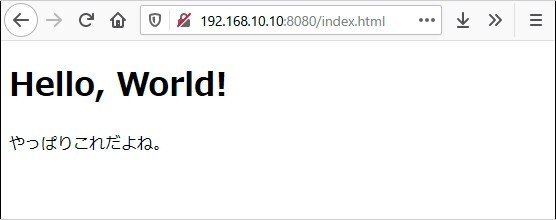
上記のQiitaの記事を参考にやってみたら、おばちゃんでも簡単にHTMLを表示できました。
obachan@MacBookAir_WIN MINGW64 ~/test/htdocs/mysite (master)
$ http-server
Starting up http-server, serving ./
Available on:
http://192.168.10.10:8080
http://127.0.0.1:8080
Hit CTRL-C to stop the server
[Tue May 05 2020 22:00:00 GMT+0900 (GMT+09:00)] "GET /index.html" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:75.0) Gecko/20100101 Firefox/75.0"

本日はこれにて。
WEBデザイナー(自営業)のおばちゃんです。最近はBlenderネタ多めです。
