
ちょっとした興味本位から沼にハマったHTML帳票の話
初めはちょっとした興味本位からだったんです。
それがこんなに深い沼にハマってしまうなんて思ってもみませんでした。
とりあえずはボタンを配置してみたい
カスタマイズの勉強を始めてまずやりたいなと思ったことといえば、ボタンを配置してみることでした。
スペースフィールドのIDを取得し、そこにHTMLのbuttonの要素を追加することでボタンを表示します。
(function () {
'use strict';
kintone.events.on('app.record.detail.show', function (event) {
//スペースフィールドのIDを表示
const buttonSpace = kintone.app.record.getSpaceElement('button');
//ボタンの設置
const button = document.createElement('button');
button.innerText = 'ボタン';
buttonSpace.appendChild(button);
//ボタンクリック時のイベント
button.onclick = function() {
//ボタンクリック時の処理
};
});
})();これでボタンを配置するという目的だけは比較的苦労することなく達成することができました。

そして抱く疑問と興味
当時今ほどHTMLが書けたわけじゃないのですが、こういう疑問と興味を抱いたのです。
ボタンを表示するにはHTMLのbuttonの要素を追加する、
ということは言い換えると
「buttonの要素をスペースフィールドに追加する処理を書くことでボタンを表示することができる」
ということは?
追加する要素が<button>じゃなければどうなるのだろう?
「例えばHTMLとCSSで普通の白い四角とか文字とかを表示させたりできるのかな?」
と思ったのです。

できるやん!?
(ということは・・・。)
そして私は禁断の興味を抱いてしまうのです。
HTMLとCSSで帳票をデザインすることもできるんじゃないのだろうか?
そしてその部分だけを印刷することができればkintoneから帳票印刷ができるのではないろうか?
当時帳票出力プラグインを使用しておらず、なんとかしてkintoneから直接帳票を出力する方法はないかと考えていました。
こんなふとした興味によって沼にハマり込んでしまうことはこの時には想像もしていませんでした。
HTML帳票を作り始める
そしてそれからでポチポチと作っていくわけです。
HTMLとCSSの面白さとむずかしさが相まってやりだしたら止まらなくなり・・・
どんどんどんどん沼にハマっていってしまいました。
<section class="page">
<div class="row_1">
<div class="address">
<p>郵便番号フィールド</p>
<p>住所フィールド</p>
<p class="companyName">取引先名フィールド 御中</p>
</div>
<div class="title">
<p class="formTitle">請 求 書</p>
<p class="no"><span class="No">No.</span>伝票Noフィールド</p>
<p class="date"> 日付フィールド</p>
<div class="company">
<p class="companyName">きったん株式会社</p>
<img src="image.png">
<p>578-0983 大阪府東大阪市○○○○10-2</p>
<p class="tel">TEL:000-000-0000</p>
<p>【振込先】三菱UFJ銀行<br><span>サンプル支店 普通0000000</span></p>
</div>
</div>
</div>
・・・・
・・・・
</section>上手くいかないもどかしさが私をどんどん沼に引き込んでいき・・・
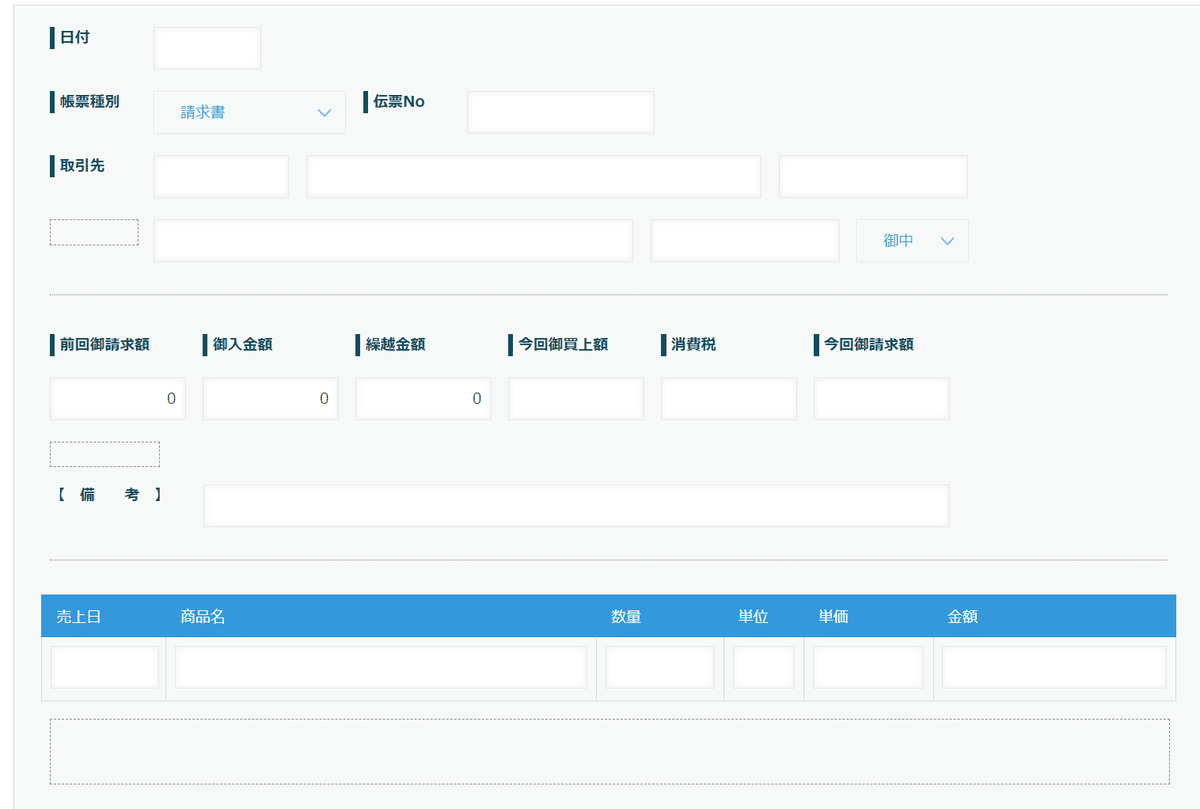
なんとか普通に使えそうな帳票を作ることができました。
そして・・・
試しに「請求書作成アプリ」を作成し、
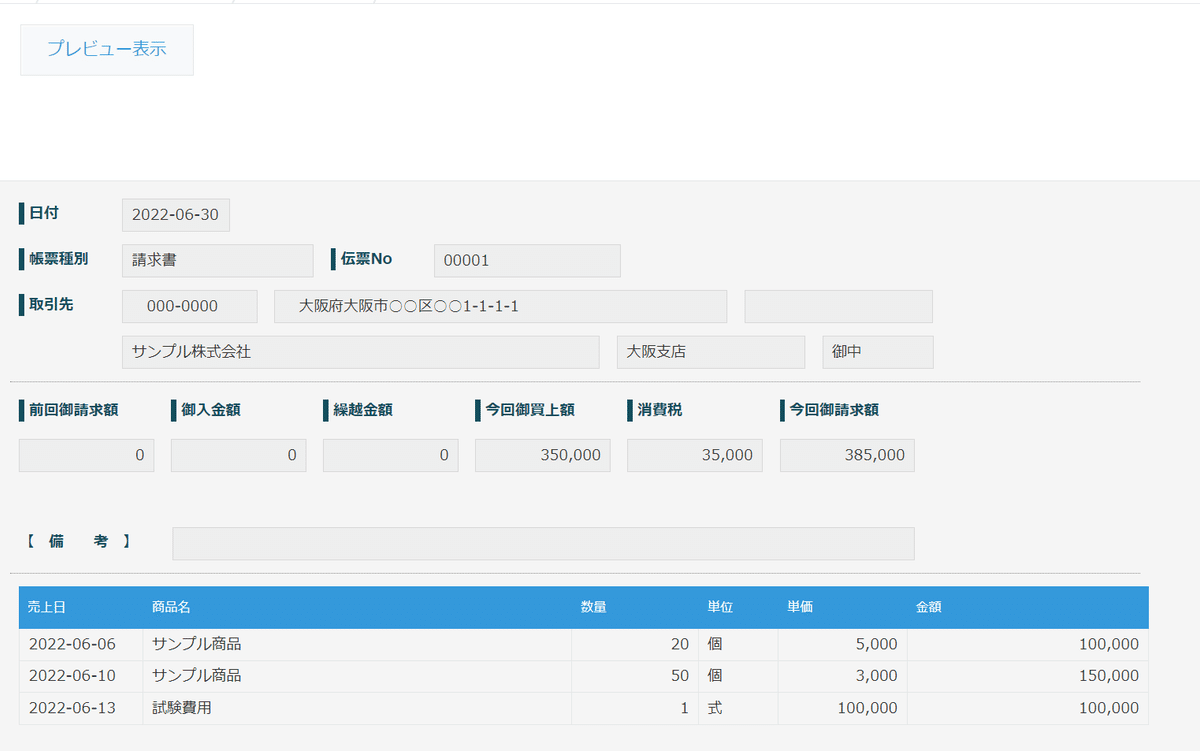
詳細画面を開いたときにテーブルの下のスペースに帳票のプレビューを表示し、帳票部分だけ印刷するJavaScriptを書きました。

レコードを作成し、詳細画面を開きます。

左上の「プレビュー表示」ボタンを押すと帳票のプレビューが表示され、
「印刷」ボタンを押すと印刷ダイアログが開き、帳票のみ印刷することができます。
— きったん@元気があればなんでもできる (@KK80979809) June 28, 2022
コツをつかむと帳票の作成もポンポンと進んでいったのですが、
とにかく弊社の帳票が多すぎるもので、その沼の深さに絶望し、もがき苦しんでいました。
そんな矢先PrintCreatorという神様に出会い、無事HTML帳票沼から救い出していただいたわけです。
トヨクモ様、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
