
RPGツクールMZ公開プラグイン一覧
(2022/6/29 SaveSlotCustom.jsを追加)
最近GitHubを導入し、そのあまりの便利さに感動してしまいました。
なぜ今更になって導入したのかといえば、GitHubはチーム開発用で、個人の場合あまり恩恵がないものと勝手に思い込んでいたのです。実際に使ってみて、個人開発であっても大いに役立つツールであることが分かりました。
というわけで、今までに作ったRPGツクールMZのプラグインをすべてパブリックリポジトリにて公開することにいたしました。
現在のところGitHubにはファイルのみで解説がありませんので、代わりにここで各プラグインの機能紹介をすることにします。
2022/02/14追記
現在はGitHubリポジトリ上にマークダウンドキュメント(Readme.md)が用意されていますので、GitHub上で各プラグインの説明をご覧いただけます。
また、それぞれのマークダウンドキュメントにてそのプラグインの最新バージョンやバージョン履歴もご確認いただけます。
これらのプラグインはすべてツクールフォーラムにて公開したものと同じです。
すべてのプラグインはMITライセンスにて公開されています。
また、すべてのプラグインには日英2ヶ国語の説明文が用意されています。
各プラグインは以下のリポジトリにて公開しています。
トロッコ搭乗(CartRide)
最新バージョン:2.1.0
マップに敷いたレール上に配置したトロッコを調べると、自動的にレールに沿って走り出すプラグインです。グラフィックもトロッコに乗った状態に変化します。
以前から公開していたトロッコ搭乗プラグインをバージョンアップしました。
— んーぞー (@nz_prism) February 25, 2021
旧版との互換性がなくなってしまった点にはご注意を!
Post in thread 'MZプラグイン「トロッコ搭乗」' https://t.co/WuP94e0xuX pic.twitter.com/HWJKbius25
使用方法
RPGツクールMZで新規プロジェクトを作成してください。
dataフォルダの中身をすべて1のdataフォルダにコピー(既存ファイルと置き換え)してください。
CartRide.jsを1のjs/pluginsフォルダ内にコピーしてください。
1をRPGツクールMZで開き、プラグイン管理を開いてください。
CartRideを有効にしてください。また、プラグイン説明文をよくお読みください。
テストプレイで動作を確認してください。
ご自身のプロジェクトにて使用する際は、トロッコの始点イベントと終点イベントをサンプルマップからコピーしてお使いください。
ボタンピクチャカーソル表示(CursorApplicationToButtonPicture)
最新バージョン:1.2.2
ロンチプラグインであるButtonPicture.jsは、ピクチャをボタン化し、タップやクリックにてコモンイベントを起動できるようにするものです。
ただしそのピクチャにはカーソル等が表示されないので、選択していることがやや分かりにくいという問題があります。
このプラグインは、ButtonPictureにてボタン化したピクチャにカーソル画像を表示することができます。また、その際SEも演奏できます。
カーソルは画像を使う方式と、枠線で囲む方式の2種類が用意されています。詳しくはプラグイン説明文をお読みください。
前者にて使用する仮画像(Cursor.png)も用意しました。img/systemフォルダに入れてください。
あくまで仮画像なので実際にはもっといい感じの画像に差し替えてくださいね。


使用方法
通常のプラグインと導入手順は同じです。
js/pluginsフォルダにCursorApplicationToButtonPicture.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
オプション拡張(OptionEx)
最新バージョン:1.3.1
このプラグインは、オプション画面にさまざまな機能を追加します。
ウィンドウの外観を変更するオプションを追加
ゲームパッドの決定ボタンとキャンセルボタンを入れ替えるオプションを追
ダッシュ速度変更オプションを追加
メッセージを瞬間的に表示するオプションを追加
各オプション項目のデフォルト値を設定可能
全てのオプションの値をデフォルトに戻すコマンドを追加
音量・ウィンドウカラーオプションにはゲージが表示されるように
Pageup・Pagedownボタンで大きく値を変更可能(タッチUI用ボタンも用意されています)
ゲージ系項目では、マウスならドラッグ、タッチならスワイプ操作でも値を変更可能
各オプション項目(標準項目も含む)は不使用に設定可能
オプションのゲージ操作がタッチ・マウスでは難しいという問題に取り組むべく、初めてTouchInputの関数を試した
— んーぞー (@nz_prism) February 28, 2021
その結果スムーズにマウス(タッチでも)でゲージを操作できるようになったぞー! pic.twitter.com/xGYdpCVo2l
私のオプション拡張プラグイン、追加オプションが不要だとしてもオススメしたいです!
— んーぞー (@nz_prism) April 27, 2021
①不要な標準オプション(動画の例では常時ダッシュ)を外せる!
②音量にゲージが描画され、マウスやタッチで直感的に操作可能!
③音量のデフォルト値を変更できる!さらば爆音!#RPGツクールMZ pic.twitter.com/C35tDlZV5L
使用方法
通常のプラグインと導入手順は同じです。
js/pluginsフォルダにOptionEx.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
ランダムダンジョン(RandomDungeon)
最新バージョン:1.1.1
あらかじめ用意したマップの部品をランダムに組み合わせて、ダンジョンを自動生成するプラグインです。
ダンジョンの大きさは任意に設定できます。
イベントのランダム出現機能が用意されており、宝箱などで利用できます。
またイベントの排他出現機能も用意されており、マップ上のどこかにいずれか一つだけが出現するイベント(階段など)に利用できます。
なおランダムマップから別のマップに移動すると、配置されていた全てのイベントの全てのセルフスイッチが自動的にオフになります。
これにより、同じマップにひたすら移動し続けても何度でも宝箱を開けられます。
ランダムダンジョンプラグインできましたー!
— んーぞー (@nz_prism) April 30, 2021
ダンジョンの自動生成ができるのと、イベントのランダム出現機能がついてます pic.twitter.com/D2yKOinKBQ
ランダムダンジョンプラグインはベースやピースマップの形状に若干の制限がありますが、それ以外は自由に組むことができます
— んーぞー (@nz_prism) May 3, 2021
私が公開しているトロッコ搭乗プラグインと組み合わせればこんなトロッコダンジョンだって自動生成で作れちゃいますよー!#RPGツクールMZ pic.twitter.com/nYPdVOZlHB
使用方法
導入方法は通常のプラグインと同様です。
RandomDungeon.jsをjs/pluginsフォルダ内にコピーし、プラグイン管理にて有効にしてください。
dataフォルダ内にはサンプルプロジェクト用のデータが含まれており、マップおよびイベントの設定方法の参考にしていただくことができます。
サンプルプロジェクト使用方法
RPGツクールMZで新規プロジェクトを作成してください。
dataフォルダの中身をすべて1のdataフォルダにコピー(既存ファイルと置き換え)してください。
RandomDungeon.jsを1のjs/pluginsフォルダ内にコピーしてください。
1をRPGツクールMZで開き、プラグイン管理を開いてください。
RandomDungeonを有効にしてください。また、プラグイン説明文をよくお読みください。
テストプレイで動作を確認してください。
メニューステータスピクチャ表示(MenuStatusPictures)
最新バージョン:1.0.2
このプラグインを使用するとメニュー画面のアクターステータスウィンドウの、各アクターの表示部にピクチャを表示することができます。
ピクチャには背面と前面の2種類があり、背面は顔グラフィックよりも下に、前面は顔グラフィックよりも上に表示されます。

この例では上の黒枠が背面で、下の黒枠が前面です。
他のプラグインによってメニューステータスウィンドウがカスタマイズされていても柔軟に対応可能であり、スクリーンショットはロンチプラグインAltMenuScreenを使用しています。
使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにMenuStatusPictures.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
枠なし選択肢表示(FramelessChoiceList)
最新バージョン:1.1.0
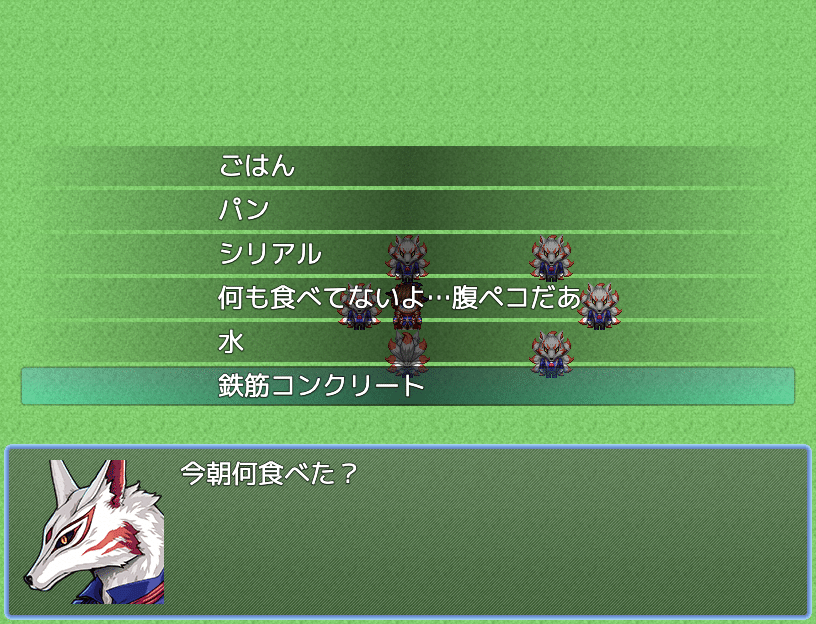
選択肢ウィンドウの枠をなくし、グラデーション付き黒背景に変更するプラグインです。選択肢の行頭には画像を表示することができ、選択されている時とされていない時とで異なる画像を設定可能です。

画像ではなくカーソルを表示させることもできます。

選択肢の幅や高さ、オフセット値などの寸法はプラグインパラメータにて細かく設定可能です。
使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにFramelessChoiceList.jsをコピーし、プラグイン管理にて有効化してください。
なお同梱の画像2種は選択肢用仮画像です。img/systemフォルダに入れてください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
アクター立ち絵管理(ActorPictures)
最新バージョン: 1.3.4
アクターごとに立ち絵を設定できるようにするプラグインです。標準の立ち絵のほか、ダメージ差分やステート差分も設定できます。また、標準・ダメージ・ステートそれぞれに複数の立ち絵を設定でき、表情や衣装差分に利用できます。
このプラグインを単独で導入しても特に意味はなく、後述の2つのプラグインのベースプラグインになります。
使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにActorPictures.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
AltMenuScreen立ち絵表示(ActorPictureOnAltMenuScreen)
最新バージョン: 1.1.1
ロンチプラグインAltMenuScreen.jsの表示を変更するプラグインです。顔グラフィックを描画する代わりに、立ち絵を描画します。立ち絵は上記ActorPictures.jsにて設定したものが反映されます。

導入方法は通常のプラグインと同様です。
js/pluginsフォルダにActorPictureOnAltMenuScreen.jsをコピーし、プラグイン管理にて有効化してください。
なお同梱の画像2種は選択肢用仮画像です。img/systemフォルダに入れてください。
その他の詳細はプラグイン説明をご覧ください。
会話時自動立ち絵表示(PictureMessage)
最新バージョン: 1.4.0
メッセージの名前枠に専用制御文字を入力するだけで、自動的にアクターの立ち絵を表示するプラグインです。マップ・戦闘どちらのイベントにも対応しています。立ち絵は上記ActorPictures.jsにて設定したものが反映されます。
会話時立ち絵自動表示プラグインを公開しました!
— んーぞー (@nz_prism) July 3, 2021
このプラグインはActorPicture.jsを必要とするのでご注意ください(同じ場所にあります)#RPGツクールMZhttps://t.co/aZE0jgMjs8 pic.twitter.com/hvq8rgtVBB
立ち絵は左・右・中央の3箇所にそれぞれ配置することができます。
あるアクターがメッセージを始めると、イージングによって登場します。同じ位置に別のアクターを配置した場合、前のアクターがイージングによって退場し、次のアクターがイージングで登場します。また、今話しているアクター以外は自動的にグレートーンになります。
設定方法は非常にシンプルです。メッセージの名前枠に\AP[n位置]と入力するだけで、そのIDのアクターの立ち絵が登場するようになります。位置は左・右・中央などの文字列を指定できます。

会話終了時は自動的に立ち絵が消えることはありませんのでプラグインコマンドにて手動で退場させます。これにより、立ち絵消去のタイミングをイベントでコントロールすることができます。
また、表情などの差分も顔グラフィックを使用することで簡単に切り替えられます。
この立ち絵自動表示プラグインでは、表情などの差分もお手軽に変更できちゃいます!
— んーぞー (@nz_prism) July 3, 2021
設定方法は以下に続けます🐘 pic.twitter.com/hL7bKoTeaX
顔グラフィックを指定することでアクターの立ち絵インデックスが変更され、それに対応する立ち絵(ActorPictures.jsにより設定)が表示されます。
顔グラフィックはあくまでもインデックス指定用であり実際には表示されませんので、アクターごとに専用画像を用意する必要はなく、共通画像で問題ありません。


立ち絵の表示座標はプラグインパラメータにより左・右・中央ごとに設定できます。また、立ち絵によって表示位置がズレる場合、ActorPictures.jsのプラグインパラメータによって画像ごとに調整することも可能です。


また、ループアニメの再生にも対応しています。立ち絵が表示されている間、まばたきなどのアニメを再生し続けることができます。
ラノゲツクールMVの素材は規格がしっかりしているので、どんどんアニメを作れちゃいますっ!🐘 pic.twitter.com/3OyEfvhPtZ
— んーぞー (@nz_prism) July 4, 2021
素材規格としては、横方向にパターンを任意の数だけ並べることでこのループアニメに対応します。

アニメはActorPictures.jsのプラグインパラメータにて設定できます。パターン数やタイミングを細かく調整できます。

立ち絵をコントロールするプラグインコマンドもいくつか用意されています。プラグインコマンドフキダシアイコンの表示では、フキダシアイコンを表示することができます。アイコンの種類はツクール標準機能と同じものが選べるほか、位置や拡大率も設定できます。
吹き出しちょっと小さかったので拡大できるようにしてみました🐘 pic.twitter.com/6iBONeD9EG
— んーぞー (@nz_prism) July 9, 2021
プラグインコマンドアニメーションの表示にて、スキル等と同じアニメを立ち絵に表示することもできます。
大体座標合わせできたんじゃないかしら🐘 pic.twitter.com/rc3gMyxsvM
— んーぞー (@nz_prism) July 9, 2021
ピクチャ関連の標準イベントコマンドと同様の各種プラグインコマンドが用意されており、立ち絵の表示状態を制御できます。回転や色調変化のほか、立ち絵を移動させることも可能です。標準のイベントコマンドピクチャの移動と同様に座標だけでなく拡大率や透明度も変更できますし、イージングさせることも可能です。
とりあえず立ち絵の移動は実装完了🐘 pic.twitter.com/6JeFNUoC8h
— んーぞー (@nz_prism) July 7, 2021
立ち絵は非会話時にも呼び出すことが可能です。表示状態はセーブデータに含まれるので、ロードすれば再現されます。
立ち絵の表示状態や座標といった情報はすべてセーブデータにも反映され、コンティニューにて再現されます🐘
— んーぞー (@nz_prism) July 9, 2021
これは以前のバージョンではできなかったことで、プラグインの抜本的な設計変更のおかげで可能になったのです💪 pic.twitter.com/uNmqod9xAi
プラグインパラメータ戦闘コマンド入力時立ち絵表示をオンにすることで(デフォルトはオンです)、戦闘中の各アクターのコマンド入力時にそのアクターの立ち絵を表示することも可能です。
会話時自動立ち絵表示プラグインに戦闘中コマンド入力時立ち絵自動表示機能をつけて更新しました!
— んーぞー (@nz_prism) July 12, 2021
(今回は寸劇はありません、あしからず🐘)#RPGツクールMZ https://t.co/aZE0jgMjs8 pic.twitter.com/H23FSmYSl7
このプラグインの動作をご紹介するために、いくつかのデモ動画を作成しました。ぜひご覧ください!
会話時立ち絵自動表示プラグインにアニメーション機能をつけて更新しました!
— んーぞー (@nz_prism) July 5, 2021
ActorPictures.jsもそれに合わせて更新していますので一緒にお使いください🐘#RPGツクールMZhttps://t.co/aZE0jgMjs8 pic.twitter.com/jABEhecJcQ
会話時自動立ち絵表示といいつつ、退場させなければ会話終了後も残留します
— んーぞー (@nz_prism) July 6, 2021
立ち絵にはダメージやステート差分も反映されるので、これを利用すれば主人公の状態の表示にも使えそうですね🐘 pic.twitter.com/uGVQIRAoaO
#RPGツクールMZ のプラグインである会話時自動立ち絵表示を、さまざまな新機能を盛り込んで更新しました!
— んーぞー (@nz_prism) July 10, 2021
ActorPictures.jsも更新されていますので合わせてお使いください🐘
デモ動画も作ったのでぜひご覧くださいー!#スーパーゲ制デーhttps://t.co/aZE0jgMjs8 pic.twitter.com/1jK7GRaqS6
使用方法
通常のプラグインと導入手順は同じです。
js/pluginsフォルダにActorPictures.jsおよびPictureMessage.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
ウィンドウ背景スクロール(ScrollingWindowBack)
最新バージョン: 1.0.0
ウィンドウの背景をスクロールさせるプラグインです。
Window.pngの左下部分がスクロールするようになります。
スクロール速度はプラグインパラメータにてXY軸それぞれ個別に設定可能です。
こちらがデモ動画になります🐘
— んーぞー (@nz_prism) September 9, 2021
なお同梱されている素材(Window.png)は、RPGツクールMZのユーザー登録がお済みの方のみお使いいただけますのでご注意ください pic.twitter.com/nFcHBbaiYY
星空をイメージしたウィンドウ素材もサンプル画像として用意しました。なおこの素材はRPGツクールMZのユーザー登録がお済みの方のみお使いいただけるという点にご注意ください。
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにScrollingWindowBack.jsをコピーし、プラグイン管理にて有効化してください。
同梱のWindow.pngはサンプルウィンドウ画像です。img/systemフォルダに入れてください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
ノベルゲームUI(NovelGameUI)
最新バージョン: 1.1.1
ノベルゲーム風UIボタンを表示し、それらに対応する機能を呼び出せるようにするプラグインです。ボタンはマップ上でメッセージイベントが実行されているときに表示されます。

ボタンはタップ/クリックに反応するほか、キーボード/ゲームパッドのキー/ボタンにも各機能を割り当てることができます。
動作イメージは以下の動画をご覧ください。
ノベルゲームUIプラグインの紹介動画を作りました!🐘
— んーぞー (@nz_prism) February 21, 2022
ぜひご覧ください!✨
それと先ほどお伝えした通り1.0.1に更新しましたので、あわせてご確認ください〜!🐘🐘🐘#RPGツクールMZ https://t.co/vkoC3r8iiF pic.twitter.com/jDrNkCJz08
以下の6種類の機能があります。
オプション
セーブ
ロード
ログ
スキップ
オート
UI非表示
そのほかの詳細な説明については GitHubリポジトリ上のReadme.mdをご覧ください。
使用方法
通常のプラグインと導入手順は同じですが、オプション拡張(OptionEx)の導入が前提となります。
js/pluginsフォルダにNovelGameUI.jsをコピーし、プラグイン管理にてオプション拡張よりも下に配置して有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
クリックアニメーション(ClickAnimation)
最新バージョン: 1.0.1
このプラグインはウィンドウやボタンのうち、クリック可能なものをクリックした際にアニメーションを再生する機能を提供します。
このプラグインを導入するとウィンドウやボタン類のクリック時に指定したアニメが再生されます🐘
— んーぞー (@nz_prism) March 12, 2022
先ほどの動画では表示座標がややずれていましたが、綿密な調整によりズレを無くすことができました! pic.twitter.com/u8g3Gba1M7
本プラグインにはベースプラグインは特にありませんが、ロンチプラグインButtonPicture.jsやオプション拡張を導入している場合それらよりも後に配置してください。
アニメはプラグインパラメータを使用して種類と反転するかどうかを指定できます。アニメ再生機能はマップ・戦闘・メニューなどあらゆるシーンにて有効です。なおボタン類はクリックやタップだけでなく、対応する物理ボタン押下時にもアニメが再生されます。
クリックアニメといいつつ、キーボードやゲームパッド操作にも対応しています⌨️🎮
— んーぞー (@nz_prism) March 12, 2022
動画では少し分かりづらいですが、UIボタンに対応するキーを押下することでもアニメが表示されています
ノベルゲームUIプラグインの追加ボタンもキーに反応しています🐘 pic.twitter.com/y9sypbYyvl
本プラグインを導入すると画像の透明部分をクリックしても反応しなくなります。これにより敵画像を重ねて表示する場合に、余白部分が重なってしまっているせいで意図せぬ対象を選択してしまうことを防ぐことなどが可能になります。
このプラグインには「オマケ機能」があり、ピクチャの透明部分へのクリックを無効にすることができます🐘
— んーぞー (@nz_prism) March 12, 2022
この動画ではButtonPictureプラグインを使っていますが、透明部分をクリックしても反応していないことがお分かりでしょう🐘 pic.twitter.com/ba2af5Owsa
この機能のおかげで戦闘時、透明部分が重なり合っている敵同士の誤選択を防止することもできます🐘 pic.twitter.com/V0DduYVrZA
— んーぞー (@nz_prism) March 12, 2022
使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにClickAnimation.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
動的エンカウント重み変動(DynamicEncounterWeight)
最新バージョン: 1.0.1
このプラグインを導入すると、戦闘に勝利するごとにその敵グループのエンカウント設定の重みが1減少するようになります。重みが0になった敵グループは、そのマップでは出現しなくなります。マップを切り替えると重みは元に戻ります。
本プラグインにはプラグインパラメータもプラグインコマンドもありません。エンカウント設定の重みを通常の手順同様に設定するだけで機能します。

重みが変動することにより、出現率も変化するという点にご注意ください。 たとえば上のスクリーンショットの場合通常は、ゴブリンはノームの2倍出現しやすいはずです。ですがたとえばプレイヤーが同じマップでゴブリンを5回倒し、ノームは一度も倒していないとします。その場合、ゴブリンもノームも重みは同じ5なので、出現率は等しくなります。
通常のランダムエンカウントのほか、イベントコマンド戦闘の処理にてランダムエンカウントと同じが設定されている場合に発生した戦闘にも上記の挙動が反映されます。そのマップの全ての敵グループの重みが0になっている状態でこのイベントが実行された場合、戦闘が発生せずに勝利した扱いになります。逃走可や敗北可にチェックが入っている場合、勝ったときに分岐します。

使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにDynamicEncounterWeight.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
ミニマップ(Minimap)
最新バージョン: 1.0.2
このプラグインはマップ画面に小マップを描画します。

このプラグインを導入すると、マップ画面に小マップが描画されるようになります。小マップはプレイヤーが付近を通過するごとに追加描画されます。
ミニマップは基本的に左上に表示されますが、プレイヤーキャラクターが画面左上付近に位置していてミニマップと重なりそうになるとミニマップは自動的に右下に移動します。
イベントの実行中は、ミニマップは自動的に非表示になります。
ミニマップを一度に全描画する方法も用意されています。プラグインパラメータエンカウントなしマップ全域描画をオンにすると、エンカウントのないマップに移動した瞬間にミニマップの全域が描画されます。シンボルエンカウントを採用しているなどの理由によりこのパラメータをオフに設定する場合、マップのメモ欄に<instantMinimap>と記述することでそのマップを全域描画に設定できます。また、プラグインコマンドミニマップの全描画を実行することでもミニマップが全描画されます。
ミニマップはマップを切り替えると初期化されます。あるマップにて作成されたミニマップを保存したい場合、そのマップのメモ欄に<saveMinimap>と記述してください。ミニマップが保存されたマップに再度移動すると、前回のミニマップが反映されます。これはセーブデータにも保存されます。保存できる量に制限はありませんが、あまりにも溜まりすぎるとセーブデータ容量が肥大化します。
ミニマップに描画されるのは基本的には通行不可タイルですが、イベントもメモ欄に<minimap:n>と記述することで描画対象にすることができます。nはそのイベントを描画する色番号です(制御文字と同じ)。ただしイベントの座標が変わってもミニマップには反映されないので、移動する可能性のあるイベントを描画対象にすることは非推奨です。

使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにMinimap.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
ショップ下取り(ShopTradein)
最新バージョン: 1.1.3
このプラグインはショップ画面にて、購入した装備品をその場で直接装備したり装備していたアイテムを下取りに出したりすることを可能にします。

ショップ画面の右側に表示されるウィンドウ(以下「ステータスウィンドウ」)にはアクター名およびそのアクターが現在装備しているアイテムが表示されます。この装備アイテムの名前を選択することにより、購入したアイテムをそのスロットに装備させます。そのスロットに何も装備していなければそれで完了ですが、装備しているアイテムが存在する場合はそれを下取りに出すかどうかを確認するダイアログが表示されます。下取り価格は通常の売却価格と同様、購入価格の半額です。

ステータスウィンドウ最上部にはMZデフォルトと同様「持っている数」が表示されますが、これを選択した場合MZデフォルトの購入手順と同様に購入する数量を入力する画面が表示され、完了するとパーティのアイテムに追加されます。 装備品でないアイテムを購入する際の手順はMZデフォルトと全く同様です。
使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにShopTradein.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明(プラグインパラメータ)をご覧ください。
目的地点滅カスタマイズ(DestinationSpriteCustom)
最新バージョン: 1.0.0
このプラグインはマップをクリックした際に表示される点滅をカスタマイズする機能を提供します。
目的地点滅カスタマイズプラグイン(DestinationSpriteCustom.js)をリリースしました!
— んーぞー (@nz_prism) May 14, 2022
マップクリック時の点滅を任意の画像にしたり、拡大率や色などを変更できるプラグインです〜🐘#RPGツクールMZhttps://t.co/O5mgAe6WeF https://t.co/jmVRYtPiFG pic.twitter.com/sJUvzc7zom
プラグインパラメータ目的地点滅を表示するをオフにすると何も表示されなくなります。
プラグインパラメータ点滅画像ファイルにてsystemフォルダ内の画像ファイルを指定するとその画像が表示されるようになります。
画像を指定しない場合、プラグインパラメータ点滅図形にてを指定した図形が表示されます(デフォルトは標準と同様の正方形です)。図形の色はプラグインパラメータ図形色にて指定できます。プラグインパラメータ合成方法にて、ピクチャと同様の合成方法が指定できます。
プラグインパラメータ1フレームあたり増加画像不透明度にて点滅時毎フレーム増加する不透明度を指定できます。
プラグインパラメータ基本拡大率にて拡大率の初期値を指定できます。デフォルトでは標準と同様毎フレーム拡大率が増加しますが、プラグインパラメータ拡大率を固定するをオンにすると拡大率が基本拡大率に固定されます。
使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにDestinationSpriteCustom.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明やプラグインパラメータをご覧ください。
セーブスロットカスタム(SaveSlotCustom)
最新バージョン: 1.0.0
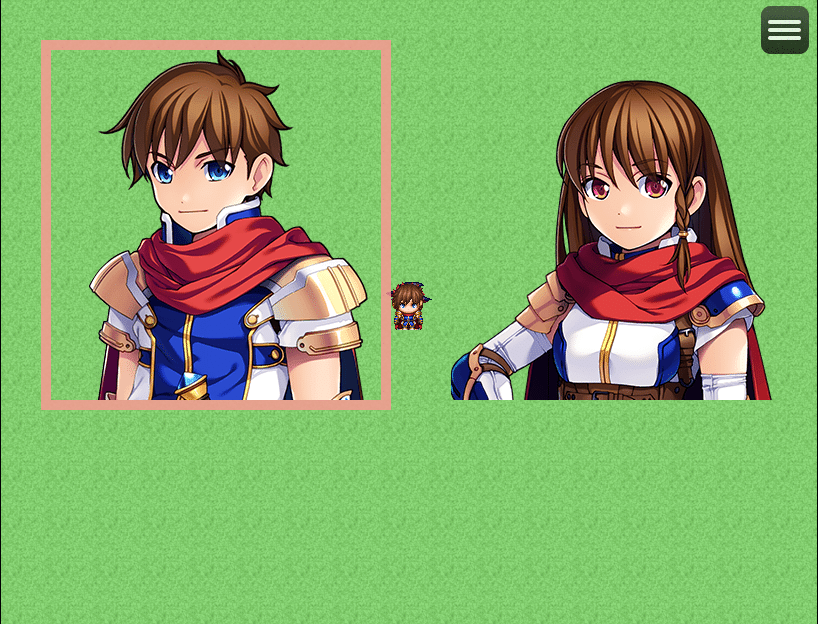
このプラグインを使用することで、ストーリーの進行度に応じてセーブスロットの背景にピクチャを表示したり文字列を描画したりすることができます。

まずプラグインパラメータストーリー進行度変数に、ストーリー進行度を表す変数の番号を設定してください。 続いてプラグインパラメータスロット設定に、その変数の値と表示するピクチャやテキストを必要な分だけ設定してください。テキストには制御文字を使用することができ、また表示座標を変更できます。 なおストーリー進行度変数がスロット設定に設定していない値になった場合、ピクチャもテキストも表示されません。
また、プラグインパラメータパーティキャラクター描画をオフに設定することでパーティキャラクターが描画されなくなります。
使用方法
導入方法は通常のプラグインと同様です。
js/pluginsフォルダにSaveSlotCustom.jsをコピーし、プラグイン管理にて有効化してください。
その他の詳細はプラグイン説明やプラグインパラメータをご覧ください。
まとめ
本記事は今後も新しいプラグインを公開するたびにアップデートしていきます。
これらのプラグインが皆様の素敵な作品に彩を添えることができれば幸甚です。
ご不明点等ございましたらお気軽にお声がけください。
よろしくお願い致します。
