Unityで創作譜面スマホ音ゲーを作る開発日記 2【レイアウトを作る】
早速Unityを使用して音ゲーを作ります。
今回作る音ゲーの重要な部分として、スマホ上で譜面を作れるようにする必要があります。
音ゲーのプレイ画面はよく見ますが、譜面を作る画面(エディット画面)というのはなかなか見ません。PC用の音ゲーでも、譜面制作はテキストエディタだったり専用ソフトで作ったりで、スマホ上で作るというのは珍しいです。
ここが今回作るゲームの最もコアな部分なので、エディット画面を重点的に作っていくことにします。
メニュー画面を作る
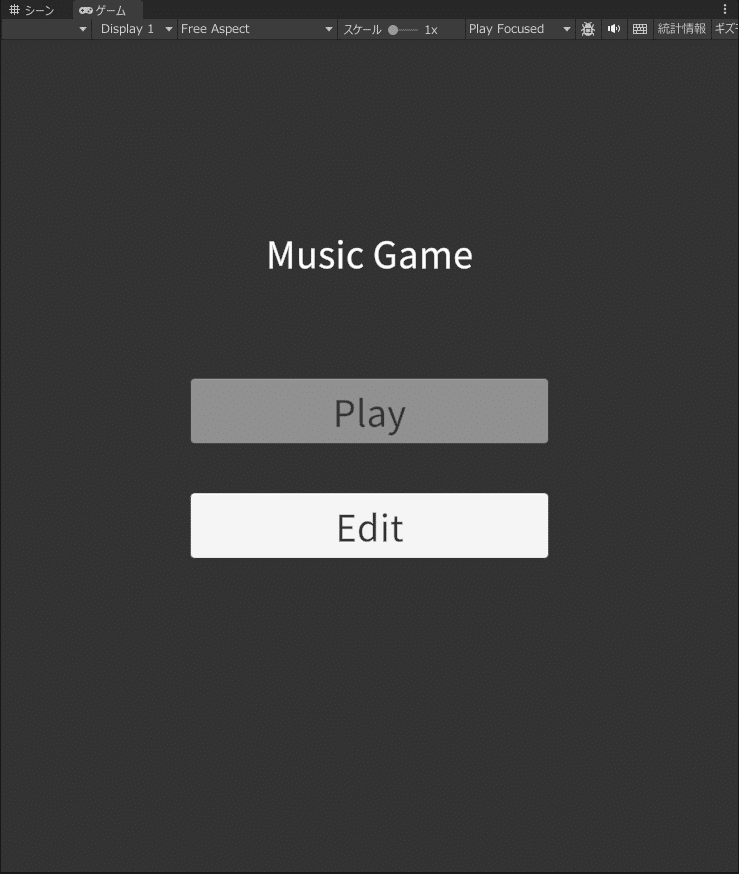
そもそも画面遷移が行えないとゲームとして機能しないので、先にメニュー画面を作りました。


超絶シンプルですね。
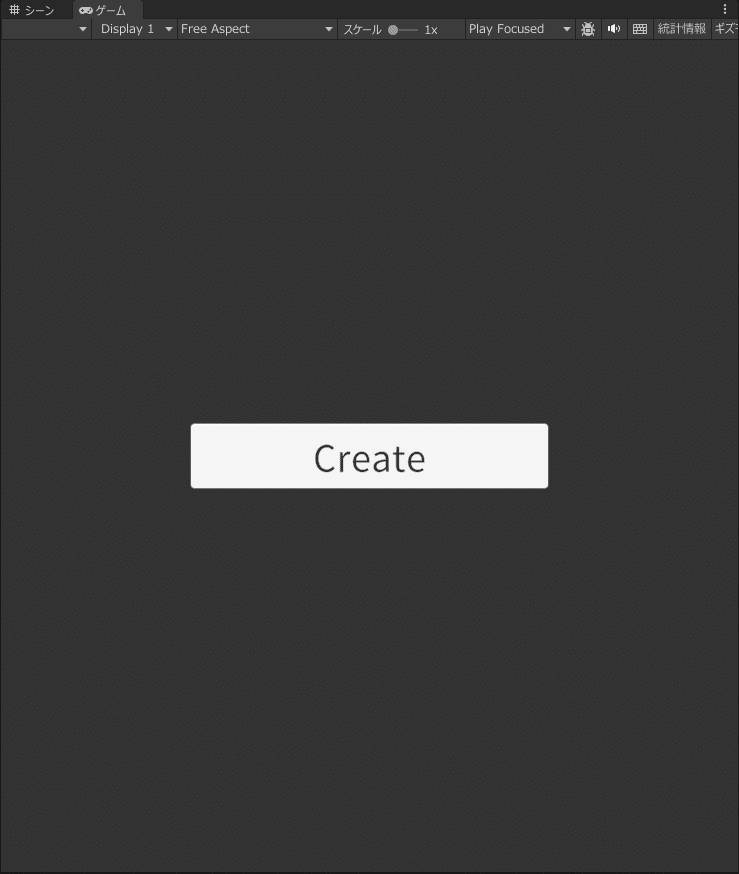
メインメニューのEditを押すとエディットメニューに遷移し、エディットメニューのCreateを押すとエディット画面に遷移します。
エディット画面を作る
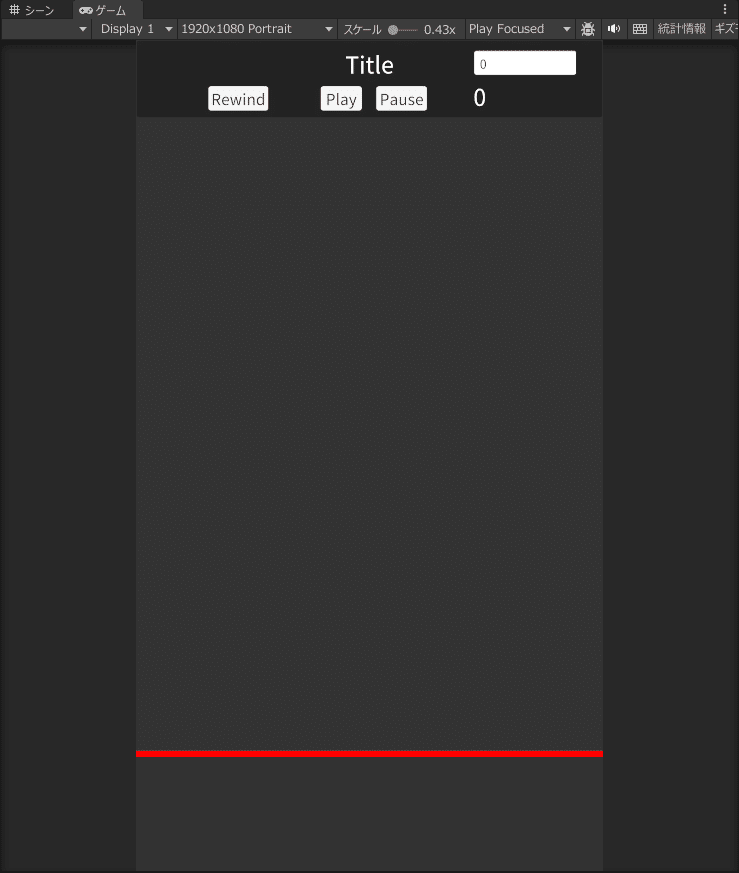
プレイ画面とエディット画面で全く違うレイアウトにすると面倒なので、プレイ画面に近いレイアウトを想定してエディット画面を組んでいきます。

— nyoro (@nyoro_wrl) November 26, 2023
レイアウトはとりあえずbeatgatherを真似て作ってみました。
事前に用意した譜面を再生してみると、音楽に合わせて小節線が流れているのがわかります。あらゆる楽曲に対応できるようにするため、最初のうちから変拍子とBPM変化を実装してみました。
音楽はスマホ内に入っている音楽をそのまま使用することができます。
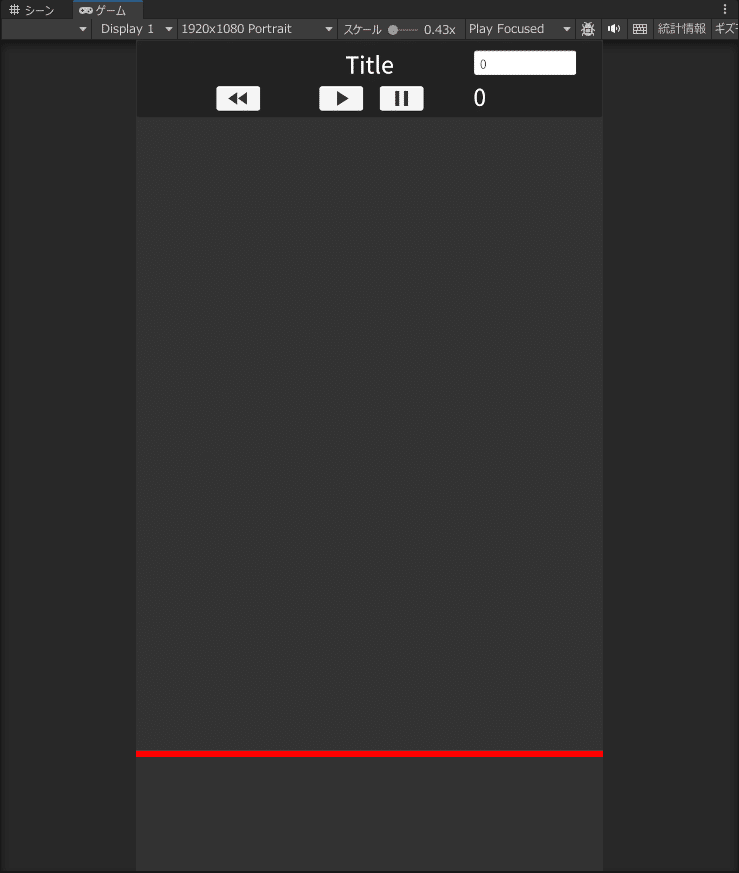
アイコンの導入
流石にボタンにテキストがそのまま書かれているのはナンセンスなので、アイコンを導入してみます。
デザインの方向性が確率していないのにアイコン画像を作るのはめんどくさいので、GoogleのマテリアルアイコンをUnityで使用できるライブラリを導入して使います。

とりあえずレイアウトはこんなところで!
次回は音楽再生の実装における悩みについて書いていきます。
この記事が気に入ったらサポートをしてみませんか?
