
Kivy学習 #01:ランダムな色・文字列のボタンを生成して追加するアプリ
UdemyのThe Ultimate hands-on KivyというコースでAndroidアプリケーションを開発するべく学習を進めてます。KivyはPython言語で書かれたモバイルアプリケーションが制作できるフレームワークです。これにより、1つのコードを使用してWindows、Mac、Androidなどさまざまなプラットフォームで動作するアプリを作成することができます。
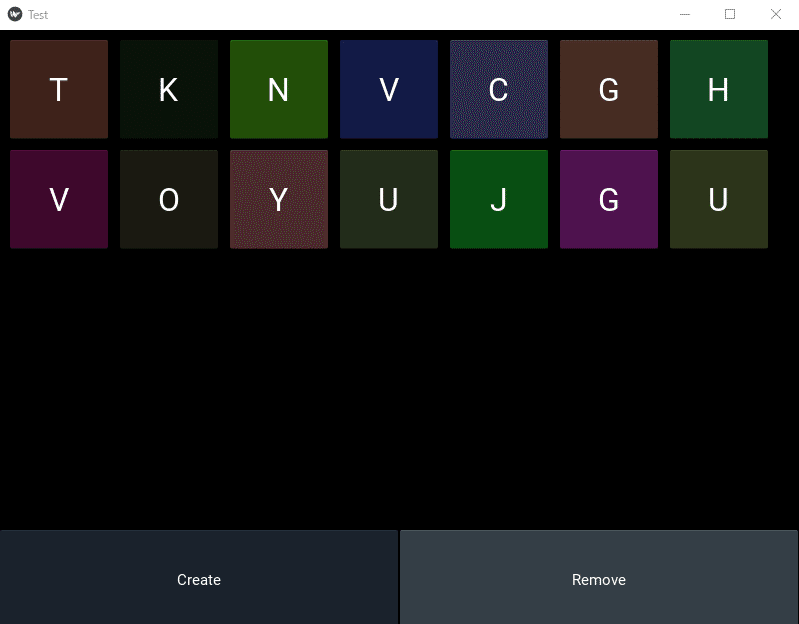
ランダムな色・文字列のボタンを生成して追加するアプリというのが作れましたので、自分用のメモを兼ねて記録を残しておきます。
main.py
#Kivyのインターフェースを作成 → ボタンを配置する
#Kivyは基本的にOOPで書く
import random
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.widget import Widget
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.stacklayout import StackLayout
from kivy.properties import StringProperty
from kivy.lang import Builder
#ボックスレイアウトのアプリを制作する練習を行う
class Game(BoxLayout):
#レイアウトに使われるボタンは、リストとして処理する。削除する処理を行う際に参照渡しをする必要があるため。
btn_lst = []
i=0
Alpha = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U",
"V", "W", "X", "Y", "Z"]
#ボタンを追加・削除するための変数を定義する
def create_btn(self, stacker):
# 異なる色のボタンを追加するプログラムのために、ランダムで変わる変数・文字列を使う
r = random.randrange(1, 10)
g = random.randrange(1, 10)
b = random.randrange(1, 10)
R = r / 10
G = g / 10
B = b / 10
# アルファベット
ALPHA = random.choice(self.Alpha)
#stackerに指定したidのウィジェット(Buttons)にボタンを追加するイベント
btn = Button(text=str(ALPHA), size_hint=(None, None), size=(100, 100), background_color=(R,G,B,1), font_size = 32)
#ボタンをリストに追加 + stackerに指定したウィジェットに追加
#ボタンを直接追加するのではなく、リストから追加したいオブジェクトを検索して追加する
self.btn_lst.append(btn)
self.ids.stacker.add_widget(self.btn_lst[self.i])
self.i = self.i + 1
print("Button Created")
def remove_btn(self, stacker):
#ボタンが最低1つ含まれているときのみ処理。フェールセーフ
if(self.i>0):
# リストを参照し、一番最後に追加したボタンから削除していく
self.ids.stacker.remove_widget(self.btn_lst[self.i-1])
self.btn_lst.pop(self.i-1)
self.i = self.i-1
print("Button Removed")
#スクロールビューの中にスタックレイアウトのボタンを配置できるようにする
class Buttons(StackLayout):
def __init__(self, **kwargs):
super().__init__(**kwargs)
"""
for i in range(100):
b1 = Button(text=str(i+1), size_hint = (None, None), size = (100, 100))
self.add_widget(b1)
"""
#アプリケーションのクラス
class TestApp(App):
pass
#アプリケーションのクラスをインスタンシエートする
TestApp().run()Test.kv
Game:
<Game>:
orientation: "vertical"
#スクロールビューの中にボタンを配置
ScrollView:
#ボタンのレイアウトはスタックレイアウト
Buttons:
id: stacker
size_hint:1, None
height: self.minimum_height
BoxLayout:
size_hint: 1, 0.2
Button:
text: "Create"
on_press: root.create_btn(stacker)
background_color: 0.3,0.4,0.5,1
Button:
text: "Remove"
on_press: root.remove_btn(stacker)
background_color: 0.6,0.7,0.8,1
<Buttons>:
padding: dp(10)
spacing: dp(10)
次回はカスタムボタンやスワイプビューなどを使ったアプリの制作を目指します。お楽しみに!
