
#174【はてなブログ関連】html+cssのみで構築できるカルーセルを駆使して、記事の一覧ページを綺麗に仕上げる
どうもねこだまし(@Nekodamashi_p)です。
今回は各記事の親記事にあたる『記事一覧ページ』をhtmlとcssのみで構築できるカルーセルを使用し、コンパクトかつ更新しやすく改修していきたいと思う。
■htmlとcssのみ構築できるカルーセルが便利
●改修前の課題

今回の改修対象にあたるページでは現状tableタグを用いて、全手動で一覧ページの構築を行っている。わざわざ手動更新にてこちらのページを用意した理由はアドセンスの審査を通すため等のいくつかの理由が存在するのだが、これがまあ更新が非常にめんどくさい。
かと言ってただテキストリンクを並べるだけでは味気なく、せっかくサムネを用意している以上はサムネを活用した見せ方をと思い、更新性は二の次で取り急ぎtableで組んだのだが、今となってそこが足を引っ張っている。
そのため今回は『サムネを活かしつつ、更新性しやすい一覧ページ』を目標に改修していくのだが、そこで活用するのがhtmlとcssのみで構築できるカルーセルである。
はてなブログはたださえ色々と盛り込まれているため、重いという問題を抱えている。そこにjsなどを使用するとさらに読み込みスピードに影響を及ぼす可能性があるため、カルーセルはカルーセルでも極力軽いものを..という事でhtmlとcssで構築できるカルーセルを使用していく事にする。
●実際に実装してみた
という事で早速実装していくのだが、今回カルーセルを実装するにあたり参考にしたページを先に紹介しておく。
▼参考元ページ▼
こちらのページで紹介されているコードをベースに、多少のカスタマイズを加えながら実際に当ブログにも組み込んでいく。
★cssとhtmlを指定の場所にコピー
実装は至って簡単である。まずは『デザイン』>『デザインCSS』に下記コードをコピーする。
.wrap {
scroll-snap-type: x mandatory;
white-space: nowrap;
overflow-x: auto;
margin: 0 auto;
padding: 30px 0;
width: 800px;
}
@media not all and (min-width: 840px){
.wrap {
width: 100%;
}
}
.item {
scroll-snap-align: center;
display: inline-block;
margin: 0 20px;
width: 40%;
white-space: normal;
background-color: #f4f4f4;
box-shadow: 0 0 5px rgba(0,0,0,.3);
border-radius: 20px;
overflow: hidden;
}
@media not all and (min-width: 568px){
.item {
width: 90%;
}
}
img {
display: block;
width: 100%;
height: auto;
}
p {
margin: 0;
padding: 30px;
font-size: 1rem;
}
@media not all and (min-width: 568px){
p {
padding: 20px;
font-size: 0.875rem;
}
}カスタマイズは一旦後にして、次にhtmlをコピーするのだが、今回は記事内の要素につき、記事の編集画面を開き、記事中にhtmlをそのままぶち込んでいく。
<div class="wrap">
<div class="item">
<img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen01.jpg">
<p>カルーセルはCSSのみで実装可能です。ここが横にスクロールします。とても簡単ですよ。みなさんもやってみませんか!</p>
</div>
<div class="item">
<img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen02.jpg">
<p>カルーセルはCSSのみで実装可能です。ここが横にスクロールします。とても簡単ですよ。みなさんもやってみませんか!</p>
</div>
<div class="item">
<img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen03.jpg">
<p>カルーセルはCSSのみで実装可能です。ここが横にスクロールします。とても簡単ですよ。みなさんもやってみませんか!</p>
</div>
<div class="item">
<img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen04.jpg">
<p>カルーセルはCSSのみで実装可能です。ここが横にスクロールします。とても簡単ですよ。みなさんもやってみませんか!</p>
</div>
<div class="item">
<img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen05.jpg">
<p>カルーセルはCSSのみで実装可能です。ここが横にスクロールします。とても簡単ですよ。みなさんもやってみませんか!</p>
</div>
</div>実装は以上で終了。5分ぐらいでできるとても簡単な作業だ。あとはここから自分好みの見せ方にすべく、cssとhtmlをカスタマイズしていく。なお上記コードを実装した際のデフォルトのカルーセルを確認したい場合は、参考元のページをご覧いただけると幸いだ。
まずはcssのカスタマイズだが、当ブログの場合は画像主体の見せ方にしたいので、まずは画像間のmarginを調整し、画像の間隔を整える。そしてブログ全体で設定している radiusに統一すべくborder-radiusをデフォルトの20pxから8pxに変更。
また今回カルーセル内の要素は画像のみとするため、画像下の背景とシャドウは不必要となる。そのため background-colorとbox-shadowは共にcssから記述を削除。
加えてimgタグとpタグについてだが、こちらは既に記載済みのcssとバッティングするため、カルーセル内のcssから記述を削除(↓これ)。pタグに関してはテキスト部分はまるっと削除する予定なので、そもそもいらないまである。
img {
display: block;
width: 100%;
height: auto;
}
p {
margin: 0;
padding: 30px;
font-size: 1rem;
}そんな感じで最低限必要なものだけを残しつつ1px単位で調整を行い、できたCSSがこちら(↓)。
.wrap {
scroll-snap-type: x mandatory;
white-space: nowrap;
overflow-x: auto;
margin: 0 auto;
padding: 5px 0;
width: 800px;
}
@media not all and (min-width: 840px){
.wrap {
width: 100%;
}
}
.item {
scroll-snap-align: center;
display: inline-block;
margin: 0 5px;
width: 25%;
white-space: normal;
overflow: hidden;
}
@media not all and (min-width: 568px){
.item {
width: 90%;
}
}果たして本当にこれだけで良いのかは定かではないが、まあ見た目上は理想の形になったので良しとする(自己責任)。当方そこまで知見が深いわけではない故の判断なので、もしかしたら過不足があるかもしれない。その点はご了承いただきたい。
次にhtmlのカスタマイズだがこれは簡単で、pタグの文章部分をそれぞれ削除するだけである。
<div class="wrap">
<div class="item">
<img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen01.jpg">
</div>
<div class="item">
<img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen02.jpg">
</div>
<div class="item">
<img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen03.jpg">
</div>
</div>ここで1つ注意点として『はてな記法』にて上記のまま実装すると、改行部分がそのまま適応され、画像前後に余計な余白が生じてしまう。ここが『はてな記法』におけるやっかいな部分なのだが、実際に実装する場合は下記のように調整が必要となる。
<div class="wrap"><div class="item"><img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen01.jpg"></div>
<div class="item"><img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen01.jpg"></div>
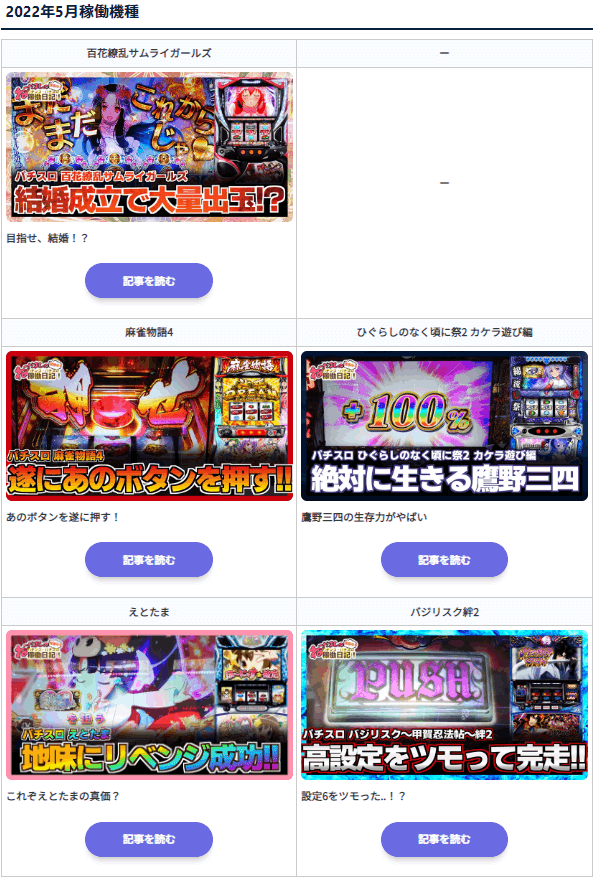
<div class="item"><img src="https://pulpxstyle.com/wp-main/common/codepen/post01-codepen01.jpg"></div></div>不格好な書き方ではあるが致し方なし。あとは画像ファイルの部分をそれぞれの任意の画像のファイル名に変更して完成だ。完成したものがこちら↓。

こちらはスマホビューとなるのだが、個人的には理想通りの形だ。カルーセルにした事で縦幅を大きくカットできた事に加え、サムネをより大きく見せる事に成功した。それぞれ横にスワイプすることで画像をスクロールする事ができる。
こちらのページは月を追うごとに縦幅が増していくので、なるべくひと月における幅をコンパクトに抑えたいという事で、今回はこのような見せ方を取る事にした。
カルーセルはユーザビリティ的にどうなのかという声もあるのだが、結局の所何かを得るために何かを失う…という事でちょうど良い塩梅を模索していく他ない。
今の所、こちらのページにおける離脱率が上がったという事はないため、とりあえずは以上のもって改修を完了としたいと思う。
👛ねこだましおすすめのパチスログッズ👛
↓記事が面白かったり参考になったという方はぜひ1回ポチっていただけると嬉しいです!(ブログ村ランキング参加中!)

前回のブログはこちら!
<#173【はてなブログ関連】Googleアドセンスの審査に合格!晴れて収益化に成功したぞ!>
Twitterでは日々のプチ稼働などをお届け!
良かったら是非フォローをお願いします!
執筆:ねこだまし
連絡先:https://twitter.com/Nekodamashi_pこの記事が気に入ったらサポートをしてみませんか?
