
#178【はてなブログ関連】サイト全体の配色調整&細かい箇所のブラッシュアップ
どうもねこだまし(@Nekodamashi_p)です。
毎度の事ながら前回の更新から1か月程が経過したわけだが、ブログの運営としてはわりと重要な作業であるサイトの配色調整と、各種要素のパディング等の細かい調整を行ったのでその話を。
■サイトの配色を紺色から灰色へ
●TOPメニューバーをはじめとした配色調整
いざ調整を行い、諸々終えたタイミングで思い出したのだが調整前のキャプチャを残しておくのは完全に忘れていた…。
勿論ソースのバックアップは残してあるので復元しようと思えばできなくもないのだが、面倒なのでそのまま行くとする(おい)。

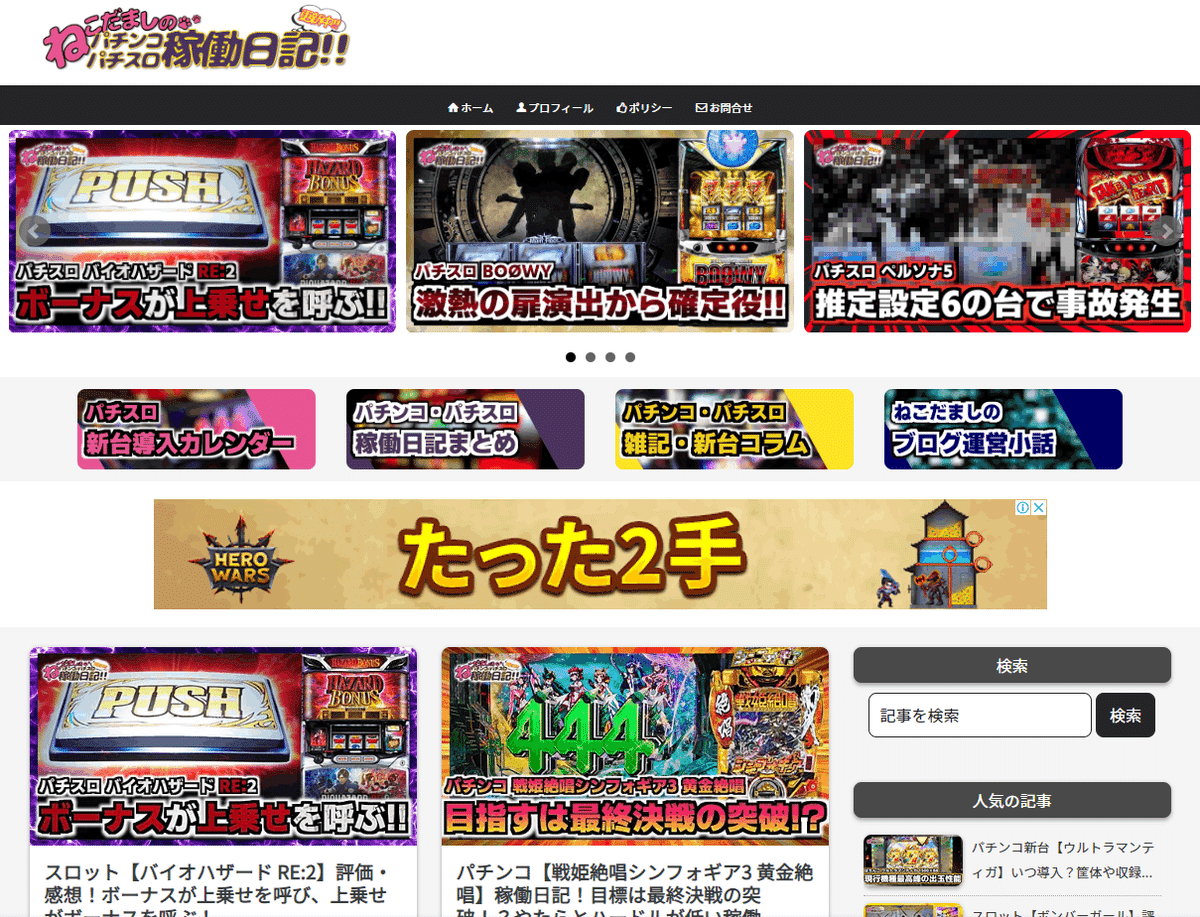
具体的にはサイト上部のメニューバーをはじめ、各種要素の見出しやカルーセル下の背景を青色から薄灰色にと、全体的に無彩色の配色にしてみたのだがどうだろうか。
当ブログは記事ごとにアイキャッチを用意している手前、全体で見た時にごちゃつき感があったため、できるだけシンプルな配色にしてみた所存である。
加えてカルーセル下のボタンにおけるパディングの調整など、各種要素のパディングを調整した結果、調整前よりも各要素の視認性が良くなった…と個人的には思っていたりいなかったり。
まあこのあたりの調整は感覚的な所が大きいからね…自己満だよ自己満(←)。
あ、あとカルーセルとメニューバーに掛かってたシャドウを外したのだが、それだけでも多少すっきりした気がする(シャドウはテンプレートの副産物)。
●記事中の見出しのデザイン調整

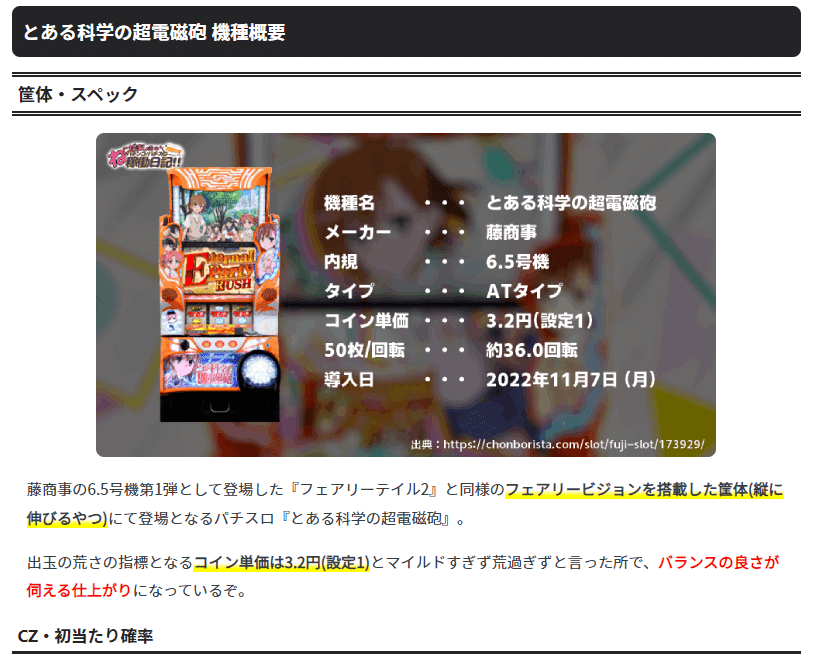
ついでに記事中のh2をはじめとした見出しの配色・フォントサイズ・パディングも調整。
見出しのデザインに関しては記事の読みやすさにもつながってくるため、この度あわせて見直してみたという所だ。
各見出しのレベル感を損なわないよう、フォントを1pxずつ調整したりと地味に時間がかかった部分でもあるのだが、一応は納得のいく形にはなったかな。
●アドセンスの表示調整

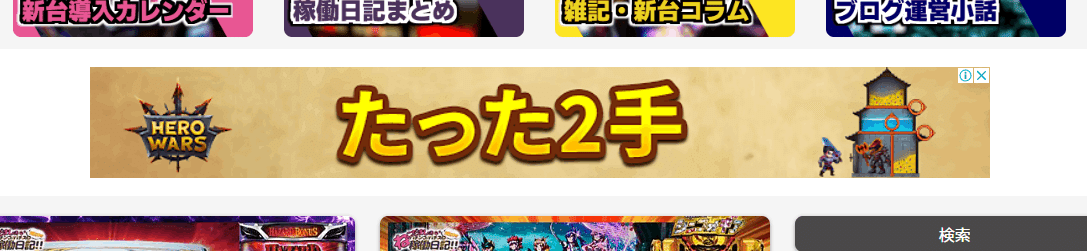
最後はこれまた地味に時間がかかったサイトTOPのアドセンスの表示調整。
PCのアドセンス広告に関しては指定したサイズ”以下”の広告が順次表示される仕様なのだが、よく考えずにサイズ指定してしまうと大少色々な広告が表示されてしまい、非常に見栄えが悪い。
そのため今回はPCビューでは細長タイプの広告だけが表示されるよう、まずはブロック要素を追加してそもそもの枠をしっかりと固めた上で、細長タイプのみ表示される縦112pxのサイズ指定。
加えてビチビチに広告が表示されないようアドセンスの上下に17pxのパディングを取り、調整は完了!
ぶっちゃけ流入のほとんどはスマホからなのでここまで細かくやる事でもないのだが、自分自身PCにて記事を更新する手前、PCビューにてサイトをチェックする事が多いのでモチベーション的な観点でも調整をしたかったのだ。
今回も特段派手な更新ではなかったのだが、普段から当ブログをご覧いただいている方ならなんとなく違いがわかる…かと思うので、ぜひご覧いただけると幸いだ。
前回のブログはこちら!
<#175【はてなブログ関連】1文における文章量の制限と文章間のマージンの調整。>
Twitterでは日々のプチ稼働などをお届け!
良かったら是非フォローをお願いします!
執筆:ねこだまし
連絡先:https://twitter.com/Nekodamashi_pこの記事が気に入ったらサポートをしてみませんか?
