
Anime Toolboxリリースノートハイライト 0.20.2-exp. ~Visual Compositorの使い勝手をさらに改善! Shearノードの紹介、Outlineノードのサンプルシーンを追加~
こんにちは。『Anime Toolboxリリースノートハイライト 0.20.2-exp.』をお送りします。新規リリース0.20.2-exp. では、Visual Compositorの使い勝手がさらに向上しました。
また、前回紹介したOutlineノードの使い方がよくわかる、サンプルシーンを追加しましたので、ご確認くださいませ。
Anime Toolbox 0.20.2-exp. リリース
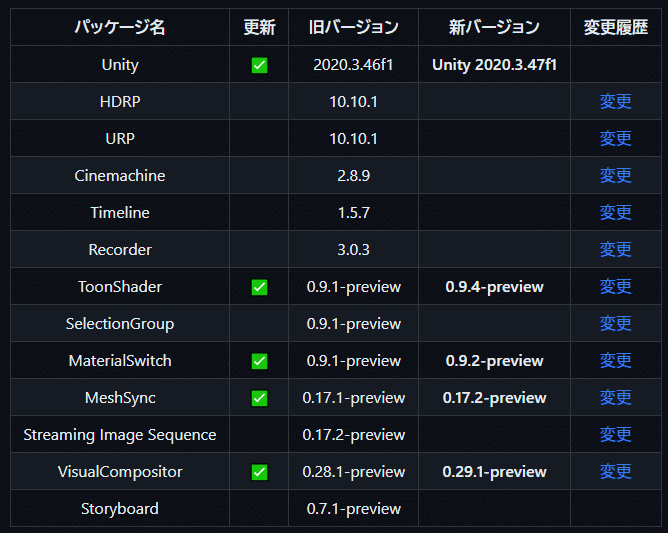
2023年5月18日に、Anime Toolbox 0.20.2-exp.をリリースしました。
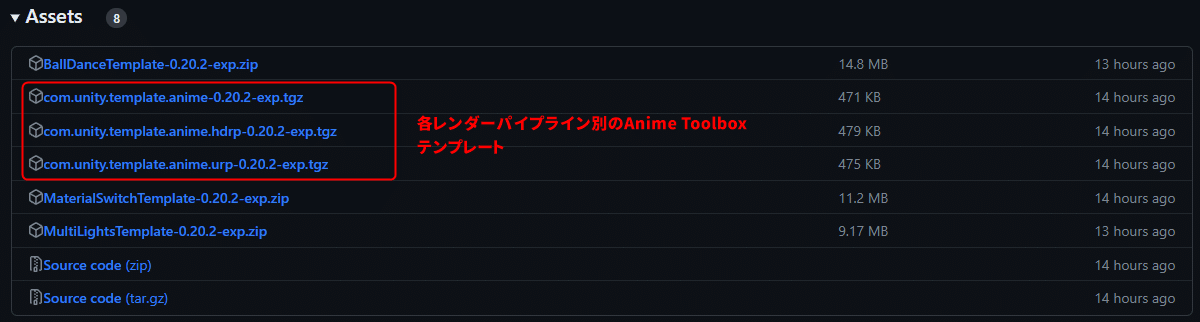
最新のリリースは、Githubからダウンロードできます。

既存のAnime Toolboxをインストール済みのプロジェクトを最新版にアップデートしたい場合には、いつも通りPackage Managerからアップデートしていただけます。詳しくはこちらの記事の『既存のAnime Toolboxを最新版にアップデートするには?』参考にしてください。

また各テンプレートを新規にUnityへインストールする手順は、『今日からはじめるAnime Toolbox』第2回目「新規プロジェクト作成用テンプレートの使い方」で詳しく紹介していますので、そちらをご確認ください。
上の新規インストールの手順に従って、各テンプレートをUnityエディタにインストールしても、すぐにUnity Hubからの新規作成のリストにAnime Toolboxテンプレートが現れない例が、まれにあるようです。
その場合、「一度PCを再機動する」か、「タスクトレイ中のUnity Hubを終了してから、Unity Hubを再度立ち上げる」と、テンプレートリストにAnime Toolboxが現れることがあります。
もし以上の現象に出会った場合は、一度お試しください。
Anime Toolbox 0.20.2-exp. アップデートのハイライト
今回のアップデートのハイライトでは、Visual Compositorの使い勝手がさらに向上したことに加えて、新規に追加された Shear(シアー)ノードを紹介します。
Visual Compositorの使い勝手をさらに向上する改善:
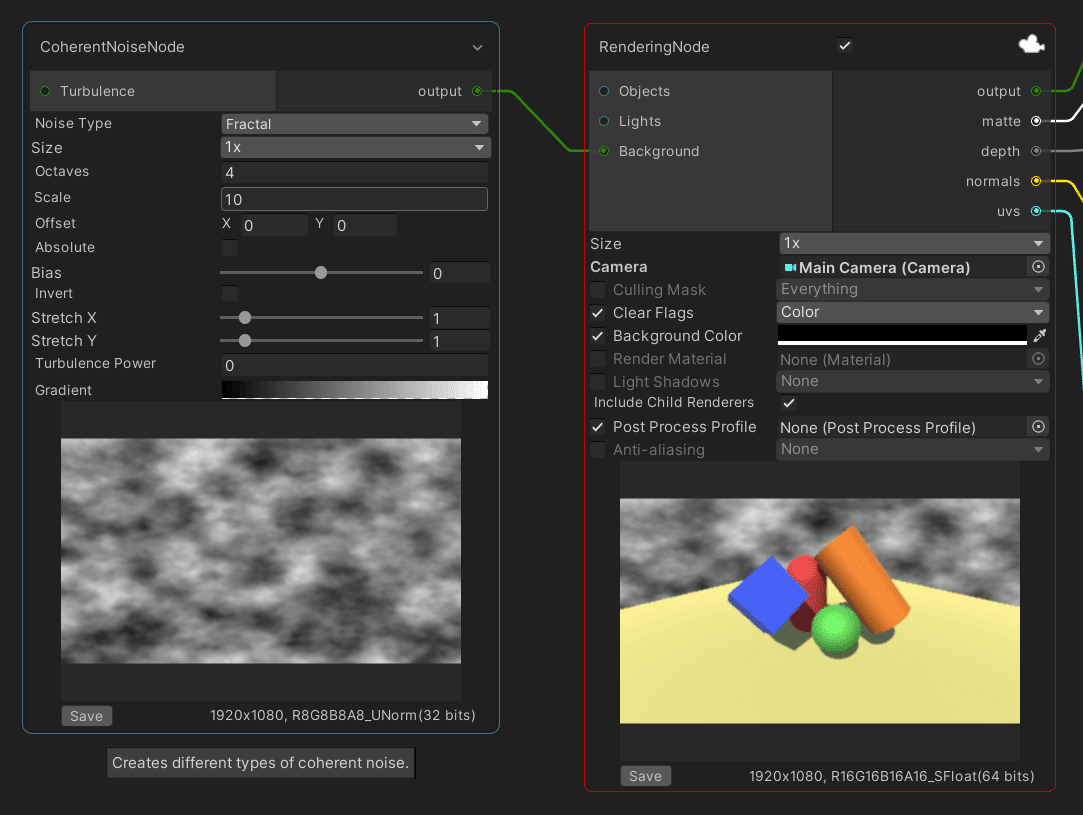
・ RenderingノードにBackgroundポートを追加、
・ 各出力プレビューのSaveボタンの追加、
・ Layerノードの追加ボタン、
・ シーン中のVisual Compositorオブジェクトの切り替えボタン、
・ 処理負荷を軽減するCacheObjectsModeプロパティの追加。Visual Compositorに、新規にShear(シアー)ノードを追加。
Visual Compositorの使い勝手をさらに向上する改善
上にあげた改善項目の中で注目したいのは、「Renderingノードに追加されたBackgroundポート」と、「 シーン中のVisual Compositorオブジェクトの切り替えボタン」です。

今リリースよりRenderingノードにBackgroundポートが追加されましたので、αチャンネルで抜かれているキャラクターや、クロマキーなどで抜いているオブジェクトの背景として、簡単に別画像や別ノードからの出力を追加することができるようになりました。
今までは「Blendノードもしくは、Layerノードで背景画像と合成する」という手法でやっていたことが、より手早くできるようになったということです。
合成されるRendering対象は「フォワードレンダリングパス」に制限されていますが、Unity Toon Shaderを含むほとんどのトゥーン系のシェーダーはフォワードレンダリングパスで実行しますので、特に問題はないでしょう。

次に、シーン中に複数のVisual Compositorゲームオブジェクトがある場合、それぞれに含まれるコンポジターグラフを、Visual Compositorウィンドウ上から直接選択できるようになりました。
いちいちヒエラルキーウィンドウに戻って、Visual Compositorゲームオブジェクトを探して選択し直す必要がなくなりますので、ちょっとした作業効率の向上が図れると思います。
Visual Compositorに、新規にShear(シアー)ノードを追加
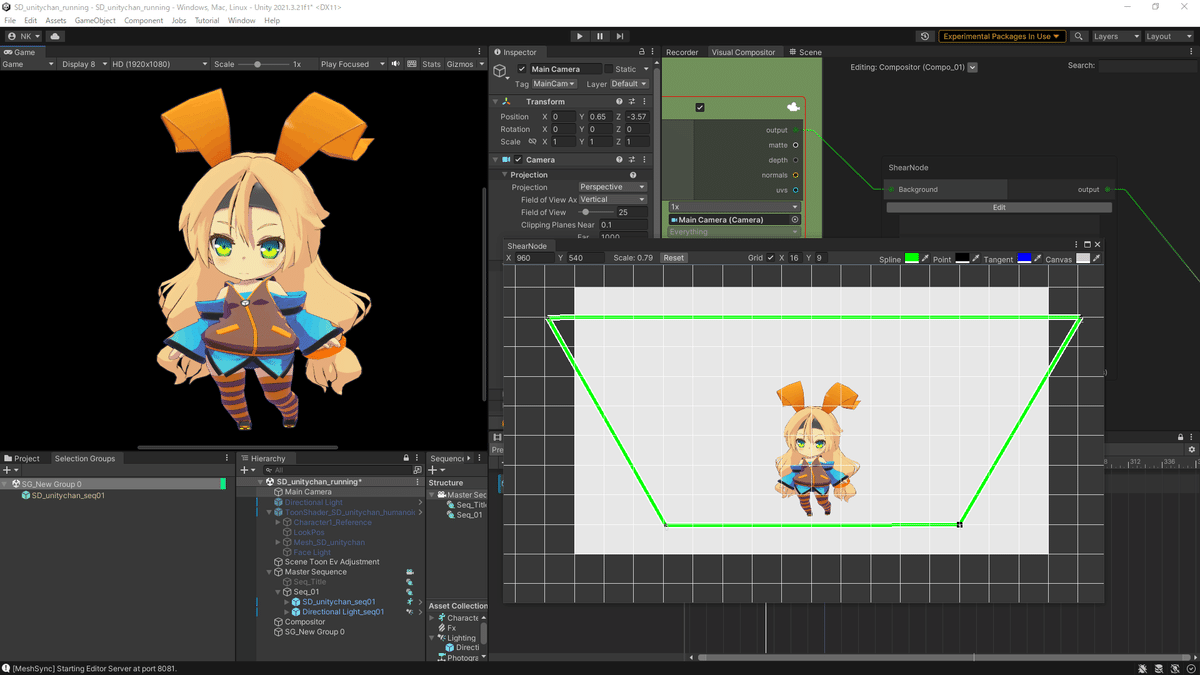
Shearノードは、レンダリング領域の4つの頂点を変形することで、台形変形や平行四辺形変形をする機能です。
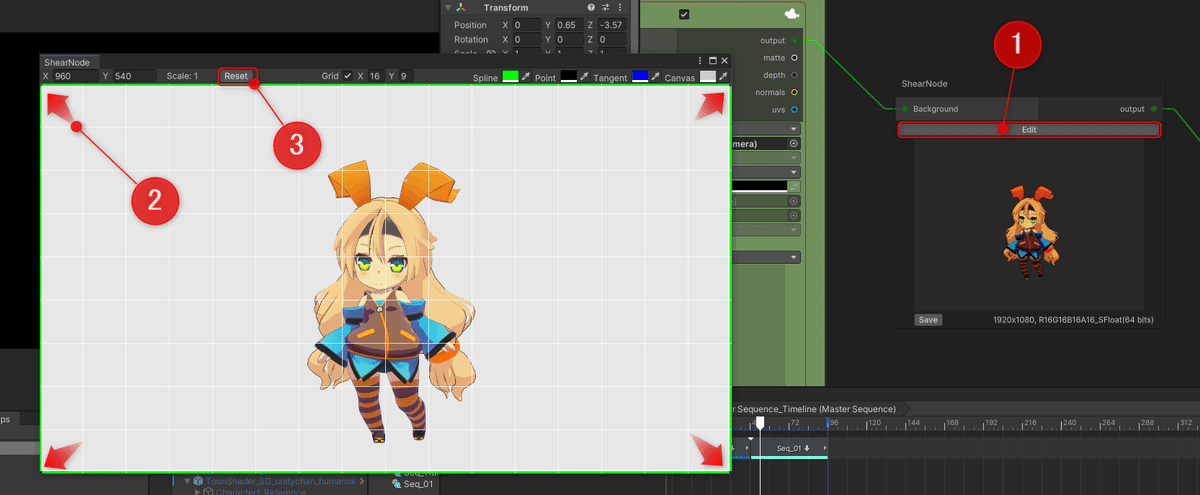
Shearノードに変形したいノード出力を接続してから、①Shearノード上のEditボタンを押すことで、専用のエディットウィンドウを呼び出します。

あとは、②エディットウィンドウの四隅の頂点をそれぞれマウスで選択して、緑色で囲まれている領域を調整します。

Shearノードでレンダリング領域を上の図の緑の枠のように、ちょっと上下に潰した上広がりの台形に設定してやると、表示されているSDユニティちゃんも、頭の部分が大きめにデフォルメされたように変形します。
エディットウィンドウの操作のコツ
エディットウィンドウですが、現状ちょっと癖があるので、以下のようにやってみるといいです。
四隅の頂点の選択は、エディットウィンドウを「Scale: 1」の状態で選択するのがベストです。
エディットウィンドウ画面の外側に選択したい頂点がある時には、マウスの中ボタンドラッグで、スケールを変えずに表示領域をスライドさせることができます。エディットウィンドウ内でマウスホイールをスクロールすることで、表示スケールを変えることができます。
表示スケールを縮小して、緑色で囲まれている部分全体を表示し、緑の枠線のいずれかをマウスで掴み、ドラッグしてやるとレンダリング領域が平行移動します。エディットウィンドウの表示スケールを「Scale: 1」に戻したい時には、③の「Reset」ボタンを押します。
現状、エディットウィンドウ内のアンドゥが効きません。
上手くいかなかったら、一度そのShearノードは捨てて、新しく作り直してください🙏。
このShearノードの機能は、もちろん画像をシアー変形をするのが目的ですが、ノードの機能的には「入力されるレンダリング領域全体を、設定に基づいてシアー変形する」というものです。従って、台形変形に代表されるシアー変形をフレーム全体にかけるフィルタとして使うとよいと思います。
Outlineノードのサンプルシーンを追加

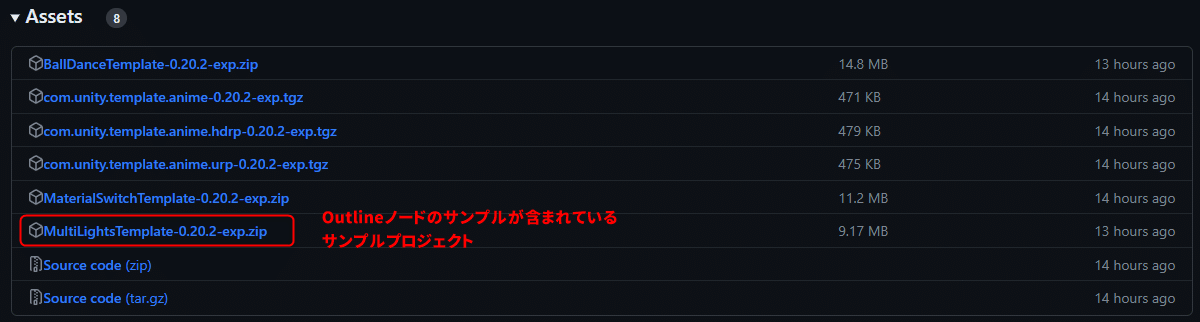
前回のリリースで紹介した、Outlineノードのサンプルシーンを、MultiLightsTemplate-0.20.2-exp.zipに追加しました。
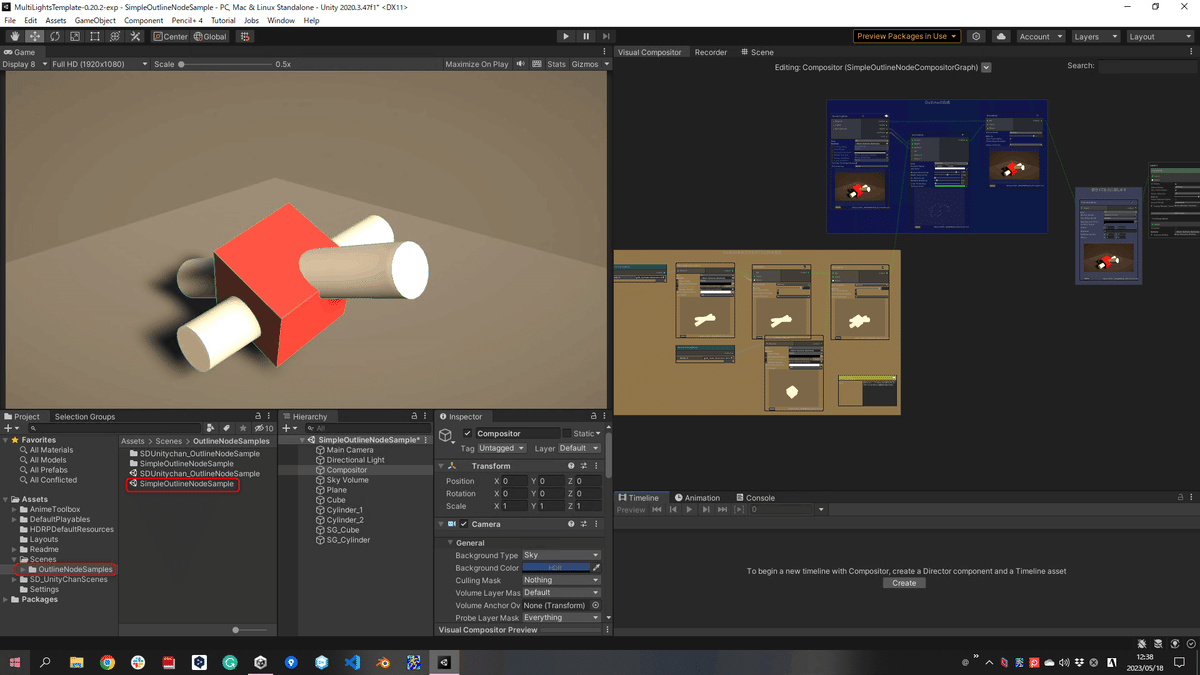
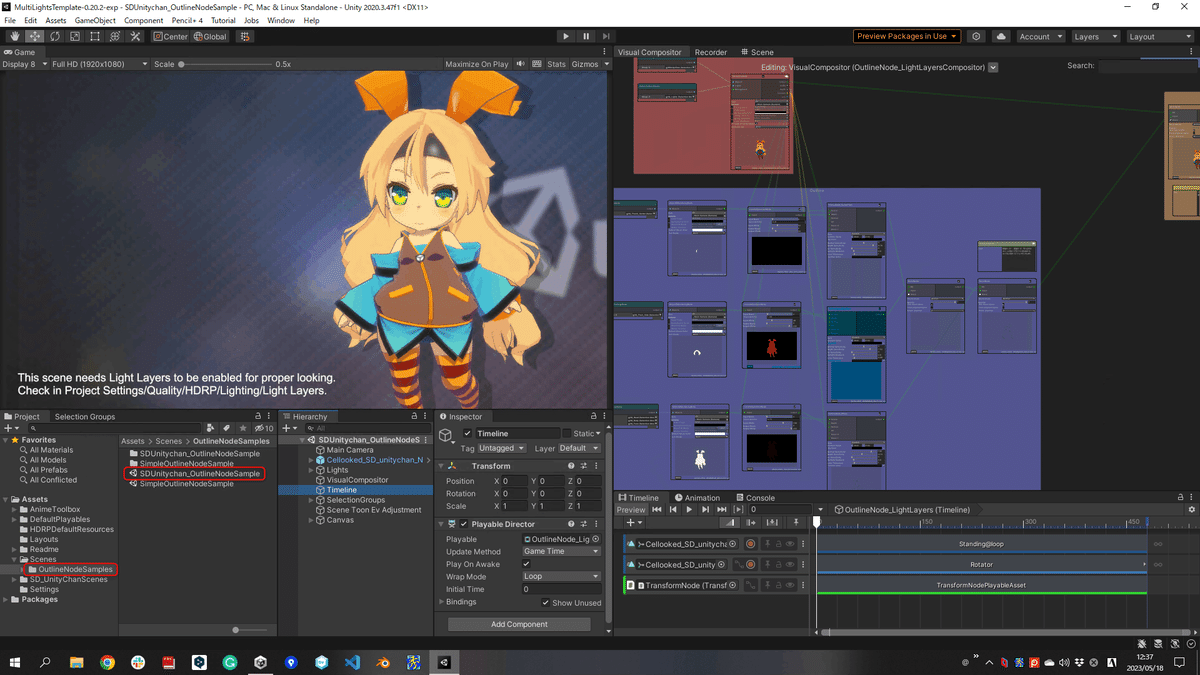
Assets/Scenes/OutlineNodeSamplesフォルダ内に2つサンプルシーンが入っています。


パーツ別にアウトラインの出方を調整できるコンポになっています。
共に、Unity Toon Shaderの法線反転オブジェクト方式のアウトラインでは出せないタイプのアウトラインを、Outlineノードで表示するサンプルになっています。
Outlineノードの基本的な使い方は難しいものではありませんが、例えば「オブジェクトの一部だけアウトラインを表示するには、どうしたらいいか?」とか、「パーツ毎にアウトラインを細かく調整したい」みたいな要望にお応えできるように、サンプルシーンのコンポジションには、トンチを効かせておきました。お時間がある時にでも、じっくりとノードグラフを追っかけてみてください。
Anime Toolboxへのご意見、ご感想。そして不具合のご報告のいずれもお待ちしております!
リリースハイライト、最後まで見てくださいまして、誠にありがとうございます!
Anime Toolboxへのご意見やご感想等ございましたら、Twitterにて#AnimeToolbox のハッシュタグを付けていただいて、ツィートしていただければと存じます。
また上にも書きました通り、不具合の報告はGithubのIssuesでも承っておりますので、何とぞよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
