
色彩について語りたい。
先日のブログで少しだけ色彩のことに触れ、今日は色彩について書きたくなりました。
話したい7、復習したい3くらいの割合です。笑
「なるほどデザイン」や実際に仕事でIllustratorを触りながらデザインに触れてきた私ですが、そこで色についての興味がバリバリ湧いて、色彩ばかり学んだ時期があったわけです。笑
さてそんなノリで色彩を学んだわけですが、デザインの観点から学んだのでどの色もそれぞれの役割を持っており、どの色も様々な活かし方があり、組み合わせが本当に大切であることがまず最初に感じたことてした。

今まではなんとなくで考えていた色の組み合わせですが、改めて理論的に触れることで自信を持って選べるようになったのも色彩を学んで良かったと思える事のひとつです。
例えば……。
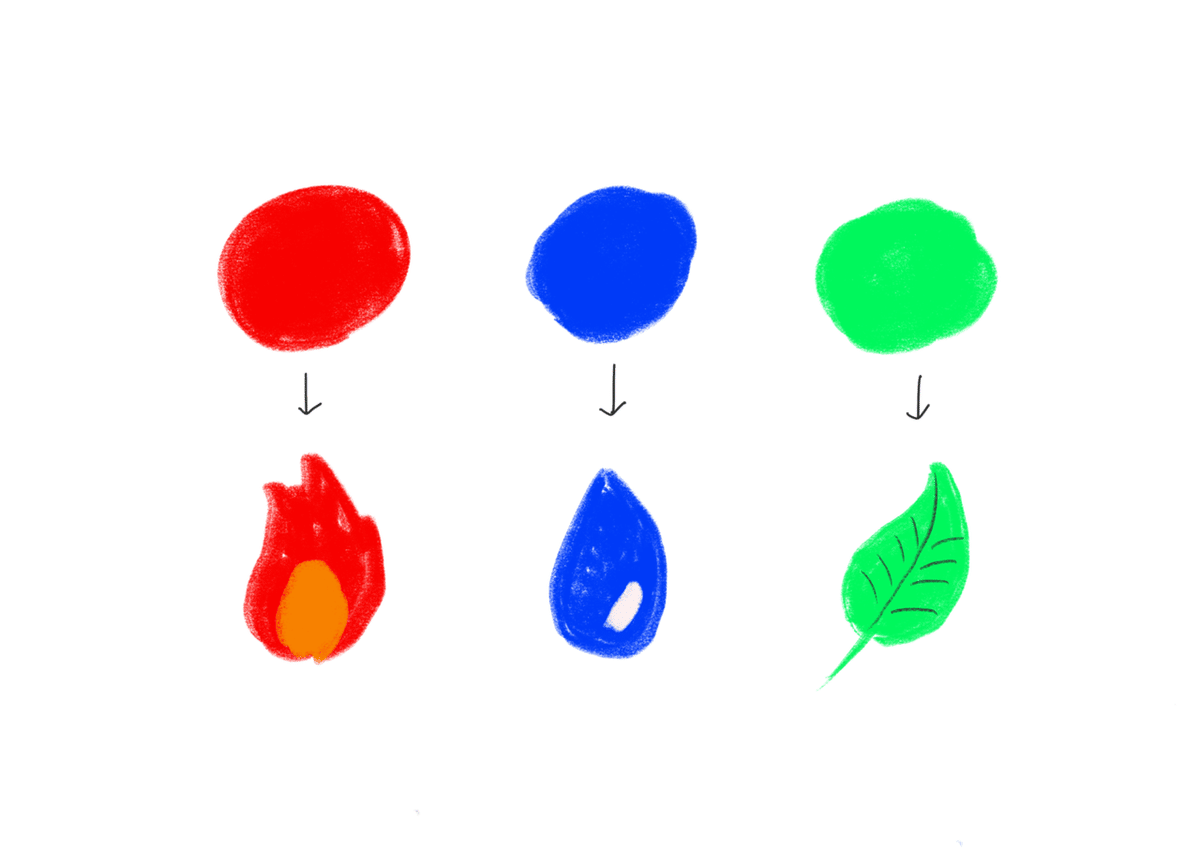
赤色は熱を感じたりエネルギッシュだったり。
青色は冷たそうだったり冷静な雰囲気だったり。
緑色は熱くも冷たくもなさそうだけど自然やエコのような雰囲気だったり。
当たり前やん!って思うような内容かも知れませんが、その当たり前!ってみんなが感じてることを知ることが色彩の知識の良さかもです。

実際にそのものの色を見ただけでも雰囲気変わってきますよね。
デザインを作る際にこの雰囲気がめちゃめちゃ大切で、このイメージが商品イメージに直結したり、文章の雰囲気を作り出したりしてしまいます。
イメージなので個人によっては多少ズレがあると思うのですが、色のイメージを言語化するだけでもすごくなるほど~って感じたことを覚えています。
それにズレがあっても、色の与えるイメージが大多数に当てはまる可能性が高いということがめっちゃ重要なんだなーと。
色の雰囲気はなかなか色彩の入口なのですが、デザインしもってなのでまずはここから学び、ここにはこの色だ!と選べるようになろうと思いました。
次に色の組み合わせです。
色にはトーンというものがあるのですが、基本的に同じトーンの色が並ぶと心地よい感じがあります。
下の3つ子ちゃんは赤、青、緑の組み合わせは同じですが、左が純色に近い色。真ん中が明清色(めいせいしょく:純色+白)、右が暗清色(あんせいしょく:純色+黒)になっています。
雰囲気全然違いません?

ちなみに自分は子ども関連のものをデザインしていたので真ん中の明清色のような色をメインによく使います。
やっぱり柔らかさが出ますので。

↑はPCCSトーンという色ごと(色相)の彩度、明るさ別に色を集めたものです。この一つ一つをトーンと言います。
例えば……、
左上のペールトーン付近を使うと柔らかい感じに。
左下のダークグレイッシュトーン付近を使うと固い感じですかね。
デザインの際に、作成物に合わせてトーンを決めておくだけでもめっちゃ捗ります。笑
ここにさらに純色の白や黒を使ったり、トーン差のある色を使ってメリハリを付けたりします。
好きな色を使いたい時は相性の良い色を知っておくと良いかもです。
ちなみにそんな色の組み合わせに特化していてオススメなのがこちらの本↓
こちらもデザインの際にめっちゃ活用しています。
というか眺めてるだけでも楽しい……。
そんな素敵な本です!書店でぜひ1度手に取ってもらいたい……!!
あ!もちろん色だけで全て正解を出すことは出来ませんがある程度の尺度にはなるかもしれません!
とりあえずは最初、こういった色のイメージやトーンといった集まりごとの雰囲気や親和性から活用すれば良いのかなと思います。
自分は色彩は趣味で全然プロとかではないので、興味のある方はまたご自身でも調べていただければより楽しいかもです!
何だかちょっと長くなっちゃいました……。笑
ではでは今日もここまで読んでいただきありがとうございました。また良ければみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
