
【職業訓練の話 #8】 ⑥クリエイティブ概論 5/5〜5/12
WEBマーケティング訓練、
6週目が終わりました。
アウトプットします。
ユニット6:クリエイティブ概論
Google Analytics(GA4)の使い方※前ユニットの続き
検定初級に着手
1.バナーデザイン基礎
1. とりあえず何も考えずに要素をぜんぶ並べる
2. 優先順位を決める
・ストーリーを考えながら優先順位を決める
・どんなページにバナーが置かれるのかなどのリサーチ
👇今回はこの順
・抽選で50名様にプレゼント
・秋のとろ~りとろけるかぼちゃタルト
・期間限定・11/30まで
3. メインビジュアルを決める
もらった素材があれば、その中から一番バランスがよさそうだったり文字が乗りやすそうな素材を選ぶ
4. 適切なレイアウトを選ぶ
▼分割
・文字と写真をはっきりと分けることで、すっきりした印象を与える
・写真の幅が足りないときにも良い
▼全面
・綺麗な写真を活かしたい時
・食品系も綺麗に見える
▼並べる
・写真の種類が多い
・リズムが生まれる=見ていて楽しい気持ちにさせたい時
▼余白
・お互いの要素を引き立てる
・清潔感やインパクトを出しやすい
5. 手書きでラフを描いてみる
6. モノクロで組んでみる
・色にひっぱられてデザインを決める→でもやっぱり色変更、を防ぐため
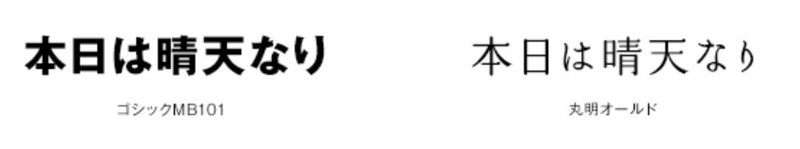
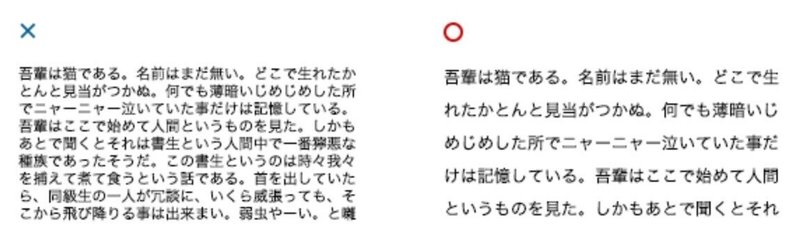
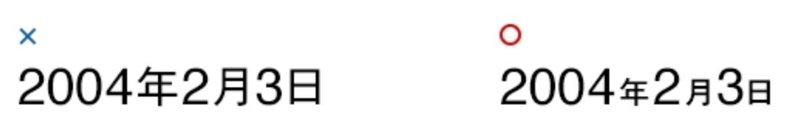
7. フォントの可読性を高める
・キーワードからイメージを広げ、フォントを選ぶ
・固有名詞・漢字:必ず公式サイトで確認
・スペル:大文字なのか小文字なのか
ワンランク上のフォント選びをするために意識したいポイント
・文字の大きさを変える
・ウェイトを変える
・組み方を変える
・アクセントをつける
8. CTAボタン
・「詳しくはこちら」など
・効果:目立たせる、よりバナーを押したくなる、次に出てくるページを予測できる
9. カラーにする
・3色で構成:ベースカラー(70%)、メインカラー(25%)、アクセントカラー(5%)
・色を入れすぎると全体的に印象がぼやっとする
・写真などに使われている色をピックアップする
・季節柄のイメージカラー
10. 遊び心を足す
・フォントの中で遊べそうな文字を探す
・「ふわふわ」「ぷるん」等の擬音
・バナー全体に動きが出る(ちょこっと可愛くしたいときなど)
11. 全体を整える
・フォントのカーニングや画像の配置を微調整
・文字数が少ないときは、真ん中に寄せるとスカスカに見えない
バナー参考サイト
▼これらも見てみた
2.【課題】バナー改善提案書を作成するにあたってのポイント
バナー改善提案書
・課題:実際の広告バナーをもとに仮説と改善案を考える
・題材:office tea garden(BtoBサービス)
・ゴール:無料サンプル申し込み者の増加
・課題:CTR(クリック率)の低下
・使用する媒体:Facebook広告
評価ポイント
・仮説が的確か:ペルソナ目線で考えられているか
・改善案が具体的で実行しやすいか
・分かりやすさ:一目で見て伝わるか
・文章力:端的に分かりやすくまとめられているか
用語おさらい
・インプレッション:デジタル広告や記事コンテンツが表示された回数
・クリック数:バナーやリンクをクリックした回数
・CTR:クリック率(「クリック数」÷「表示回数」 )
・コンバージョン数:最終的な成果 例)会員登録、商品購入
・CVR:Webサイトに訪れた人のうち、最終成果に至った人の割合(コンバージョン率)
「コンバージョン数」÷「訪問数(セッション数)」
3.Webサイト基礎
アートとデザインの違い
・アート:アーティストが「表現したいもの」
・デザイン:目的・ターゲットの問題を解決する「伝えたいことを伝えるツール」
レイアウト:デザインの4原則
近接
・関連要素(商品画像、商品名、キャッチコピー等)を近づける
・関連しない要素と余白をとることで、商品情報が一目で正しく伝わる
整列
・要素を一定のルールで揃えて配置することで、全体を見やすくする
・要素同士の繋がりが直感的に理解しやすくなる
反復
・色やフォント、アイコンなどを統一することで、デザインに一貫性を持たせる
・同じテーマを繰り返すことで「今どこのサイトにいるか」を直感的に知らせる
コントラスト
・要素に強弱・メリハリをつけ、重要な情報を視覚的に明確にする
・近接、整理、反復による、情報のコントラストが弱くのを防ぐ

4.配色
3つの配色
ベースカラー(70%)
・最も大きな面積を占める基本となる色、余白や背景などに用いることが多い色
・メインとアクセントのカラーを引き立てる脇役的な立ち位置
・白、黒、グレーの無彩色カラーが多い
・明度の高い色、淡い色を意識して使ってみるとしっくり収まる
メインカラー(25%)
・サイトの印象を決定づける主役の色、一番最初に決める
・明度を低くした色が使用しやすい
・ロゴのカラーをメインカラーに使用しているサイトも多い
アクセントカラー(5%)
・少ない使用量ながら一番目立つ色、全体を引き締める、ユーザーの目を引く役割
・最も目立つ色
・フォームのボタン色に使用すると効果絶大
色の影響
・心理的影響:対象を認識しやすくなる色。例)お茶屋さん=緑、中華屋さん=赤
・生理的影響:神経や細胞に与える影響。例)心拍数の上昇、免疫力を上げる
・感情的影響:感情や気分に影響。例)気分が落ち着く色、明るい気持ちになる色
・文化的影響:文化が与える色の影響。例)日本人:赤と白=お祝い、青=進め
赤
・活発・情熱・インパクト・興奮・怒り・攻撃
・体温を上げる効果(赤に囲まれた部屋では体温が約2度上昇する)
・時間が長く感じる(筋肉が緊張、興奮状態になる)=客の回転率を高める:店内を暖色
オレンジ
・陽気・元気・楽しい・活発・活動・親しみ・食欲の促進・不安を取り除く
・「購入ボタン」でもっともクリックしてもらえる色
黄色
・明るい・元気・陽気・喜び・希望・楽観的・快活・若々しさ
・黄色×黒=危険サイン
緑
・自然・安らぎ・落ち着き・リラックス
・癒し・健康・ストレス軽減・穏やか・疲労回復・安心感
青
・鎮静・冷感・冷静・誠実・信頼・安全・安心感・知的・理性・清潔感
・集中力を高める・興奮を鎮める・心を落ち着かせる
・時間が短く感じる(副交感神経を刺激、脈拍や体温を下げ、呼吸がゆっくりと深く)
・勉強・集中(青い部屋や小物は有効)
紫
・高級・高貴・優雅・神秘的・不安・癒し・宇宙
・心と身体の回復を促す
・古来より高貴な色だが、下品な印象も併せ持っている(場面によって印象が変わる)
ピンク
・かわいい・優しい・甘い・思いやり・恋愛感情
・リラックス・女性ホルモンの分泌を高める
グレー
・落ち着き・穏やか・信頼・上品・安定・迷い
・ベース色として良く使われる
・他の色との協調性が高く、どんな色にも馴染む
黒
神秘・威厳・高級・極限・自信
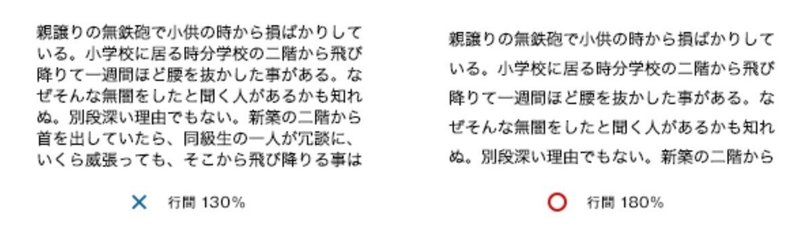
5.タイポグラフィ
「Webデザインの95%はタイポグラフィである」
Webタイポグラフィの役割







6.UI/UXの基礎
UI(User Interface):サイトの見た目やデザイン
UX(user experience):ユーザーの感情に訴えかけるメッセージ性や表現方法
・商品やサービスの魅力を伝えられ、結果として売上アップに繋がる
※2007年からUXが重要視されるようになった
▼UXのお手本🍎ジョブズ氏
7.ライティング基礎
・売上が上がる文章を書けるようになる
・ブログ・広告運用・SNS・YouTube・営業トークにも使える
SEOライティング
検索結果で上位に表示される
セールスライティング
LPの中で商品やサービスの購入を促す
キャッチコピー
バナーはお店の看板。キャッチコピーでお客さんに興味を持ってもらう。
例)WEBマーケティングスクール
1.ターゲットの悩み
・Webマーケターになりたい
・スキルを身につけたいけど、スクールは高い
・自分で勉強するには不安がある
2.商品やサービスの特徴
・多くの生徒さんが在籍している
・月額で安いスクール料金
・豊富な講座資料
3.どう伝えるか?
・多くの生徒さんが在籍している
→[国内最大級500名突破]
・月額で安いスクール料金
→[月額制]、[月たったの3,980円]、[学び放題]
・豊富な講座資料
→[170本 動画講義]
キャッチコピーのコツ5選
・ターゲット設定を大切にする
・数字を使って具体的にイメージできるようにする
・とにかく文言はシンプルに
・お客様の声を取り入れる 例)四谷学院「なぜ、私が東大に?」
・何本もとにかく書いてみる
まとめ
デザイン系楽しかった。
何気なく見ていたバナー広告も色々工夫されているんだな。と感じました。
ライティングはもっと踏み込んで学習したい。
5/10の対面指導は子どもの風邪がうつり、
プロレスラーの本間朋晃みたいなガラガラ声で発表しました泣
(本間朋晃はチョップを喉仏に喰らいまくってガラガラになったんだとか…)
ここ1週間、GWやら子ども風邪で幼稚園休んだりでまともに時間作れず。
寝てる時苦しいからか、いつもより早起きちゃんでこれまたゆっくり勉強できず。
母ちゃん、がんばる (´・∀・` )
この記事が気に入ったらサポートをしてみませんか?
