
No.11「かわぞえ医院」#サイトレビュー
▼概要
大阪市中央区の脳神経外科・内科・リハビリテーション科があるかわぞえ医院のwebサイト
▼目的
脳神経外科・内科・リハビリテーション科を探している人にかわぞえ医院を知ってもらうため
通院している患者さんへ最新情報を届けるため
体調不良で悩んでいる方への不安解消、安心して来院してもらうために医院紹介
▼ターゲット
脳神経外科・内科・リハビリテーション科で働き先を探している求職者
通院している患者さん
脳神経外科・内科・リハビリテーション科で病院を探している、10~80歳くらいの男女
▼全体の印象
優しく爽やかな印象がありながらも、誠実さも兼ね備えている
医院やスタッフの写真が多く配置されており、医院のイメージがつきやすい。
全て明るい写真で統一されており、ポジティブな印象を持てる!
所々医院紹介の部分でイラストとなっており、親しみやすさがありわかりやすい
あしらいの丸のグラデーションが優しく包み込んでくれるように、サイトの所々に配置されている
文字間が読みやすい間隔だなと思った
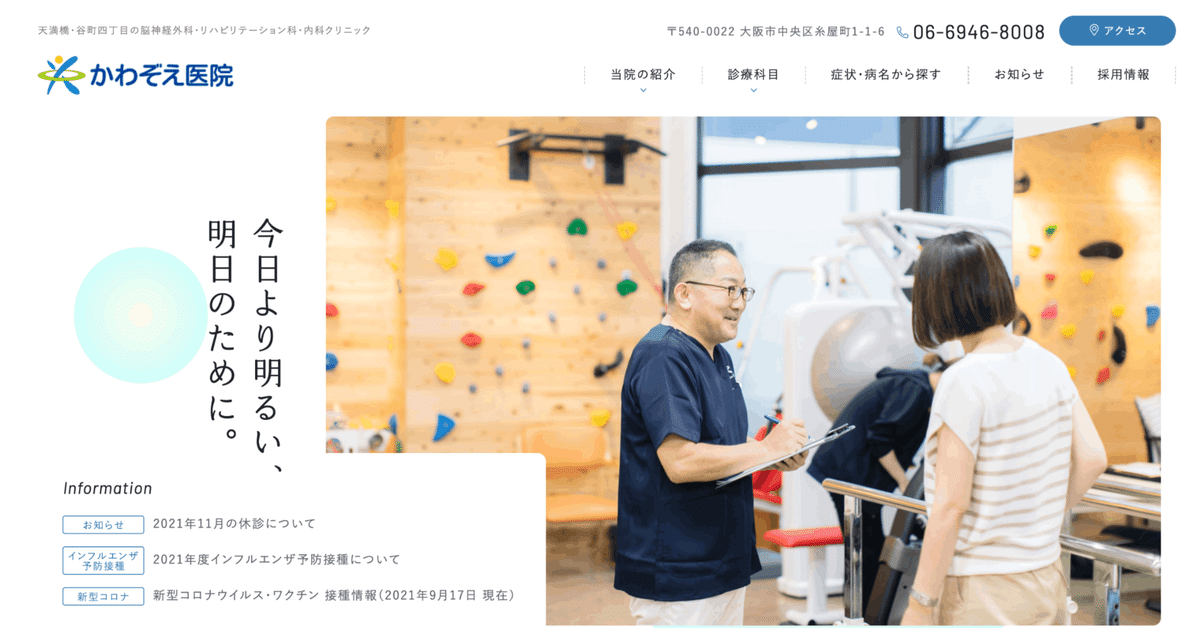
▼メインビジュアル

ヘッダー&ナビゲーション
白背景に文字色は黒
アクセスボタン他のテキストと差別化されている
topの時は高さが広めになっているが、スクロールするとロゴのナビの高さに切り替わる
下矢印がついているナビをホバーすると、メニューが表示される
メイン
キャッチが縦書きで目を引く、フォントも明朝体で他と差別化されいる
写真とinformationが重なり合うようにして左右に配置されている
写真の院長が笑った写真なので、優しそうな好印象を持てる
informationはカテゴリーが青文字青枠で分けられており、わかりやすい
▼コンテンツ
当院の特徴

文字のジャンプ率が高く、情報が読みやすい、理解しやすい
サブタイトルにさりげなく下線があり文字色も変えている、文字は小さくとも埋もれずに存在感を出している
あしらいが少なめなので、写真とイラストがより際立っている
イラストも硬すぎず緩すぎず、親しみやすいイメージ
診療科のご案内



タブ切り替えで、診療科と症状から2パターンから探すことができる
「診療科から探す」
それぞれの診療科ごとに3カラムで、タイトルが写真の左下に重なるようにしている。写真外に出すとコンテンツの高さや余白も出てしまうので、写真内にスペースがある時に使用したいと思った
写真はホバーするとズームする
写真がない診療は左側にアイコンがある、ホバーするとやじるが右に動く
「症状から探す」
ボタンをホバーすると左から右へと下線が引かれる。何を選択しているのか分かり易い
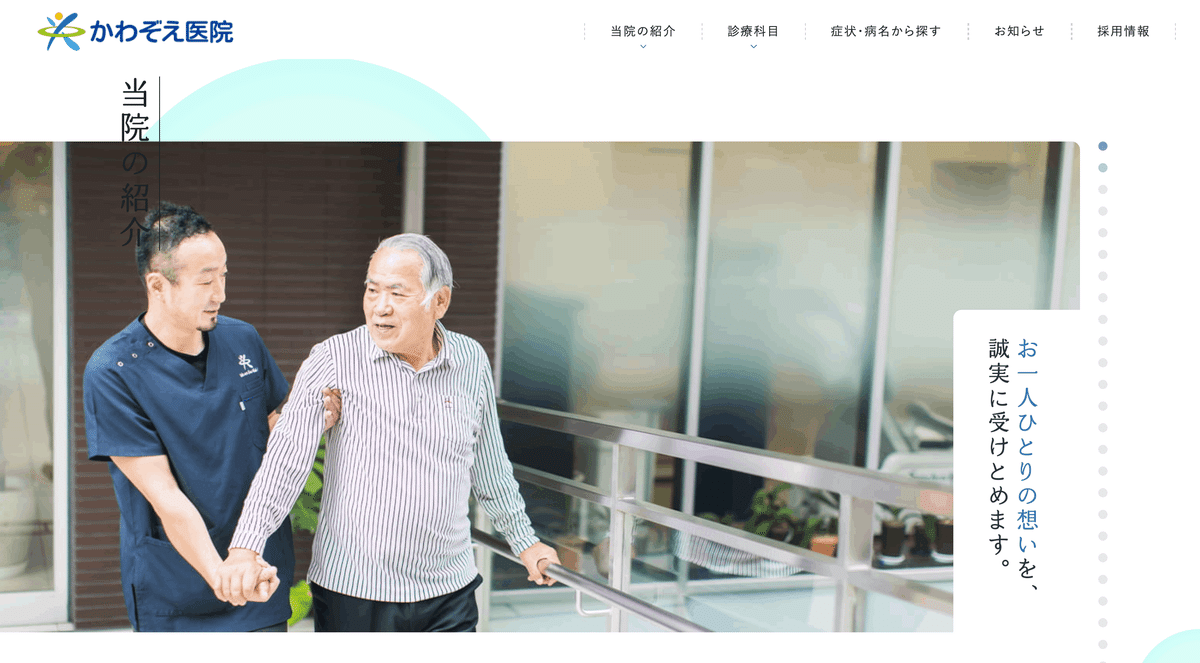
当院の紹介


写真の右下に白背景でテキストが置かれている
右の縦に積まれた丸はスライド写真の枚数とは数は関係ない
お知らせ・ブログ

薄い青が背景になっている
「一覧へ」をホバーすると丸の色が反転する
カテゴリー分けが青文字でされている
ホバーすると矢印が動き、下線が左から右へと色が変わっていく
▼採用情報

写真の左側中央に白背景でタイトルとボタンが配置
ボタンはホバーすると色が反転する
右下に手書き文字で「Work with us」
丸が写真を包み込むように2つ配置
フッター


電話番号が大きく表示されている
診療時間がタブ切り替えで表示できる、選択されているタブの下に縦線があり下の表をさりげなく関連づけている、真似したい
右側にGoogleマップがあり場所のイメージがしやすい、このサイトから詳細マップに飛ぶこともできる
コンテンツ一覧は薄い青の背景にテキストが並んでいる。シンプルで読みやすい。薄い青は横幅いっぱいではなく左右に白がある。
▼フォント
丸明Yoshino StdN R
Barlow
游ゴシック
▼レスポンシブ(PCと変化した部分)
基本縦積みになる
ナビゲーションがハンバーガーメニューへ入る
電話番号と診療時間・アクセスが画面した固定となる
「診療科のご案内」が左画像で右にテキストとなっている
「採用情報」画像の左下にタイトルが配置されている

▼反省点
久しぶりの更新、期間が空きすぎて中身忘れていた。語彙力も落ちており、良い表現が見つからず言葉選びに時間を取られてしまった。かかった時間は1時間半。少しでも短くできるように、早く帰れた平日や土日にちょこちょこ更新していきたい。
今回のサイト、優しくシンプルで私が好きなデザインです。情報がしっかりまとまったサイトのデザインができるようになりたい…!!
お疲れ自分!
この記事が気に入ったらサポートをしてみませんか?
