
OpenCV for Unity入門 (2) - グレースケールへの変換
「OpenCV for Unity」でのグレースケールへの変換方法をまとめました。
前回
1. テクスチャの準備
(1) 「Assets/Resources/Textures/」に「Image.png」を追加。

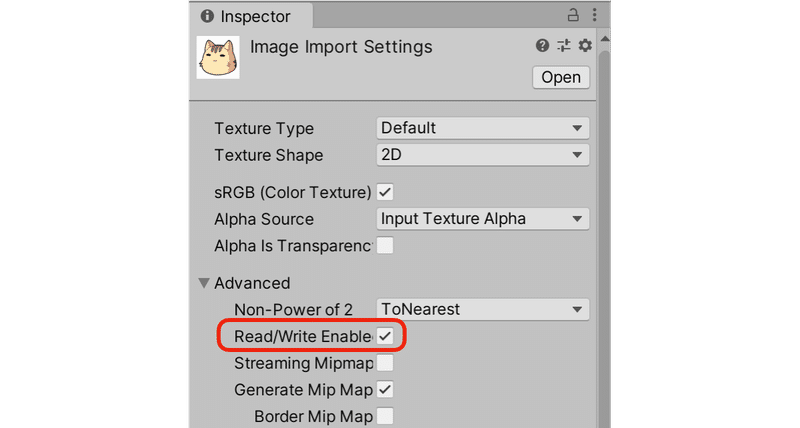
(2) 「Image.png」を選択し、「Read/Write Enabled」をチェック。

2. 画像のグレースケールへの変換
(1) HierarchyウィンドウでCanvasとRawImageを追加。

(2) RawImageにスクリプト「Sample.cs」を追加。
using UnityEngine;
using UnityEngine.UI;
using OpenCVForUnity.CoreModule;
using OpenCVForUnity.UnityUtils;
using OpenCVForUnity.ImgprocModule;
public class Sample : MonoBehaviour
{
// 初期化
void Start()
{
// Texture2Dの読み込み
Texture2D srcTexture = (Texture2D)Resources.Load("Textures/Image") as Texture2D;
// Texture2D → Mat
Mat srcMat = new Mat(srcTexture.height, srcTexture.width, CvType.CV_8UC3);
Utils.texture2DToMat(srcTexture, srcMat);
// グレースケールへの変換
Imgproc.cvtColor(srcMat, srcMat, Imgproc.COLOR_RGBA2GRAY);
// Mat → Texture2D
Texture2D dstTexture = new Texture2D(srcMat.cols(), srcMat.rows(), TextureFormat.RGBA32, false);
Utils.matToTexture2D(srcMat, dstTexture);
// 表示
GetComponent<RawImage>().texture = dstTexture;
}
}(3) Playボタンで実行。

3. Webカメラのグレースケールへの変換
(1) RawImageのスクリプト「Sample.cs」を以下のように変更。
using UnityEngine;
using UnityEngine.UI;
using OpenCVForUnity.CoreModule;
using OpenCVForUnity.UnityUtils;
using OpenCVForUnity.ImgprocModule;
public class Sample : MonoBehaviour
{
WebCamTexture webCamTexture;
Mat srcMat;
Texture2D dstTexture;
// 初期化
void Start()
{
// Webカメラの開始
this.webCamTexture = new WebCamTexture(256, 256, 30);
this.webCamTexture.Play();
}
// フレーム毎に呼ばれる
void Update()
{
// Webカメラ準備前は無処理
if (this.webCamTexture.width <= 16 || this.webCamTexture.height <= 16) return;
// 初期化
if (this.srcMat == null)
{
this.srcMat = new Mat(this.webCamTexture.height, this.webCamTexture.width, CvType.CV_8UC3);
this.dstTexture = new Texture2D(this.srcMat.cols(), this.srcMat.rows(), TextureFormat.RGBA32, false);
}
// WebCamTexture → Mat
Utils.webCamTextureToMat(this.webCamTexture, this.srcMat);
// グレースケールへの変換
Imgproc.cvtColor(this.srcMat, this.srcMat, Imgproc.COLOR_RGBA2GRAY);
// Mat → Texture2D
Utils.matToTexture2D(this.srcMat, this.dstTexture);
// 表示
GetComponent<RawImage>().texture = this.dstTexture;
}
}【注意】 MatとTextureは明示的なメモリ開放が必要なため、不必要になったら破棄が必要。
・mat.Dispose()
・Texture2D.Destroy(texture)
・WebCamTexture.Destroy(webCamTexture)
(2) Playボタンで実行。

4. iOSカメラのグレースケールへの変換
(1) メニュー「File → Build Settings」でiOSにスイッチ。
(2) メニュー「Edit → Project Settings → Player → Other Settings」で以下を設定。
・Bundle Identifier : iOSアプリのバンドルID
・Signing Team ID : 開発者アカウントのチームID
・Location Usable Description : カメラ用途の説明文。
チームIDは以下の「Membership → Team ID」で確認します。https://developer.apple.com/account/#/membership/

(3) カメラ利用の許可をユーザーに求める処理を追加。
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using System.Collections.Generic;
using OpenCVForUnity.CoreModule;
using OpenCVForUnity.UnityUtils;
using OpenCVForUnity.ImgprocModule;
public class Sample : MonoBehaviour
{
WebCamTexture webCamTexture;
Mat srcMat;
Texture2D dstTexture;
// 初期化
private IEnumerator Start()
{
// カメラ利用の許可をユーザーに求める
yield return Application.RequestUserAuthorization(UserAuthorization.WebCam);
// ユーザー許可の確認
if (!Application.HasUserAuthorization(UserAuthorization.WebCam))
{
yield break;
}
// カメラデバイス数の確認
if (WebCamTexture.devices.Length == 0)
{
yield break;
}
// Webカメラの開始
WebCamDevice userCameraDevice = WebCamTexture.devices[0];
this.webCamTexture = new WebCamTexture(userCameraDevice.name, 256, 256, 30);
this.webCamTexture.Play();
}
// フレーム毎に呼ばれる
void Update()
{
// Webカメラ準備前は無処理
if (this.webCamTexture ==null ||
this.webCamTexture.width <= 16 || this.webCamTexture.height <= 16) return;
// 初期化
if (srcMat == null)
{
// srcMatとdstTextureの生成
this.srcMat = new Mat(this.webCamTexture.height, this.webCamTexture.width, CvType.CV_8UC4);
this.dstTexture = new Texture2D(this.srcMat.cols(), this.srcMat.rows(), TextureFormat.RGBA32, false);
}
// WebCamTexture → Mat
Utils.webCamTextureToMat(this.webCamTexture, this.srcMat);
// グレースケールへの変換
Imgproc.cvtColor(this.srcMat, this.srcMat, Imgproc.COLOR_RGBA2GRAY);
// Mat → Texture2D
Utils.matToTexture2D(this.srcMat, this.dstTexture);
// 表示
GetComponent<RawImage>().texture = this.dstTexture;
}
}(4) 「Build Phases → Embed Frameworks」に「opencv2.framework」を追加。

5. 参考
次回
この記事が気に入ったらサポートをしてみませんか?
