
Vision Pro の アプリ構築 (1) - はじめてのvisionOSアプリの作成
以下の記事が面白かったので、簡単にまとめました。
1. はじめに
「visionOSアプリ」を作成する場合、「SwiftUI」はvisionOSへのフルアクセスを提供するため、優れた選択肢です。「UIKit」を使用してアプリを構築することもできますが、プラットフォーム固有の多くの機能を使うには「SwiftUI」が必要です。
アプリ開発には、Apple Sillicon搭載のMacが必要です。

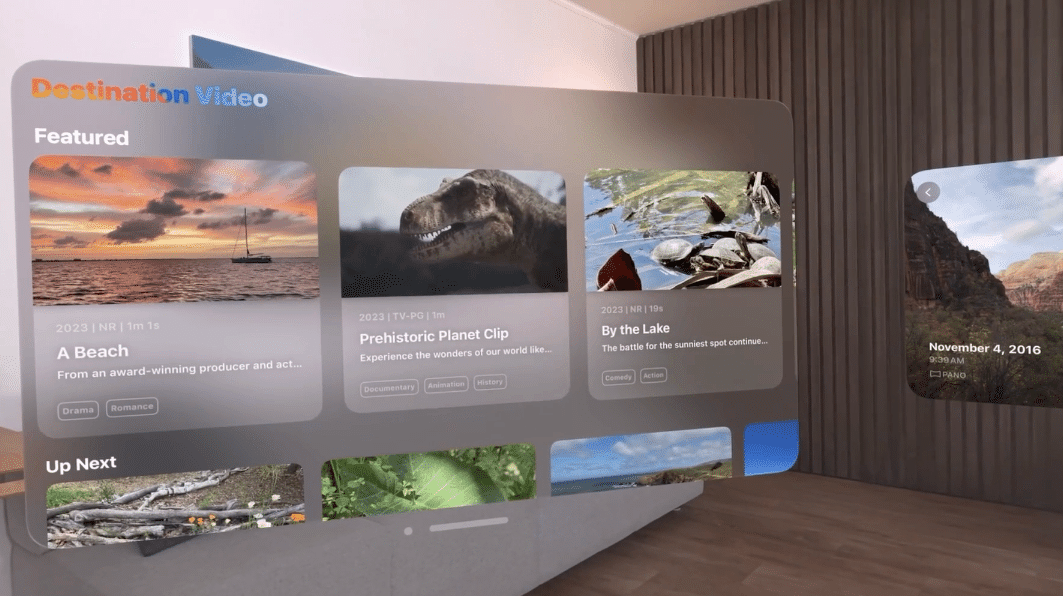
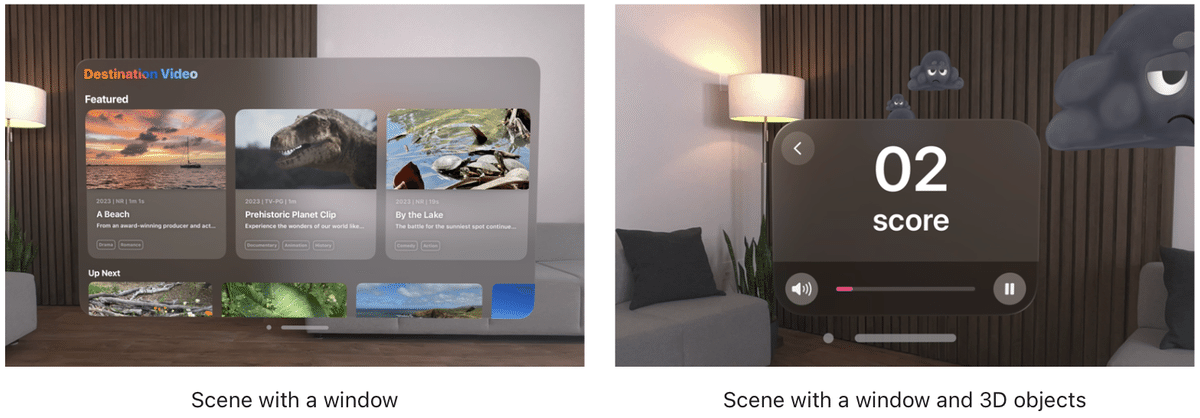
「SwiftUI」では、「シーン」を使用してコンテンツを画面に配置します。「シーン」には、画面に表示するビューとコントロールが含まれています。visionOSでは、同じシーンに2Dビューと3Dビューの両方を含めることができ、それらのビューをウィンドウまたは人の周囲の一部として表示できます。

新規Xcodeプロジェクトから始めて、visionOSのコンテンツとテクニックに慣れるための機能を追加してください。シミュレータでアプリを実行して、コンテンツが期待どおりに見えることを確認し、デバイスで実行して3Dコンテンツが生き生きとしていることを確認します。
アプリのインターフェースを管理する1つ以上のシーンを中心にコンテンツを整理します。各シーンには、表示するビューとコントロールが含まれており、シーンタイプは、コンテンツが2Dまたは3Dの外観を採用するかどうかを決定します。
「SwiftUI」は、visionOS専用の3Dシーンタイプを追加し、すべてのシーンタイプに3D要素とレイアウトオプションを追加します。
2. Xcodeプロジェクトの作成
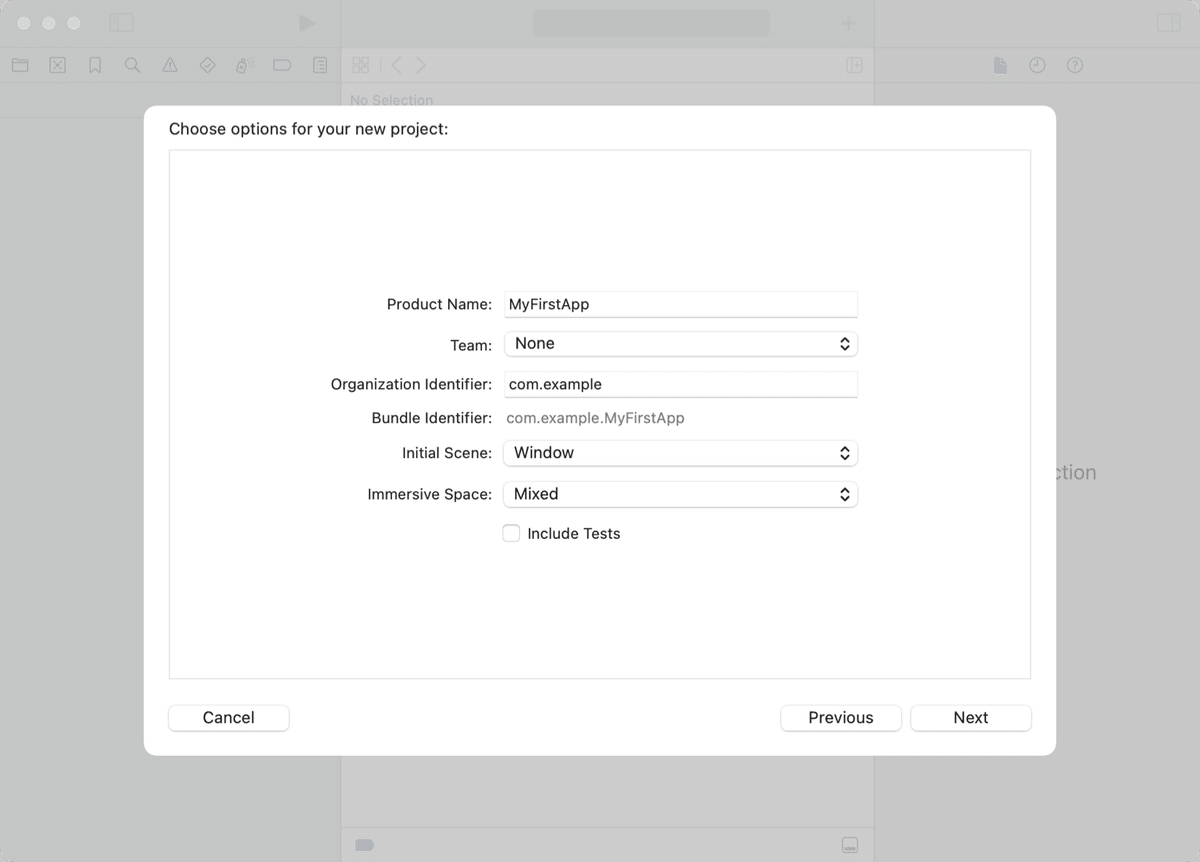
メニュー「File → New → Project」で、Xcodeで新しいプロジェクトを作成します。テンプレートの「visionOS」セクションに移動し、アプリテンプレートを選択します。プロンプトが表示されたら、他のオプションとともにプロジェクトの名前を指定します。
新しいvisionOSアプリを作成するときは、設定ダイアログからアプリの初期シーンタイプを設定できます。「Initial Scene」には主に2Dコンテンツを表示する場合は「Window」、主に3Dコンテンツを表示する場合は「Volume」を選択してください。また、「Immersive Space」で周囲にコンテンツを配置することもできます。

アプリで表示する3Dアセットやシーンを作成する場合は、「Reality Composer Pro」のプロジェクトファイルを含めます。このプロジェクトファイルを使用して、プリミティブな図形や既存のUSDZアセットからコンテンツを構築します。
3. 既存のウィンドウの変更
標準の「SwiftUI」ビューを使用して、初期インターフェイスを構築します。ビューはインターフェイスの基本的なコンテンツを提供し、「SwiftUI」修飾子を使用してそれらの外観と動作をカスタマイズします。たとえば、.background修飾子は、コンテンツの背後に部分的に透明色を追加します。
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.background(.black.opacity(0.8))
}
ImmersiveSpace(id: "Immersive") {
ImmersiveView()
}
}
}「SwiftUI」でのインターフェイスの作成方法について詳しくは、「SwiftUI Essentials」を参照してください。
4. イベント処理
多くの「SwiftUI」ビューは、インタラクションを自動的に処理します。インタラクションが発生した時に実行するコードを提供するだけです。また、「SwiftUI Gesture Recognizer」をビューに追加して、タップ、長押し、ドラッグ、回転、ズームのジェスチャーを処理することもできます。システムは、次の種類の入力をSwiftUIイベント処理コードに自動的にマッピングします。
4-1. 間接入力
視線で相互作用のターゲットを示します。相互作用を開始するには、親指と人差し指をタッチします。追加の指と手の動きによって、ジェスチャー種類が決まります。

4-2. 直接入力
人間の指が画面上のアイテムと同じ空間を占めると、システムはインタラクションを報告します。 追加の指と手の動きによって、ジェスチャー種別が決まります。

4-3. キーボード入力
接続されたマウス、トラックパッド、またはキーボードを使用して項目を操作したり、メニューコマンドをトリガーしたり、ジェスチャーを実行したりできます。

インタラクションについて詳しくは「SwiftUI Essentials」の「Handling User Input」を参照してください。
5. アプリの構築と実行
シミュレータでアプリを実行して、どのように見えるかを確認してください。visionOS用シミュレータは、アプリのコンテンツの背景として仮想背景を持っています。キーボードとマウスまたはトラックパッドを使用して、環境をナビゲートし、アプリと対話します。
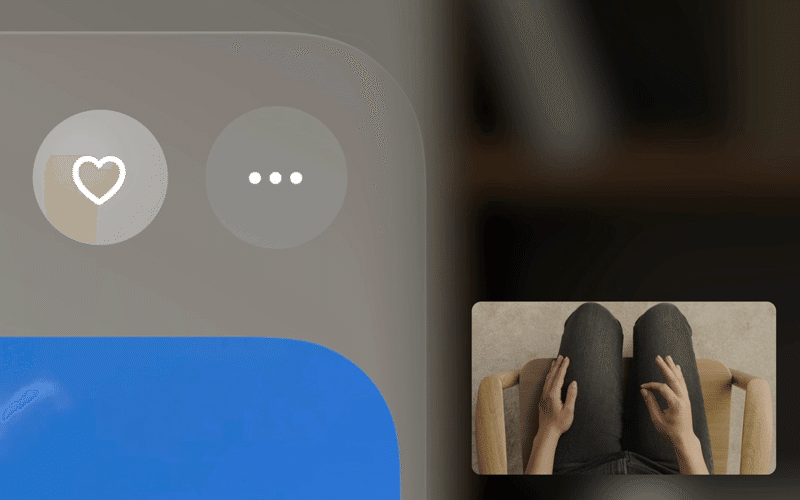
アプリのコンテンツ下にあるウィンドウバーをタップおよびドラッグして、環境内のウィンドウの位置を変更します。ウィンドウバーの横にある円の上にポインタを移動して、ウィンドウの閉じるボタンを表示します。カーソルをウィンドウの角の1つに移動して、ウィンドウバーをサイズ変更コントロールに変えます。
アプリは、空間内のウィンドウの配置を制御しません。システムは各ウィンドウを最初の位置に配置し、アプリとのさらなる相互作用に基づいてその位置を更新します。
シミュレータでアプリと対話する方法について詳しくは、「Interacting with your app in the visionOS simulator」を参照してください。
