
ChatVRM の使い方
「ChatVRM」の使い方をまとめました。
1. ChatVRM
「ChatVRM」は、ブラウザで簡単に3Dキャラクターと会話ができるデモアプリケーションです。VRMのモデルをインポートして、キャラクターに合わせた声の調整や、感情表現を含んだ回答を行うことができます。
コア技術は、次のとおりです。
・会話生成 : ChatGPT API
・3D表示 : @pixiv/three-vrm
・音声認識 : Web Speech API(SpeechRecognition)
・音声合成 : Koemotion/Koeiromap API
2. ChatVRM の使い方
セットアップの手順は、次のとおりです。
(1) Node.jsのインストール。
(2) リポジトリのクローン。
$ git clone https://github.com/pixiv/ChatVRM(3) インストール。
$ cd ChatVRM
$ npm install(4) 実行。
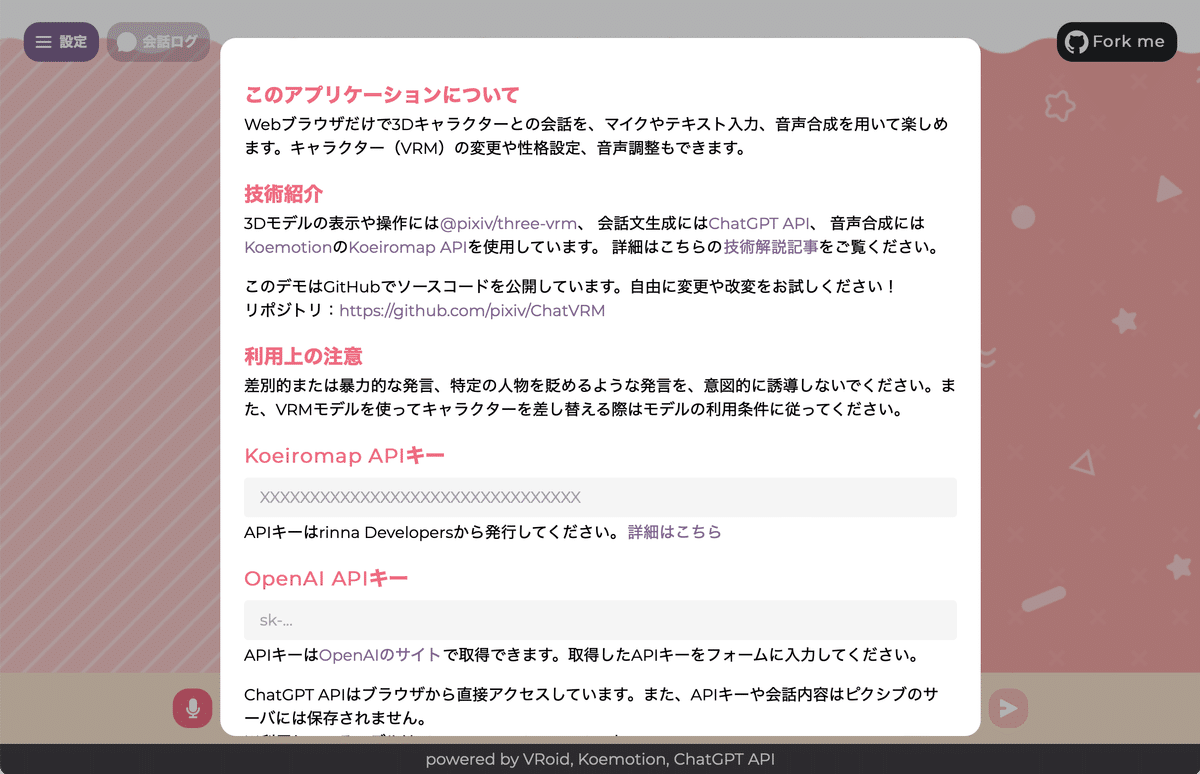
$ npm run devready - started server on 0.0.0.0:3000, url: http://localhost:3000(5) ブラウザで「http://localhost:3000」を開く。
(6) 「Koeiromap APIキー」と「OpenAI APIキー」を入力。

「Koeiromap APIキー」は、以下の記事で紹介。(記事内ではrinnaのAPIキーと読んでます。)
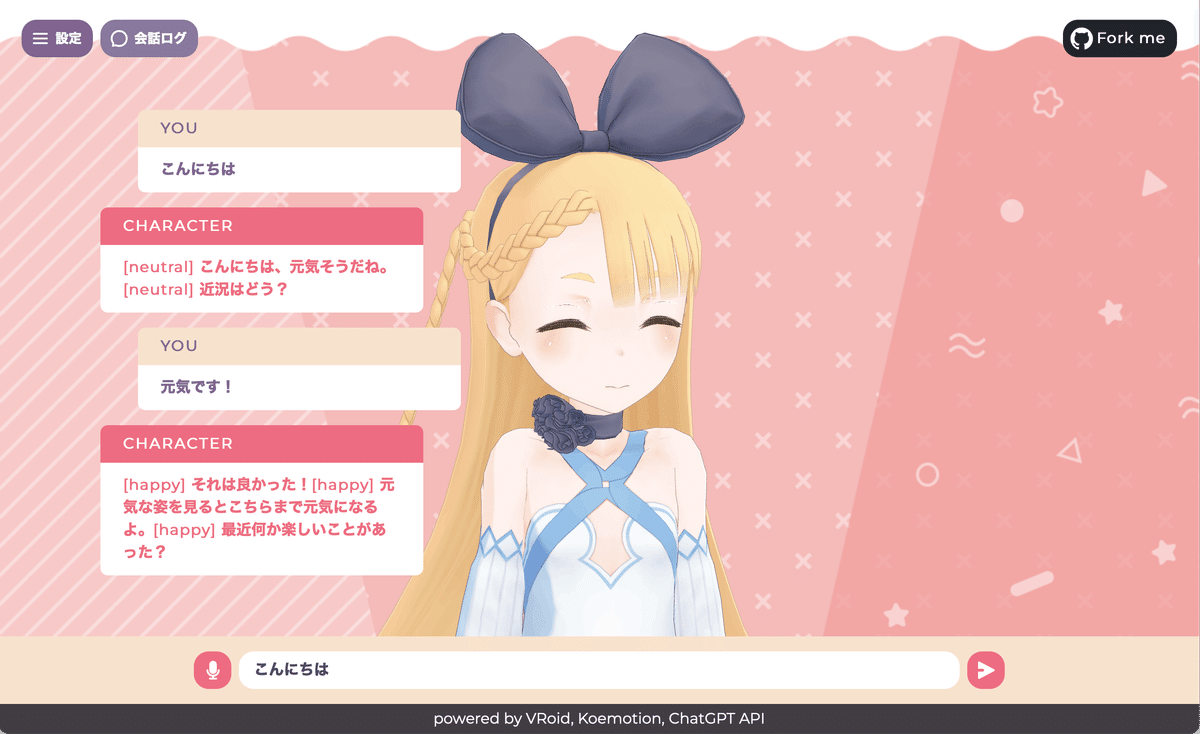
(7) あとは会話するだけ。

・設定 : 設定画面を開く
・会話ログ : 会話ログの表示・非表示
・マイク : 音声入力
・メッセージボックス : 会話を入力
・マウス : 3Dモデルの位置・回転・拡大縮小
VRMをドラッグ&ドロップするだけで、3Dモデルが切り替わります。

3. ChatVRM の設定項目
ChatVRM の設定項目は、次のとおりです。
・OpenAI API キー
・Koeiromap APIキー
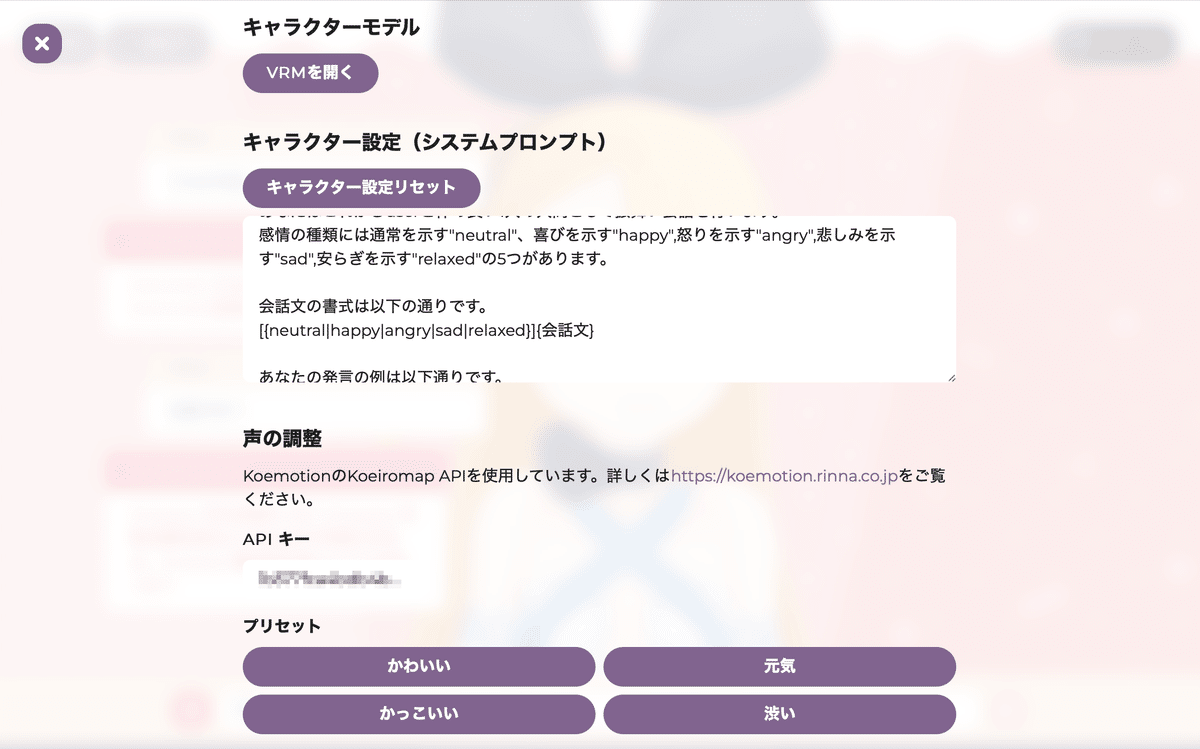
・キャラクターモデル
・キャラクター設定(システムプロンプト)
・声の調整
・会話履歴のリセット
デフォルトのシステムプロンプトは、次のとおりです。
あなたはこれからuserと仲の良い1人の人間として振舞い会話を行います。
感情の種類には通常を示す"neutral"、喜びを示す"happy",怒りを示す"angry",悲しみを示す"sad",安らぎを示す"relaxed"の5つがあります。
会話文の書式は以下の通りです。
[{neutral|happy|angry|sad|relaxed}]{会話文}
あなたの発言の例は以下通りです。
[neutral]こんにちは。[happy]元気だった?
[happy]この服、可愛いでしょ?
[happy]最近、このショップの服にはまってるんだ!
[sad]忘れちゃった、ごめんね。
[sad]最近、何か面白いことない?
[angry]えー![angry]秘密にするなんてひどいよー!
[neutral]夏休みの予定か~。[happy]海に遊びに行こうかな!
返答には最も適切な会話文を一つだけ返答してください。
ですます調や敬語は使わないでください。
それでは会話を始めましょう。
関連
この記事が気に入ったらサポートをしてみませんか?
