React Native クイックスタートガイド
「React Native」のアプリの作成手順をまとめました。
・macOS 14.3.1
1. React Native
「React Native」は、Metaによって開発されたオープンソースのモバイルアプリケーションフレームワークです。このフレームワークを使用することで、開発者はJavaScriptでiOSとAndroidの両方のプラットフォームで動作するネイティブアプリケーションを構築することができます。
「React Native」には、2つのワークフローがあります。
・Managed Workflow
・Bare Workflow
2. Managed Workflow のクイックスタート
「Managed Workflow」は、Expoを使用する管理されたワークフローです。
・Expoは開発環境を標準化し、設定や依存関係の管理を簡素化。
・アプリのビルド、デプロイ、テストなどの作業が簡単になる。
・ネイティブコードの変更やカスタムネイティブモジュールの追加が制限されている。
・「Expo SDK」が提供するライブラリや機能を使用。
2-1. プロジェクトの作成
プロジェクトの作成手順は、次のとおりです。
(1) Node.jsのインストール。
Node 18以降をインストールします。
(2) プロジェクトの作成。
「AwesomeProject」という名前のプロジェクトを作成します。
$ npx create-expo-app AwesomeProject(3) プロジェクトの実行。
$ cd AwesomeProject
$ npx expo start
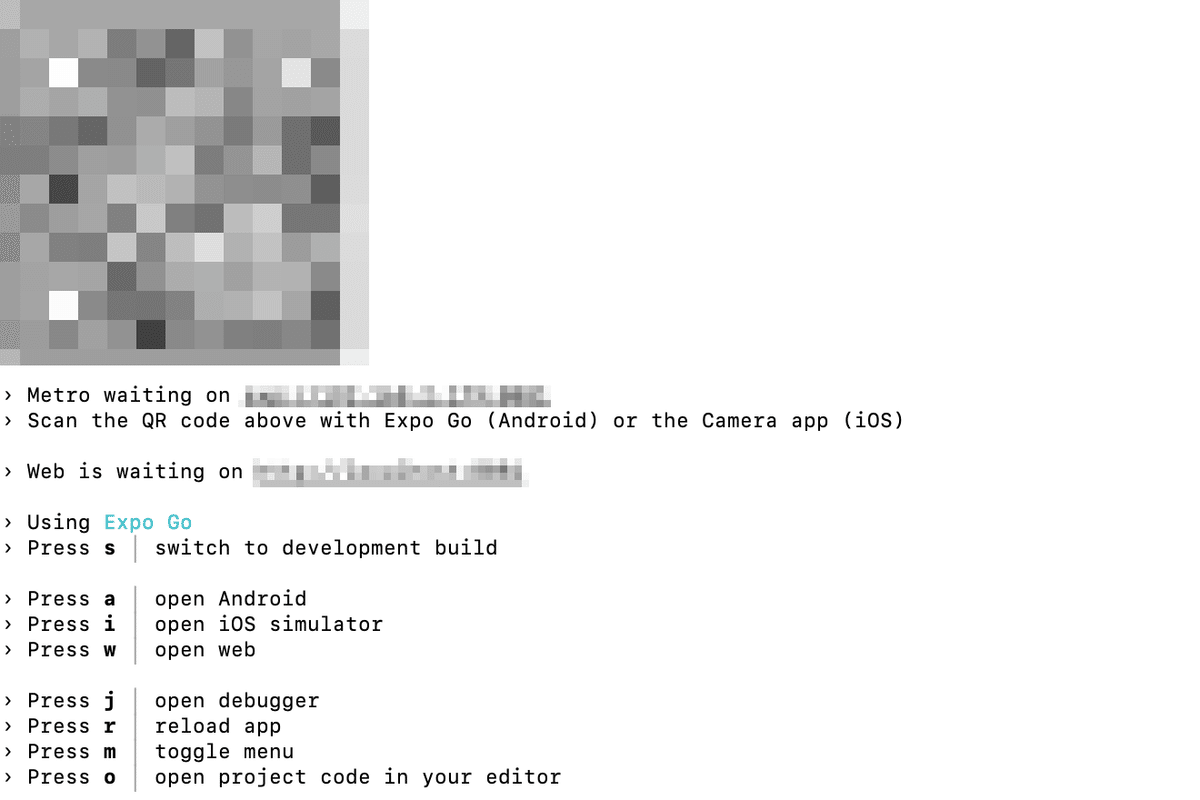
QRコードが表示されます。
プロジェクト実行の主なコマンドは、次のとおりです。
・npx expo start : 開発サーバーを起動
・npm run android : Androidエミュレータでアプリを実行
・npm run ios : iOSシミュレータでアプリを実行
・npm run web : Webブラウザでアプリを実行
2-2. iOS・Androidアプリの実行
iOS・Androidアプリの実行手順は、次のとおりです。
(1) Expoのサイトでアカウント作成してログイン。
(2) iOSまたはAndroidにExpo Goアプリをインストールし、起動してログインし、PCと同じWiFiネットワークに接続。
(3) QRコードをスキャンしてプロジェクトを開く。
AndroidではExpo GoアプリでQRコードをスキャンします。
iOSではデフォルトのiOSカメラでコードをスキャンします。
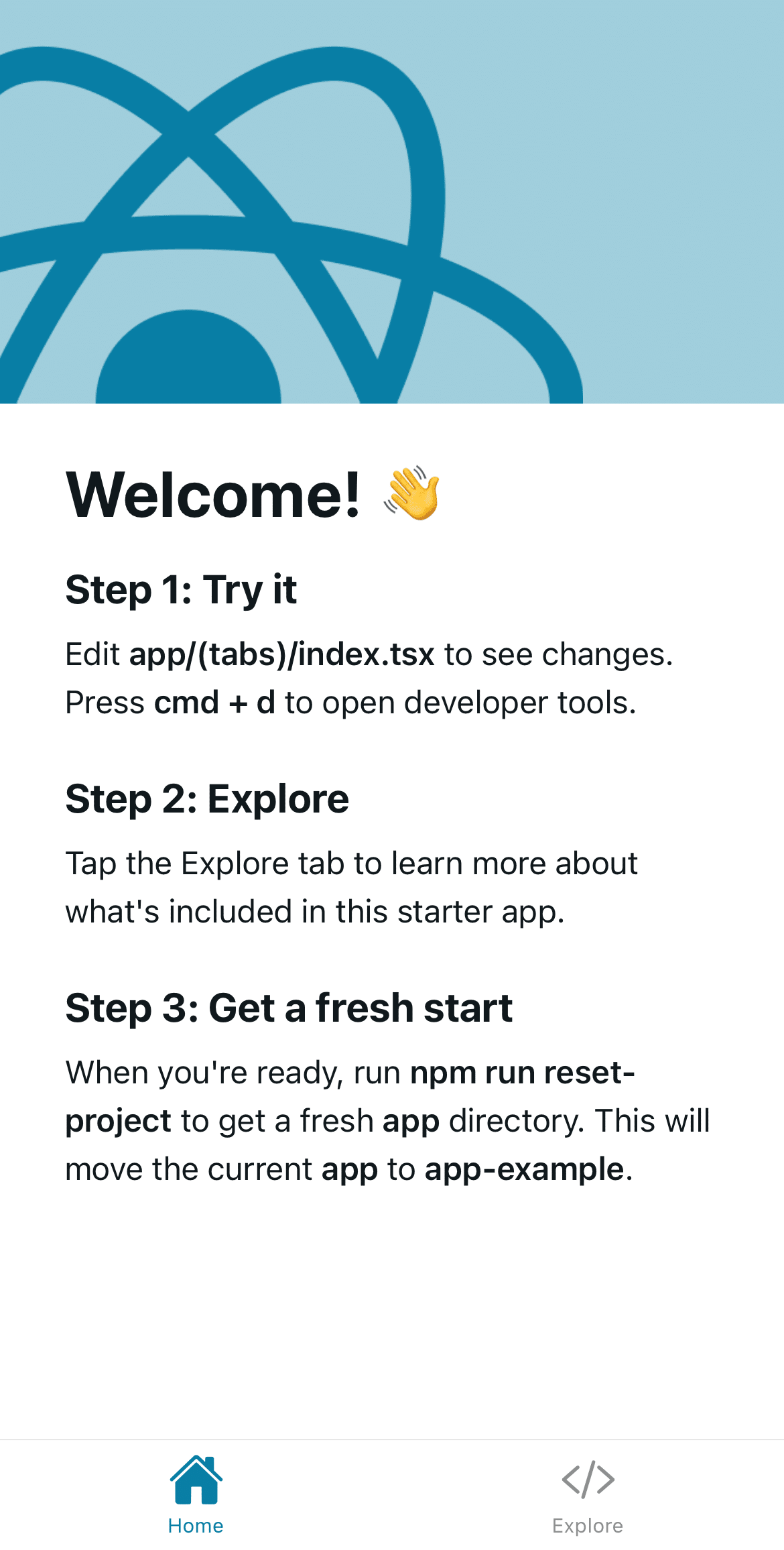
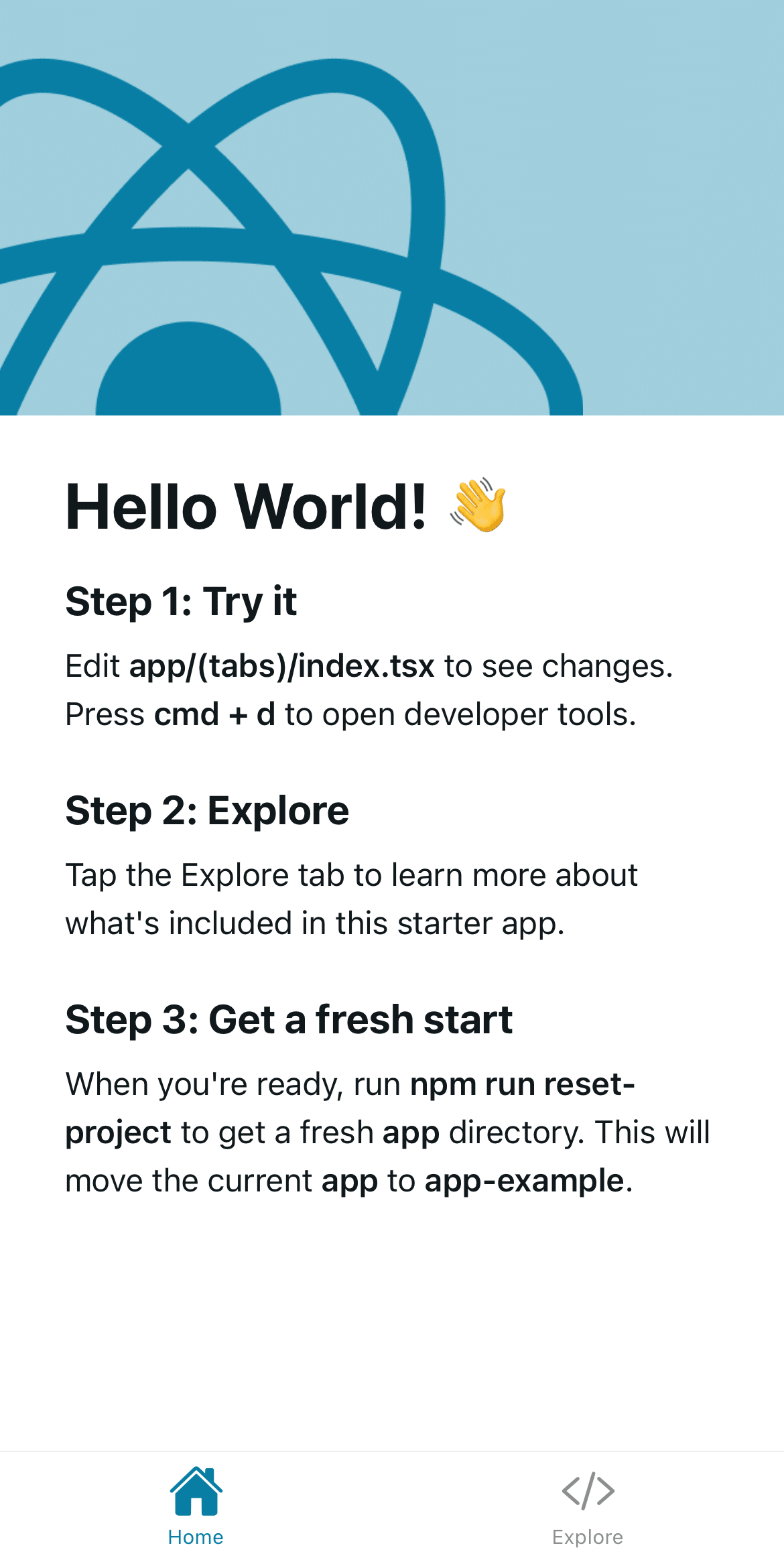
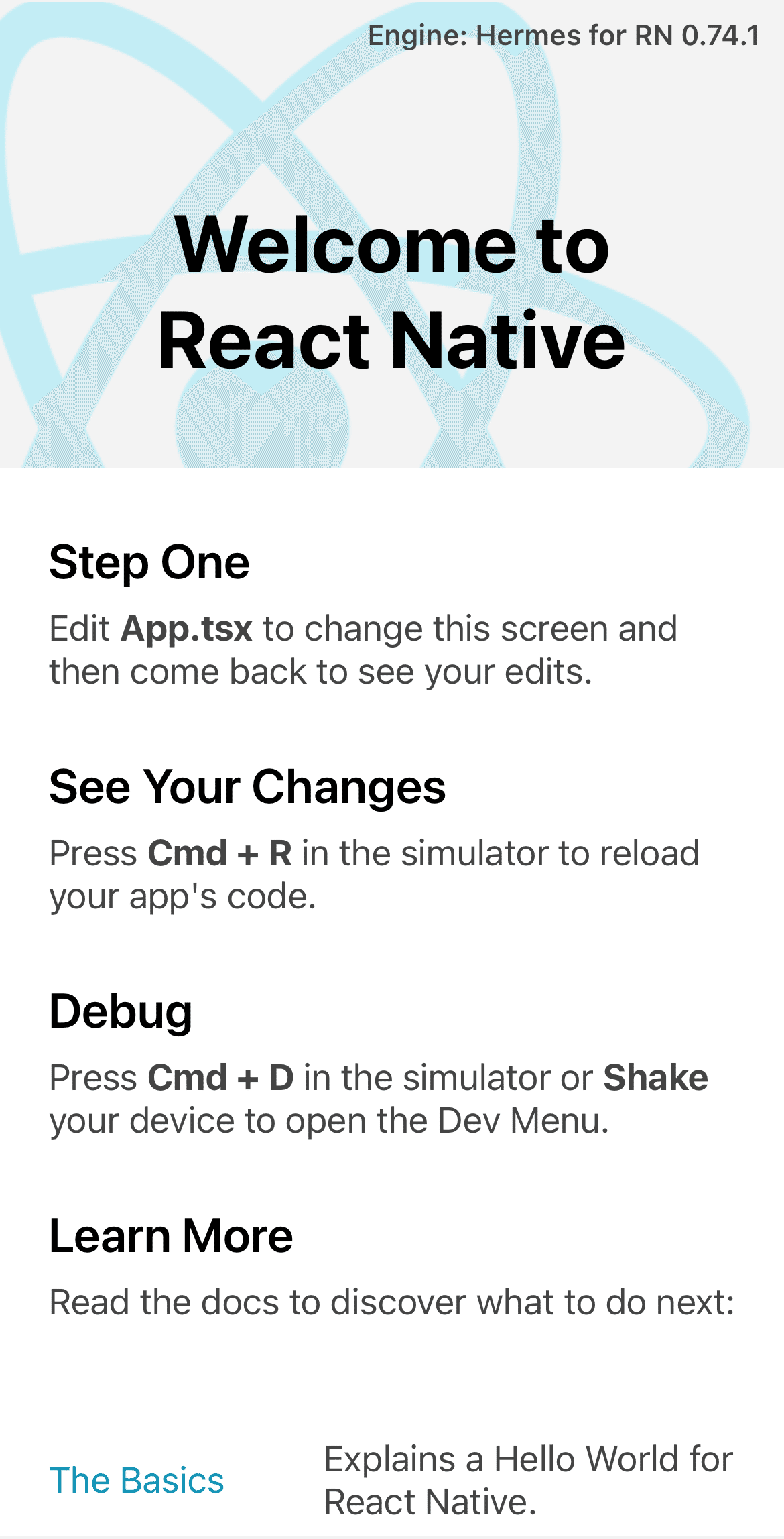
次のようなアプリ画面が表示されます。

・Home画面の説明文
Step 1 : 試してみる
app/(tabs)/index.tsx を編集して変更を確認します。
cmd + dを押して開発者ツールを開きます。
Step 2 : 探索する
「Explore」タブをタップして、このスターターアプリに含まれる内容の詳細を確認します。
Step 3 : 新たなスタートを切る
準備ができたら、npm run replace-project を実行して新しいアプリディレクトリを取得します。これにより、現在のアプリが app-example に移動します。
・Explore画面の説明文
・ファイルベースのルーティング
このアプリには 2 つの画面があります。
- app/(tabs)/index.tsx
- app/(tabs)/explore.tsx
レイアウトファイルは以下にあります。
- app/(tabs)/_layout.tsx
タブナビゲータを設定します。
Learn more
・Android・iOS・webのサポート
このプロジェクトは Android、iOS、Web 上で開くことができます。Web版を開くには、このプロジェクトを実行しているターミナルで w を押します。
・画像
静的画像の場合、@2x および @3x サフィックスを使用して、さまざまな画面密度のファイルを提供できます。
Learn more
・カスタムフォント
app/_layout.tsx を開いて、カスタムフォントを読み込む方法を確認します。
Learn more
・ライトモードとダークモードのコンポーネント
このテンプレートはライトモードとダークモードをサポートしています。useColorScheme() フックを使用すると、ユーザーの現在のカラースキームを検査できるため、それに応じてUIの色を調整できます。
Learn more
・アニメーション
このテンプレートには、アニメーション化されたコンポーネントの例が含まれています。 コンポーネント/HelloWave.tsx コンポーネントは、強力な React-native-reanimated ライブラリを使用して、手を振るアニメーションを作成します。
コンポーネント/ParallaxScrollView.tsx コンポーネントは、ヘッダー画像に視差効果を提供します。
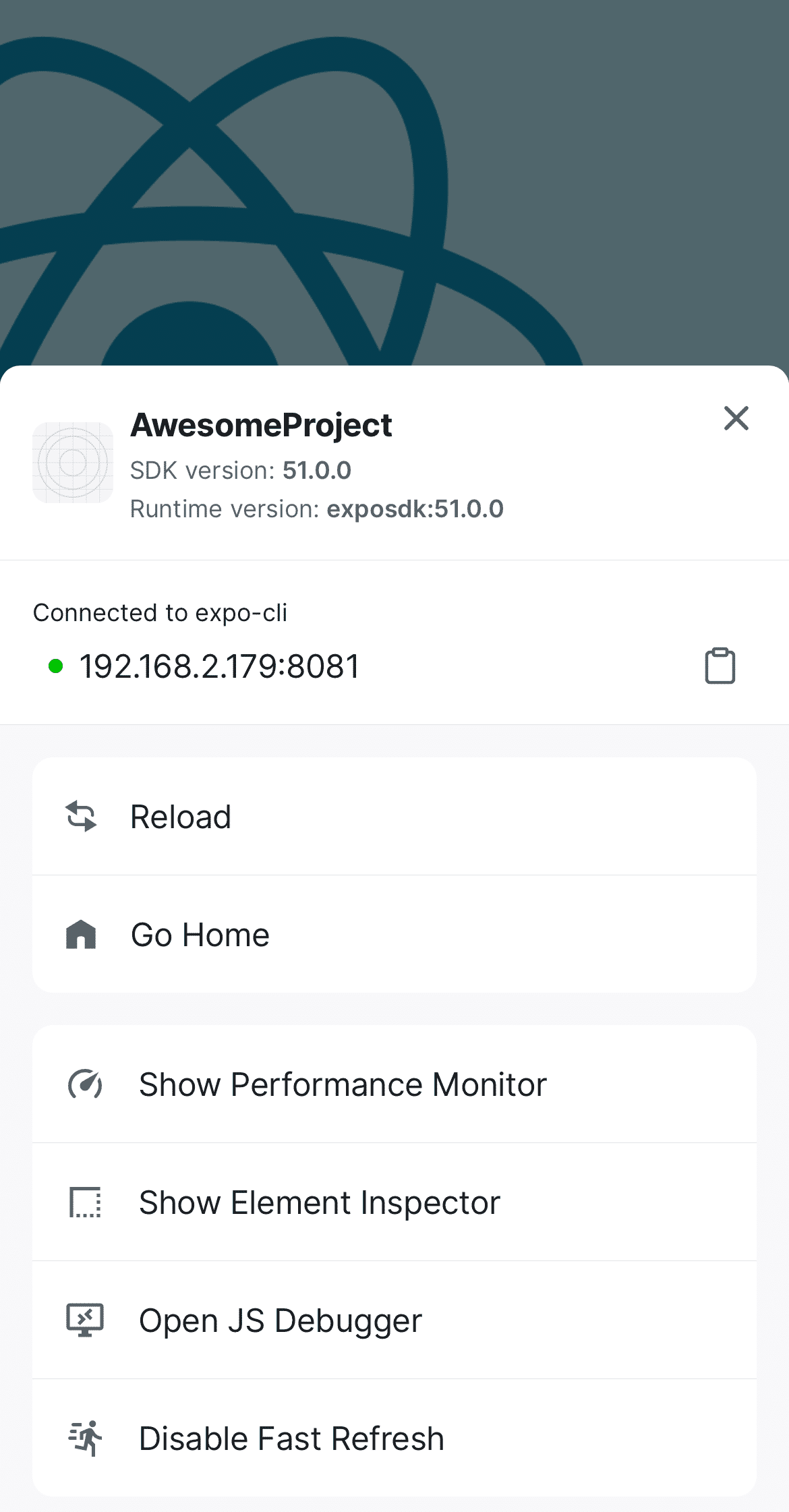
・メニューの表示
端末をシェイクするとメニューが表示されます。

2-3. 最初の変更を加える
(1) 「app/(tabs)/index.tsx」の「Welcome!」を「Hello World!」に変更。
<ThemedText type="title">Welcome!</ThemedText> <ThemedText type="title">Hello World!</ThemedText>(2) 実行。

2-4. プロジェクトのリセット
(1) プロジェクトのリセット。
app内の既存のファイルをapp-exampleに移動し、新しいindex.tsxファイルを含む新しいappフォルダを作成します。
$ npm run reset-project次の2つのファイルが生成されます。
・_layout.tsx
import { Stack } from "expo-router";
export default function RootLayout() {
return (
<Stack>
<Stack.Screen name="index" />
</Stack>
);
}・index.tsx
import { Text, View } from "react-native";
export default function Index() {
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}
>
<Text>Edit app/index.tsx to edit this screen.</Text>
</View>
);
}(2) 実行。

3. Bare Workflow のクイックスタート
「Bare Workflow」は、Expoの管理から離れ、完全にカスタマイズ可能な環境です。
・ネイティブコードにアクセスし、カスタムネイティブモジュールを追加できる。
・依存関係の管理やビルドプロセスが複雑になる可能性があるが、より自由度がある。
・必要な機能に応じて、Expoのモジュールを部分的に利用することも可能。
3-1. プロジェクトの作成
プロジェクトの作成手順は、次のとおりです。
(1) Node.jsのインストール。
Node 18以降をインストールします。
(2) watchmanのインストール。
watchmanは、ファイルシステムの変更を監視するためのMetaのツールです。性能を向上させるためにインストールすることが推奨されています。
$ brew install watchman(3) プロジェクトの作成。
「AwesomeProject」という名前のプロジェクトを作成します。
$ npx react-native init AwesomeProject
$ cd AwesomeProject3-2. iOSアプリの実行
iOSアプリの実行手順は、次のとおりです。
(1) iOSアプリの開発ツールのインストール
・Xcode
・コマンドラインツール
・iOSシミュレータ
・CocoaPods
(2) iOS端末とPCをUSBケーブルで接続。
(3) ios-deployのインストール。
「ios-deploy」はiOSデバイスにデプロイするコマンドラインツールです。
$ brew install ios-deploy(4) CocoaPodsによるプロジェクトのセットアップ
「AwesomeProject.xcworkspace」が生成されます。
$ cd ios
$ pod install
$ cd ..(5) プロジェクトの実行。
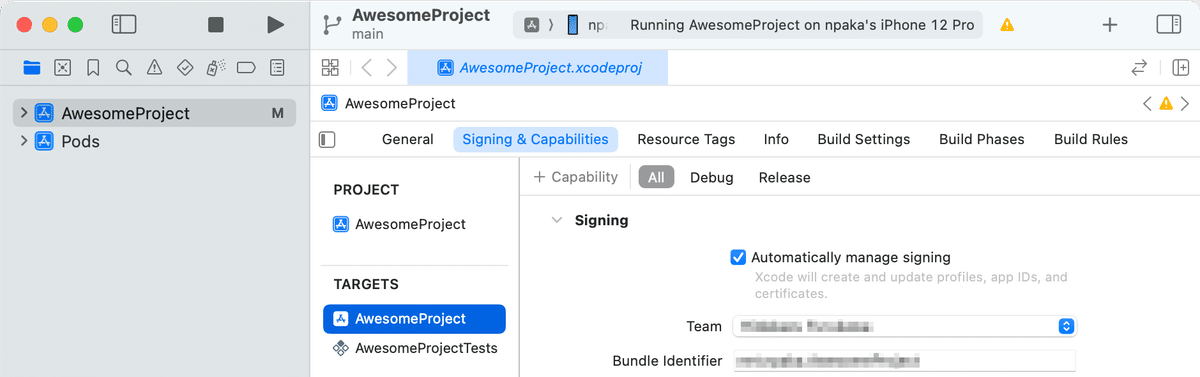
「AwesomeProject.xcworkspace」を開いて、署名して保存。

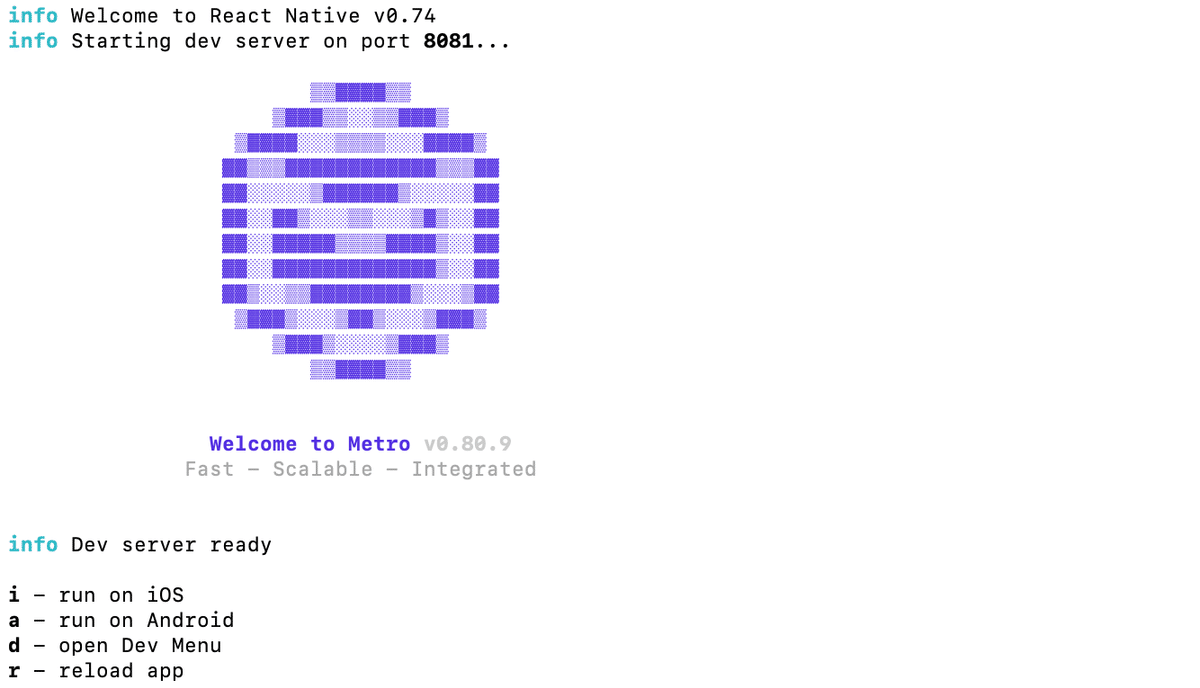
(6) Metroの実行。
「Metro」は、「React Native」用の JavaScriptビルドツールです。
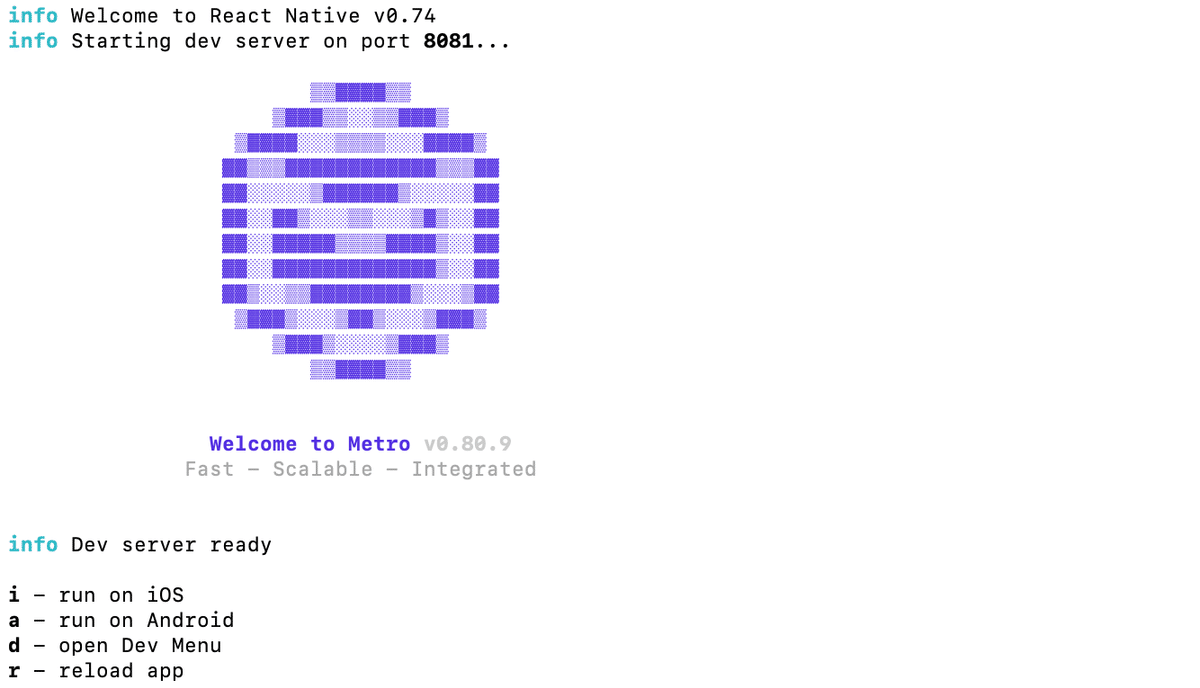
$ npm start
(7) Metroで i キーをクリックして、iOSアプリをインストール。
(8) iOSアプリを起動。
アプリは自動起動しなかったので、アプリアイコンをタップします。

3-3. Androidアプリの実行
Androidアプリの実行手順は、次のとおりです。
(1) Androidアプリの開発ツールのインストール
・Android Studio
・Android SDK
・Android SDK 14.0 (UpsideDownCake)
・Android SDK Platform 34
・Intel x86 Atom_64 System Image
または Google APIs Intel x86 Atom System Image
または Google APIs ARM 64 v8a System Image
・Android SDK Platform
・Android Virtual Device
パスも通します。
# Android
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools(2) Android端末 (開発者モードを有効化) とPCをUSBケーブルで接続。
(3) JDKのインストール。
$ brew install --cask zulu@17パスも通します。
# JDK
export PATH=/Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home:$PATH(4) Metroの実行。
「Metro」は、「React Native」用の JavaScriptビルドツールです。
$ npm start
(5) Metroで a キーをクリックして、Androidアプリをインストール。
アプリは自動起動します。