
UnityのJointの使い方
Unityの「Joint」の使い方についてまとめました。
・Unity 2020.3
1. Joint
「Joint」は、「Rigidbody」を持つオブジェクト同士を繋ぐ機能です。
・Fixed Joint : 2つのオブジェクトを固定するJoint。効果はTransformの親子関係と似ているが、親子関係がなくても繋ぐことができ、接続と解除が容易。
・Spring Joint : 2つのオブジェクトをバネのように繋ぐJoint。バネに重りを吊り下げたものなど、伸び縮みが必要なものに利用。
・Hinge Joint : 2つのオブジェクトをヒンジのように1軸回転で繋ぐJoint。ドア、鎖、振り子などに利用。
・Character Joint : 2つのオブジェクトを球体関節のように多軸回転で繋ぐJoint。主にラグドール効果などに利用。
・Configurable Joint : 他のJointのすべての機能を利用でき、より細かく制御できるJoint。ラグドールの動きのカスタマイズなどに利用。
2. Fixed Jointの利用
「Fixed Joint」の利用手順は、次のとおりです。
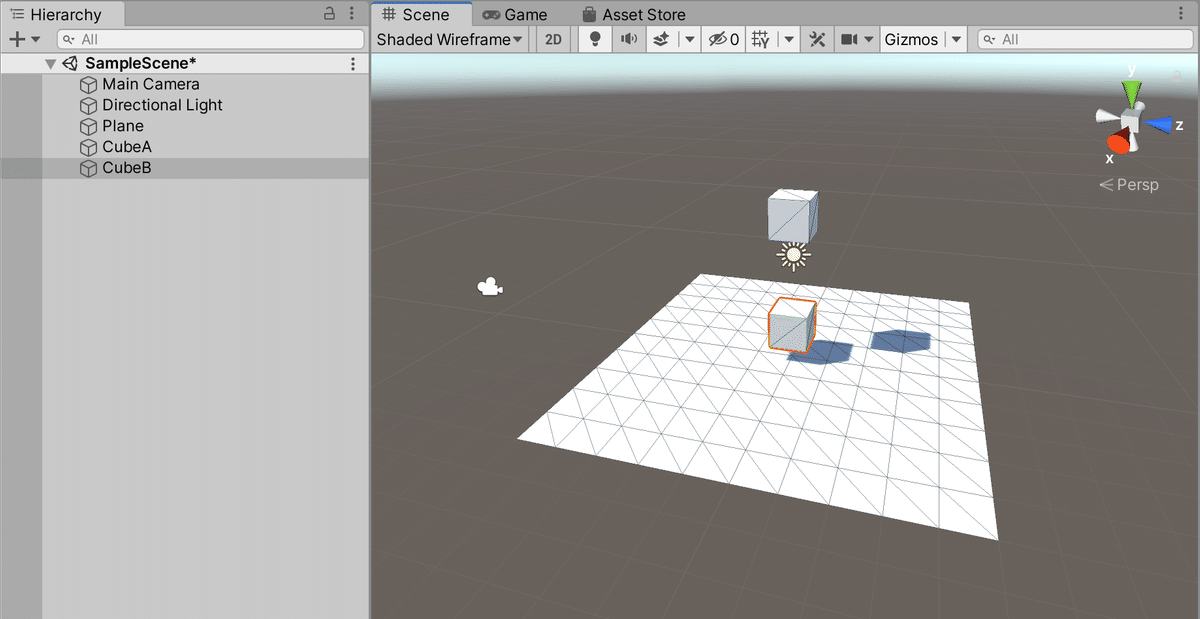
◎ 実験環境の作成
(1) Planeを配置し、Positionに(0, 0, 0)を指定。
(2) Cubeを配置し、Positionに(0, 1, 0)を指定し、名前を「CubeA」に変更。
(3) Cubeを配置し、Positionに(0, 4, 0)を指定し、名前を「CubeB」に変更。

◎ CubeAの設定
(1) Rigidbodyを追加し、以下のように設定。
物理演算を無効にします。
・Is Kinematic : True
◎ CubeBの設定
(1) Rigidbodyを追加し、以下のように設定。
重力と物理演算を有効にします。
・Use Gravigty : True
・Is Kinematic : False
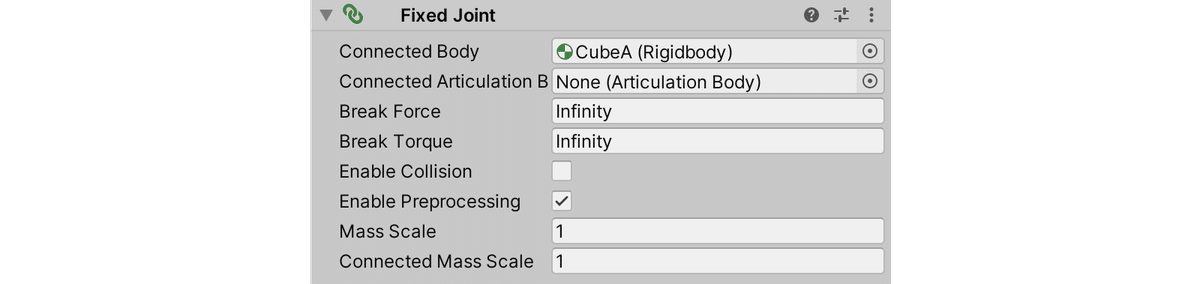
(2) 「Fixed Joint」を追加し、「Connected Body」にCubeAをドラッグ&ドロップ。

◎ 実行
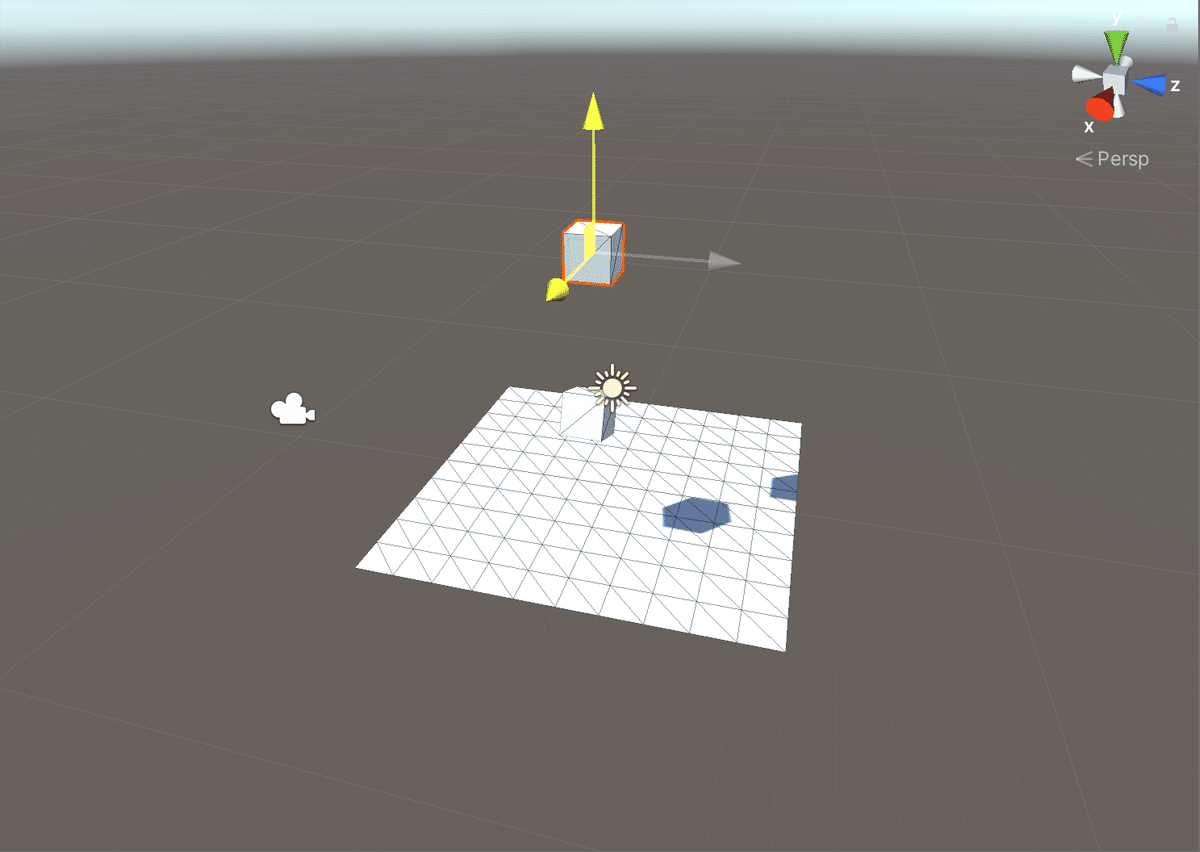
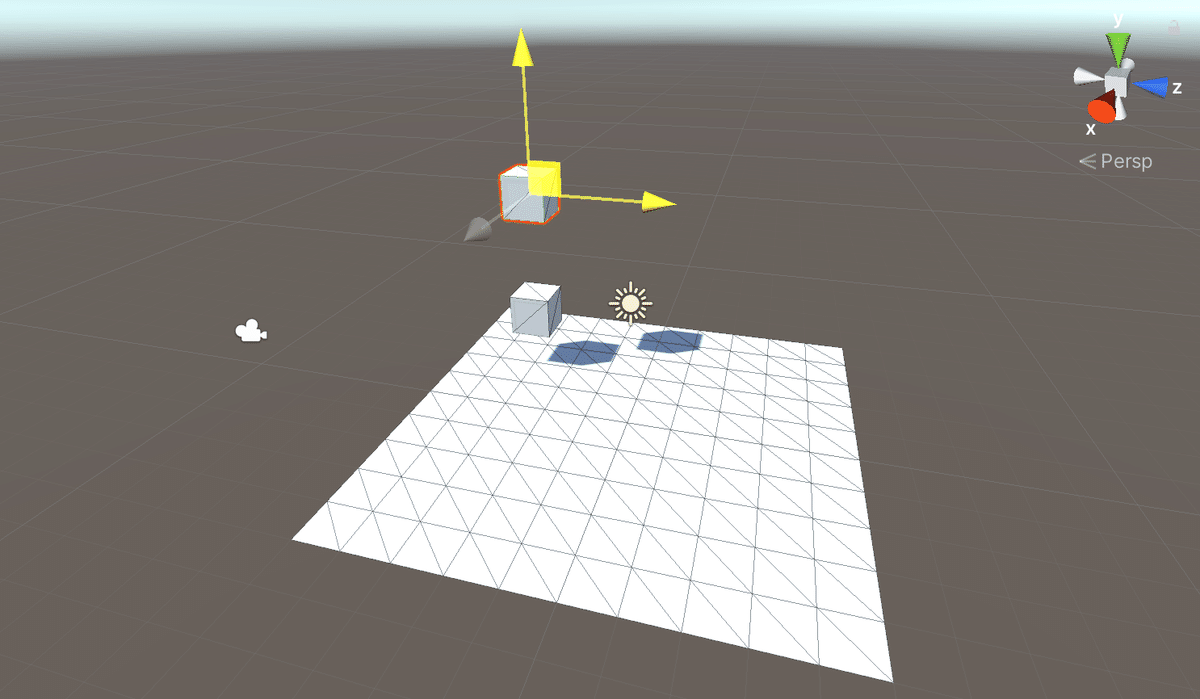
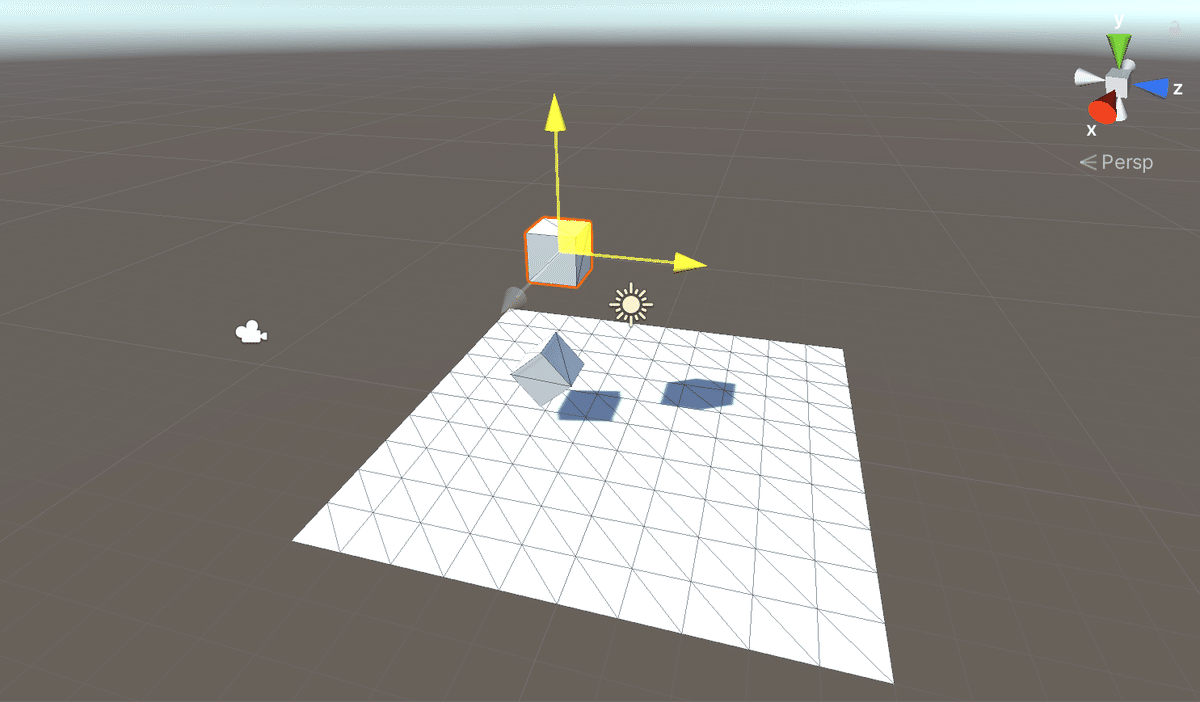
(1) sceneビューを開き、「Move Tool」(上下左右矢印)を選択。

(2) CubeAをマウスで動かす。
CubeBがCubeAと繋がれていることを確認します。

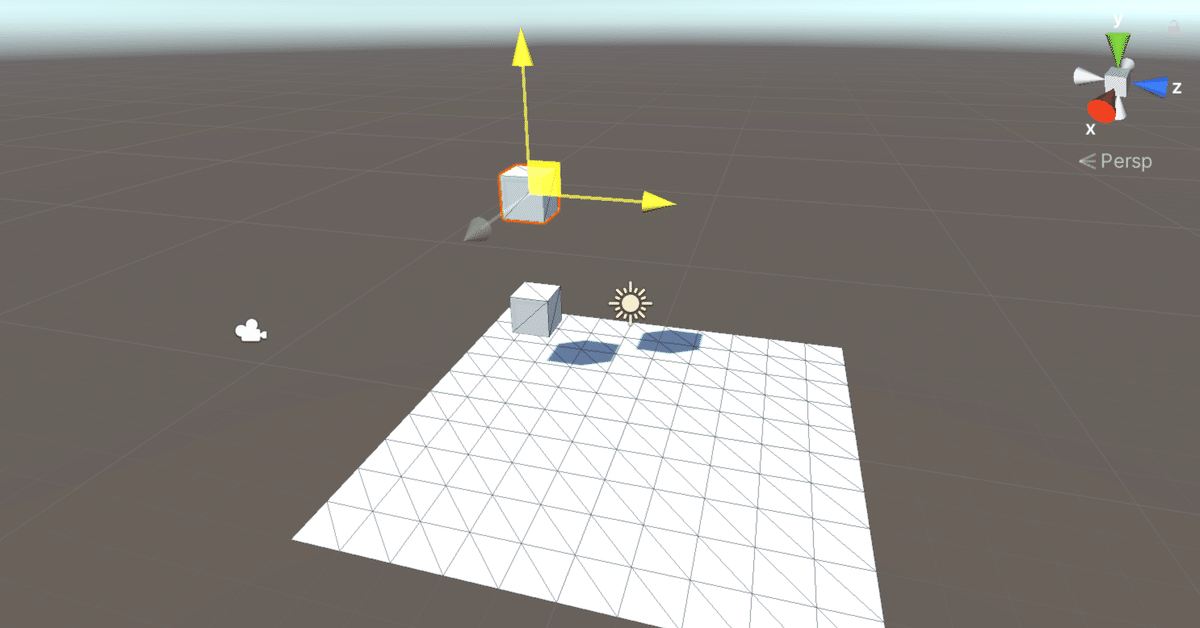
(2) CubeBマウスで動かす。
CubeBはCubeAと繋がれているため動けないことを確認します。
(3) 「Fixed Joint」を以下のように設定。
任意の力を加えると、Joint関係が壊れるようになります。
・Break Force : 100
・Break Torque : 100
(4) CubeAを動かしてCubeBを床にぶつける。
CubeBとのJoint関係が壊れることを確認します。

3. Spring Jointの利用
「Spring Joint」の利用手順は、次のとおりです。
◎ CubeBの設定
(1) 上記で追加した「Fixed Joint」を削除。
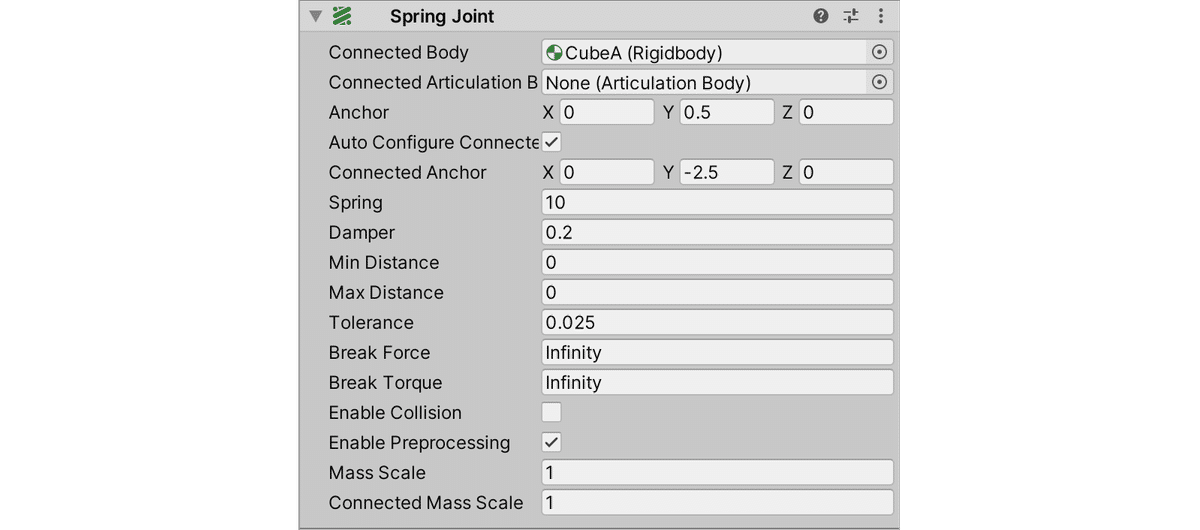
(2) 「Spring Jointを追加し、「Connected Body」にCubeAをドラッグ&ドロップ。

◎ 実行
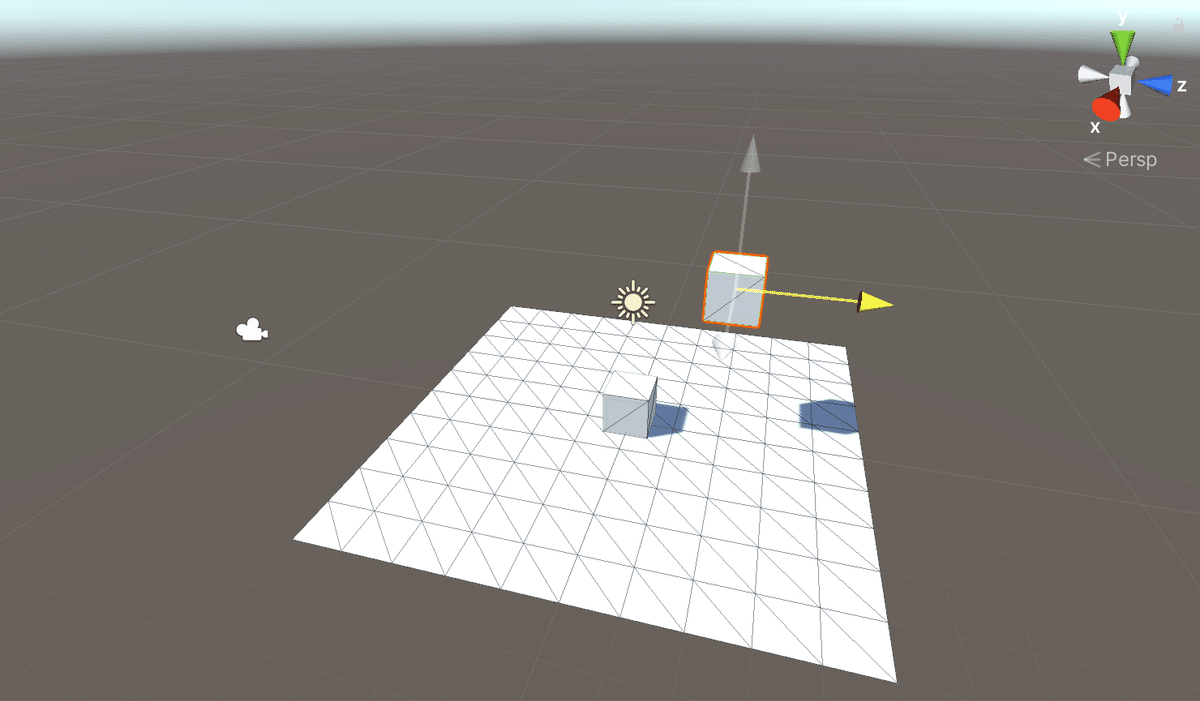
(1) CubeAをマウスで動かす。
CubeBがCubeAとバネで繋がれてるように伸び縮みすることを確認します。

(2) CubeBの以下の値を変更。
Springの値を小さくするとバネが緩くなることを確認します。
・Spring : 1
(3) CubeBの「Spring Joint」を以下のように設定。
Damperの値を大きくするとバネの動きの変化がゆっくりになります。
・Spring : 10
・Damper : 100
4. Hinge Jointの利用
「Hinge Joint」の利用手順は、次のとおりです。
◎ CubeBの設定
(1) 上記で追加した「Spring Joint」を削除。
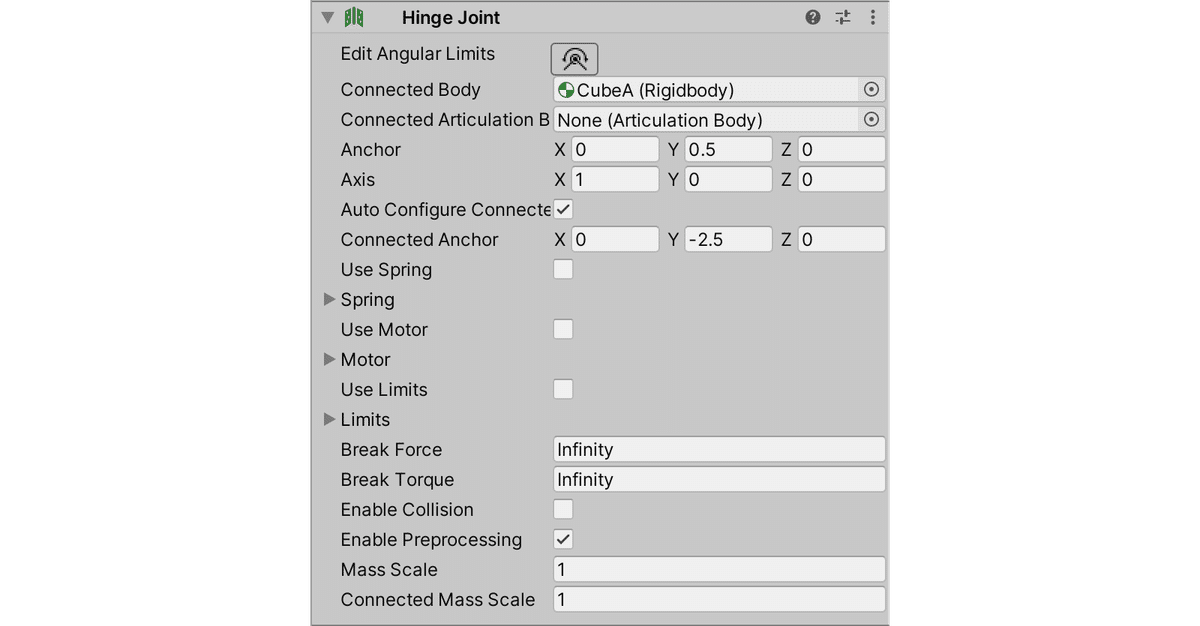
(2) 「Hinge Jointを追加し、「Connected Body」にCubeAをドラッグ&ドロップ。

◎ 実行
(1) CubeAをマウスで動かす。
CubeBがCubeAとヒンジで繋がれてるように動くことを確認します。

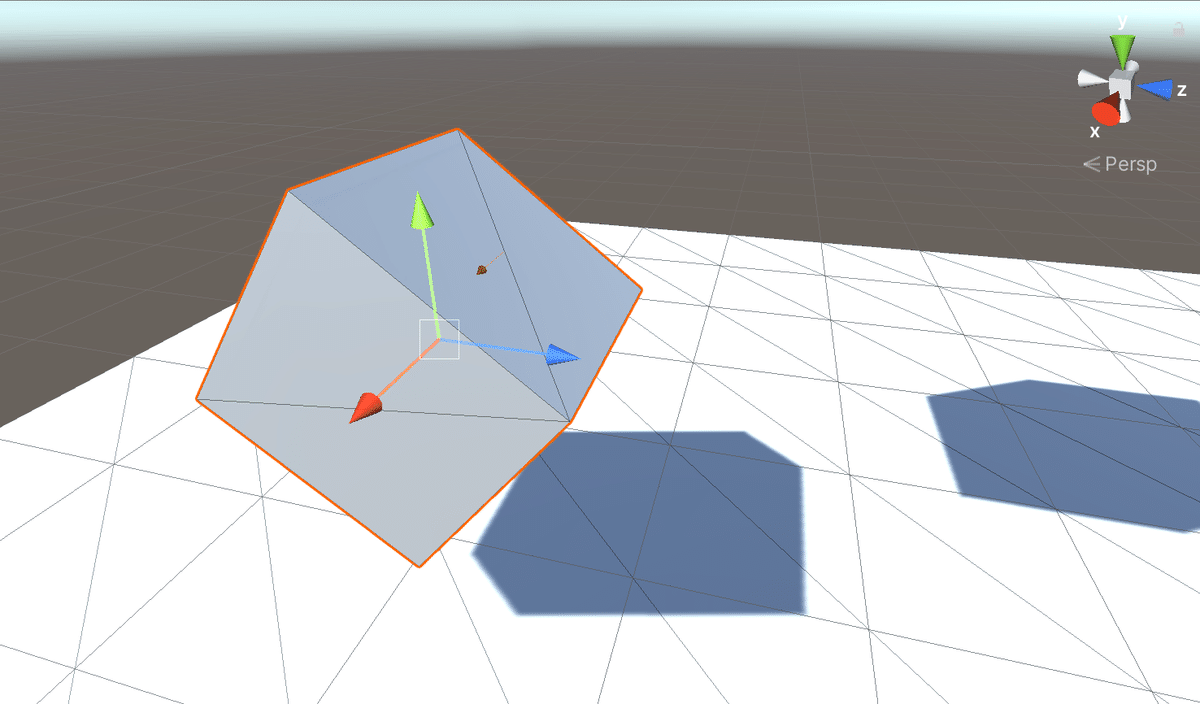
(2) CubeBの回転軸を確認。
茶色い矢印が回転軸になります。

(3) CubeBの「Hinge Joint」を以下のように設定。
Anchorを変更すると軸が変わることがわかります。
・Anchor : (0, 0, 0)
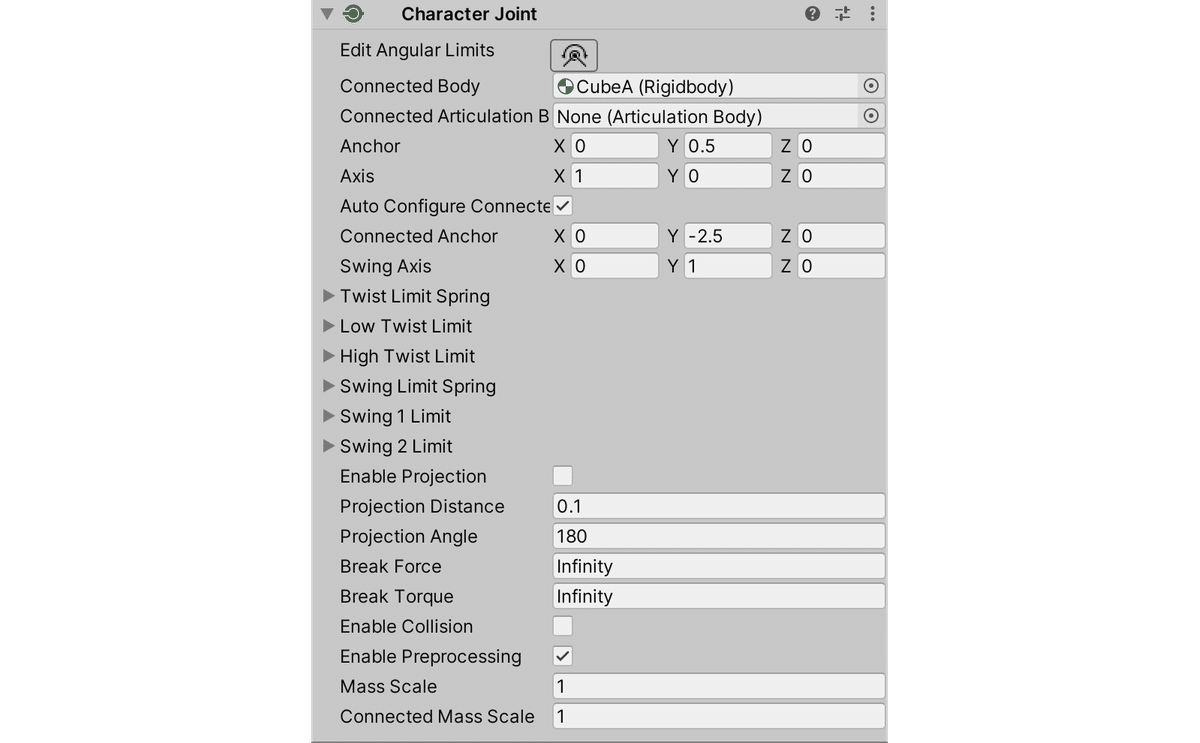
5. Character Jointの利用
「Character Joint」の利用手順は、次のとおりです。
◎ CubeBの設定
(1) 上記で追加した「Hinge Joint」を削除。
(2) 「Character Jointを追加し、「Connected Body」にCubeAをドラッグ&ドロップ。

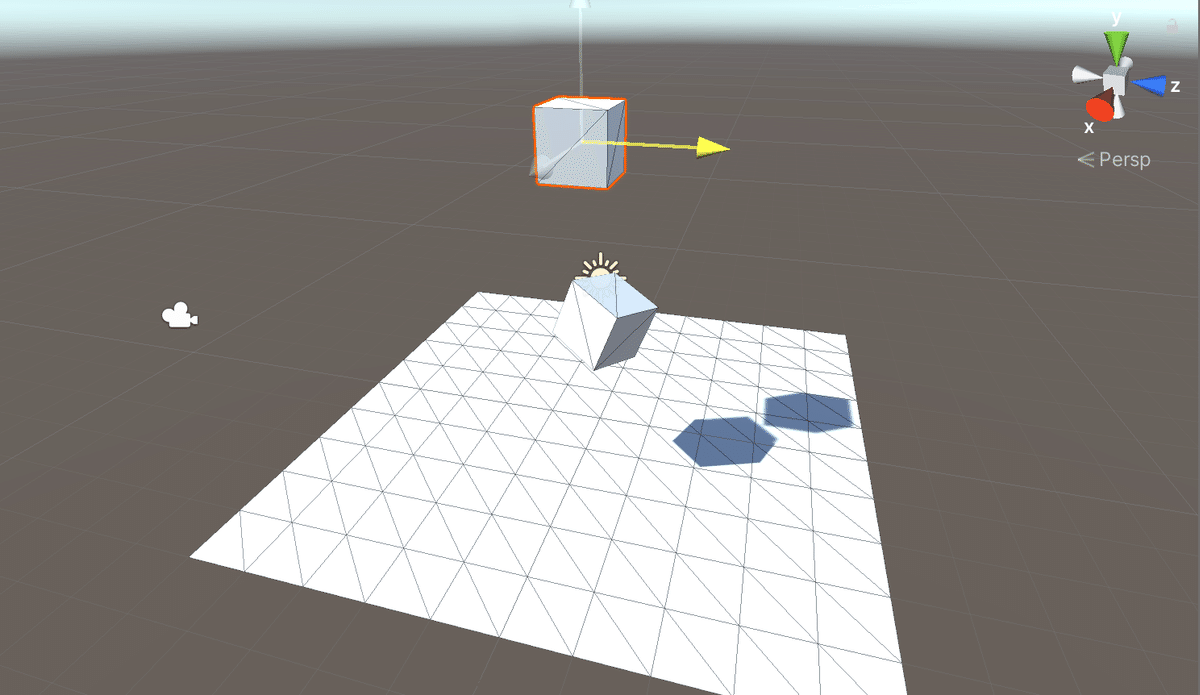
◎ 実行
(1) CubeAをマウスで動かす。
CubeBがCubeAと球体関節で繋がれてるように動くことを確認します。

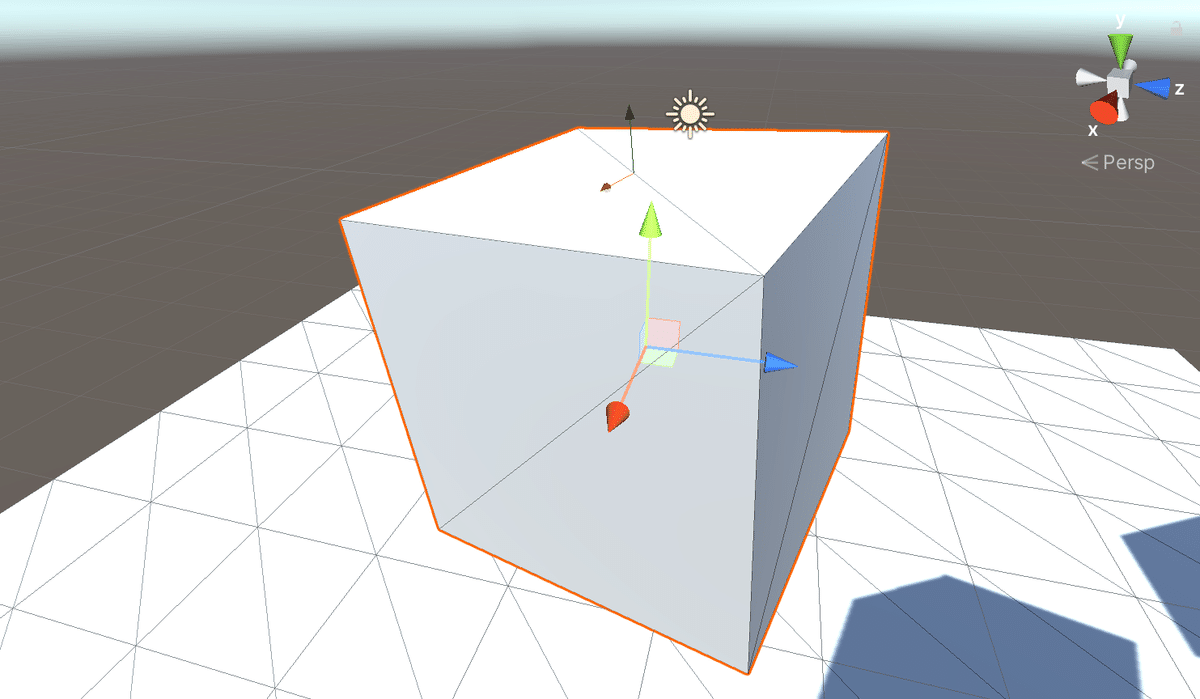
(2) CubeBの回転軸を確認。
茶色い矢印が回転軸になります。

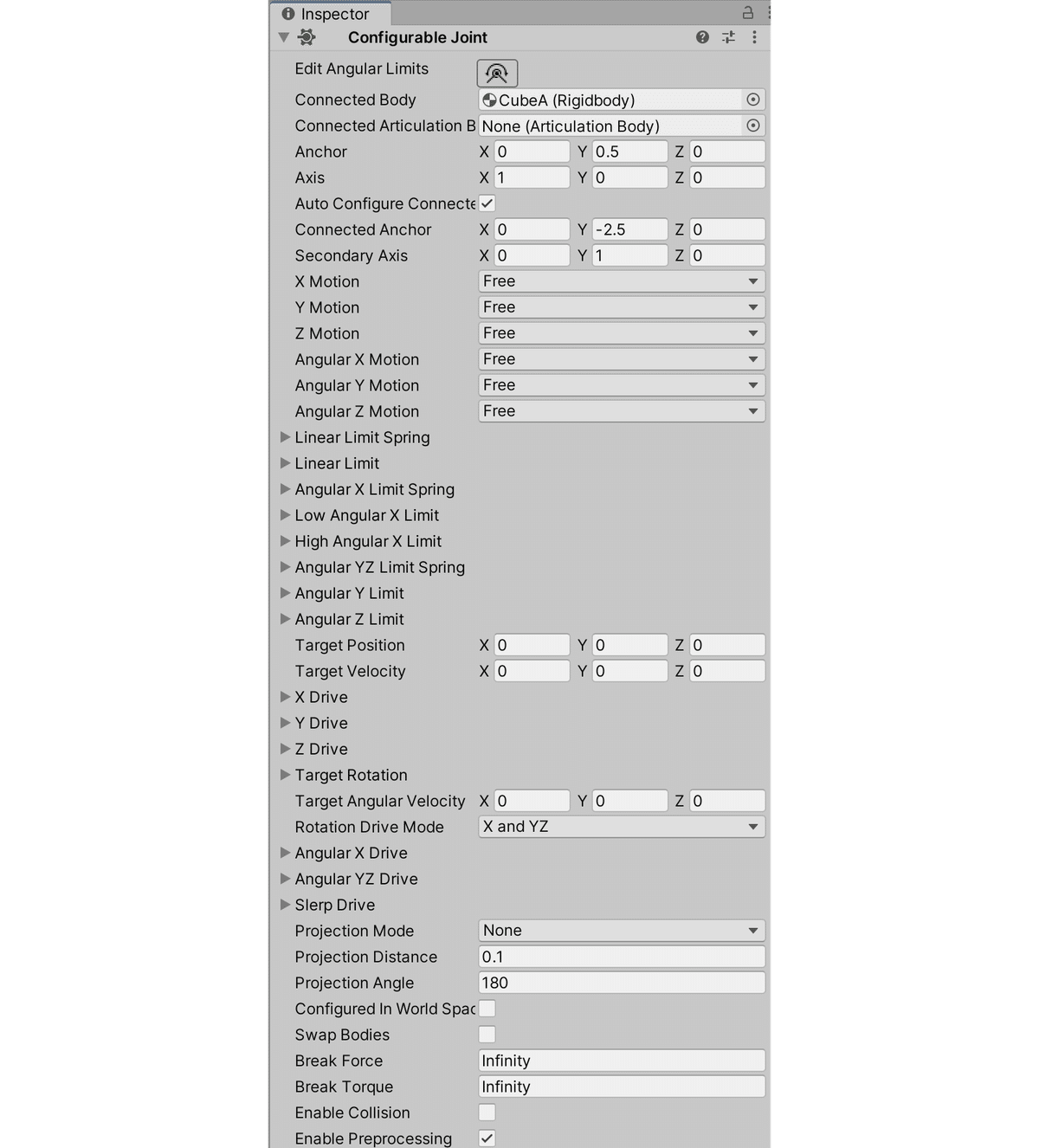
6. Configurable Jointの利用
「Configurable Joint」の利用手順は、次のとおりです。
◎ CubeBの設定
(1) 上記で追加した「Character Joint」を削除。
(2) 「Configurable Joint」を追加し、「Connected Body」にCubeAをドラッグ&ドロップ。

(3) CubeBの「Configurable Joint」を以下のように設定。
バネのような動きに設定します。
・X Drive → Position Spring : 10
・Y Drive → Position Spring : 10
・Z Drive → Position Spring : 10
◎ 実行
(1) CubeAをマウスで動かす。
CubeBがCubeAとバネで繋がれてるように伸び縮みすることを確認します。