
React Native の DateTimePicker の使い方
「React Native」の「DateTimePicker」の使い方をまとめました。
前回
1. DateTimePicker
「DateTimePicker」は、「React Native」アプリで日時選択UIを実装するためのライブラリです。
2. DateTimePicker の使い方
「DateTimePicker」の使い方は、次のとおりです。
2-1. React Nativeプロジェクトの作成
(1) React Nativeプロジェクトの作成。
npx react-native init my_app
cd my_app(2) パッケージのインストール。
npm install @react-native-community/datetimepicker2-2. iOSのセットアップ
(1) podのインストール。
cd ios
pod install
cd ..(2) Xcodeで署名し、iPhoneにインストールできることを確認。
2-3. 日時選択UIの実装
(1) コードの編集。
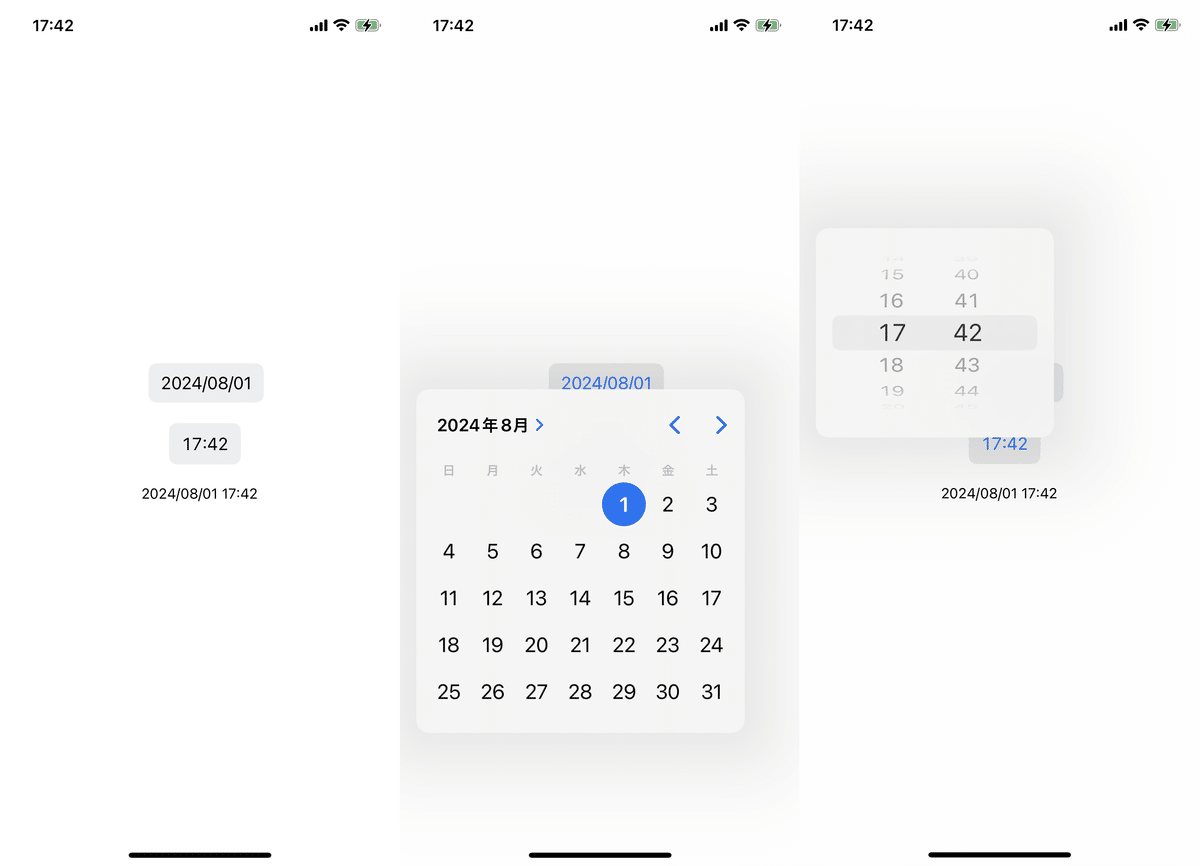
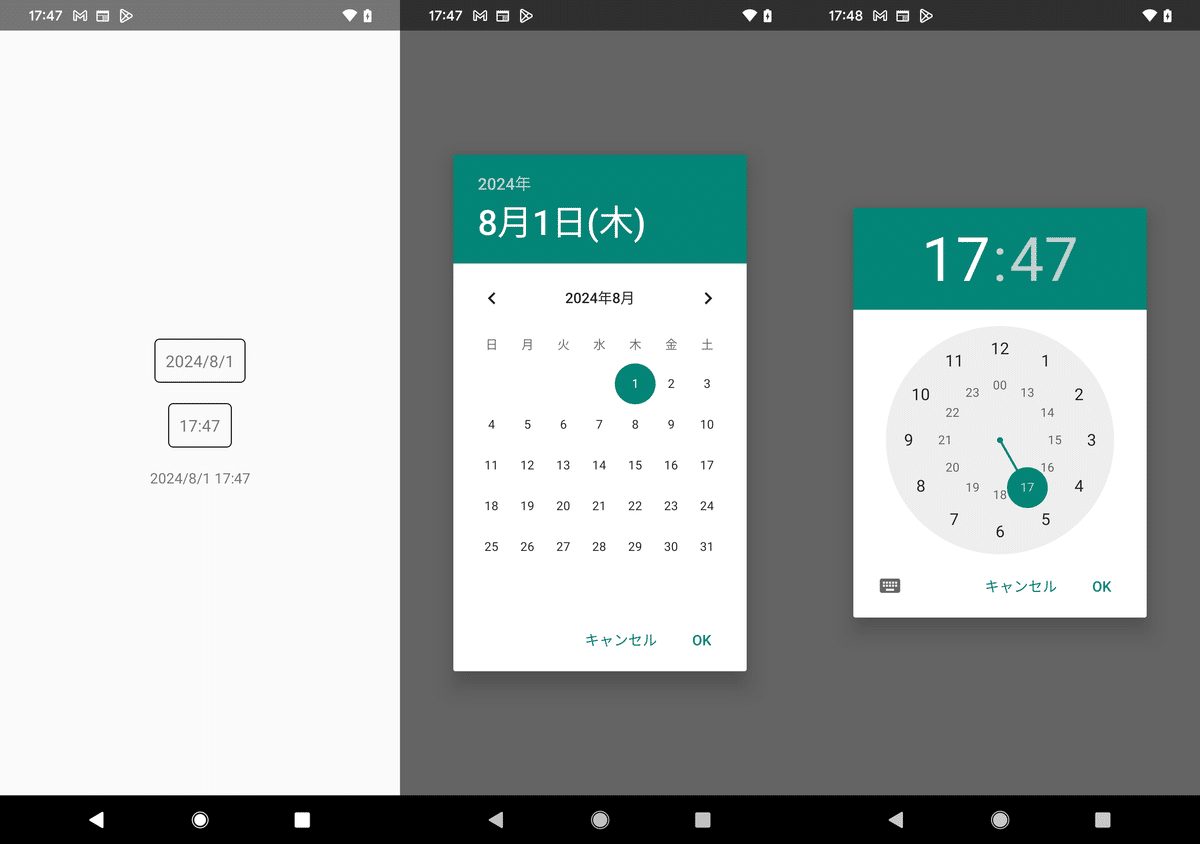
「DateTimePicker」は、iOSは入力前の日時表示と入力UIが両方が含まれますが、Androidは入力UIのみのため、少し複雑になります。
・App.tsx
import React, { useState } from 'react';
import { TouchableOpacity, View, Text, Platform } from 'react-native';
import DateTimePicker from '@react-native-community/datetimepicker';
// アプリ
export default function App() {
const [date, setDate] = useState(new Date());
const [datePickerVisible, setDatePickerVisible] = useState<boolean>(Platform.OS === 'ios');
const [timePickerVisible, setTimePickerVisible] = useState<boolean>(Platform.OS === 'ios');
const timeOptions: Intl.DateTimeFormatOptions = {
hour: '2-digit',
minute: '2-digit',
};
// 年月日変更時に呼ばれる
const onDateChange = (event: any, selectedDate: Date | undefined) => {
const currentDate = selectedDate || date;
setDatePickerVisible(Platform.OS === 'ios');
setDate(currentDate);
};
// 時分変更時に呼ばれる
const onTimeChange = (event: any, selectedDate: Date | undefined) => {
const currentDate = selectedDate || date;
setTimePickerVisible(Platform.OS === 'ios');
setDate(currentDate);
};
// UI
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
{ Platform.OS === 'android' &&
<TouchableOpacity
onPress={() => {setDatePickerVisible(true)}}
style={{ borderWidth: 1, borderColor: '#000', padding: 10, marginBottom: 20, borderRadius: 5 }}
>
<Text style={{ fontSize: 16 }}>{date.toLocaleDateString()}</Text>
</TouchableOpacity>
}
{ Platform.OS === 'android' &&
<TouchableOpacity
onPress={() => {setTimePickerVisible(true)}}
style={{ borderWidth: 1, borderColor: '#000', padding: 10, marginBottom: 20, borderRadius: 5 }}
>
<Text style={{ fontSize: 16 }}>{date.toLocaleTimeString('ja-JP', timeOptions)}</Text>
</TouchableOpacity>
}
{ datePickerVisible &&
<DateTimePicker
value={date}
mode="date"
is24Hour={true}
display="default"
onChange={onDateChange}
locale="ja-JP"
style={{marginBottom: 20}}
/>
}
{ timePickerVisible &&
<DateTimePicker
value={date}
mode="time"
is24Hour={true}
display="default"
onChange={onTimeChange}
locale="ja-JP"
style={{marginBottom: 20}}
/>
}
<Text>{date.toLocaleDateString()} {date.toLocaleTimeString('ja-JP', timeOptions)}</Text>
</View>
);
};(2) コードの実行。
npm start

次回
この記事が気に入ったらサポートをしてみませんか?
