
React Native の expo-speech の使い方
「React Native」の 「expo-speech」の使い方をまとめました。
・Expo SDK 51
前回
1. expo-speech
「expo-apeech」は、「Expo」を利用した「React Native」アプリで音声合成を実現するためのライブラリです。「Expo」は「React Native」アプリの開発を簡単にするツールキットになります。
2. expo-speechの使い方
「expo-speech」の使い方は、次のとおりです。
2-1. React Nativeプロジェクトの作成
(1) React Nativeプロジェクトの作成。
npx react-native init my_app
cd my_app(2) パッケージのインストール。
npx install-expo-modules
npm install expo-speech2-2. iOSのセットアップ
(1) podのインストール。
cd ios
pod install
cd ..(2) Xcodeで署名し、iPhoneにインストールできることを確認。
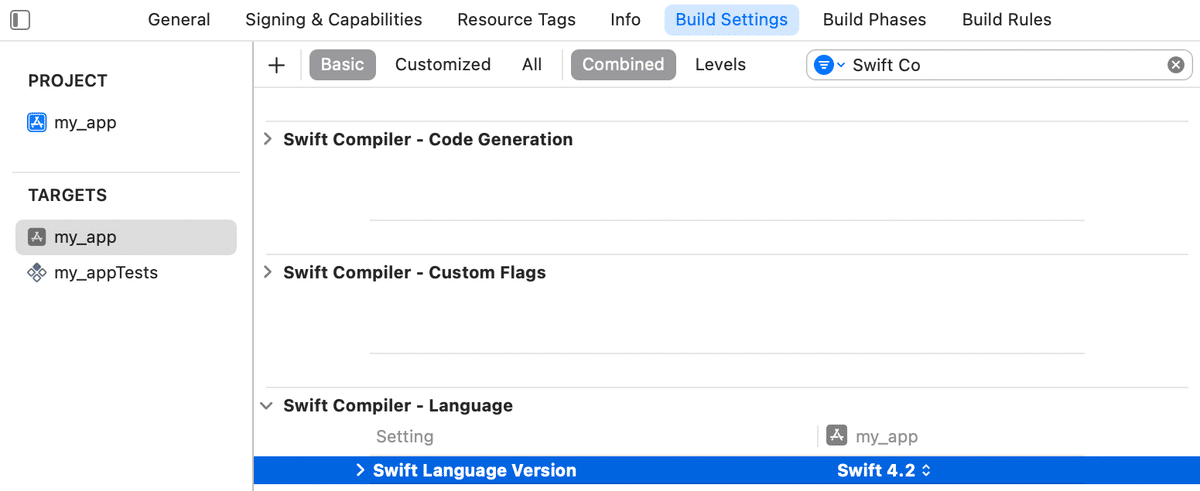
xcworkspaceを開いた時に以下のエラーがでた場合、「Build Settings → Swift Compiler - Language」でバージョン「Swift 4.2」を指定することで解決しました。


2-3. 音声認識の実装
(1) コードの編集。
・App.tsx
import React from 'react';
import { View, Button } from 'react-native';
import * as Speech from 'expo-speech';
// アプリ
const App: React.FC = () => {
// 音声合成の再生
const speak = () => {
Speech.speak("こんにちは");
};
// UI
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Button title="音声合成" onPress={speak} />
</View>
);
};
export default App;(2) コードの実行。
npm start
次回
この記事が気に入ったらサポートをしてみませんか?
