
毎朝30分ずつゲームを作ってみる【第12回】unity上でLive2Dアニメをプレイヤーの操作をもとに切り替える
さて、今回は、前回unityに読み込んだLive2Dアニメをプレイヤーの選択によって切り替えてみようと思います。昨日の記事はこちら。
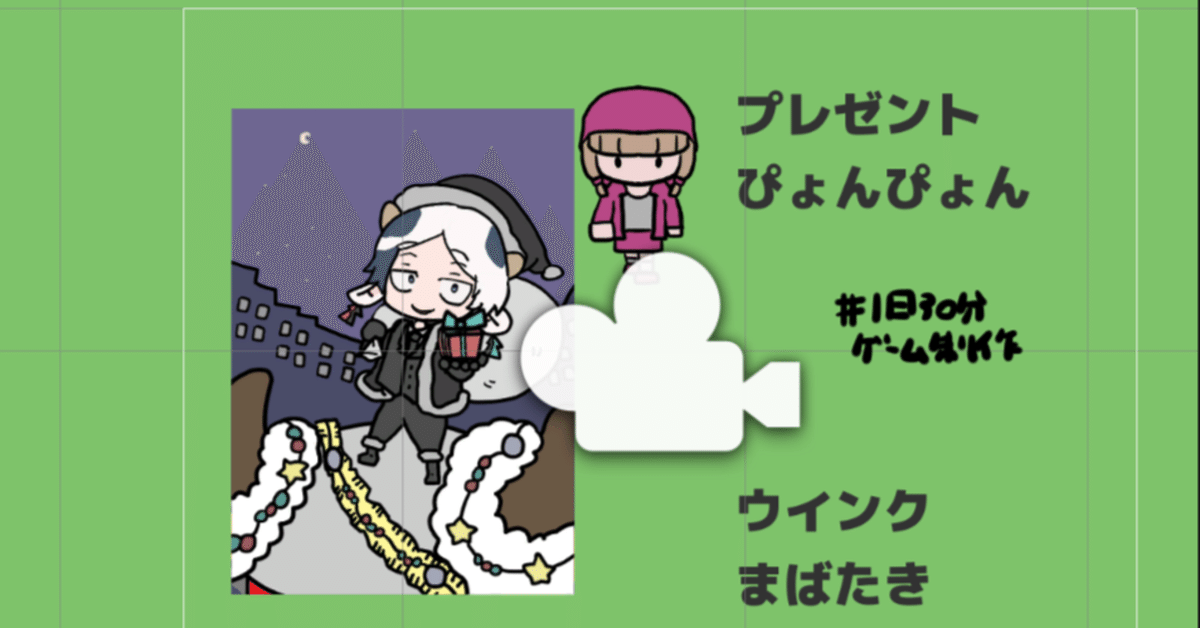
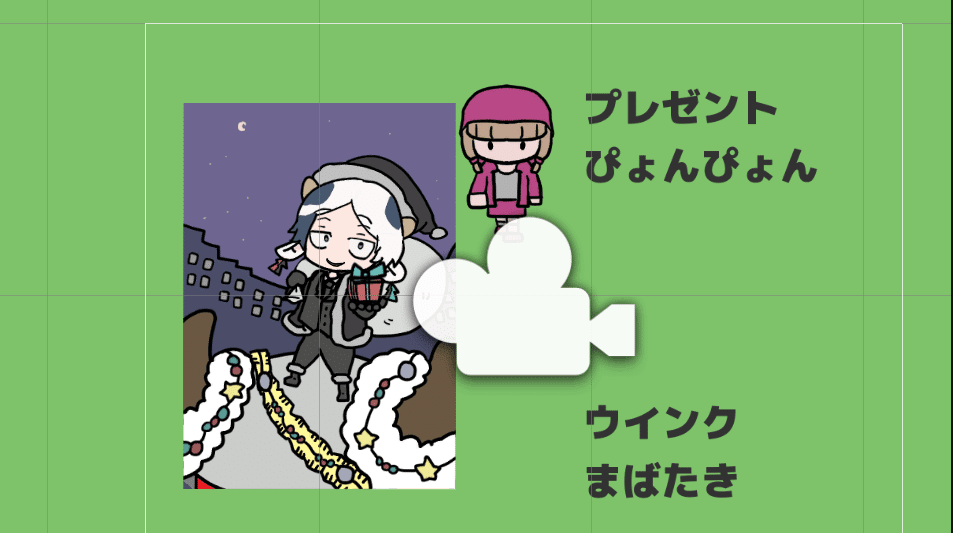
まず、視覚的に切り替えをわかりやすくします。アニメーションは「プレゼント箱が動く」ものと、「まばたきとウィンクをする」ものがあるため、それを選択肢にし、カーソル替わりに主人公の画像を選択中のアニメタイトルの前に移動させます。

これを、プレイヤーが「↓」を押すと下側に主人公画像が動き、「↑」を押すと上側に同様に動き、アニメタイトル名に沿ったものに横のLive2Dアニメが切り替わるようにします。

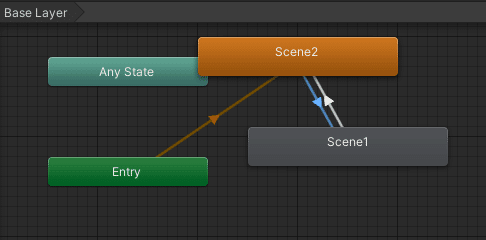
実は、ここで私は一度ミスをしていました。各シーンに切り替わるためのフラグをスクリプト上で、何もなかったかのように
winkflg=false;(またはtrue)
と書いていました。そんな書き方をしても、謎のBool変数に謎のフラグが立つだけで、animator上のフラグは何にも変更されないと気づいたのはぎりぎりになってからのことでした。
Animator変数を作って、その中でSetboolしなければ……
ここで、かなり手間取っていました。
なんだかんだで成功した動画はこちら。
#unity2d
— あまた節 (@anipanmrk2) January 11, 2022
unityに読み込んだLive2Dアニメをプレイヤーの選択で切り替えるという設定をしてみました
カーソル替わりに主人公SD
タイトルと大体同じ感じのアニメが再生されます pic.twitter.com/blMjcmYood
Live2Dに関して、確認したいことはざっくりできたため、明日からは改めてゲーム本編の作業を進めていきたいと思います。まずは、ざっくりすぎるシナリオを少しずつまとめるのと、主人公のMAP上のLive2D元絵から。
ここからは、地味で地道な作業をコツコツすすめるターンになるため、進みが少しゆっくりになるかもしれません。よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
