
noteの「見出し画像」をグッとすてきに。画像を選ぶ・つくるときのチェックリスト
【3月17日 追記】
note×Canvaで開催した2回目のイベントのポイントをまとめ記事を公開しました!要素を少し変更するだけでガラッと変わる見出し画像のつくり方を、Before & After 形式で紹介しています。より実践的&具体的な内容になっているので、合わせてご覧ください。(↓)
・・・
2020年12月、noteはグラフィックデザインプラットフォーム「Canva」と連携し、Canvaでデザインした画像を「noteの見出し画像」にそのまま使えるようになりました!
そして、これからCanvaを使ってみようと思っている方に向けて、2月2日(火) に「だれもがたのしく学べる『見出し画像のつくり方』」イベントを開催。Canvaのカントリーマネージャーの植山周志さんをゲストにお招きし、Canvaの使い方やすてきなデザインをつくるコツについて話していただきました。この記事では、イベントで紹介されたポイントをまとめます。
※ この記事の最後で、イベントのアーカイブ動画(YouTube)とともに、以前紹介した「中身を伝える見出し画像の選び方」の記事を掲載しています
noteの「見出し画像」とは?
イベントでは、はじめにnoteデザイナーの川井田が「noteで見出し画像をつくるポイント」について紹介しました。この記事で何度も登場する「見出し画像」とは、記事を作成するときに1番上にくる画像のことです(赤枠の箇所です)。

見出し画像には、「記事が読者から注目されやすいようにする」だけでなく、「記事のテーマをより伝えやすくする」という役割があります。さまざまな場所で表示されるときに、見出し画像があるかないかで、記事の伝わりやすさに大きな差がでます。
▼ 見出し画像があるとき

▼ 見出し画像がないとき

見出し画像を選ぶ・つくるポイント
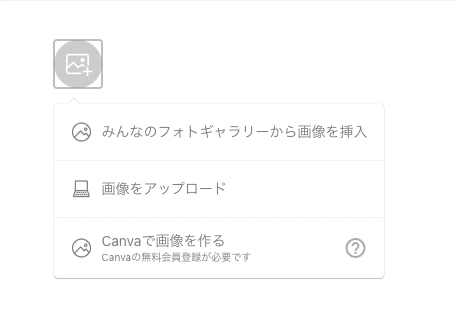
noteの見出し画像は、3つの方法でつくることができます。

記事のテーマを伝えるためには、タイトルを補足するような見出し画像を選ぶ・つくることが大切です。
アップロードする画像が手元になくても、「みんなのフォトギャラリー」で選んだり、「Canva」から好きな画像を並べるだけで見出し画像がつくれるので、まずはテーマにあった画像を選ぶところからはじめてみましょう!

なお、1つの記事のなかに複数テーマがあるときは、伝えるテーマによって画像の選び方が変わってきます。「この記事を通してどんなテーマを伝えたいかな?」と考えながらつくると効果的です。

見出し画像をCanvaで3ステップでつくる方法
次に、Canvaの植山さんが、Canvaの使い方やすてきなデザインをつくるコツについて、スライド上で実際につくりながらわかりやすく教えてくださいました。

1. テンプレートを選択
記事上部にある画像のアイコンをクリックし、「Canvaで画像を作る」を選択すると、Canvaの操作ページに飛びます。ページ左側に100種類(!)のテンプレートが出てくるので、このなかから「これだ!」と思ったテンプレートを選んでみてください。

2. 画像とテキストを修正
テンプレートを選んだら、それを加工します。写真をアップロードして配置し、テキスト部分を修正して記事のタイトルを入れましょう。アップロードする写真がない場合は、たくさんある素材のなかから検索して探すこともできます。また、テキストの位置や幅を調節することもかんたんです。

3. 文字色、素材などの調整
素材の大きさや配置を整えたり、文字の色やフォントを変えたりして、より「伝わりやすい」デザインに調整していきましょう!

すてきなデザインをつくるための4つのコツ
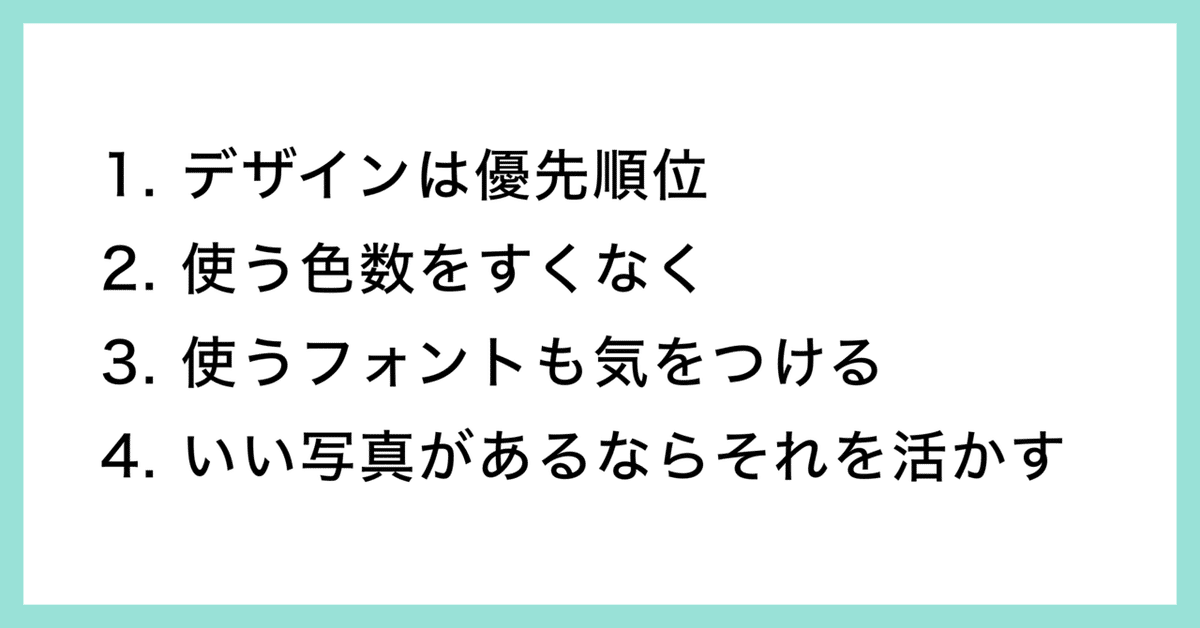
最後に、デザインをこれから学ぶひと・デザインに自信がないひとに向けて、心がけるべき4つのコツを教えてくれました。

1. デザインは優先順位
「何を見せたいのか」を意識し、メインのものを目立たせるようにしましょう。サブのものは小さくてOKです。
2. 使う色数をすくなく
使う色を少なくすると、デザインが締まります。素人はどうしてもたくさんの色を使ってしまいがちですが、色を少なくするだけでグッとプロっぽく見えますよ。
3. 使うフォントも気をつける
使うフォントによって雰囲気がガラッと変わります。たとえば、真面目な雰囲気を出したいのに丸っぽいフォントを使ってしまうと、ポップな印象を与えてしまいます。出したい雰囲気に合ったフォントを選ぶようにしましょう。
4. いい写真があるならそれを活かす
1つのデザインに複数の写真を入れるよりも、いい写真を1枚で大きく使ったほうが効果的です。
ひととおりお話いただいたあと、実際に「いまいちなデザインの事例」を挙げ、植山さんがそれをCanvaで編集! 上記のポイントを押さえてデザインを変えるだけで、印象がガラリと変わります。

・・・
植山さん、わかりやすくてたのしい講義をありがとうございました!ふだん見出し画像をつくっていないという方も、Canvaを使って、たのしくオリジナルのnoteの見出し画像をつくってみませんか?
イベントのイベントのダイジェスト動画はこちら。
以下のイベント記事では、参加した方のツイートやレポート記事も後日追記しましたので、合わせてご覧ください!
イベントのアーカイブ動画はこちら(1時間ほどです)
・・・
また、note編集部アカウントでは、別記事で「中身を伝える見出し画像の選び方」を紹介しています。手持ちの画像のなかから見出し画像を選ぶとき、参考にしてみてください!
