
2:UnityとVRoidで初めての3Dアニメーション!(備忘録)
~2の巻:ライブステージをカスタマイズしていく①~
BOOTHでダウンロードした3Dのライブステージ。
スクリーン(緑)のテクスチャーを好きなものに差替えたい。

1.前回のおさらいと3D素材のダウンロード場所
Unityは3D(URP)でプロジェクトを作成すること!
VRoid(VRM)と3D素材をURP環境に適応させる
ライブステージの3D素材はこちら→https://booth.pm/ja/items/4175775
前回の記事はこちら↓
2.ステージ中央のスクリーンを好きなデザインに変更
HierarchyウィンドウにあるLIveStage表記の右にある「>」をおす。

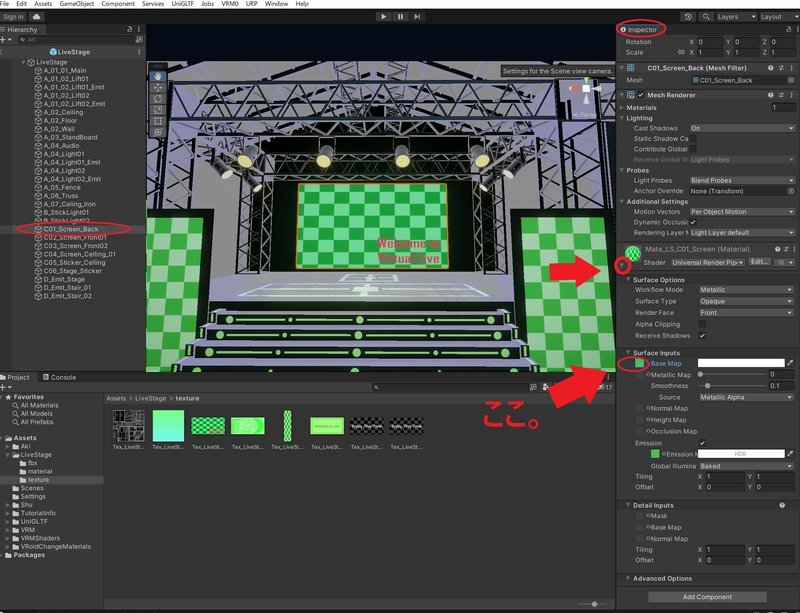
Hierarchyから、変更するスクリーン(C01_Screen_Back)を選択。
Inspectorウィンドウ内に球状で表示されてるマテリアルの下にある小さいプルダウンを押すと「Surface Inputs」項目が表示される。
「Base Map」の左に表示されてるテクスチャ画像をダブルクリック。

テクスチャ画像をダブルクリックすると別ウィンドウで画像ファイルが開くので、適当な場所に保存する。
クリスタやフォトショなどの描画ソフトで、この画像を一番下のレイヤーに置いて差替えたいテクスチャのデザインを作成して保存する。(差替えるテクスチャーを同じサイズにするため。)
差替えたいテクスチャ画像をProject>Assets>LiveStage>textureの場所にドラッグ&ドロップ。
ドラッグ&ドロップしたテクスチャをInspectorウィンドウのSurface Inputsの
Base MapとEmissionの四角いテクスチャ画像の2つにドラッグ&ドロップ。

ステージ中央のスクリーンのテクスチャ変更ができた!
3.縦長スクリーンを好きなデザインに変更
Hierarchyから、変更するスクリーン(C03_Screen_Front02)を選択。
先ほどのステージ中央スクリーンと同じ要領で変更

ドラッグ&ドロップで縦長スクリーンの左右2つとも変更される。
(左右で別デザインのデザインにしたい場合は、この記事後述の
「6.左右で別のデザインのスクリーンにする」を参考にすれば可能)
4.頭上のスクリーンを好きなデザインに変更
Hierarchyから、変更するスクリーン(C04_Screen_Celling_01)を選択。
これまでのスクリーンと同じ要領で変更

(画像はロゴ部分デザイン目隠し中)
5.ステージ両端のスクリーンを好きなデザインに変更
Hierarchyから、変更するスクリーン(C02_Screen_Front01)を選択。
これまでのスクリーンと同じ要領で変更

(画像はロゴ部分デザイン目隠し中)
6.左右で別のデザインのスクリーンにする
ただし、この方法が1番簡単で正しいかは謎っ。
(映像制作&Unityの知識ほぼゼロが手探りでやってる人間の記事・・・)
でも、この方法で可能だったので載せておく!
ポイント
テクスチャは左右で連動して同じものが適応されてしまう
なので、スクリーンの片側を削除してコピー&ペースト
それぞれ別のデザインのテクスチャーに設定する
まず、InspectorウィンドウのTransform項目の下にある素材項目のプルダウンをクリック。
Meshの右の素材名が、今回変更したいステージ両端のスクリーンの素材名。
これをクリックするとAssets>LIveStage>fbxにあるその素材が黄色い枠で選択される。

このfbx素材を「ctrl+D」で複製する。

複製したファイルの名前をわかりやすく変える。
(C02_copy_Screen_Front01にした。)
そして、Hierarchyにドラッグ&ドロップ。

次に、UnityのProBuilderというモデリングツールを使って、右側のスクリーンのオブジェクトを削除するため、まずはProBuilderをインストールする。
場所は上部メニューバーのWindows>Package Managerから。

Package Managerの左上プルダウンを「Packages:Unity Registry」にして、
検索窓から「ProBuilder」を検索し、Install。

インストールしたProBuilderのツール画面を表示する。
場所は、上部メニューバーのTools>ProBuilder>ProBuilder Window

まずは複製前の右側スクリーンを削除したいため、Hierarchy内の複製前の両端スクリーン(C02_Screen_Front01)を選択。
選択した状態でProBuilderのツールから「ProBuilderize」。
(プロビルダライズしないとオブジェクトの編集ができない)

ウィンドウ右上の縦「・・・」アイコンをクリックでアイコンモードに変更できる。
Sceneウィンドウの上部にある4つ並んだアイコンから、
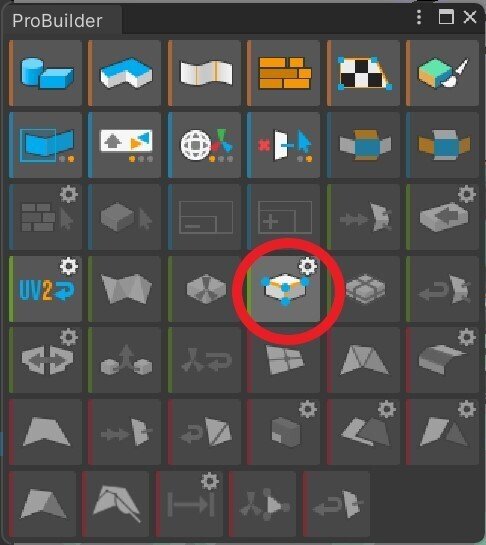
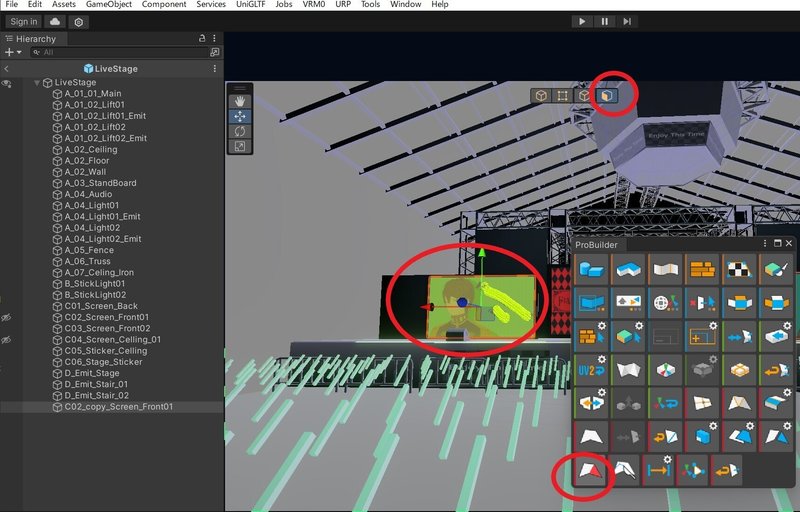
一番右の「面編集モード」を選択して、削除したい右側スクリーンをクリックで選択、最後にProBuilderのツールで面を削除「Delete Faces」をクリック。

ProBuilder(アイコンモード時)のDelete Facesの場所(黄マル)
面を削除したのでツールのアイコンがグレーに変わる。
複製したほうのスクリーンを非表示にして確認すると、ちゃんと右側スクリーンが削除された!

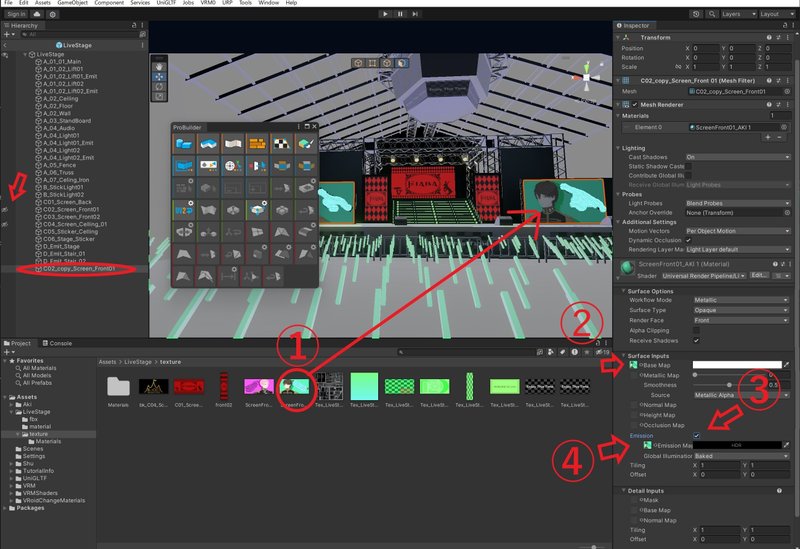
次は、Hierrarchy内にある複製したスクリーン(C02_copy_Screen_Front01)の方を選択する。
↓別デザインのテクスチャに変更する手順
①変更したいテクスチャ画像をAssets>LIveStage>textureにドラッグ&ドロップ。それを右側スクリーンの場所にドラッグ&ドロップ
➁これまでのスクリーンのテクスチャ変更と同様にInspectorのBase Mapにも
テクスチャをドラッグ&ドロップ
③Emissionの右横にチェックを入れる
④これまでのスクリーンのテクスチャ変更と同様にテクスチャをドラッグ&ドロップ

ProBuilderのツールで「プロビルダライズ」をクリック。

次は左側のスクリーンを削除したいので、
「面編集モード」で、左側スクリーンをクリックで選択し、
ProBuilderのツールで面を削除「Delete Faces」をクリック。


ちゃんと削除できてるかを確認
左右スクリーンを表示して確認してみると
・・・右側スクリーンがなんか暗い・・・!
Hierarchyで右側スクリーンを選択してInspectorのEmissionのカラーが黒になってるので、白色に変更する。



これでライブステージのスクリーンのテクスチャーを好きなデザインに変更できた!
(Enjoy This Timeのテクスチャーも変更したい場合は同じ手順で可能)
次回は「ライブステージをカスタマイズしていく➁」の巻!
ステージ中央の階段部分を緑色から別の色に変更し、
発光させる。
この記事が気に入ったらサポートをしてみませんか?
