
Notion で(自分なりの)タスク・時間管理を行う方法(スマホ用ページ編)
前回は、節目の10記事目ということで、それまでの記事のまとめをしましたが、この中でも宣言している通り、
今後は、もっと細かいトピックを取り上げながら、私なりの「タスクシュート実践例」を、少しずつ紹介していきたいと思います。
そこで、早速ですが、今回は、自分なりのカスタマイズとしても、特に個性の出やすいであろう「スマホ用ページ編」です。
PC 上でデータを整理するのに適した「テーブルビュー」では、ちょっと情報が多すぎますし、そのままだと、スマホでの表示には不向きですよね。
個人的には、あまりテーブルを横にスクロールしたくはありません。
また、単に情報を絞るというだけではなく「表示用プロパティ」を追加して読みやすくするなどといった、小さな工夫も行なっていきましょう。
それに伴い、実は、PC 用ページの方も、使いやすいように改良を進めているので、ついでに、自ずと紹介していくことになると思います。
ともあれ、自分なりのカスタマイズを検討していく上で、少しでも参考にしていただければ幸いです。
表示用プロパティを追加する
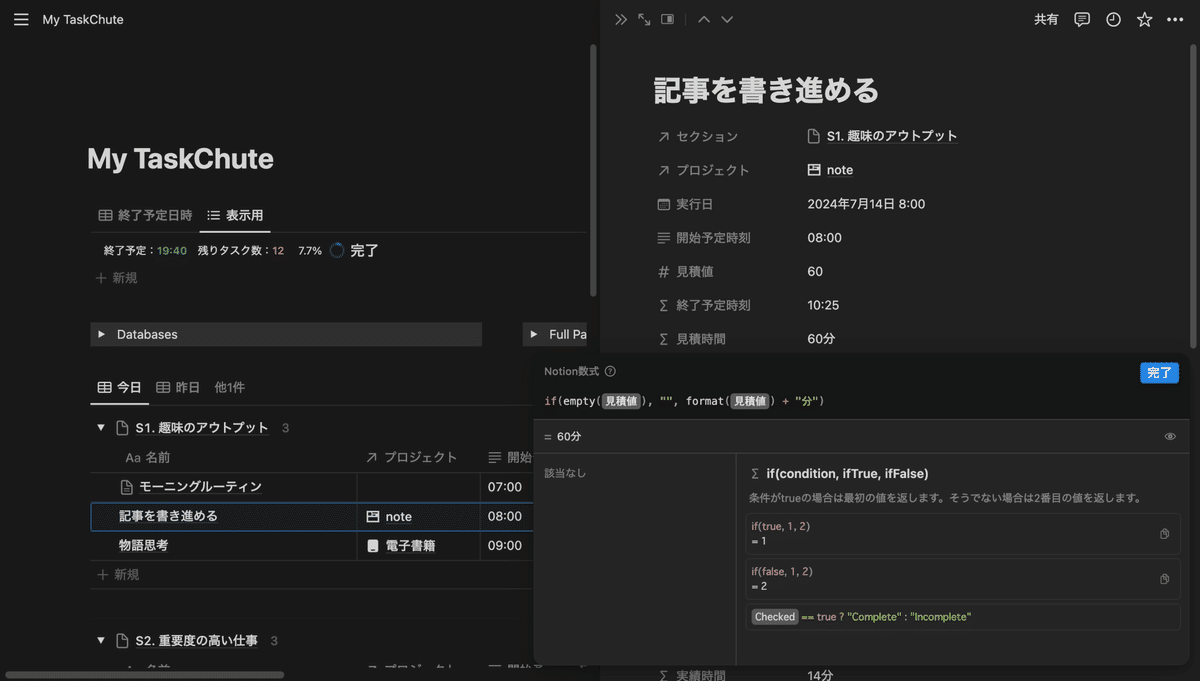
表示用プロパティというのは、例えば、各タスクの「見積値(数値)」に対する「見積時間(文字列)」のようなもので、
単純に、以下のような数式を設定して、数値の後ろに「分」という文字をつけて表示し、少し分かりやすくしたバージョンです。

一応、見積値が未入力の場合に「分」という文字だけが表示されてしまうのを防ぐため、
次のようにして、「見積値」が入力されていなければ、何も表示しない(空文字列を表示する)ようにしています。
if(empty(prop("見積値")), "", format(prop("見積値")) + "分")ちなみに、次の記事の最初の方で導入した「実績値」も、同様に扱うことができるのですが、
こちらは、もとより数式プロパティなので、私は、数式を次のように変更して、「実績時間」プロパティに置き換えてしまいました。
if(empty(prop("終了日時")), format(dateBetween(now(), prop("開始日時"), "minutes")), format(dateBetween(prop("終了日時"), prop("開始日時"), "minutes"))) + "分"ただし、プロジェクトごとに実績値を合計したりしたいなら、数値だけの列も別で残しておいた方が、何かと便利かもしれませんね。
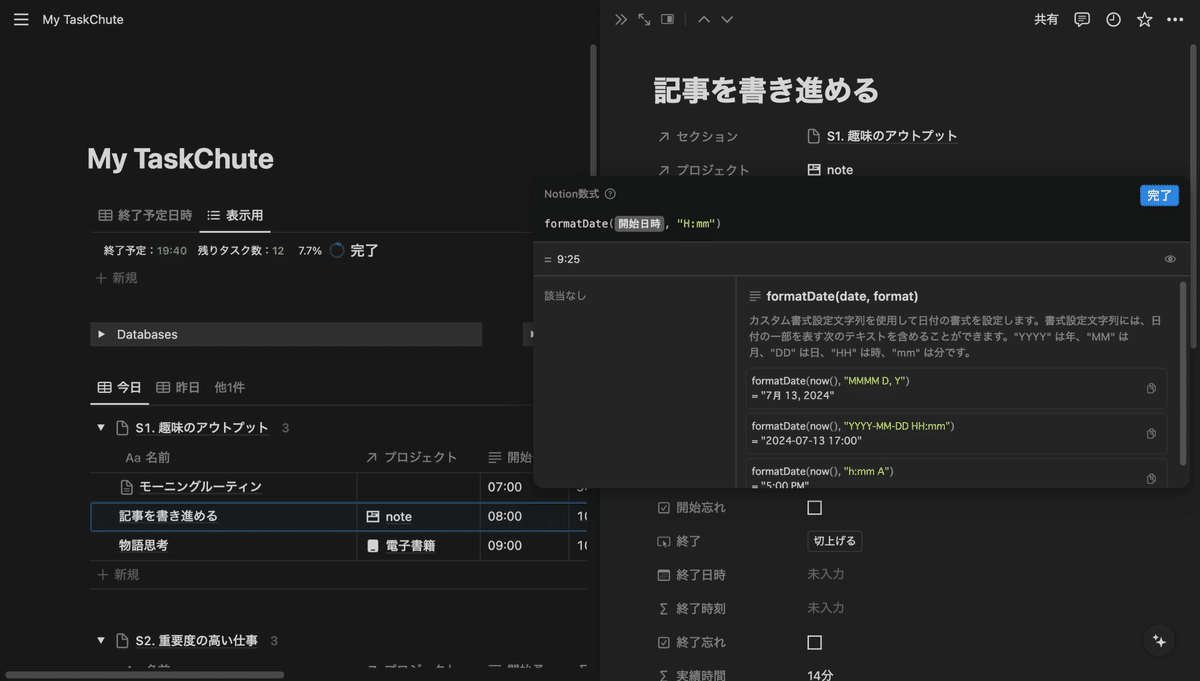
次に、日時を表示している列についても、今日のタスクを管理する上では日付は分かりきっていますし、非表示にして、
代わりに、例えば、「開始日時」から時刻だけを「formatDate()」で取り出した「開始時刻」プロパティを作っておくと良いでしょう。

当然、「終了時刻」プロパティも、同じようにして追加できます。
formatDate(prop("終了日時"), "H:mm")そして、もちろん、表示用プロパティは、スマホ用ページでしか使えないわけではなく、これで、PC 用ページの方も、カスタマイズが捗りますね!
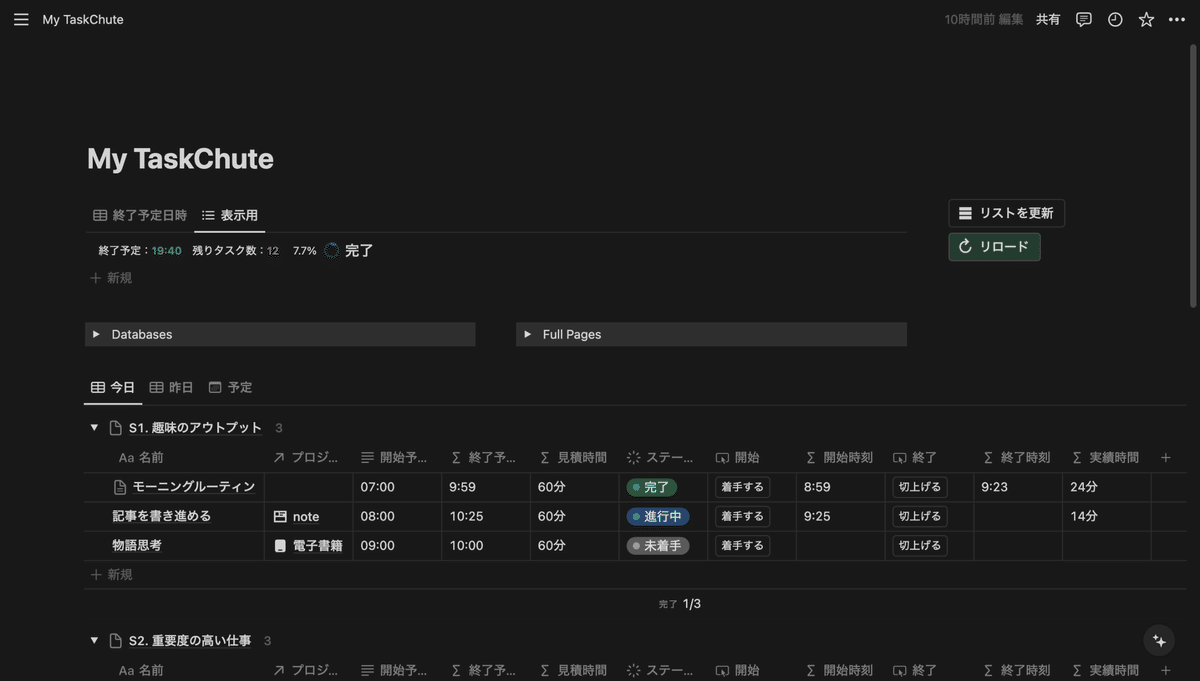
テーブルにも、必要最小限の列だけを、必要最小限の幅で表示しておくのがオススメです。

ところで、開始ボタンと終了ボタンの表示を、「着手する」と「切上げる」に変えている点も、気になるかもしれないので、少し触れておきましょうか。
つまり、開始しよう、終了させようと意気込むのではなく、
ボタンを押す際、とりあえず着手すればいい、今日のところは切り上げようか、といった風に捉えやすいよう、あえて誘導しているわけです。
一見、地味な変更ですが、もし、タスク・時間管理において、メンタル面の重要性を説くなら、意外と侮れないかもしれないので、
自分の性格にも合ってるかも?などと思ったら、真似してみてください。
スマホ用ページを作成する
それでは、いよいよ、新しいページを作っていきましょう!
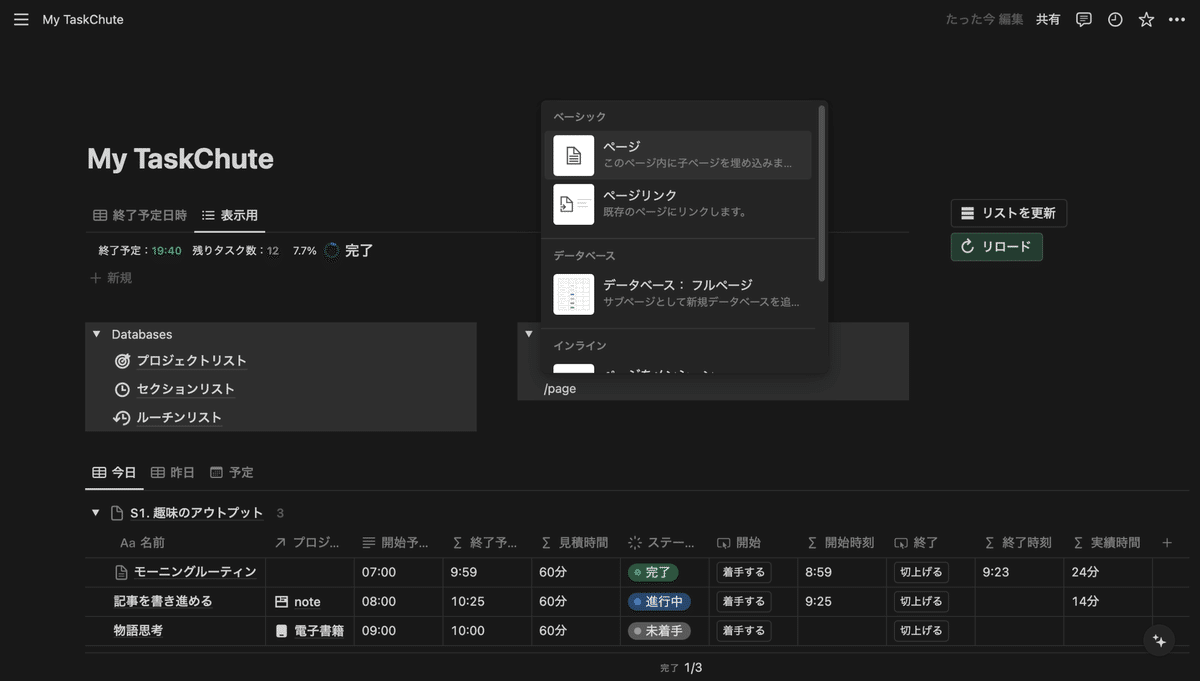
配置する場所などは自由ですが、少なくとも、独立した空白のページを、新たに用意する必要があり、
私は、「プロジェクトリスト」などもフルページに変換して、子ページへのリンクとして整理しているので、その辺りにページを追加しました。

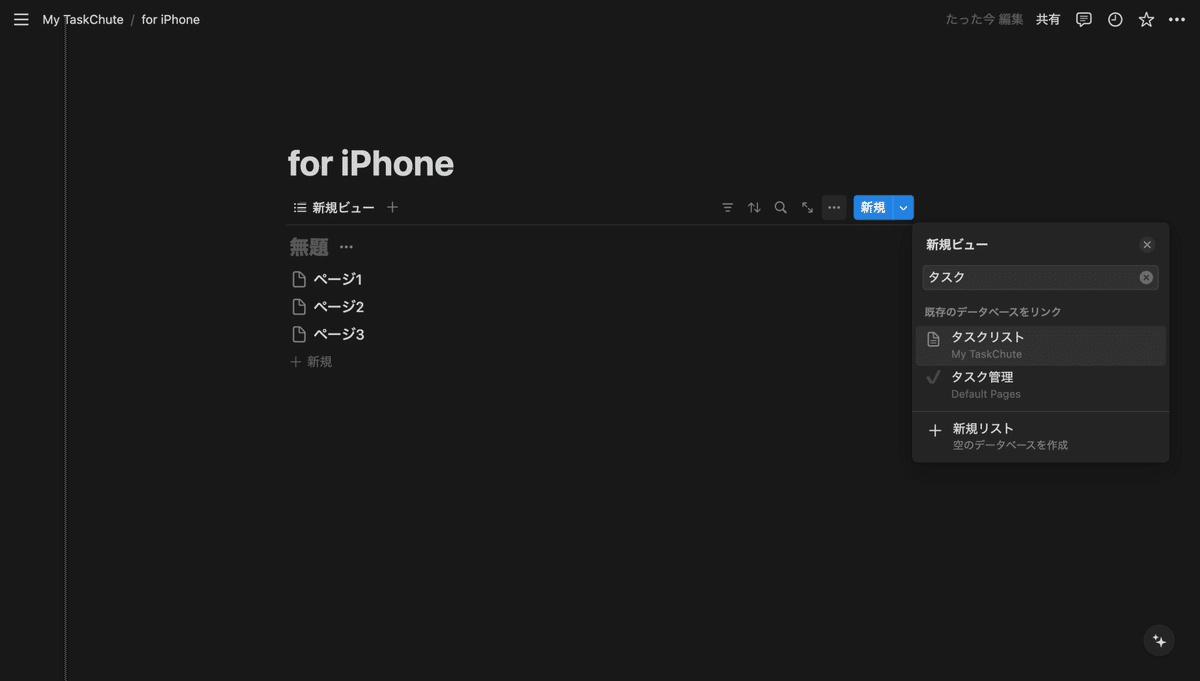
適当にページタイトルをつけたら、まずは、試しに「リストビュー」を作成してみましょう。
既存のデータベースとして「タスクリスト」を選ぶか、テーブル右上の「…」メニューから「ソース」→「タスクリスト」と選択して、

フィルターで「実行日」を「今日」に設定したり、「開始予定時刻」で並び替えたり、「セクション」でグループ化したりします。
まぁ、既存の「タスクリスト」をコピーして貼り付け、「テーブルビュー」から「リストビュー」に変換した方が楽であれば、それでも構いません。
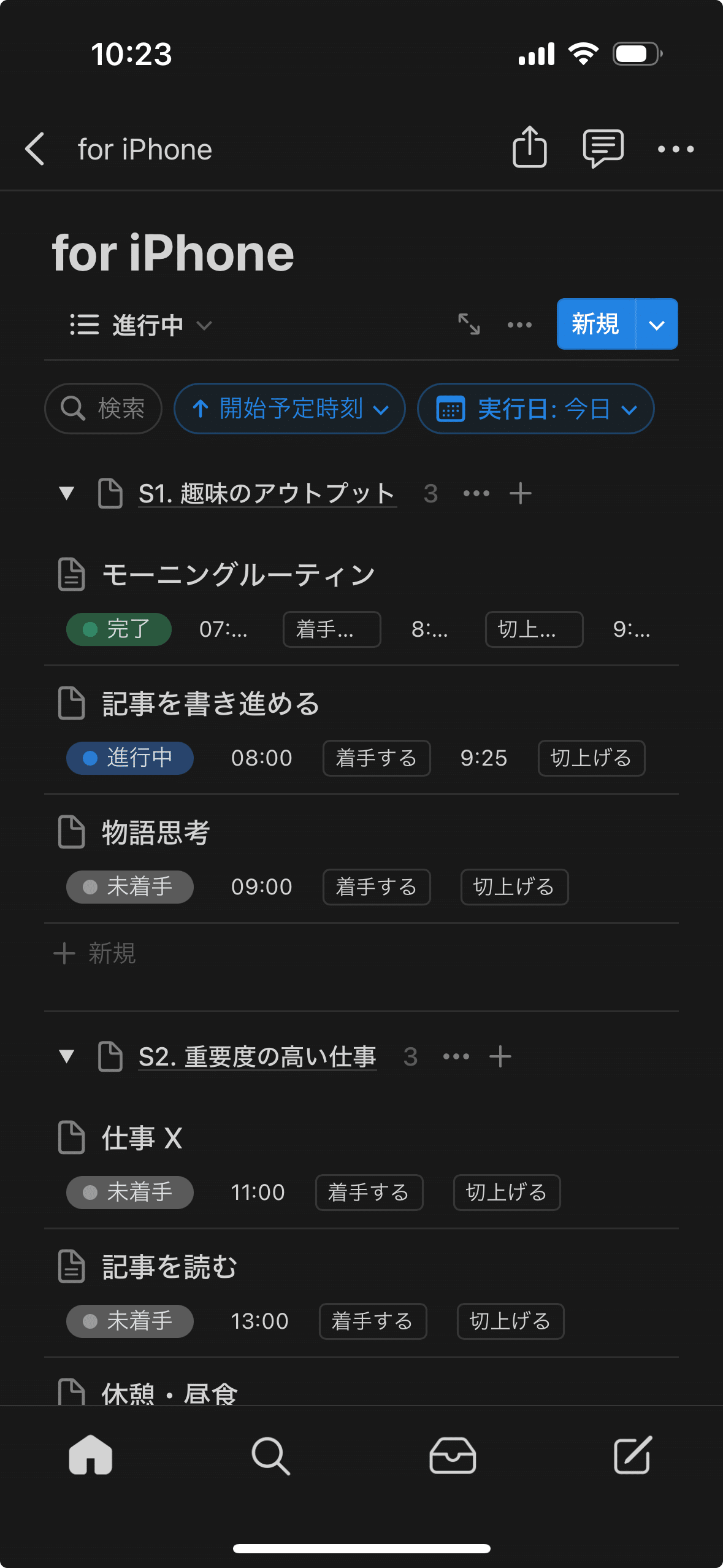
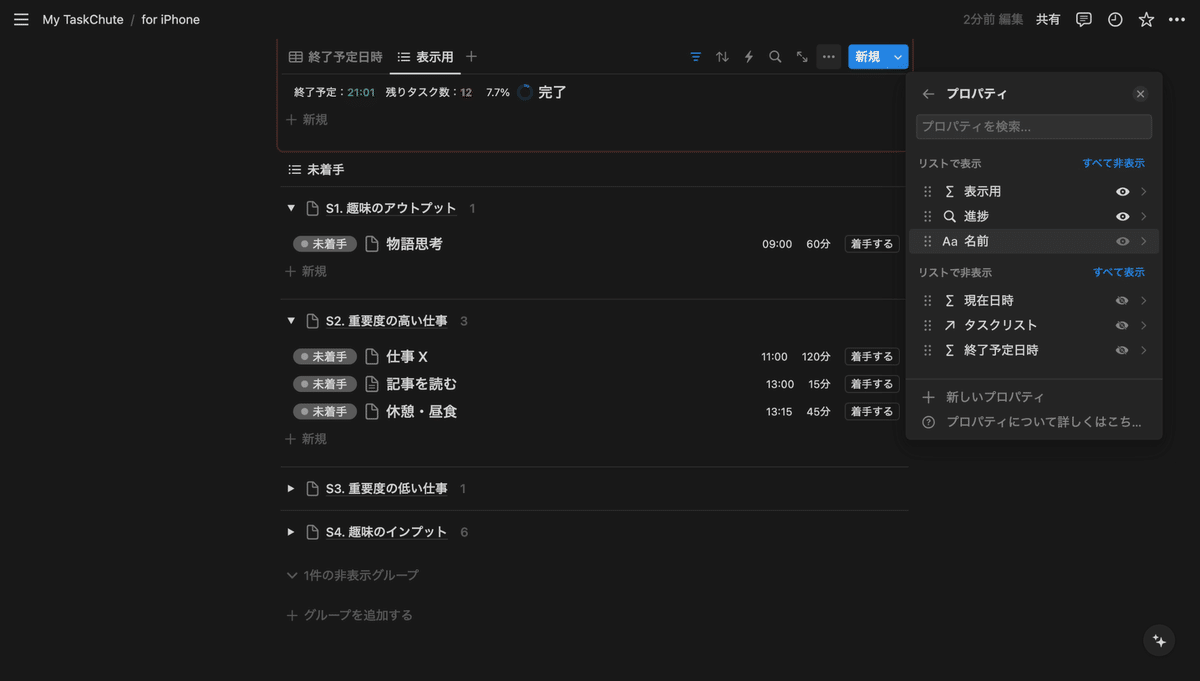
あくまでも、これは一つのサンプルなのですが、例えば、以下のようなプロパティだけを表示するようにしておくと、

スマホ上では、次のように見られるはずです。

一番上の、「完了」したタスクの行は、「終了時刻」まで表示しようとして、かなり見辛くなってしまっており、
要するに、この辺が(iPhone 15 Pro の場合の)表示限界の目安になるということが分かったわけですが、
そもそも、「完了」したものは、表示しないようにしても良いでしょう。
そうすれば、これは、タスクを実行するごとに、少しずつ短くなっていくような、「今日の残りのタスクリスト」として運用できます。
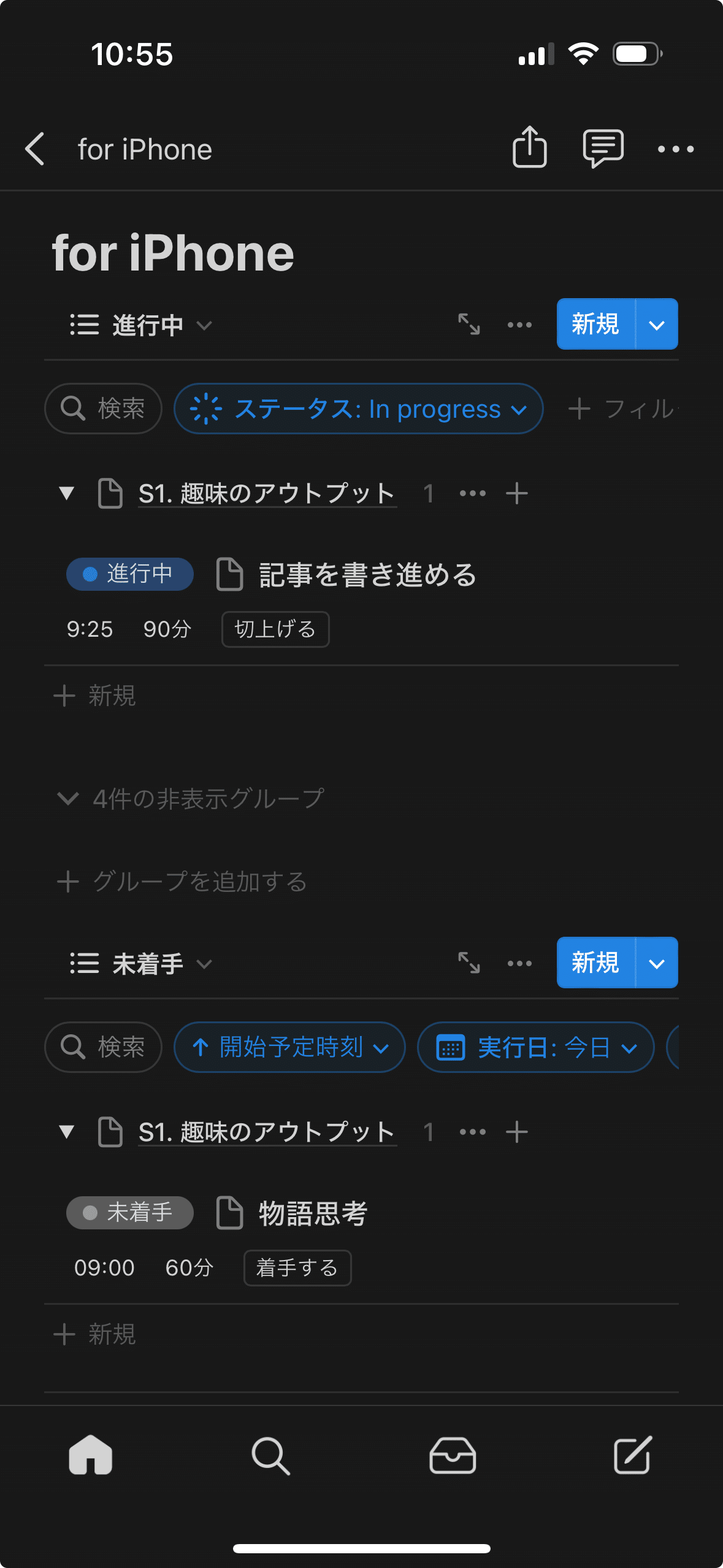
あるいは、この「リストビュー」を複製して、二つに分割し、
一方では「進行中」のタスクを、もう一方のリストには「未着手」のタスクだけを表示するように、フィルターを設定しておくのもオススメです。

これにより、「進行中」のタスクには「開始時刻」と「実績時間」と「終了ボタン」プロパティを、
一方「未着手」のタスクには「開始予定時刻」と「見積時間」と「開始ボタン」だけを表示する、といった選択も可能となります。
終了予定日時に表示用ビューを追加する
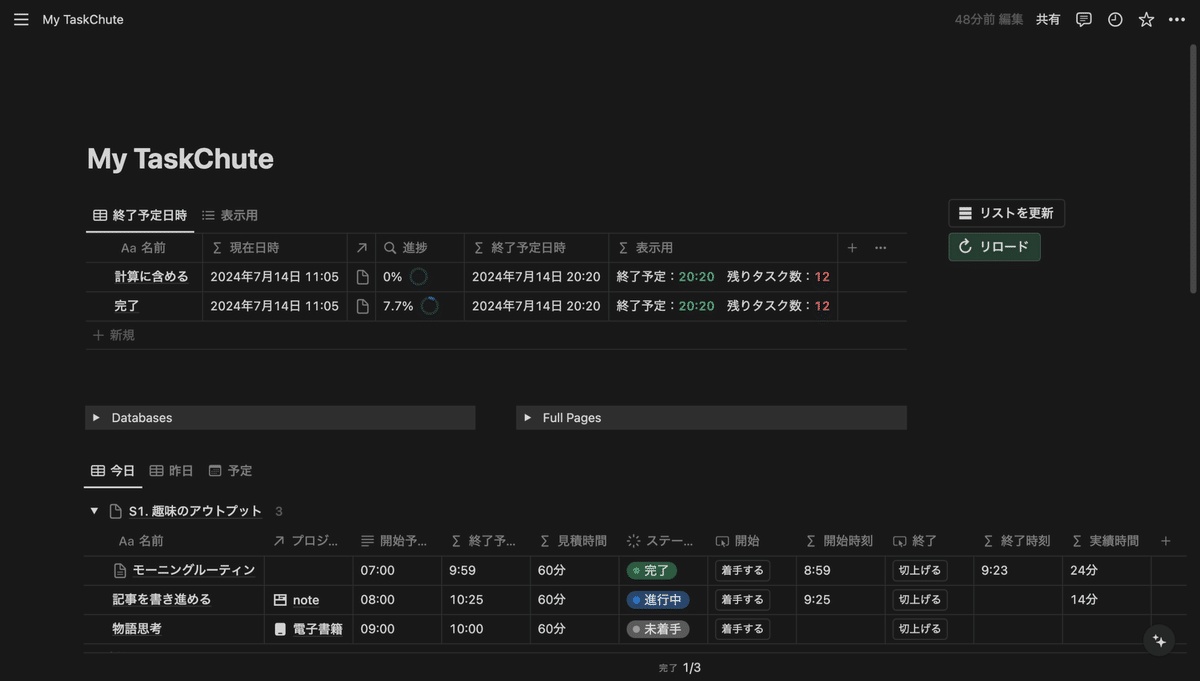
次に、以前の記事で導入した、「終了予定日時」のテーブルも、表示用に改良していくとしましょう。
もちろん、PC 画面上でも非常に見やすくなるので、PC でしか使わないという人にも、この変更は、かなりオススメです。
というか、実は、ページの上の方に移動してあるので、これまでのスクリーンショットにも割と写り込んでいたのですが、気付いていたでしょうか?
その「表示用」のビューは、「終了予定日時」のテーブルへ新たに追加している「完了」という行だけを、
フィルター(名前)で絞り込んで「リストビュー」で表示したものです。

いくつか、新しいプロパティが増えていますが、その説明をする前に、
今までこのテーブルの中に設置していた「リストを更新」ボタンは、外に出して、右側に「ボタン」プロックとして配置していたりもして、
そして、もちろん、「計算に含める」だけでなく、「完了」というのも、各タスクに紐づける必要があるため、
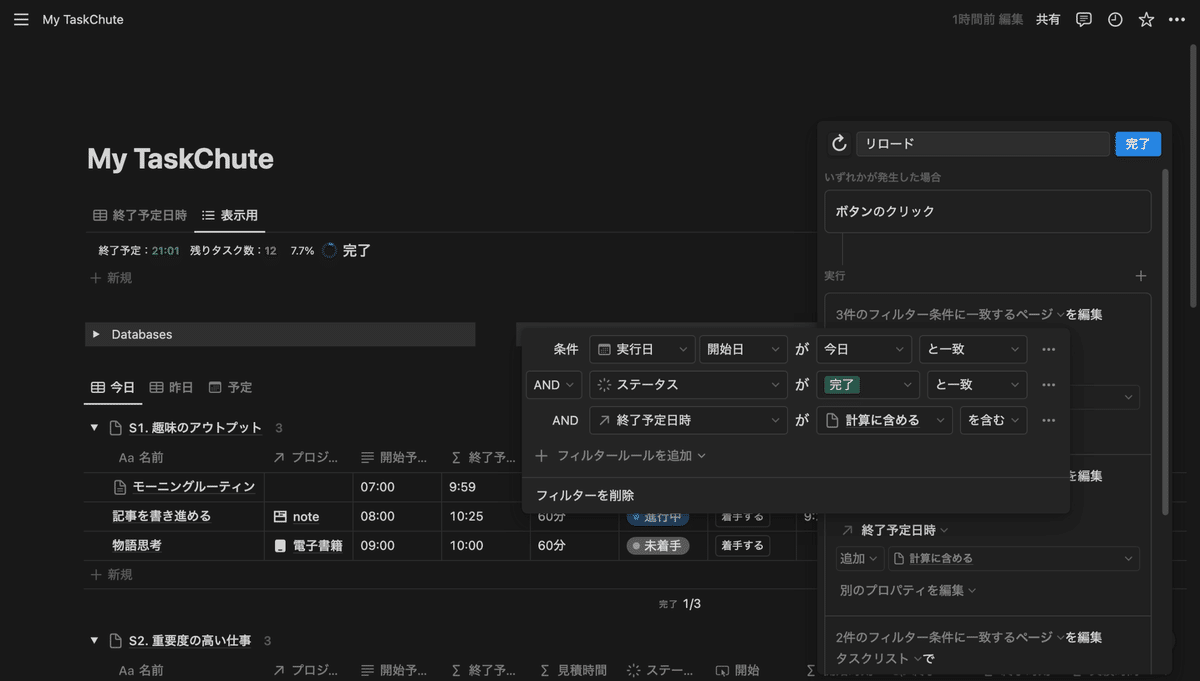
まずは、以下のように、「リストを更新」のアクションを更新しておいてください(以前までのアクションについては、上の記事を参照)。

「終了予定日時」に「計算に含める」や「完了」を含むものについて、それらの紐づけを全て削除する。
「未着手」か「進行中」の「今日のタスク」だけに「計算に含める」を追加する。
全ての「今日のタスク」に「完了」を追加する。
これで、「リストを更新」ボタンを押すと、いったん全てのタスクから「終了予定日時」に関する紐づけを削除した後で、
全ての「今日のタスク」に「完了」ラベルを紐づけることができます。
未完了のものも含めた全タスクに紐づけるのに、どうして「完了」という名前にしているのかは、後で分かるので、特に気にしないでください。
ちなみに、こうしてラベルを付けておく利点は、毎回、数式で複雑な計算をしなくても、ある程度、結果を使い回せるというくらいのものであり、
当然、やり方は色々あるため、全てを数式で書きたいという人は、そちらも試してみるといいでしょう(数式については、後述します)。
それでは、そろそろ、新しいプロパティの説明に移ります。
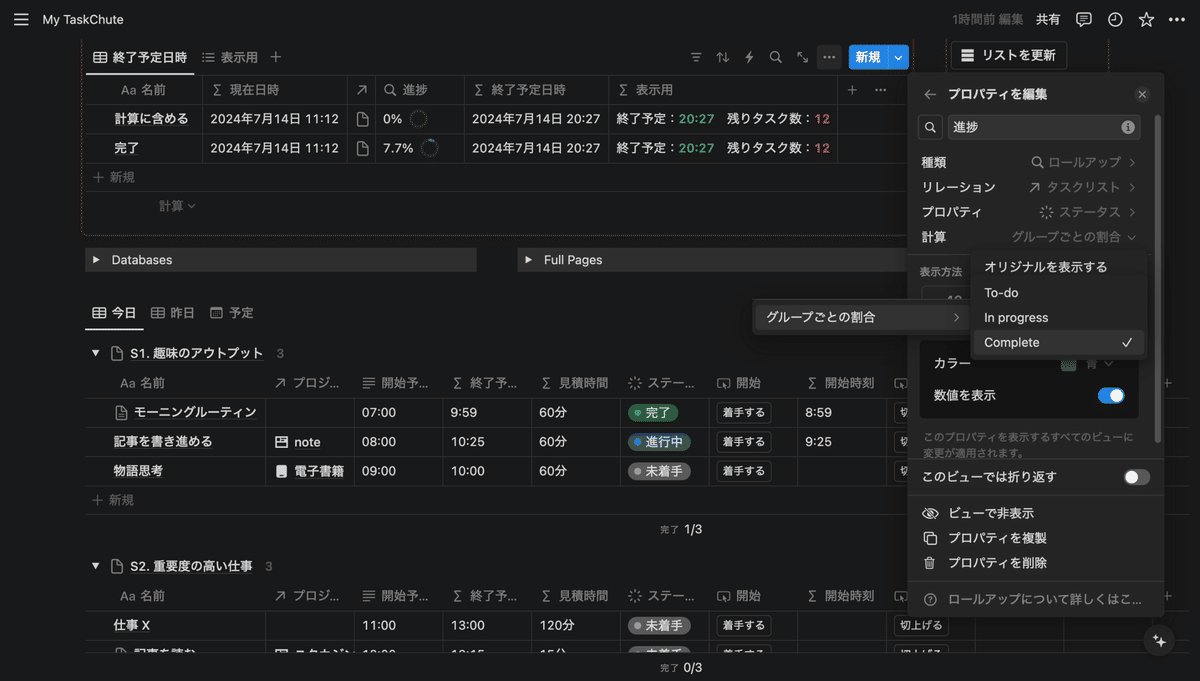
まず、「進捗」プロパティですが、これは、「完了」ラベルを持つもの、
すなわち「今日のタスク」の中で、ステータスが「完了」になっているものの割合を表示するための「ロールアップ」プロパティです。
というより、この「進捗」表示のために、わざわざ「完了」ラベルを作ったと言っても過言ではないくらいかもしれませんね。
次のように、「ロールアップ」で「タスクリスト」列を参照し、
その「ステータス」プロパティの「グループごとの割合」で「Complete」を選択してください。

ついでに、表示方法で「リング」を設定しておくと、見やすくなってオススメです。
ところで、上の行の「計算に含める」が紐づいているのは「未着手」と「進行中」のタスクだけのため、そちらの進捗は、常に「0%」になるはずで、
一応、「タスクリスト」列の更新状態にもよるのですが、いずれにせよ、こちらの行の表示は、特に気にする必要はありません。
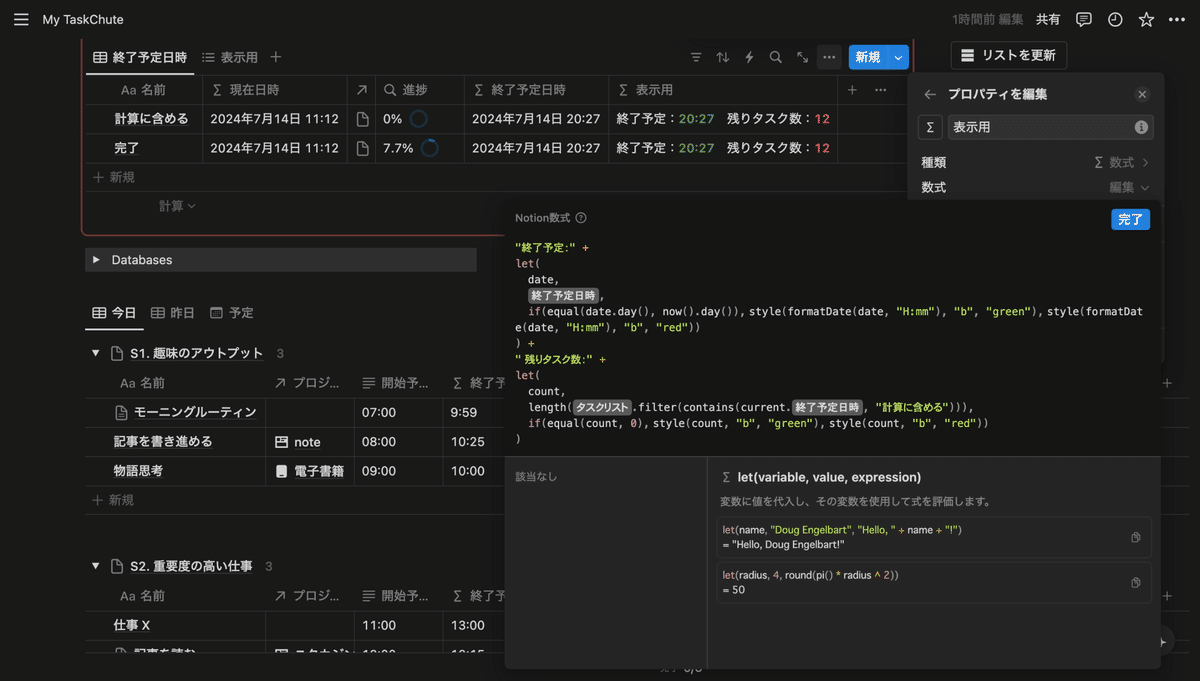
最後に、「表示用」プロパティですが、もちろん、この数式も一つの例に過ぎないので、ぜひ自分好みにカスタマイズしていってください!

今回は「style()」を使って、「終了予定日時」が「明日」になってしまったら赤色で表示されるようにしたり、
残りのタスク数が「0」になったら緑色になるようにしたりしていますが、
それを除けば、少し難しいのは「残りタスク数」を算出している部分くらいでしょうか?
"終了予定:" +
let(
date,
prop("終了予定日時"),
if(equal(date.day(), now().day()), style(formatDate(date, "H:mm"), "b", "green"), style(formatDate(date, "H:mm"), "b", "red"))
) +
" 残りタスク数:" +
let(
count,
length(prop("タスクリスト").filter(contains(current.prop("終了予定日時"), "計算に含める"))),
if(equal(count, 0), style(count, "b", "green"), style(count, "b", "red"))
)もし、上述のように「計算に含める」を運用していなくても、次のように書いて、各タスクのステータスから導出することもできます。
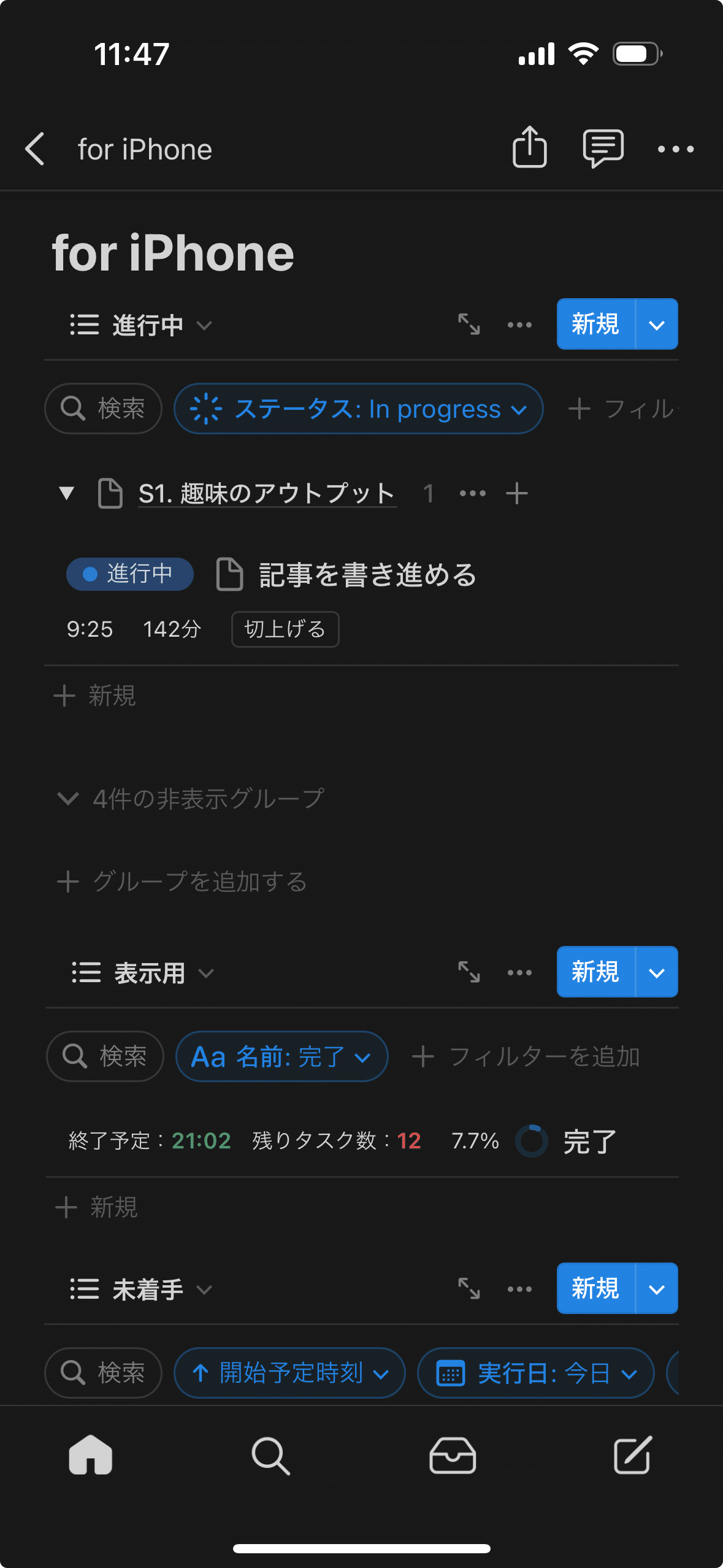
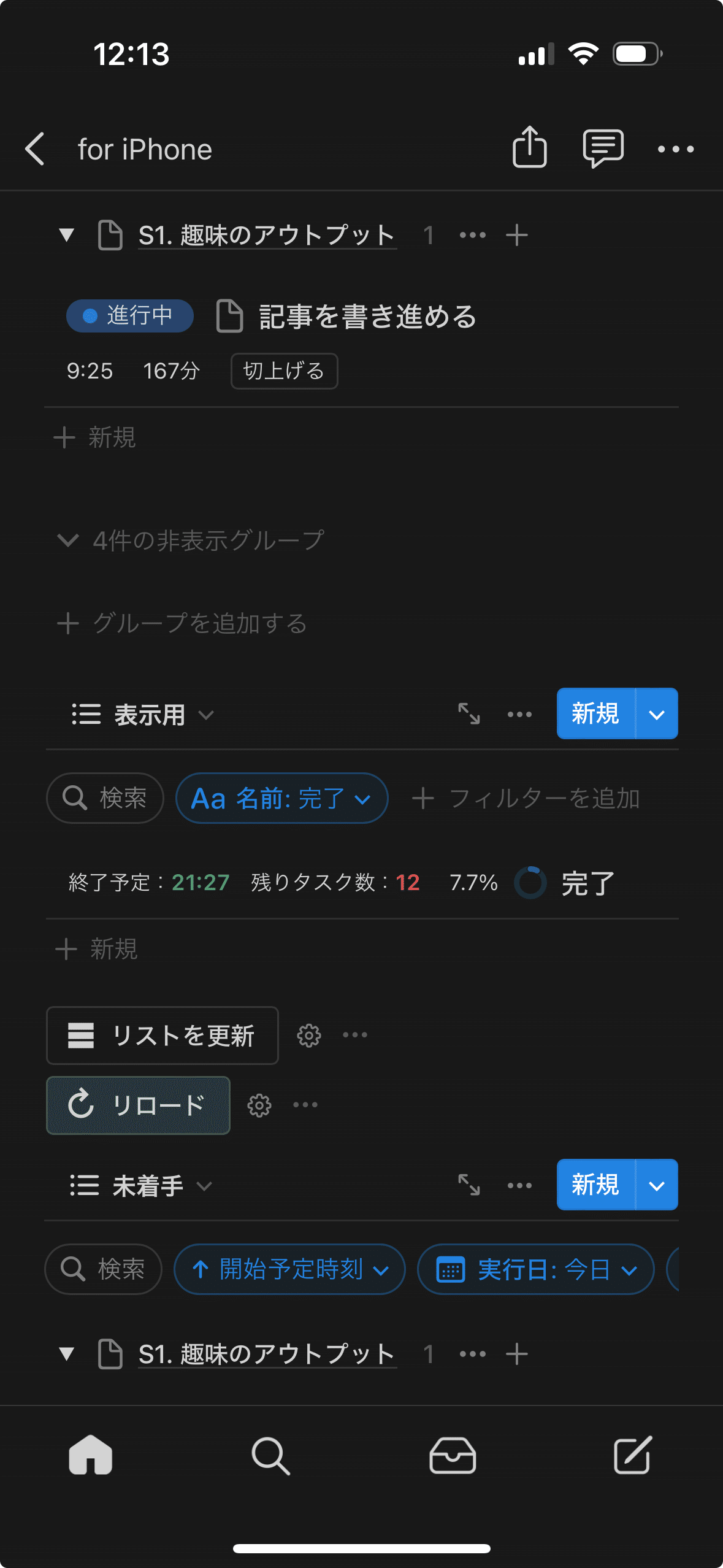
length(prop("タスクリスト").filter(includes(["未着手", "進行中"], current.prop("ステータス"))))とにもかくにも、これらのプロパティを「リストビュー」で活用すれば、スマホ上では、次のように表示できるというわけですね。

どうですか? ページの名前を「完了」としているおかげで、「〇〇% 完了」という風に、見えなくもないでしょう。
表示しているプロパティは、順番も含めて、以下の通りです。

ページの「名前」プロパティは、非表示にできないという制約を持ち、
リストビューのデフォルトでは「無題」と表示されてしまったりもするので、記号や空白を入力しておくというような手法もあるのですが、
表示する順番によっては、スマホで見た時にも一行になってくれたりしますし、この辺りは、なかなか工夫のしがいがあるところかもしれません。
あなたも、何か良いアイデアを思いついたら、是非とも note に記事を投稿するなどして、ご紹介ください!!笑
リロードボタンを追加する
さて、最後に「リロード」ボタンについても、説明しておきましょうか。
とりあえず、上述した「リストを更新」ボタンを複製するなどして、新しいボタンを作成してください。
実は、「リストを更新」する場合と、結構、中身も似ているのですが、
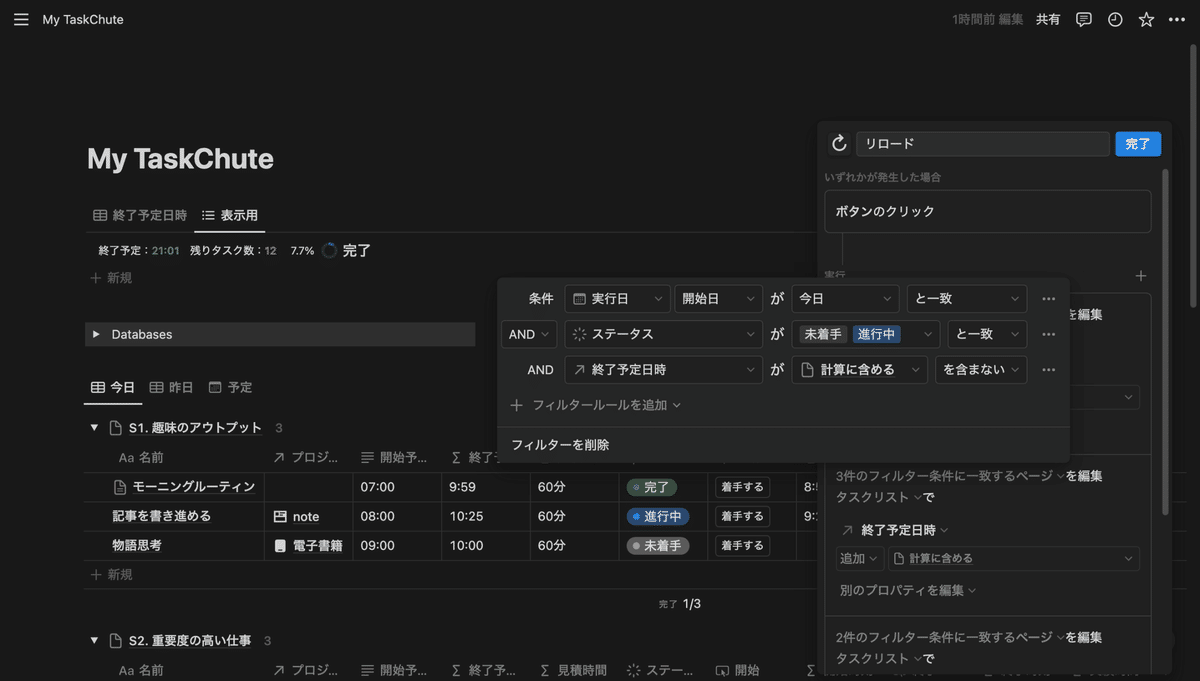
違うのは、以下のように、対象となるタスクのフィルターが、より厳格になっている点です。



想定しているのは、朝一番で「リストを更新」したら、後は「リロード」ボタンを押すだけで、終了予定時刻が更新されていくという流れですが、
まぁ、「リストを更新」ボタンを何度も押すのは、処理に無駄が多い気がするという人以外には、ちょっと違いが分かりにくいかもしれません。
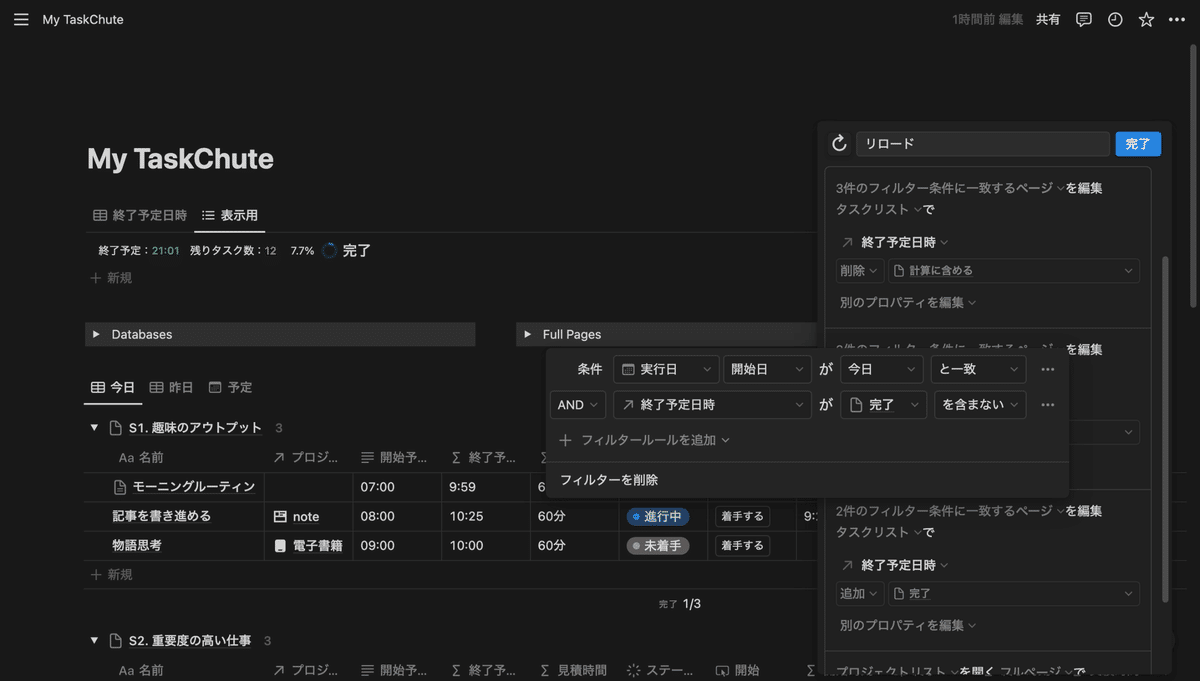
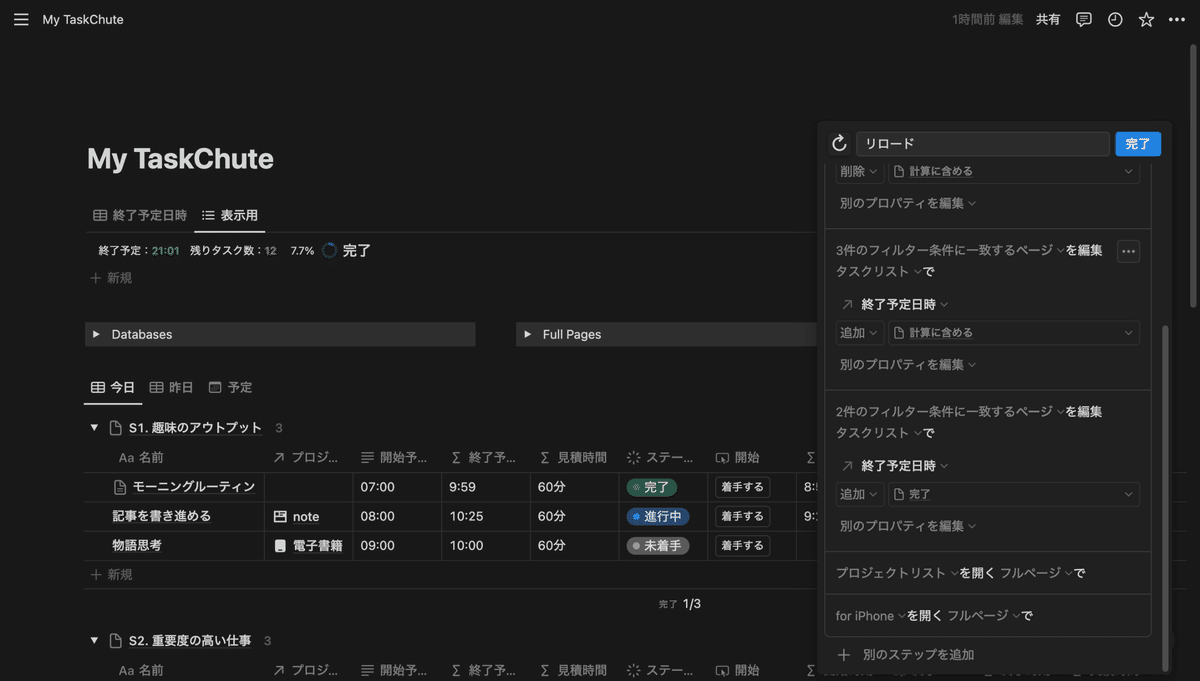
重要なのは、むしろ、その下のアクションで、「リロードボタン」には、
いったん「プロジェクトリスト」を開いてから「スマホ用ページ」を開くためのステップも追加してあります。

なぜ、わざわざそんなことをするのかというと、一から「リストを更新」する時とは違い、「リロード」ボタンを押した時には、
必ずしも「終了予定時刻」データベースが更新されるとは限らないからで、その場合、現在時刻などもテーブルに反映されないのです。
それなら、ページ自体を再読み込みした方が早いでしょう。
しかし、ショートカットなども利用できる PC ならまだしも、
スマホ上では「リロード」ボタンがあった方が(特に、ブラウザではなく Notion アプリを使う場合には)便利なので、
こうして、擬似的にページを読み込み直しているわけですね。
ついでに、スマホ用ページへ移動するボタンとしても使えますし、
何気に、「リロード」ボタンを押した後、一つ前のページに戻れば、「プロジェクトリスト」が表示されたりもします。
これは、ページを開き直す際に、裏で経由しているためで、もちろん、設定しておくのは、別に「プロジェクトリスト」でなくても構いません。
スマホ用ページにもボタンを配置すると、例えば、次のようになります。

まとめ
というわけで、今回は「実践編」の第一弾として、私なりの「スマホ用ページ」の紹介をしてみました。
いきなり込み入った内容で、以前の記事で「終了予定日時」の算出の仕組みを理解していないと、ちょっと難しい部分もありましたかね?
まぁ、単に「進行中」のタスクと「未着手」のタスクを、それぞれリスト表示しておくだけでも、それはそれで、シンプルで良いでしょう。
それを言うなら、私も、先送りしてしまったタスクを、今日のタスクとして自動的に移動させてくるボタンなど、
あえて実装していない機能もあったりしますし、その辺は、個々人の運用方針次第ですよね(運用方針についても、いずれ語るとしましょう)。
ともあれ、とりあえずは、引き続き、私の実践例を少しずつ紹介していくので、なんらかの参考にしてみてください。
ではまた。
