
解説【5】Character Animator「クレイアニメーション2」
みなさんこんにちは、図工家の「のりしろ太郎」です。
芸術の秋、いかがお過ごしでしょうか?
図工家「のりしろ太郎」YouTubeチャンネルでは、2021年11月5日(金)18:00より「シーズン1 アニメ編-まとめ クレイアニメーション2」を公開いたします。今回は、これまで学んできたコマ撮りストップモーションに加え、今回はローテクでアナログなクレイアニメに最先端技術!?を導入。Adobe Character Animator(キャラクター・アニメーター)」を用いて、自分の顔の表情など利用してクレイアニメーションづくりに挑戦します!VTuber!?図工家のりしろ太郎や個性豊かな仲間たちをどのようにアニメーションさせ動かしているのか、制作の舞台裏(ちょっと大げさな表現ですみません)を覗いていただきます。
この投稿では、YouTubeでの解説に加え、より詳しく補足しております。YouTube動画と合わせてご覧いただけたらと思います。それでは、はじまりはじまり〜。
【5】Adobe Character Animator「クレイアニメーション2」
VTuber!?キャラ制作の裏側をちょっぴりお見せします
【5】シーズン1 アニメ編 まとめ
クレイアニメーション第二弾
Adobe Character Animatorでつくる
「クレイアニメーション」
VTuber!?制作の裏側をちょっぴりお見せします!
あらためまして、みなさん、こんにちは。図工家の「のりしろ太郎」です。
私は日頃、絵を描いたり、工作をしたり、映像制作をしたりして。クリエイティブな毎日を過ごしています。のりしろ太郎のYouTubeチャンネルでは、「創造する楽しさ」をみなさんにも見つけていただけるようコンテンツづくりに励んでいます。このチャンネルをご覧いただいた皆さんが、創作するきっかけやヒントになれば幸いです。図工、デザイン、アートが大好きな方、クリエイティブな方は、ぜひチャンネル登録してくださいね。



今回のテーマ:クレイアニメーション
これまで5回に渡りお送りしてきた「シーズン1 アニメ編」の締めくくりは「クレイアニメーション第二弾」です。本来、ローテクでアナログなクレイアニメになんと、最先端技術!?を導入して、クレイアニメーションづくりに挑戦します!
まずはこれまで学んできたコマ撮り「ストップモーション」の技法でクレイアニメーションをつくってみましょう。

クレイアニメの作り方-その1
コマ撮り「ストップモーション」
ストップモーションの制作には、いろんな方法がありますが、私は画像加工できるソフト「Adobe Photohop」や同じくAdobeの映像制作編集ソフト「Premiere Pro」を使っています。どちらもクリエイターにはとても有名なアプリです。これらの他にもいろんなアプリがありますので、まずはご自身のパソコンにどんなアプリが入っているか確認してください。私は今回のストップモーションの制作に「Adobe Photoshop」を使って制作することにします。Adobe Photoshopは、写真のレタッチや合成、グラフィックデザインなど行える画像加工できるアプリとしてとても有名ですが、2021年11月現在リリースされているバージョン Photoshop 2021では、アニメーションの作成も行うことができます。画像加工として利用している方は多いと思いますが、アニメーション制作で使った方は少ないのではないでしょうか?Photoshopだけでもアニメーションづくりを存分に楽しめます。興味のある方は一度お試しください。
Photoshopは、Adobeが提供するサブスクリプションサービス「Adobe Creative Cloud」に含まれています。写真、ビデオ、デザイン、webなどの20以上のアプリを利用可能で、Photoshopはその中のアプリの一つです。
ストップモーションによるクレイアニメ
まずは、「Adobe Photoshop」を起動します。Photoshopの使い方についてはAdobのWEBSITEのチュートリアルやYouTubeなどでも解説動画が見つかりますので、この動画では使い方の説明は省かせていただきます。
この動画で使用する油粘土については、以前の動画やnoteでもご紹介させていただきましたが、あらためて書かせていただきます。
私が使っている油粘土は「クレイトーン」と「プラスタリーナ」という油粘土です。名称とサイズ、量は異なりますが、品質に大きな違いはありません。(おそらく名前以外の違いはなく、同じ粘土だと思います。)アメリカのVan Aken社製で、クレイアニメでは定番の油粘土です。カラーバリエーションが豊富で、コシがあり乾燥しくく、とても造形しやすい粘土です。
もちろん、この油粘土ではなく、他の油粘土、小麦粘土でもかみません。自分にあった粘土をお探しください。
私が好んで使っている油粘土と小麦粘土の商品については、下記にAmazon商品詳細ページのリンクを貼らせていただきますので、興味のある方は、チェックしてください。


事前に1コマづつ撮影した写真をPhotoshopに取り込みました。画面の下の方に小さなサムネイル画像が17枚がありますね。「フレームアニメーション」を作成しタイムラインに17コマの写真を並べています。このフレームを連続再生すると見事、タコが動くアニメーションが出来ました。

同様の方法で、もう一つ制作したので、こちらもどうぞ。撮影した写真をPhotoshopに取り込み並べてます。地道な作業で大変なのですが、少し動かしては1コマ撮影...これを繰り返して、Photoshopを使ってクレイアニメーションをつくることが出来ました。

似て非なるアニメのつくり方
今度はアニメのつくり方を少し変えてみましょう。山折谷子のキャラクターでアニメをつくることにします。コマ撮り「ストップモーション」では、少し動かしては撮影...また少し動かしては撮影、これを繰り返し写真を並べてアニメを生成しました。
これからつくる方法は、それと似ていますが非なる方法です。あらかじめレイヤー(階層)に2コマの異なるパーツを用意します。
レイヤー1:目を開け笑った表情
レイヤー2:目を閉じた表情
レイヤーごとに2つの異なる表情を用意しました。レイヤーごとに分けたこの2つの表情を交互に表示させます。このように2つのレイヤーを交互に表示させてアニメを生成します。
このような方法でアニメを生成しました。少し動かしては撮影するコマ撮りとどこが違うかというと、こちらは連続する動きを撮影するのではありません。顔・体・手足などのパーツを撮影し、切り抜き加工して、それらのパーツを組み合わせ、顔の表情や動きを表現します。
言葉で説明するのは難しいので、制作したしたパーツをお見せしましょう。

目、口、手足、体、足などのパーツをつくりました。口のかたちだけでも一文字、笑い、驚きなど様々。いろんな表情に対応できるよう、たくさんの目や口を用意しました。パーツを表示させたり、非表示にしたりして、キャラクターに動きをつけることができます。さらに細かくパーツを用意すれば、より多様な表現が可能になることでしょう。
地味な下準備があり、キャラクターに命がもたらされるのです。

Adobe Character Animatorとは
そして、ここで今回の新たな試みローテクでアナログなクレイアニメに最先端技術!?を導入します。Photoshopで顔の表情などのパーツをレイヤーに分けて作成したキャラクターを「Adobe Character Animator」に読み込みでアニメをつくる方法です。これはAdobeが提供するCreative Cloudで利用可能なアプリの一つです。とてもユニークなアニメーション作成できるアプリです。
Photoshopと同様にこのCharacter Animatorも、Adobeが提供するサブスクリプションサービス「Adobe Creative Cloud」に含まれています。写真、ビデオ、デザイン、webなどの20以上のアプリを利用可能で、Character Animatorはその中のアプリの一つです。
なお、学生や教職員さんには、アカデミック版として一般向けの販売よりも安く契約ができます。
「Adobe Character Animator(キャラクター・アニメーター)」は、カメラで読み込んだ自分の顔の動きなどを利用して、アニメが生成できる、なんとも画期的な最先端技術!?です。
コマ撮りストップモーションでは、あらかじめ撮影した動きを画像を並べた順にしか再生出来ませんでしたが、このキャラクター・アニメーターでは、決まったタイムラインを一定方向に再生させるのではなく、自分の意思でリアルタイムにキャラクターを動かすことが可能となります。実に画期的!まさに最先端技術ですねぇ。クリエイティブ万歳〜!
なお、Adobe Character Animatorの使い方については、AdobeのWEBSITEなどでチュートリアルを見ることができますので、詳しく知りたい方は、そちらをご確認ください。ここでは説明を省略し、こんなアニメの手法があるんだ、程度にお伝えさせていただきます。ではキャラクター・アニメーターによりクレイアニメ作成のはじまり〜

Adobe Character Animator
キャラクター・アニメーター
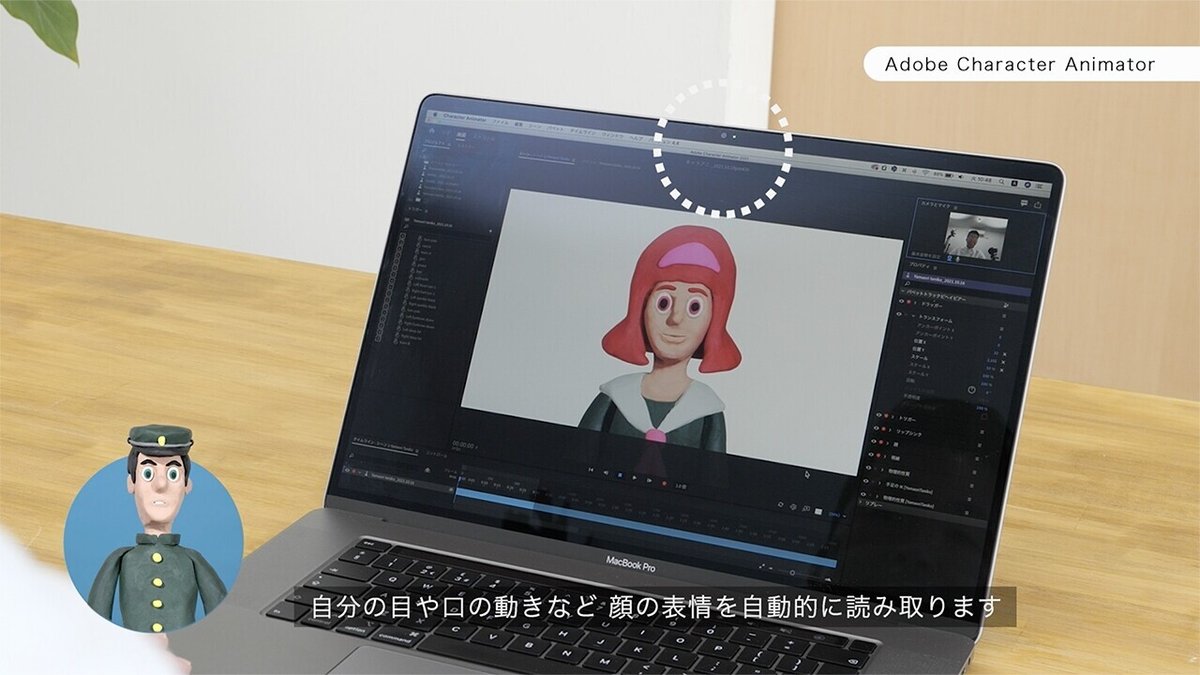
では、Character Animatorをはじめましょう。事前にPhotoshopで制作したキャラクターのファイルを読み込んでおきました。キャラクターの顔の表情や手足などのパーツはレイヤーで細かく分けてます。



Mac Bookに搭載したカメラが自分の目や口の動きなど 顔の表情を自動的に読み取ります。自分の顔は画面の右上に表示されます。この動画では分かりづらいですが、カメラが顔のどの部分を認識し読み取っているか示されることがわかります。

試しにカメラが認識しているか、頭を左右に揺らし確認してみましょう。私の頭の動きに合わせて、キャラクターも動くことがわかりますね。その他にも目や眉毛を動かせばキャラクターも同様に動きます。パソコンの内蔵マイクで自分の話す声を拾い声に合わせて、キャラクターの口を自動で動かすこともできます。
またキーボードのキーに動きなどのアクションをあらかじめ割り振って設定しておき、キー押した際にアクションを発動するトリガーの設定が可能です。このように臨場感あるアニメをリアルタイムでつくれます。コマ撮りには真似できない自然な揺らぎを持つアニメを簡単につくれます。

〈 のりしろ太郎 〉 キャラクターを動かしてみよう
油粘土を用いて、目、口など様々な顔の表情を表現できるようパーツを制作しました。体、手や足も用意しておきます。それらのパーツを写真撮影しPHOTOSHOPで切り抜き加工します。それぞれのパーツはレイヤーごとに分けておきます。
続いて、PHOTOSHOPのファイルをAdobe Character Animatorに読み込みます。各パーツを正しく認識あれるよう設定を施して、いざアニメーションを作成。さきほど説明したように、目や口の動き、顔の表情や顔(頭)の動きに連動して。キャラクターが自分の動きをまねるように自動で動いてくれます。
実際にキャラクターの動きが分かるように下記の動きを行ってみました。またキャラクターの声で挨拶などの台詞を読み上げてみました。口の形も何種類も用意しているます。ただ、口を開けて、閉めるだけの形ではなく、言葉によって口の開き方が異なっていることがおわかりいただけると思います。
それでは、早速「のりしろ太郎」から動かしてみましょう。
(1)顔を左右に揺らしてみる
(2)眉毛を動かす
(3)瞬き
(4)目を閉じる
(5)笑う
(6)泣く
(7)輝いた目
(8)ハートの目
(9)汗をかく
(10)顔面蒼白
(11)指を差す
(12)拳をあげる
(13)I don't know.
(14)台詞「おはようございます」
(15)台詞「こんにちは」
(16)台詞「こんばんは」
(17)台詞「お元気ですか?」
(18)台詞「ありがとうございます」
(19)台詞「バイバ〜イ」

(1)顔を左右に揺らしてみる

(4)目を閉じる

(5)笑う

(6)泣く

(8)顔面蒼白

(11)指を差す

(12)拳をあげる

(13)I don't know.

(14)台詞「おはようございます」

(19)台詞「バイバ〜イ」
〈 山折谷子 〉 キャラクターを動かしてみよう
続いてクラスのマドンナ「山折谷子」を動かしてみましょう。なかなかキュートで可愛い動きですよ。恋をしてしまう男子などでてくるのではないかと作り手の親心で心配なんかしてたりで。ではどうぞ!
(1)顔を左右に揺らしてみる
(2)眉毛を動かす
(3)涙を流す
(4)下がり眉毛で困った顔
(5)輝いた目
(6)ハートの目
(7)汗をかく
(8)顔面蒼白
(9)指を差す
(10)拳をあげる
(11)ピース
(12)台詞「おはようございます」
(13)台詞「こんにちは」
(14)台詞「こんばんは」
(15)台詞「お元気ですか?」
(16)台詞「ありがとうございます」
(17)台詞「え〜ん、え〜ん」
(18)台詞「わははははっ」
(19)台詞「バイバ〜イ」

(1)顔を左右に揺らしてみる

(2)眉毛を動かす

(6)ハートの目

(3)涙を流す

(5)輝いた目

(8)顔面蒼白

(9)指を差す

(10)拳をあげる

(17)台詞「え〜ん、え〜ん」
〈 ドジョー・ホワイト 〉 キャラクターを動かしてみよう
続いて南部の男、スワンプロック大好きな初心者音楽家「ドジョー・ホワイト」です。ワイルドな風貌と顔についたヒレや髭の動きにもご注目ください。ではどうぞ!
(1)顔を左右に揺らしてみる
(2)目を閉じる
(3)涙を流す
(4)輝いた目
(5)ハートの目
(6)汗をかく
(7)顔面蒼白
(8)指を差す
(13)ギターを揺らす
(14)ヒレを動かす
(15)髭を動かす
(15)台詞「Good morning!」
(16)台詞「Hello!」
(17)台詞「Good evening.」
(18)台詞「What's up?」
(19)台詞「Thank you very much.」
(20)台詞「Oh〜,No〜!」
(21)台詞「Bye,Bye」

(1)顔を左右に揺らしてみる

(2)目を閉じる

(3)涙を流す

(5)ハートの目

(8)指をさす

(15)髭を動かす

(14)ヒレを動かす

(13)ギターを揺らす

(19)台詞「Thank you very much.」
〈 ガジェット星人 メキキー 〉 キャラクターを動かしてみよう
続いて、地球のカメラや映像、音楽制作に関連するガジェットをこよなく愛する宇宙人「ガジェット星人メキキー」です。輝く目は2コマでアニメーションして、キラキラ感が半端ないです。宇宙人ながら二枚目ハンサム、ナイスガイで、女性ファンが増えるのではないかと今から期待しています。王子っぽいスマートな印象を持つ宇宙人です。
(1)顔を左右に揺らしてみる
(2)眉毛を動かす
(4)目を閉じる
(5)笑う
(6)涙を流す
(7)下がり眉毛で困った顔
(8)輝いた目
(9)ハートの目
(10)汗をかく
(11)顔面蒼白
(12)指をさす
(13)拳をあげる
(14)台詞「おはようございます」
(15)台詞「こんにちは」
(16)台詞「こんばんは」
(17)台詞「お元気ですか?」
(18)台詞「ありがとうございます」
(19)台詞「バイバ〜イ」

(1)顔を左右に揺らしてみる

(6)涙を流す

(8)輝いた目

(10)汗をかく

(11)顔面蒼白

(12)指をさす

(18)台詞「ありがとうございます」

〈!〉
現時点ではキャラクターの声が決まっておりません。そのため、この動画に出演のキャラクターたちは仮の声で喋っています。今後、声を変更する場合があります。
まとめ
今回のクレイアニメーションは、いかがだったでしょうか?
これまでに行なってきたコマ撮りストップモーションに加えて、自分の顔の表情や動きなどを利用してクレイアニメを作りました。実は何を隠そう、VTuber!?こと、私のりしろ太郎もこのキャラクター・アニメーターを使って動かしているんですよ。ゆらぎのあるアニメーションは、少々大げさに言うと人間さながらの動きです。まるで自分の意思を持って行動する実在する人間かのように思えてなりません。
ライブモーションキャプチャ技術を用いて生成されるアニメーションは、とても魅力的でユニークで新しいアニメ制作の手法だと感じています。PhotoshopやIllustratorのレイヤーで描写する2Dパペットをリアルタイムで動かせるアプリがこのCharacter Animatorです。
このAdobe Character Animatorを使えば、お公には自分の動画を公開したくない方や企業の社員や自治体の職員で、YouTubeで広報活動したいが、肖像権に問題があるなど、そういったケースでも、キャラクター・アニメーターを使ってバーチャルキャラクター(YouTubeの場合はVTuberですね)を広報活動の最前線にたってもらうこともできるでしょう。「図工家のりしろ太郎YouTubeチャンネル」を運営する「十月のオクトパス」でもそういったニーズは必ずあると感じています。今後、さらにこの分野、市場が広がっていくのではないかと期待しております。
アニメをつくる方法はさまざまです。2コマアニメ「マジックロール」やコマ撮り「ストップモーション」。それから今回紹介したCharacter Animatorだけにとどまりません。アイデア次第でいろんな手法、いろんな表現ができることでしょう。みなさんもアニメーションづくりに挑戦し、つくる面白さ、創作する楽しさを味わってください。これにて図工家のりしろ太郎YouTubeチャンネル「シーズン1アニメ編」は終了となります。

次回予告
次回シーズン2のテーマは、図工ではなく、なんと...音楽制作!
「音楽」をテーマに創造していきます。
あれっ?図工じゃなくて音楽?
なぁんて、思われた方もいるのではないでしょうか?
クリエイティブには、カテゴリーの国境はありません。私は音楽家ではないので、知識やスキルも、音感も持ち合わせていませんが、私なりに「音を楽しむ」術は少しばかり知っていますので、音楽に関しては全くの素人ですが、枠にとらわわれず、いち図工家が表現する音楽を、皆さんとご一緒に創造できればと思います。
図工家が手がけるからには、ちょっぴりヘンテコで面白おかしな音楽制作のアプローチになると思いますよ。マイクやレコーダーとか音楽系ガジェット紹介もあるかも。さぁ、「シーズン2音楽制作編」が、作る前の今からすでにワクワクしています♪ 乞うご期待!
シーズン2の公開時期は決まり次第、十月のオクトパスのWEBSITEやこのnoteでお知らせします。お楽しみに!

図工、デザイン、アートに関心がある方は、のりしろ太郎YouTubeチャンネルにぜひ登録お願いしますね☆
それでは、またお会いしましょう。のりしろ太郎とその仲間たちでした。
十月のオクトパスのWEBSITEはこちら
*記事中の商品リンクは、Amazonアソシエイトを利用しております。商品の詳細につきましてはAmazonでご確認いただけます。これから機材のご購入を検討されている方の参考になればと思います。
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
