
わずか5分でできる!無料版Canvaでつくる モノクロ画像 のつくり方!
サムネイルや見出し画像をつくる時に
背景になにもないのは さみしいから
ちょっとなにか足したいなー
と思ったことはないでしょうか?
画面の中央に大きく
人物やオブジェクトを配置した時にオススメなのが
「カラースプラッシュ」
(絵の具が飛び散っているみたいな画像)を
対象のうしろに配置する方法!
こんな感じです ↓

「きれいなのはわかるんだけど、色数が多すぎるのが派手で
私のイメージに合わないんだよね~」
わかります!そんな時に使えるテクニックが
画像をモノクロ化させる方法です!
グレーは "万能色" なので
どんな色の画像にも合うのでオススメですよ!
[白黒つかわない]この画像の背景、何色?実は白や黒に見えるところも全部「グレー」。真っ白と真っ黒という色は自然界に存在しない、と言われています。グレーはどんな色にもあう万能色。バックにもよし!文字色にもよし!なので、白黒にしたい部分をグレーに置き換えるだけでプロっぽく見えますよ! pic.twitter.com/iLEtZxiJBe
— のりかわ ❂ kindle本出版の魅力を伝える伝道師 (@norikawa_kindle) June 16, 2024
さっそくレッツトライ!
※この記事ではパソコン版で解説しておりますが
モバイル版でもやり方は同じです
✅画像を探す
まずは背景に使う
カラースプラッシュ画像を見つけましょう!
Canva内で検索して探すか
商用利用・画像の改変OKなこちらのサイトで探すのがオススメです
(無料です)
※画像の改変がOKされている素材を使いましょう!
色をモノクロに変更するのも「改変」にあたります
こちらで紹介したサイトの素材は
商用利用・画像の改変OKなので
安心して使えますよ👍
検索窓で「カラースプラッシュ」と検索
➡気に入った画像をダウンロード
今回はこちらの画像を使っていきます

✅Canvaに素材を取り込む
作業用キャンバスを設定したら
ダウンロードしたカラースプラッシュ画像を
ドラッグアンドドロップで素材として取り込みましょう!
✅方法A 画像を透過させる

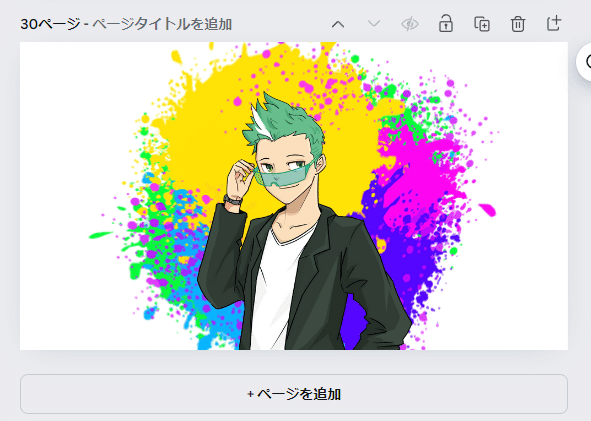
こうやってキャラクターを重ねてみると
黄色などの原色感がつよくて
けっこう目が痛いですよね
このまま使ってもかまわないのですが、
少しだけカラースプラッシュの色の どぎつさ を
やわらげてあげると感じが グッと よくなります!

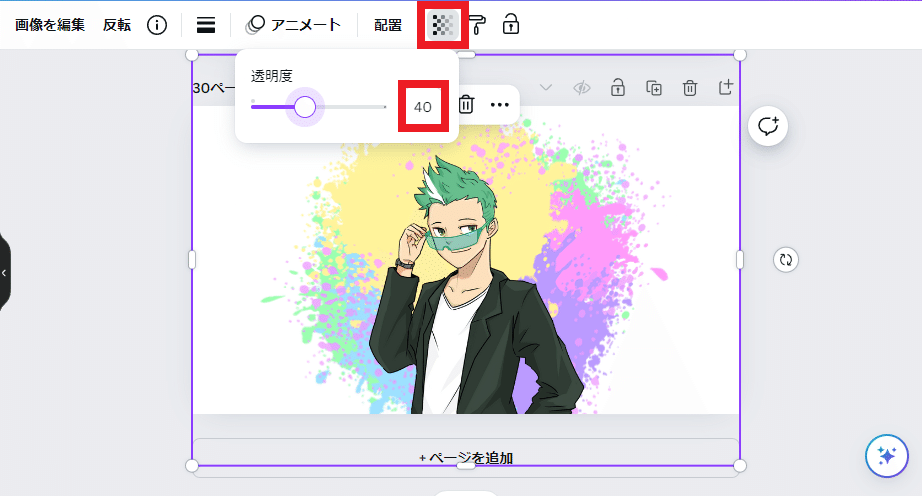
画像を選択し
上部の[透明度]パネルから
スライドバーを使って透過具合を調節
※ここでは「40」にしてみました

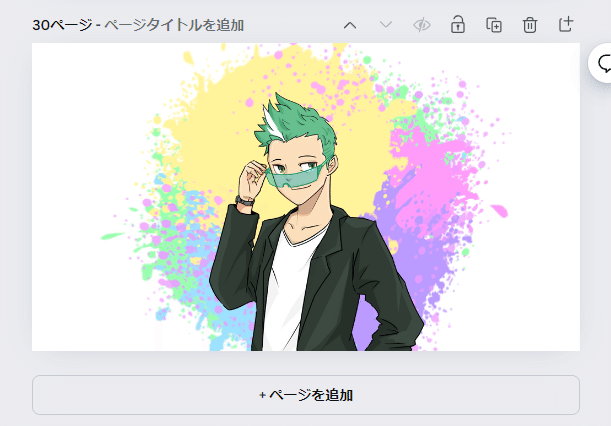
だいぶ
キャラクターがくっきり見えるようになりましたね!
カラースプラッシュのさらに下に文字や背景がある場合は
透過を使うのがオススメです!
ただし、このやり方だと
完全にモノクロにはできないんですよね
完全にモノクロにしたい場合は
次の方法Bを試してみましょう!
✅方法B 彩度を落とす
ではでは、完全に色がないモノクロ画像のつくり方です!

カラースプラッシュ画像を選択
画面上部の[画像を編集]から
左カラムにうつって[調整]をクリック

[自然な彩度][彩度]のスライドバーを左に動かして
最低値にします
➡こうすることでモノクロ画像になります
モノクロ効果でカラーのキャラクターが
だいぶ目立つようになってきましたね
さらに画像透過処理をすると
よりキャラクターを目立たせることができます!

[透明化]アイコンから
今回は透明度を「45」にしてみました!
だいぶ水墨画みたいになって
いい感じになってきましたね!
ここまでの一連の手順の動画はコチラ
✅ おまけ(モノクロ写真)

写真でも同様のことができるので…
こんな背景にすることもできちゃいます
企業パンフレットや会社紹介のスライドで見かけますよね!
✅まとめ
背景にアクセントをつける
素材のグレー化についてお話しました!
ポイントは
彩度を下げる!
これだけです!
簡単な手順で
クオリティ高く見せることができるようになるので
ぜひ取り入れてみてください!
この記事が気に入ったらサポートをしてみませんか?
