
Web業界・デザイン業界の就転職「5W1H」を考えて、それぞれの道に進もう!
こんにちは! 「初心者を抜けた」Webデザイナー・Webエンジニアの学習を助けるBeans College(ビーンズカレッジ、通称豆カレ)というスクール&コミュニティを共同運営している相原です。
豆カレのメンバーの皆さんの最大のお悩みって、「どう就転職するのか」なのですよね。
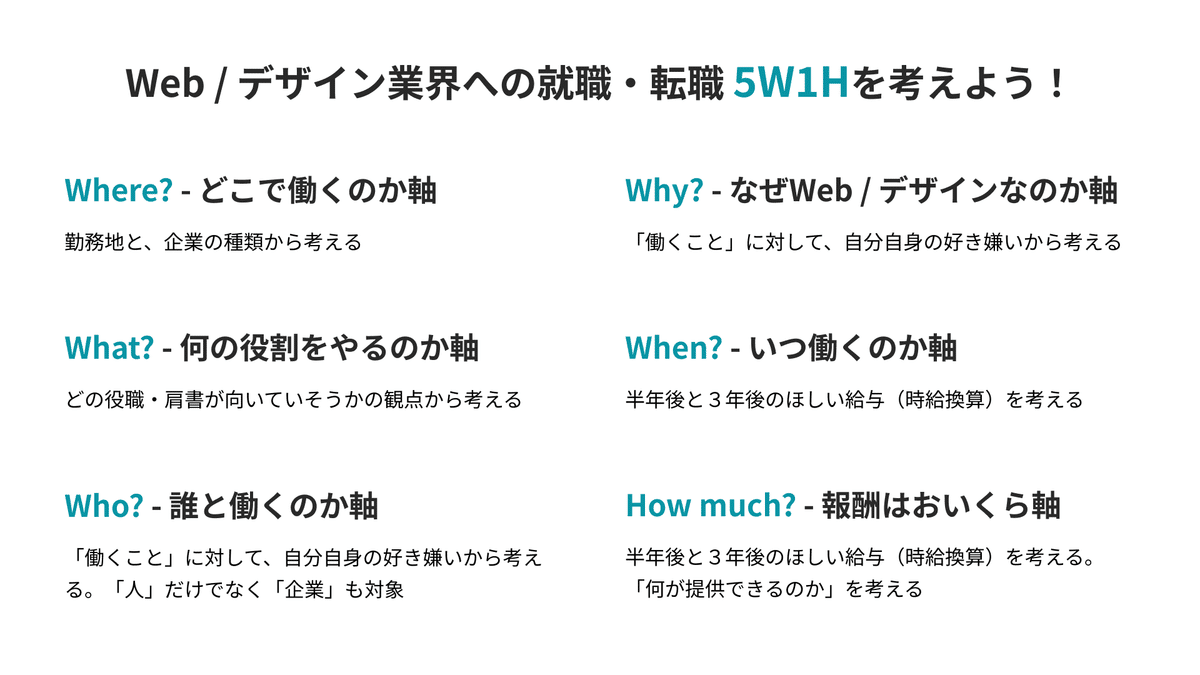
今回は、そんな「業界にどうやって入ればいいのか」で悩んでいる皆さんに役立つ、Web業界・デザイン業界の就転職「5W1H」という考え方の枠組み(フレームワーク)を考えましたので、共有していきます!

5W1Hは、何かを深堀りする際にたまに出てくる枠組みではありますが、Web業界・デザイン業界の就職・転職向けに調整してみました。
Where? - どこで働くのか軸
What? - 何の役割をやるのか軸
Who? - 誰と働くのか軸
Why? - なぜWeb / デザインなのか軸
When? - いつ働くのか軸
How much? - 報酬はおいくら軸
それぞれの項目を詳しく見ていきましょう!
ちなみに、このフレームワークは、まるみデザインファームさん主催のYouTubeイベントで配信しまして、気になった方はアーカイブをどうぞ!
Where? - どこで働くのか軸 & What? - 何の役割をやるのか軸

まずはどこで働くのか軸と何の役割をやるのか軸の2つをみていきましょう。
Where? - どこで働くのか軸
どこで働くのか軸については、さらにその中で2つの軸でわかれまして、「勤務地」と「企業の種類」ならどこなのか、という観点を考えます。
勤務地は、ご家庭の事情などで動かせない部分だったりするのですが、どうしても地方だと「給与レンジが低め」となりまして、のちほど見ていく「報酬はおいくら軸」で少し不利になってしまう部分は考えないといけません。
また、「実務経験が少なめ」だとフルリモートはハードルが高いと思います。
企業の種類については、こればっかりは就職した経験がないと分からない部分だったりするのですが、相原が出演したYouTube配信の28:32〜でそれぞれについて紹介していますので、ぜひご覧ください!
What? - 何の役割をやるのか軸
こちら、私のほうでざっくりですが「商人さんタイプ」と「職人さんタイプ」にわけまして、その中からさらに3つに分類しています。
この商人と職人って分け方は、単に「好き嫌い」の観点から考えてしまっていいですね。
「なぜWeb / デザインなのか軸」にも関わってきますが、数字を追うのが好きなのか、それとも作ることが好きなのか、などなどでわかってくるかと思います。
商人と職人のタイプについては、どちらかが100でどちらかが0って人はほとんどいなくて、人によって60 : 40の人もいれば、80 : 20など色々です。
この2つの割合が、60 : 40など真ん中あたりの人ほどディレクター向きだと思っています。そんな部分もあって、ディレクターは商人出身も職人出身もいるという結果になってます。
また、会社内の商人タイプの比率が高く、職人タイプがほとんどいない場合って、給与面を含めて職人タイプの評価が低くなりがち、という傾向もあると思っています。
Who? - 誰と働くのか軸 & Why? - なぜWeb / デザインなのか軸

続いては、誰と働くのか軸となぜWeb / デザインなのか軸の2つですが、このうちの「なぜ」の軸がいちばんじっくり考えるとよいものかと思います。
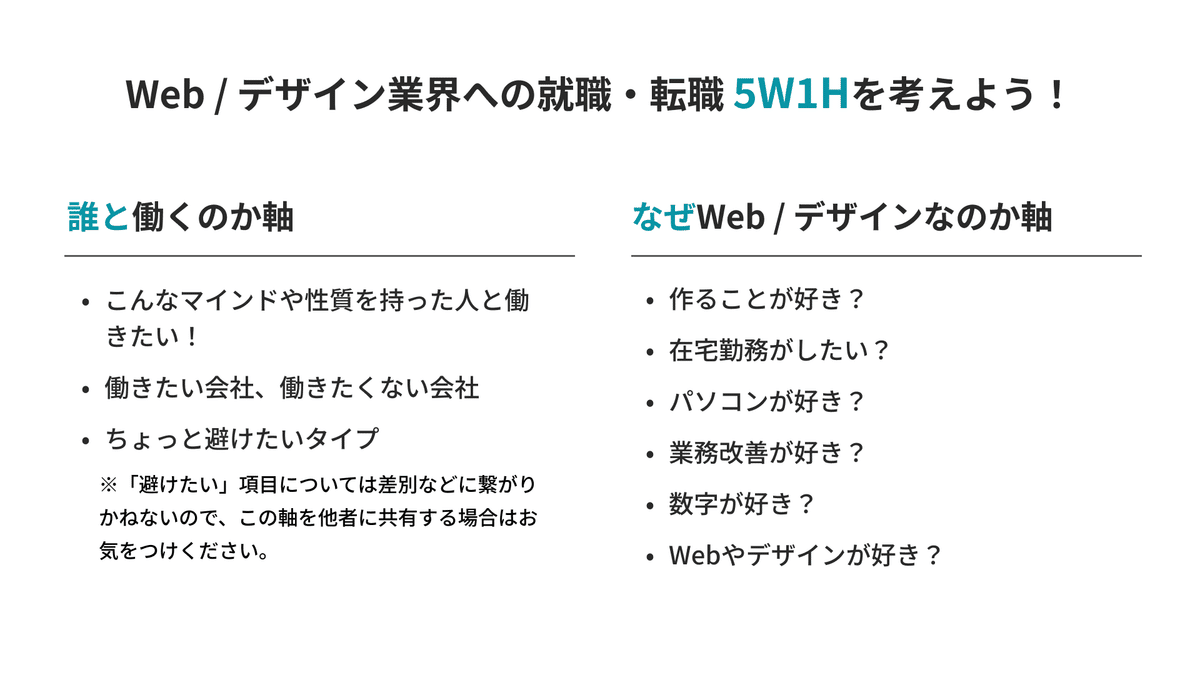
Who? - 誰と働くのか軸
「どんな人と一緒に働くのか」って観点は、企業や組織にも当てはめることができます。
新しい技術や知識を取り入れることに積極的 / 消極的な会社、福利厚生制度が充実している / していない会社、などなどですね。
そのあたりの判別方法ですが、新しい技術を取り入れる姿勢があるかどうかは、たとえばWebデザイナーの募集内容に「Figma」などの用語が入っているかどうかですね。
福利厚生の面だと、通常の有給制度や社保などに加えて、「技術書の購入費、セミナー・研修費全額負担」「ハイスペックPC / Mac支給」などがあると、個人的には「悪い会社じゃなさそう!」ってなります。
また、「ちょっと避けたいタイプ」の観点に関しては、差別表現などに繋がりかねないので、SNS等での共有は避けたほうがよいでしょう。
Why? - なぜWeb / デザインなのか軸
なぜWeb / デザインなのか軸については、もうぶっちゃけた話、「あ、考えてみた結果、わたしは別にデザイン(やWeb)じゃなくてもいいんだ!」ってなったのなら、それでいいんですよ。
たとえば「デザインがしたいかどうかじゃなくて、リモートワークしたい要素のほうが比重が高かった」でもいいんです。
そんなに好きじゃなかった・向いてなかったことを、コンコルド効果や自分の気持を無視して続けてもいいことないかもしれません。
もちろん、何かしら「これをやりたい」という部分、人によっては根源的な部分からの答えがあると思います。
それがわかれば話がはやいんですけれども、まずはとっかかりとして、以下のような項目に答えてみるとよいでしょう。
作ることが好き?
在宅勤務がしたい?
パソコンが好き?
業務改善が好き?
数字が好き?
Webやデザインが好き?
When? - いつ働くのか軸 & How much? - 報酬はおいくら軸

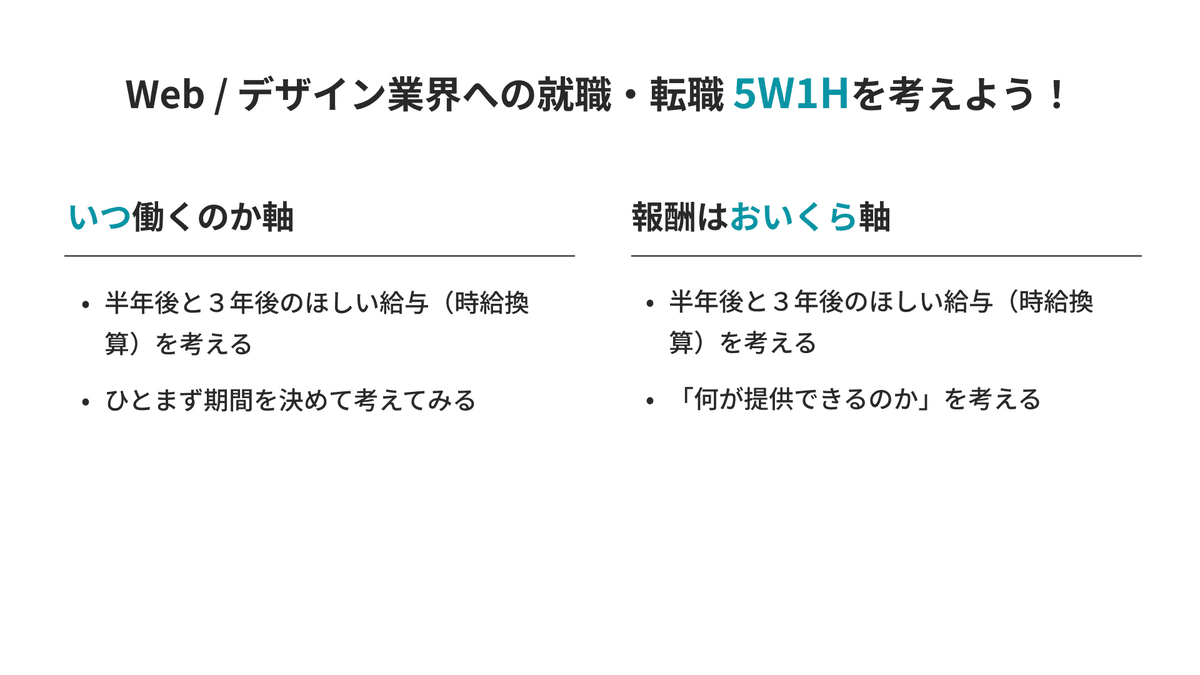
いつ働くのか軸と報酬はおいくら軸の、この2つの両方に「半年後と3年後のほしい給与(時給換算)を考える」って観点を入れています。
これによって、戦略も少し変わってくるからですね。たとえば「半年後はまだ学習の成果が出きってないので、いったん少なめの金額」だけど、「3年後はステップアップして報酬額を上げる」などなどです。
時給換算なのは、年収は高いけど残業がかなり多い、などだと数字がズレてしまうためです。
When? - いつ働くのか軸
学習や技術の習得は、時間がかかるものです。いまの仕事がほぼほぼ次の学習に役立つ、って環境の人もいれば、週に学習に費やせる時間が5時間ほど、といった方もいるわけで、そのお二人の「時間の流れ」が違っていて当たり前ですからね。
How much? - 報酬はおいくら軸
お金はだいじです! でも、お金よりも優先したい項目だってあるでしょうから、うまく他の「5W」とのバランスを考えてみてください。
「働くこと」において自分の好きなところ、やりたくないことを考える
さて、Web業界・デザイン業界の就転職「5W1H」を自分に当てはめて考えていく際に、以下の2つの「質問」を考えながら進めていくと、5W1Hに対しての答えがさらに出しやすくなりますので、ぜひ答えてみましょう!
「働くこと」において、自分自身の好きなところ
「働くこと」において、 やりたくないこと
ぜひ皆さんも『Web業界・デザイン業界の就転職「5W1H」』に取り組んでみてください!
このWeb業界・デザイン業界の就転職「5W1H」ですが、できれば通っていたスクールの講師や、知り合いで業界で活躍している人と一緒に考えることで、精度が上がっていきます。
独学で難しい、という方は、まるみデザインファームさん主催のYouTubeイベントアーカイブをご覧いただくと、助けになるかと思います!(再掲)
手書きのノートや手帳に書き込んで考えてみてもいいですし、Notionやメモアプリでもいいですね。
それから、この記事を読んでいただいているWeb業界 / デザイン業界のエキスパートの皆さまも、求職者を適切なところに適切に導いてあげることが、巡り巡って皆さん自身のプラスになったり業界貢献にもなりますので、このフレームワークが「いいかも」と思ったらぜひご活用ください!
この記事が気に入ったらサポートをしてみませんか?
