
Daily UI とデザインツール #1
Daily UI をご存知でしょうか。
http://www.dailyui.co/
こちら、「これこれをデザインしろ」というお題がメールで毎日一つ送られてきてそれにチャレンジしていく、いわゆる虎の穴というかブートキャンプなんですね。
前から知っていて、暇があったらやってみよっかなぁと思っていたんですが、うっかりはじめてしまいました。
はじめるにあたって、いくつか自分ルールを決めます。
1. 毎日チャレンジしない
いきなりこれです! でもね、ちょっときいて。毎日なんて無理じゃないですか。仕事もあるんですよ。プライベートも…いやプライベートは暇ですが、とにかくゲーム(Splatoon2)とかゲーム(Europa Universalis IV)とか『有田と週刊プロレスと』とか『All or Nothing』とかエアロバイク漕いだりとかで忙しいんです。だから3日に1回で良い。そう、良いんです。
2. 記録に残す
この記事のことです。多少はね、私がどう考えたのかとか、どのアプリ・サービス・サイトを参考にさせてもらったのかとかを残します。
ぶっちゃけデザインが良くないことのいいわけなんですけど、そうならないようにしなきゃ。
3. UIは日本語ベースで作る
私が英語圏のUIをデザインする可能性が低いってのもあるんですが、なんていうか(誤解を恐れず言いますけどね!)アルファベットでごまかさない。これです。
え? メイリ…なんだって? MSみん…なんのことかな?
4. デザインツールを複数使う
私のデザイナーとしての長所って、複数のツールをそこそこ使えることなんじゃないかなって勝手に思ってまして。Adobe XD, Illustrator, Photoshop, figma, Sketchあたりで、そのとき使いたいツールで作ります。「このお題にはこのツールが向いているから」ってのも多少は勘案しますが、サイコロかなんかで決めます。そうしないと使いやすいのばっかりになりそうなので。
ルールは以上。
ようやく#1のお題の話ですが、Sign Up ということで新規登録画面ですね。毎回、「あれ、サインアップとサインインってどっちだっけ」ってなるやつ。(いいかげんMSさん表記変えたらいかがですか…コンバージョンあがりますよそれだけで…)
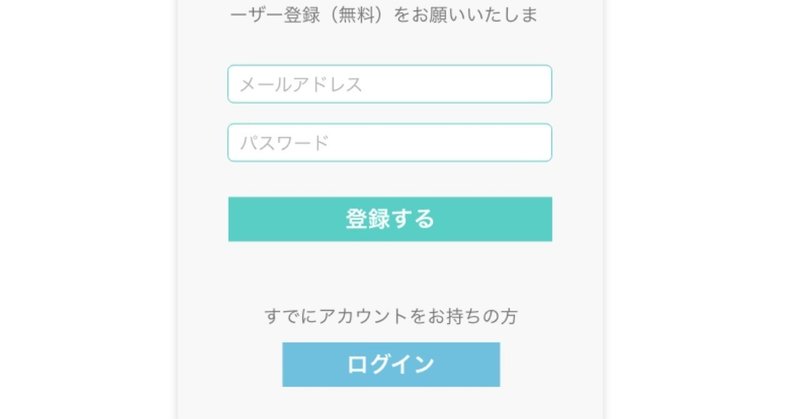
できたのがこちら。

つくるにあたっていくつかざっと有名どころのサイトは見ました。以下雑感を箇条書き。
・入力フォームの上にラベルとして「メールアドレス」等の文字を入れるか入れないか
2014年のU-Siteさんの記事では、「上部の文字は入れるべき」とありましたが、最近の事例では入れない例も多かったので今回はそれもわかったうえで取っ払ってみました。
実際の仕事では、webページのUIであればラベル入れるかなぁ。
・サブミットボタンの形状
リニューアルが後回しになりがちな画面なのか、それともシステム上の都合があるからなのか、ボタンにグラデーションをかける古くさい表現を使っているケースが複数ありました。Facebookもです(2018/10/18 日本語版)。
アプリ版はそんなことなくてデザインは統一されていることは多いんですけども、デザインコンポーネントの共通化って10年くらい前に作られたウェブサービスでは諸事情で難しいのかなというのが伝わってきますよね。
・Adobe XDでつくりました
ひと通りデザインツール使いこなせるwebデザイナー / アプリデザイナーにとって、楽に感じるツールなのがXDですよね。いつの間にか無料のプランも用意されているので、PhotoshopやIllustratorの連携も込みで考えればイケイケ度が高いツールです。
さらには2018年9月アップデートの「レスポンシブリサイズ」の機能がかなり便利。複数デバイス用のデザインをしていない場合でも絶対便利なので知っていて損はないです。
Adobe XDの2018年9月アップデート情報:レスポンシブリサイズやタイマートランジションなどが登場!
というわけで。
初回はこんな感じですね。2回め以降はもうちょっと文章は楽をしたい。続きます。続けます!
この記事が気に入ったらサポートをしてみませんか?
