
みんなで書きました! 『初心者からちゃんとしたプロになるHTML+CSS実践講座』
こんにちは! MdNさま出版の本を共著で執筆いたしました!
『初心者からちゃんとしたプロになるHTML+CSS実践講座』
こちらの本、「初心者からちゃんとしたプロになる」シリーズの4冊目に位置づけられていまして、オレンジ本の『Webデザイン基礎入門』が最初、青本の『HTML+CSS基礎入門』が次、そして第3弾の赤い本が『HTML+CSS実践講座』となります。
※緑本の『JavaScript基礎入門』はJSなのでちょっと系統が別
どんな本か?
これは共著者の草野さんが記事で書いてくれているんですけども、
初学者と現場レベルの間を埋めるための一冊
がしっくり来る内容になっています。
扱っている内容としては、HTMLとCSSをプロとして扱うときに必要となるスキル一式と、実際にそれらをサンプルサイト制作を通して身につけられる構成となっています。
たとえば、具体的な技術でいえば、
- gulp
- sass (SCSS)
- Git
- BEM
など。
また、ほかにも以下の内容も扱っています。
- デザインカンプデータからのコーディング設計
- JSライブラリ(プラグイン)を自サイトに合わせて適用する
- Vue.jsを取り入れる
これらって、現場でフロントエンドを扱う人なら「できて当たり前」くらいのものです(Vue.jsは大多数ができるわけではないですが)。
でも、それらがまとまって学べる場が少ないんですね。
だからこそ、それらの「初学者と現場レベルの間」を埋めるための内容にしたわけです。
誰にとっての本か?
そんなわけで、「だれ向けの本なのか?」という面では、たとえば以下のようなみなさんが当てはまります。
- Webのスクールを卒業直後で、このあとはフロントエンド方面に進みたいと思っている方
- 「#ちゃんプロ」シリーズのオレンジ本、または青本をやってみた方
- 新しく新人さんを採用して、フロントの技術を教えることになった方
- HTML・CSSが書けるWebデザイナーの方で、ここ数年くらいのフロントの技術をまとめて学びなおしたい方
SCSSやgulpなどチャレンジしたかったけどできてなかった方の背中を押すための本です。
「教える方」向けとしては、gulpの設定などは開発チームによって違いますし、そもそもwebpackを使ったりnpm-scriptsというケースも多いことでしょうけれども、まずは「触ったことがない」って方を「ちょっとできる」状態に上げたいという気持ちで執筆しています。そのあと「ウチではここは少し違うんだよね」とお伝えください!
中身の紹介
以下、目次です。
- 現場のコーディングとツール
- フロントエンド技術の“いま”
- 開発環境の構築
- カンプからのコーディング設計(サンプル実習)
- BEMを使ったCSS設計(サンプル実習)
- Sass(SCSS)を取り入れる(サンプル実習)
- Vue.jsを取り入れる(サンプル実習)
私の担当箇所としては、
- Lesson01 現場のコーディングとツール
- Lesson06 Sass(SCSS)を取り入れる(サンプル実習)
の2つです。
Lesson01のほうは読み物系ですね。概要と、あとはエディタ(Visual Studio Code)の話もしております。
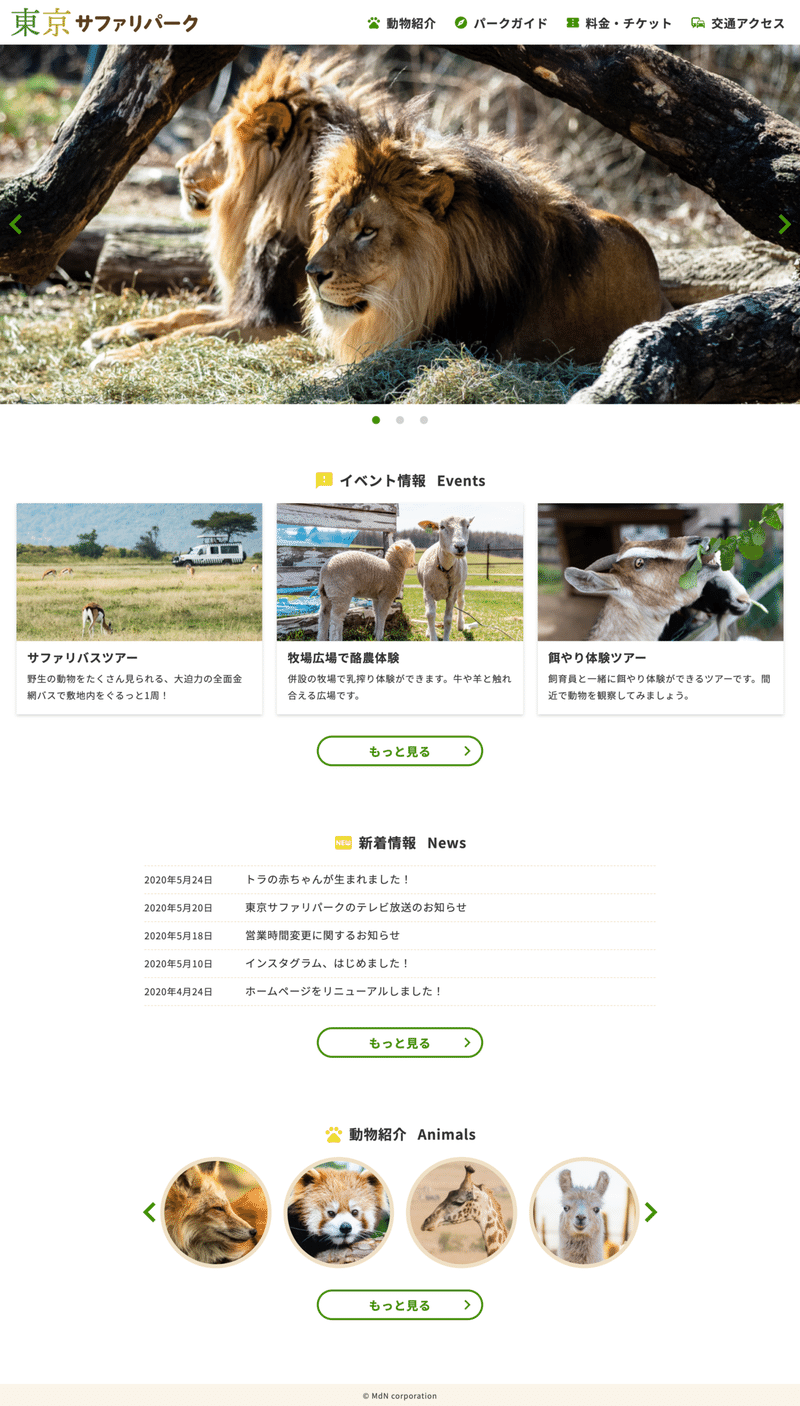
Lesson06は架空のサイト『東京サファリパーク』のサンプルサイトを作ります!
SCSSの基本的な書き方と、JSライブラリの「Swiper」を自分のサイトに導入して見た目を揃える方法を中心に解説しています。
↓のようなサンプルサイトです!

レスポンシブのブレークポイントをSCSSのmixinで管理したり、Swiperを2度同一ページに使ったりとかです。
試し読みなど
以下のURLから「各章の試し読み」ができますので、気になっている方はぜひぜひどうぞ!
https://mdn.tameshiyo.me/9784295200215
もしご購入されましたらTwitterやFacebookで「#ちゃんプロ」で書き込んでいただけると嬉しいです!
まだこの赤い本は早いなと感じられた方は、青本をどうぞ!
完全な初心者さんにはオレンジ本がおすすめです!
もちろん緑本のJavaScriptのものもぜひ〜。
ちなみに相原は青本(って私が勝手に呼んでるだけです!)こと『初心者からちゃんとしたプロになる HTML+CSS標準入門』も書いてます!
この記事が気に入ったらサポートをしてみませんか?
