
Daily UI とデザインツール #2
こんにちは! 引き続き、Daily UIにチャレンジしています。
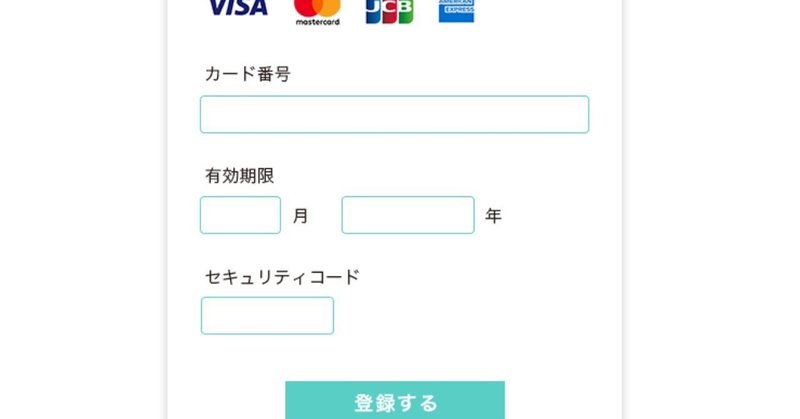
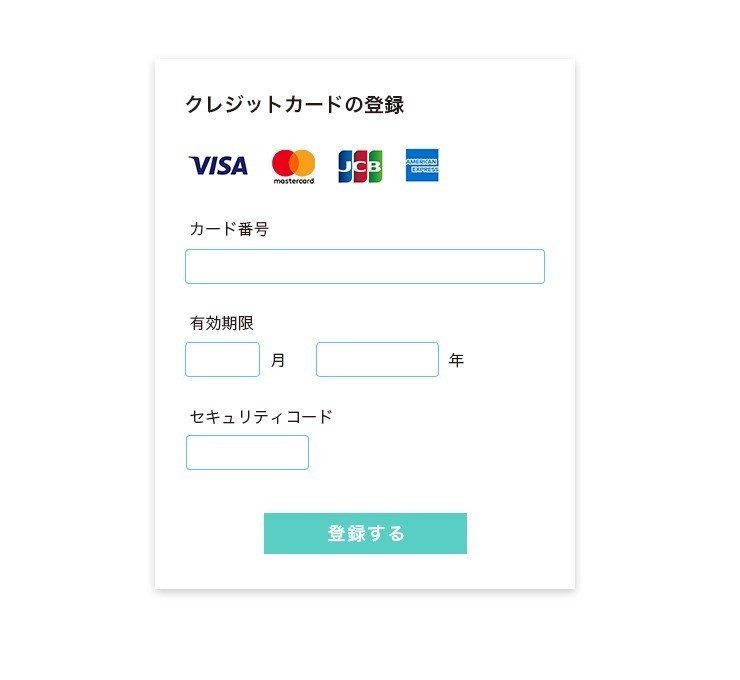
今日の第二回のお題は「Credit Card Checkout」、クレジットカード決済画面です。
できたのがこちら。

以下ポイントなどを。
今回はPhotoshopでつくりました
時代に合わせて変化し続けるPhotoshopさん。現役生活31年!(リリースからだと28年くらいだそうです)
今回はPhotoshop 2019のバージョンで作りました。
新機能および機能の強化 | Photoshop CC の最新リリース
ctrl (cmd) + z が一度しか戻らなかったのが複数回戻るようになっていたり、画像のサイズ変更の際にシフトを押さなくても縦横比固定されるようになっていたり、けっこう前ですが角丸のパーツを引き伸ばしても楕円にならなくなったりと、初心者殺しの機能が少なくなっているのは喜ばしいことですよね。
※シフトキーなしでの縦横比固定については「シェイプ機能」の図形のサイズ変更時には、今までどおりのシフトキーなしでは縦横比固定にならない仕様になっています(2018/10/23 現在)。まあシェイプは写真ではないから縦横比固定じゃなくていいという考え方は間違ってはいないけど、混乱しそう。
Photoshopの新バージョンが出たけどそれ以上にAdobe XDも進化しているわけだし、Sketchが普及したりでウェブデザインとして使われる機会は確実に減るでしょう。
今回みたいな、パーツの加工が少なくてすむデザイン作成の場合はPhotoshopじゃなくていいので、今後どうなっていくのか本当にわからないです。
Photoshop CCのどっかのバージョンに一瞬だけ存在した、簡易デザイン機能みたいなUIの画面がありましたけど皆さん覚えてます? ていうかあれなんて名前でしたっけ…。その機能がなくなったり、スマホでプレビューする機能とアプリがPhotoshopからなくなったりしてどうなるのかとも思いましたが、結局そこらへんはXDに吸収されました。
「それ、XDでできるよ」
Photoshopユーザーに上のセリフを使った際に生じたいかなる損害に関しても、当社は責任を負いかねます。
何の入力項目を用意するか
クレジットカードの決済登録画面で必要な入力フォームは、どのサービスを利用するのかによって違いますので、今回のカード番号、利用期限、セキュリティコードの3つだけだと不足する場合があります。
そこはまあ、エンジニアさんと相談でいいかなと。
氏名を入力させるケースは多かったのですが、今回はいったんナシに。
ちなみに、氏名の入力フォームはクレジットカード登録したことがある方ならアルファベットでいいなとなるんですが、はじめてだと漢字で書けばよいのか、それともアルファベットで書くのでいいのかわからないですよね。
さらにはアルファベットで書くにしても氏名の間にスペースいれるのかどうかがわからないので、そこは注意書きとして追記したいところです。
簡単なようで考えることが多い
決済画面、コンバージョン率にもかかわってくるので丁寧に作りたいし、できれば入力も少なくすむほうがいいですがそこはセキュリティの面もあるし、そもそもどの事業者のサービスをどのように利用するのかでも変わってくるしで、実際の案件ではデザイナーだけでは決まらないことが多そうです。
わたし自身は今までクレジットカード決済画面をコーディング・デザインにかかわらず担当したことがなかったので、勉強になりました!
次は……Landing Pageの作成らしい(ファーストビューのみ)。
ぶっこんできますね! たぶん「鉄は熱いうちに打て」的に、大きめの課題を早めにぶつける作戦なのかも。
というわけでつづく。
この記事が気に入ったらサポートをしてみませんか?
