グローバルナビゲーションを考える。
仕事でグローバルナビゲーション(グローバルナビ)を考える時間があり、いろいろなサイトを見ていたら、多様な表現がありましたのでそれをシェアしてみました。Webマガジンをメインに、ECサイトなども見ています。
どれが良いとかっというより率直な自分の目線で見た感想をメモしてます。軸として、グローバルナビゲーションで大切なのは『パッと見てわかる』ことだな、と思って書いていっています。
WEBマガジン
HONEYEE
おしゃれファッション系webマガジン。
しゃれてます。TOPの見せ方がかっこいいと、全部かっこよく見えます。
しかしながらスクロールするたびに、シュワっと画像が動きますが、あれいるのかな?動きを出すところ、止まるところの差があった方がデザイン的に締まってもっと良くなりそう。
グローバルナビは見にくいけど、ここは押して欲しいのかな?
Webマガジンを見ていると『FEATURE』という『特集』という意味の言葉が出てきますがあまり馴染みがないから、最初ちょっとキョトンっとなってしまう。webマガジン界では普通なのかな。(私が無知なのか否か)
『feature』と『news』の差もユーザーはわからない気がするな〜。
やっぱグローバルナビ難しい!

2階層目からはグローバルナビが視覚的に見やすくなりますね。

EYESCREAM
こちらもファッション、カルチャー、ミュージック、アートなど唯一無二の物を紹介するサイト。かっこいいな〜。雑誌もかっこよく作られてて、それに変わらないイメージのサイト。コンセプトがしっかりしてるんだなと思います。どの記事見ても写真が綺麗でかっこいい。GALLERYというページもあるのでかなり力を入れてる。
TOPのファーストビューの写真スクロールでは、他の大体のサイトが『< >』で表現してるけど、このサイトは『NEXT』『PREV』にしてしかも縦にしてる。また、右下に縦に番号が降ってあってそこを押しても戻れる。いらないっちゃいらないけど見せ方がいいですね!大体のサイトが、●置いてすましてるところですが、これはデザインしてるって感じが出て好きです。粋。
しかしその下のPICKUPでも同じ表現をしていて、TOPでは良い感じだったがここではいらないかもと感じた。でもPICKUPの見せ方もかっこいいな。
ここでも出た!『FEATURE』。やっぱり普通なんだな。
グローバルナビはなく、ハンバーガーメニューに収めてます。
FEATUREとPICKUPの存在にユーザーが迷いそう。。PICKUPはもうARCHIVE(アーカイブ)って言い方のほうが良いのでは?と思うけど、それだと注目されないからPICKUPがあるのか。でも下でカテゴリー検索できるからいらないかなーどうかなー。初見のユーザーはFEATUREとPICKUPの差はわからない。考えたたらキリがないな〜ナビゲーション!!
Courrier Japon クーリエ・ジャポン
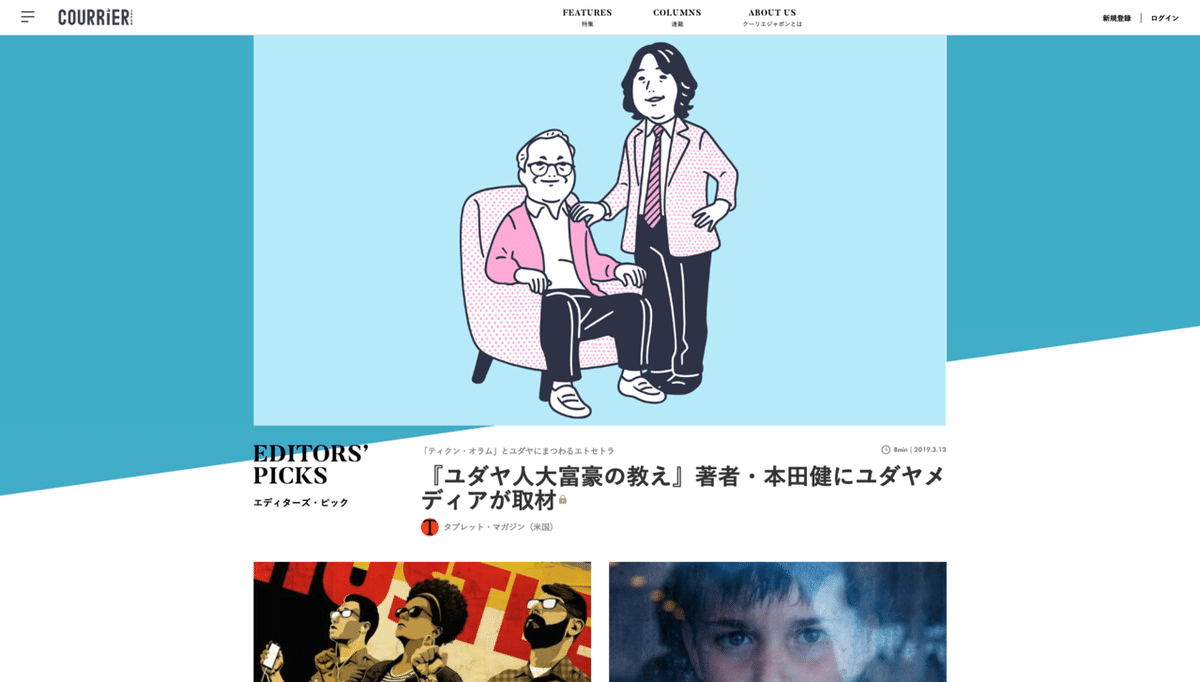
世界の社会問題などの記事を厳選しオリジナルの目線でわかりやく記事にされてるWEBマガジン。日本では報道されない情報もあるので私はよく見ています。とても面白い。
全体的にデザインも統一され見てて(特にTOP)、何も違和感なく見ることができる。広告の入り方もワザとらしくなく、しなやか。
ここのグローバルナビが3択でとてもシンプルな作り。出ましたFEATURE!でも下に日本語があるから安心です。特集、連載、ABOUT、ぱっと見ただけで分かる。
その他細かいナビゲーションはハンバーガーメニューの中に入ってます。
ここでも諦めず考えたいのが、ハンバーガーメニューの中。
特集と連載がPCの状態だとかぶってますね、しかしSPになると、TOPにあった3つのグローバルナビは消えます。いろいろな事情を感じますが、これに考えた末に落ち着いただなと感じるし、打開作が思い浮かばないから、きっとこれでいいんだろうな。ん〜。思いついたら追記します。
Qetic けてぃっく
音楽、映画、アート、ファッション、ゴシップなどのカルチャーニュースを毎日配信しているwebマガジン。トップの印象が大きいサイトですね。
広告記事は下の方でrecommendととしてあって、広告画像はなし!もしくは私が気づいてないか。
グローバルナビですが、このサイトもTOPになくて、ハンバーガーメニューに収まっている。こういう表現は多いですね。
あ、またFEATUREだ。
ハンバーガーメニュー内は下の画像。
今までのサイトと違うなと感じたのはFacebook、Twitter、Instagram、LINEがアイコンで表現されず同列に並んでるところ。あまり見ないですよね。
このハンバーガーメニューの中を見つめると、ここにこのサイトの全てが入ってるのを感じます。
COLUMNということはコラムリストが分かるページ。COLUMNだとコラムが見れるのかな?っと思ってしまった。COLUMNLISTでもいいんじゃないかな。
毎日配信されてるから、記事がすごい埋もれていく現象が起きてそうだが、そこでPICKUPを使うのは筋が通ってるのは感じる。
FEATUREの記事はいずれカテゴリーの中に入り、たまにPICKUPされる存在になるのかな。でも初見のユーザーにはFEATURE、PICKUP、COLUMNの違いはわからないだろうな。
箱庭
女性クリエーターのためのライフスタイルづくりマガジン。女性らしく可愛いらしいサイトですね。今週末行きたいイベントの記事をよく見てます^^
手書きな感じとか切り絵な感じとか可愛い。

グローバルナビは読むもの、勉強するものとわかれてて、連載、所属クリエーター別などになってます。パッとっ見て一番わからなかったのはWORKS。主催でやってるイベントとか載っている感じかな、一般的にWORKSってそこの会社が作ったものってのが多いけど、ここではどういう定義なんだろ、その他って感じもしますね。
VICE
VICE大好きです^^大体はYOUTUBEで見てます。
結構面白い記事があるのでおすすめです。
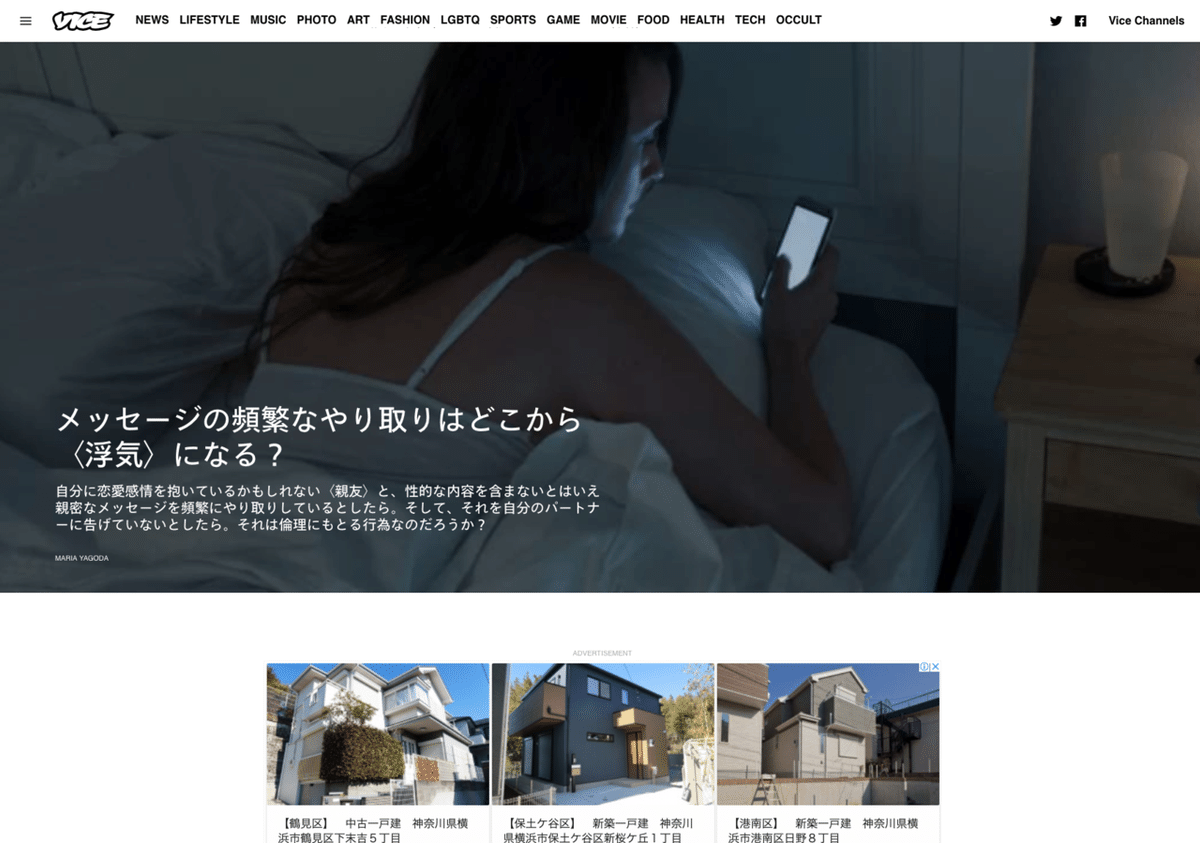
しかーし、せっかく面白いコンテンツがたくさんあって内容がよくても、広告の入れ方次第で一瞬にしてダサくなっていまう。。私はこうなると少し読むテンションが下がってしまいます。
コンテンツで戦えば良いかデザインで戦うかどうか、じっくり考えた方が良さそう。一番大切なのはバランスだよな。広告はここでもなくても良さそう。

グローバルナビはカテゴリーが書いてあるってだけという感じ。ハンバーガーメニューも覗きましたが内容は一緒です。
グローバルはもっとシンプルに、その2階層目からカテゴリーわけができても良いかもですね。
BAMP
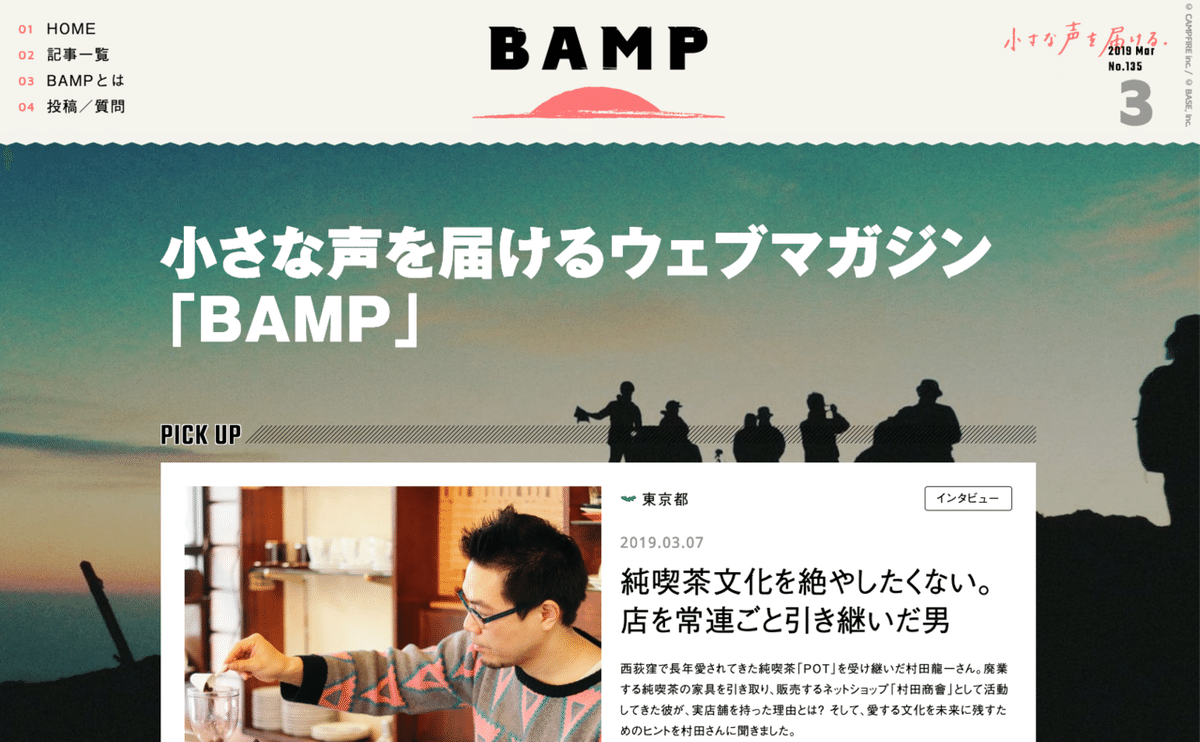
小さな声を届けるWEBマガジン!
BASEとcampfireが運営をされています。
いろいろ面白い人たちを記事にされていて、SNSで流れてくるのをちらっと見にいく感じで使っています。
私はここのグローバルナビは好きです。
シンプル!記事一覧のなかに、3つに分けられている感じ、良いと思います!日本語ってのも助かります。
お買い物サイト
D&DEPARTMENT PROJECT
超シンプルで明確なお買い物サイト。
動詞のグローバルナビがめっちゃシンプル!(動詞のグローバルナビは昔流行った説もありますが。。)
会員登録・ログインのアイコンがちょっと不明だが、サイト全体のコンセプトがユーザーに伝わるし、私はすごく使いやすいと思いました。DDらしいなと思います。
下の方にスクロールするとカテゴリー検索できることがあります。グローバルをフォバーせずスクロールで行けるほうが、ストレスなく行ける感じがあして私は好きですね。

イベント
KYOTOGRAPHIE
こちらは京都で行われる大規模な国際写真祭KYOTOGRAPHIEのイベントサイト。毎年赤な感じ。デザインがとてもアーティスティックで全体的にかっこいい。まだ行けてないので今年はいきたいな〜。
グローバルナビはシンプル!Top、Map、Ticket!あと国際展なので英語もありますね。というかこれってグローバルナビっていうのかな?
ハンバーガーメニューも見てみましょう。詰まってますね。
主要な機能はTOPで見せあとはハンバーガーメニューに詰め込んだ感じですが、基本的なインフォメーション、イベント詳細、公式情報3つに別れてて、私はわかりやすいと感じました。また英語をふんだんに使っていますが、ちゃんと横に日本語が書いてあって親切。
最後にまとめてみます
いろいろ見ていろいろ書きましたが、私が感じたことは1つの意見です。
全体的に言えることは、ちゃんとねらったターゲットユーザーが使って使いやすいかどうかが、迷わないか、が一番大切だと思いました。
英語を使っても良いけど本当にそれってユーザーは理解しているのか、そこで離脱してしまわないためにはどう工夫したらよいか、デザインを崩さずわかりやすく、しっかり考えていきたいです。まずユーザーテストをやってみるのは重要だな。
私がweb業界だけでなくさまざまな業界の人と話してよく思うのが、『わかりやすい=ださい』っと思ってる人が結構いるなということです。
それは決して違うと思うし、そのためにデザインがあるのです。
これからもいろいろ考えていきま〜す。
この記事が気に入ったらサポートをしてみませんか?