
つくるデザインIllustrator
リスキリングだの学び直しだの、国をあげて「勉強しろ」ムードが漂ってる昨今ですが、言われなくてもそんなんずっと前からやっとるわ…という感じのかたがほとんどなんじゃないでしょうか。新しいツールはどんどんでてくるし、使い慣れたツールでも機能が追加されるのはもちろんのこと、いつのまにか根本的なルールが変わってたりして油断ならないし。業界問わず、常に新しい情報仕入れてないとやってらんないのが普通だと思います。学校で学んだ知識だけで医療やってます、っていうお医者さんだと怖いじゃないですか…。
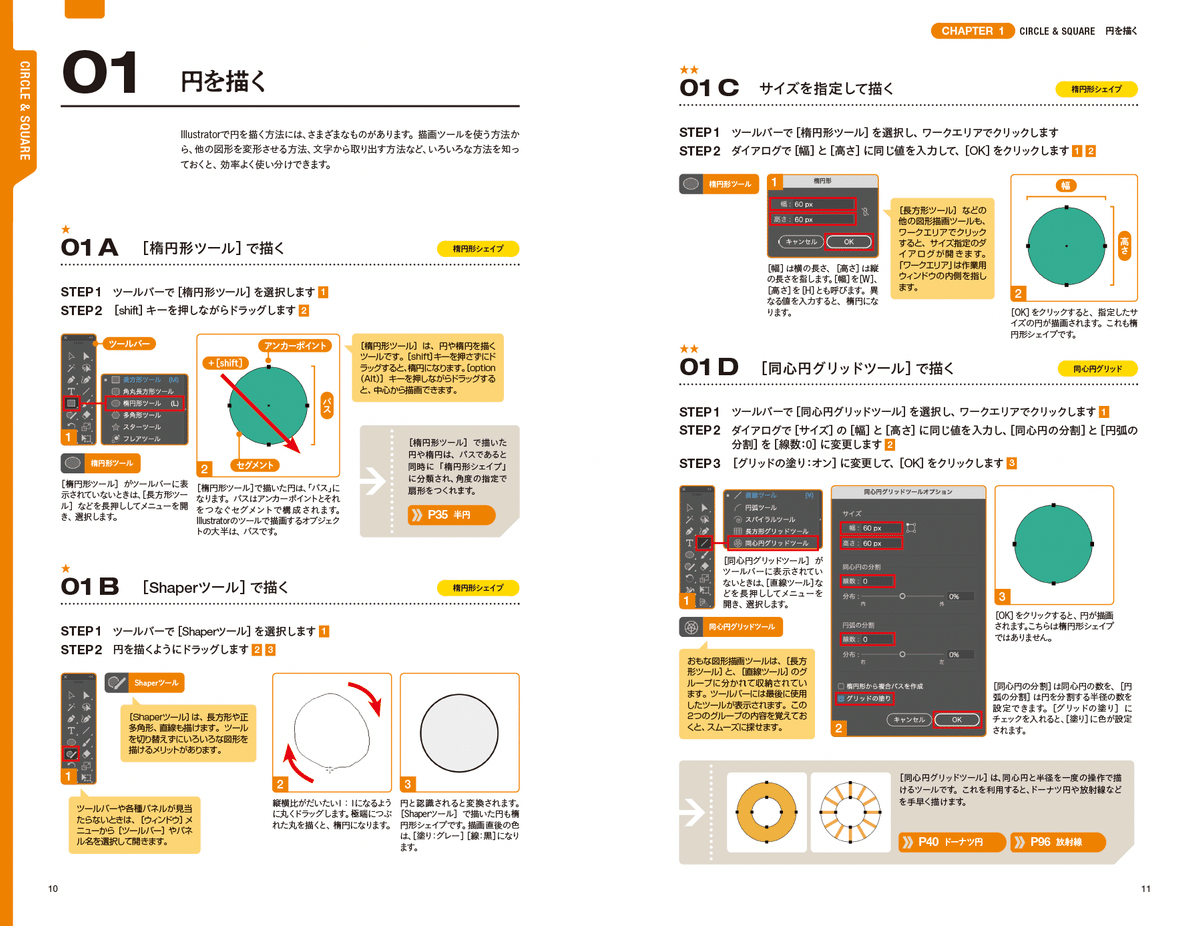
最近は比較的おとなしいものの(でもバグ放置して新機能いれるくらいならおとなしくていいと思います…PC新しくしてもバージョン上げてもなおらない破線のバグどうにかしてほしいです…)、Illustratorもシェイプの概念の導入や、(おそらく)iPad版のツールの逆輸入などがあって、機能もルートも格段に増えました。円の描画ひとつとっても、以前は[楕円形ツール]を使えばこと足りたのが、今は[Shaperツール]もあるし、[楕円形]効果で円に変換してしまうこともできる。角丸機能で円にすることもできるし、その角丸機能も、[角を丸くする]効果とライブコーナーの2種類ある。破線や矢印に現れるものも円だし、いにしえからある(けどあまり使わないのでスルーしてた)[同心円グリッドツール]でも円は描ける。最終手段として「文字」もある。そんな感じで徹底的に洗い出していったら、計12通りのルートがありました。じつはもっとあるかもしれない。
さらに円には、ただの円と、「楕円形シェイプ」という特殊な円の2種類があって、扇型にできるのは後者だけ。ただの円を楕円形シェイプに変換することもできるが、[角を丸くする]効果やライブコーナー、破線や矢印の円は変換できない(アンカー数やハンドルの微妙な角度が定義からずれているのかも)。
以前は考えなくてよかったような属性もきっちり監視したうえで、先のことを予測してルートを選択する、といった計算が必要になってきた感があります。できることが増えたのはとてもありがたいんですが、隠し部屋がありすぎるイメージです。
新刊の『つくるデザインIllustrator』は、かたち(パターン含め)を描くためのいろいろな方法をまとめた本です。項目ごとに具体的に何かをつくる、をゴールにしているので、手順に沿って手を動かしていくと、王道からはじまって普段使わない機能(これが特殊な用途には大活躍したりします)にも触れつつ、最終的にいろんな素材が手元に残るようになっています。
Illustrator初見のかたから、ひととおり知っているけどとくにつくりたいものがないので放置してるかた、最新の機能の使いどころをまとめて仕入れたいかた、DTPには使うけどいつも文字関係しか触ってないような気がするかた、融通のきくストックデザインを大量につくりたいかたなどにおすすめかな、と思っています。


Illustratorというと、クリアなべた塗りグラフィックやDTPの画面などをイメージすることが多いのではと思います。ビットマップ加工でも何かできることはないだろうか…、と思って今回あらためて掘ってみたら、けっこういろいろできることがわかりました。写真の版分けも可能ですし、不透明マスクにフィルタ加工した画像を貼り付ければ、アナログノイズを入れることもできます。
もちろんPhotoshopでやったほうが融通がきくものもあるのですが、奥の手として頭に入れておくと、役に立つこともあると思います。なんといっても、ちょっとした作業をIllustrator内で完結できると楽ですし。



『デザインメソッド』と同じサイズです


つくりやすい紙のサイズの関係でずっとB5サイズの本が続いていて、さすがに本棚を圧迫してきたので、なんとか小さくできないかと画策してみたところ、『デザインメソッド』と同じサイズに落ち着きました。270ページあるので、紙もできるだけ薄くしてもらったんですが、それでもなんか重たいですね…


日本の場合、本のカバーはPOPやサムネールも兼ねているので、わたしはできるだけ派手目につくることにしています。「販売がうまくいかない」の9割くらいは「存在を知られてない」ことに原因があると思うんですよね。どんなマニアックな内容でも、全員に存在を知らせることができれば、ささるひとはいるので。
現実的には全員に、というのは無理ですが、とりあえず広く存在を知ってもらわないことには、どれだけがんばってコンテンツをつくったところで、無なので。
(宣伝しつづけるとだんだんと空気になってきますが、やったときは確実にランキングに入ってくるので、わかりにくいけど効果はあるんだろうと思います)

ただ、派手なカバーだと落ち着かないとか、インテリアに馴染まないとか、ガーリーすぎるのはちょっと…とかいろいろあると思うので、表紙をシンプルにして、カバーを外すことでデザインを切り替えできるように考えています。『入稿データのつくりかた』ではカバーが4色印刷の見本、表紙が1色印刷の見本、となるように棲み分けしてます。
ほんとうは海外のソフトカバーみたいに、カバーなしでシンプルなデザインで成立する市場だったらいいんだけどな…と洋書コーナーを見ていつも思いますが、別ルートで宣伝しない限り、店頭またはネットショップのサムネールで勝負するしかないんですよね。

カバーには、複数インキ掛け合わせの文字(可読性不要のものに限り/もちろんバーコードやキャプションなどはK100%ノセです)をたくさん使っています。どのくらいのサイズだと可読性が失われるか、どのくらいの色で網点が目立つようになるか、白抜き文字はどうなるかなど、見えかたのサンプルにもなると思います。
以前、ネットプリントで網点%値を配布したことがあるのですが、なにか機会があれば復活するかもしれません。

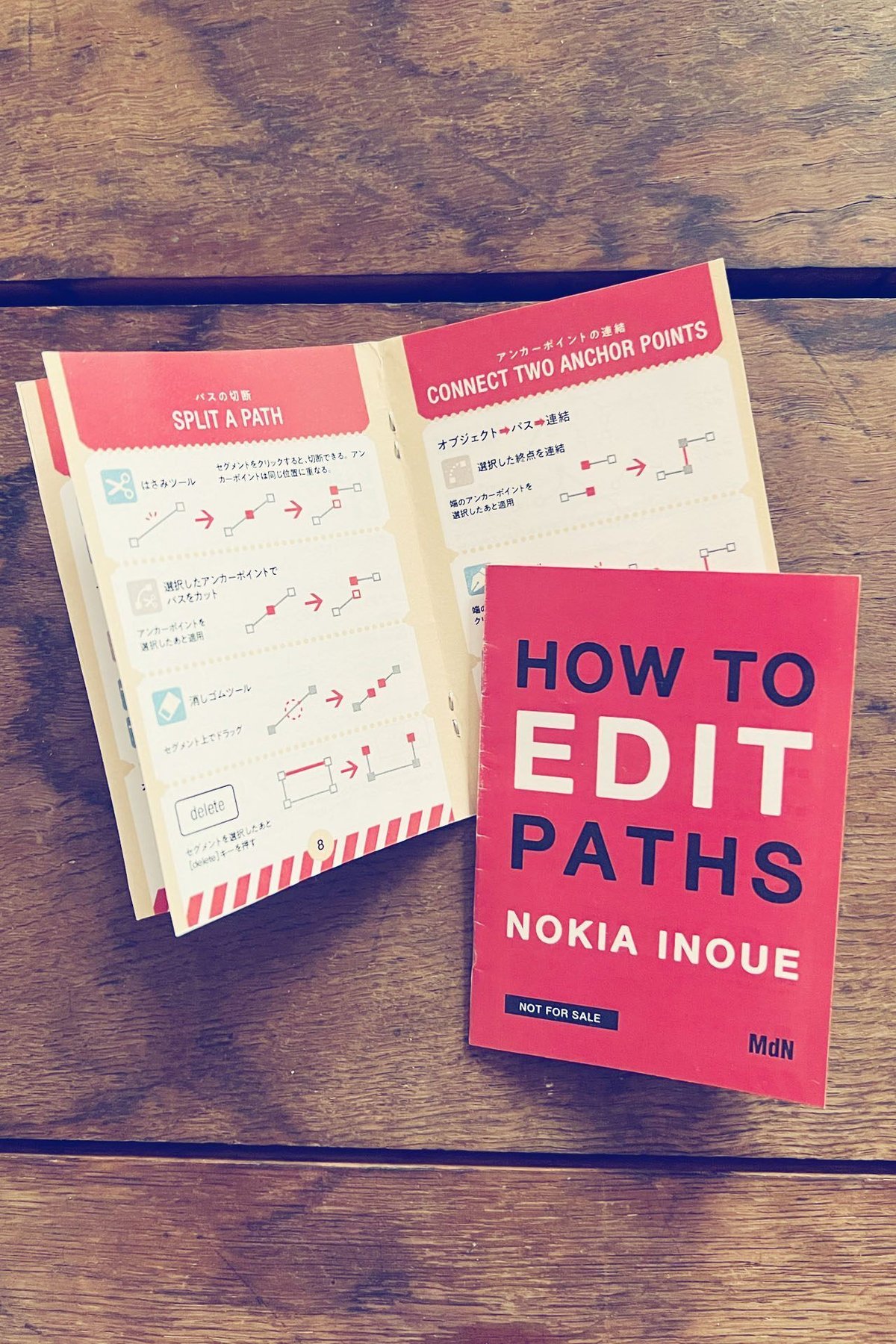
紙版には特典あります
紙版につけている特典は、アンカーポイントやセグメントなどの操作をまとめた小冊子のデータ(PDF)です。A4の紙に両面印刷して、折って中綴じするとつくれます。


折りかたはこのツイート(編集者作成)を参考にしてください。
『つくるデザインIllustrator』@yue9 のダウンロード特典なんですが、「折り方がよくわからん」というお問い合わせをいくつか頂いたので折ってみました。
— MdN_後藤憲司 (@gotoken_MdN) January 28, 2023
・短編綴じで両面印刷する(A4設定)
・扉(1ページ目)を常に手前の右下に見えるように固定しつつ
・左→右、上→下、左→右と3回折る
です! pic.twitter.com/mQqEoy1wI0
自分のとこでネットプリントに設定してプリントすると、他の冊子と同じ印刷クオリティで出せます。

この記事が気に入ったらサポートをしてみませんか?
