
『つくるデザインIllustrator』かたちを描く編
『つくるデザインIllustrator』についてツイートした、かたちを描く工程の動画集です。パターンをつくるにしても、イラストを仕上げるにしても、まずは基本のかたちを描くところからスタートです。
シンプルな図形+ひと手間
ライブコーナーやライブシェイプのおかげで、シンプルな図形を描けば、あとは設定で、ある程度のところまでかたちをつくれます。ただ、「ライブ」なので、値が変わると見た目も変わる、というのは気にしておいたほうがいいかもしれません。
角の設定いじるだけでつくれるかたちも多いです ただ、見た目のアンカー数と実際のアンカー数が一致しないことがあるので、さらにかたちをいじるばあい、合体とかでまとめておかないと予想外の結果になったり pic.twitter.com/gJFGDZDyLS
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) January 21, 2023
素材庫の整理
いろいろなやりかたがあると思いますが、わたしはこうやって素材貯めています。先に、ある程度アートボードを増やしたテンプレートをつくっておくと(ついでにスウォッチパネルなども空にしておくといいです)、作業開始がスムーズです。アートボードのサイズや数、間隔などは、作業のやりやすさや好みなどがあると思うので、いろいろ試してちょうどいいところを見つけてください。わたしは、100ピクセル角のアートボードを50ピクセル間隔で並べたものを使っています。
ほとんどのサンプルは100ピクセル角におさまるサイズにしたので、100ピクセル角のアートボード用意して詰めていけば、きれいにおさまります ジャパンメソッドと同じような感じです pic.twitter.com/lEbf7PgRNQ
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) November 30, 2022
わたしは溜め素材も100px角におさめてつくってます 150px刻みで配置すると計算もしやすい mmでつくるとどうしても数値が中途半端になるので、px単位でつくって、必要に応じてmmに換算、場合によっては紙ものも仕上がりサイズだけmmで設定して、装飾はpxで作業、みたいなことやってます pic.twitter.com/2j2LpOIumG
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) December 1, 2022
たまには機能に頼らない方法も思い出す
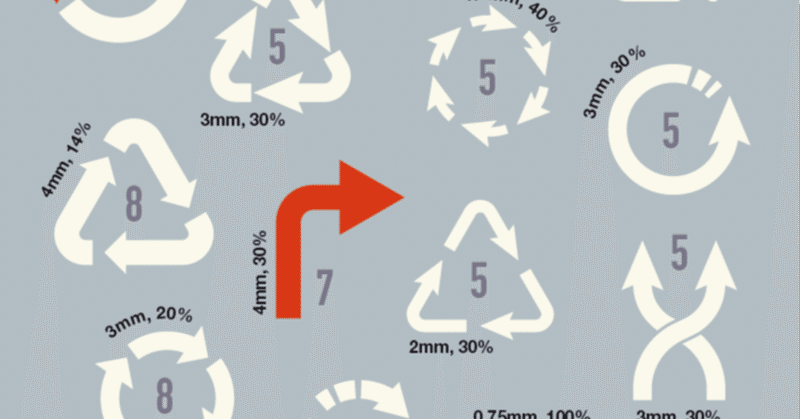
設定だけではつくれないかたち、というものもあります。たとえば矢印の先端は、用意されているものの中に好みにあうものがなければ、それに頼らずに自作したほうが早いです。
矢印なんて矢印機能使えばいいでしょ、と思うかもしれないですが、あれで思うようなかたちにならないことも多々あるので、いざというときは自作するという発想持っとくと、妥協しなくて済みます pic.twitter.com/chTPwsp6PJ
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) February 20, 2023
このページで「0」って振ってあるのは矢先を自作した矢印です ほかは矢印機能のメニューの番号 pic.twitter.com/mcE4hOlCoY
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) February 20, 2023
和のデザインはIllustratorと相性がいい
居酒屋メニューなどの装飾にも便利です。何か和っぽいものが欲しいとき、簡単につくれる梅は重宝します。花びらの距離感や、おしべのサイズ感を変えるだけで、無限にバリエーションが増えます。
これ円と直線でつくれるので(そのきになれば直線ひとつでも)、年賀状シーズン毎回これでごまかしてます アレンジもきくので素材集に頼るよりさくっとつくったほうが早い pic.twitter.com/3NnBQ4pX1b
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) January 27, 2023
エ霞に限らず、ロゴや枝などをつくるときにも使える手です。[線]はぎりぎりまで[線]として持っておくと、なにかと融通がききます。
この方法は日本式雲をつくる以外にもいろいろ使えます 線をキープしたまま交差のへこみに丸みをつけられます pic.twitter.com/nGR8MNVzBr
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) January 21, 2023
カバーの小物
カバーに掲載した小物、Illustratorに慣れていれば、見ただけで何をやったかわかると思います。わかるように、あまり複雑な加工は重ねていないので。慣れていなくても、本の内容を理解したら、だいたい何を使えばいいのかわかると思います。
カバーには、中に書いてある方法の組み合わせで描けるものを掲載しています 左は18、21、22、右は33、35、51の組み合わせで描けます pic.twitter.com/0cstSedMRV
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) November 28, 2022
角を隅切りにする方法、二重枠を作る方法、ストライプをつくる方法、リサイクルマークを描く方法(この中にも角丸とか矢印とか破線とか)、移動コピーする方法、破線で穴を開ける方法とかの組み合わせです 簡単な方法を頭に入れておくと、何を組み合わせたらこれができるか予想つくようになります pic.twitter.com/JQ6iJqttcv
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) December 2, 2022
さすがに禁帯出ラベルを背に置くのは迷惑になるだろうと思って、表1のほうに置きました。
波フチラベルも設定でつくれます 設定でつくる形がどうしても気に入らないときは、アピアランスの回転&反転で描けます ピクセルアイコンは以前はファイルのグリッド使ってたんですが、ピクセルグリッドにスナップさせると楽に描けます 大きくしたい時はアウトライン化か線幅自動調整で対応できるし pic.twitter.com/EdU7gK1mAv
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) December 9, 2022
タイトルロゴの調整
本当はパスのオフセット使ったほうがいいんですが、途中の一部だけを太らせたかったのと、最終的にアウトライン化して1枚のパスにまとめるので。微調整はなんだかんだで、思い立ったときにパネルでできる線幅が楽なんですよね…(パスのオフセットのダイアログ開くのがめんどう)。線幅でイメージだけつかんで、あとでパスのオフセットでつけなおしたりとかもします。
タイトルは2種類のフォントを組み合わせているんですが、和文は角がとれてすみだまりがあるタイプ、英字はそれがないタイプなので、英字のほうに線幅と角の設定使って角の丸みをつけています pic.twitter.com/ILzzQBR3sT
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) December 17, 2022
すみだまりのほうはライブコーナー使って少しつけてます あんまりやりすぎると文字が溶けるので気持ちレベル つけられない角もあって、それはあきらめます(でかく使わなければ誤差なので) ふつうこういうのやるときはパスのオフセット使うと思いますが、文中の特定の文字太らせたいときは線幅便利 pic.twitter.com/bUi9oxgZjp
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) December 17, 2022
鎖にする
これ、しくみは簡単で、移動したり回転したものを反転すると、鎖状になるんですよ。和風のデザインや組紐文様はこういうものが多いので、覚えておくと便利です。
クロスと重なり使わなくても済むことあります pic.twitter.com/ZZRYjTeF9G
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) February 4, 2023
おまけ:背面描画
混乱するのでここはめったにいじらないんですが、最下層に描き足していきたいときは便利です。描いたあと、どのみち最背面に送る作業が必要な場合は、背面描画モードに切り替えると、その手間が減ります。
前面に描画されるか背面に描画されるかはツールバーで切り替えできるんですけど、ふつうはデフォルトの前面描画のほうが混乱しないかなと 細部を描いてから輪郭を描くことが多ければ背面描画のほうが楽です pic.twitter.com/WDCg7IYolZ
— 井上のきあ|EUCARYA|つくるデザインIllustrator/色の大事典/デザインベーシック (@yue9) January 25, 2023
この記事が気に入ったらサポートをしてみませんか?
