
プロトタイプ制作 | ポートフォリオ
01_構成を考える
まず最初に構成を考え、必ずコンテンツ(内容)を取捨選択しましょう!
後からコンテンツを増やす、入れ替える はコードが崩れる原因に★
コードを書きながら内容を考えるのはかなりの上級者
そのためにもデザインカンプの時点で構成をしっかり考えておきましょう
◯ 論理的(ロジカル)→ 重要度の高い要素からユーザーの目につく
X 感覚的(フィーリング)→ 見た目でなんとなく・内容が伝わらない
ほとんどのWebサイトの1番の目的は「情報を伝えること」
参考)コンセプト考察シート↓:構成コンセプトを考える時に
02_コンテンツ要素を集める・文章を考える
写真・イメージ画像・動画の使用について
ビジュアルの選定(写真やイメージ画像を探す)
・ファーストビュー(Above the fold):最初の表示画面領域
・内容のイメージと合致しているか
ネットリテラシー:仕事でも個人的なポートフォリオサイトでも、ネット上の画像を気軽に転載・コピーすると、著作権侵害で法的に罰せられる可能性が有ります
・写真素材のサイト(無料であっても必ず規約のチェックをする)
・自身で撮影(被写体・写り込みの人物や建物に気を付ける)
文章をまとめる
簡潔に!要点から書く!
文字の強弱(ジャンプ率)!
語尾を統一
03_コンテンツ幅や共通項を考えながら作る
デザインカンプの作成
コンテンツ幅を header・main・section・footer… 考え制作
余白やスタイル装飾もsection や heading(h1~h6) 揃える
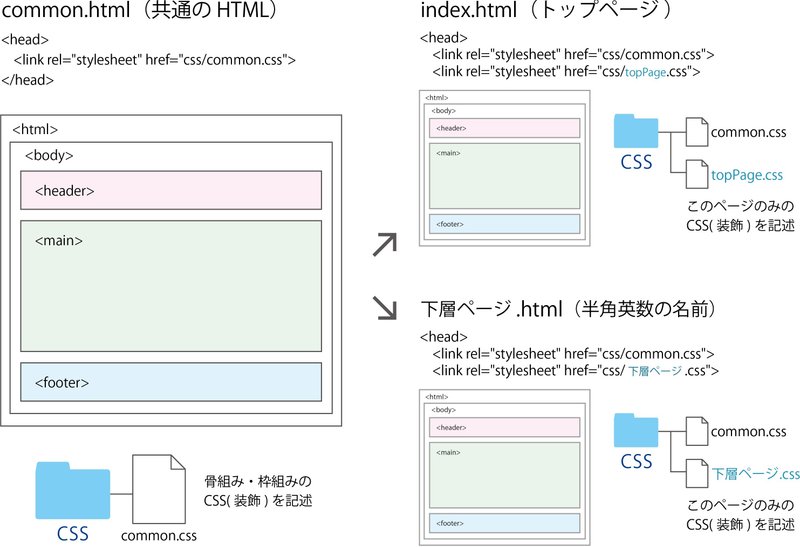
何度も出てくる共通の css は効率よく使いまわせるように考える
レスポンシブ対応デザイン(ブレイクポイント・maxとmin)
画像サイズは適正か(レティーナ・高精細ディスプレイを考え表示の2倍3倍サイズを使用しましょう)
UI/UXを考える
ユーザビリティ・アクセシビリティは適正?
文字・ボタンのサイズ・写真の扱いは適正?
カラーリング:可読性・視認性
サイト閲覧ユーザーが目的の情報にすぐ辿り着ける?
閲覧が進んだ後も目的の情報にすぐ辿り着ける?
ex.1カラムで縦に長いサイトの場合 →
ヘッダーナビの固定 or トップへ戻るボタン or フッターナビの設置 など
04_プレビュー(実寸表示)して検証
XDやfigmaなどのプロトタイプ制作ツールはプレビューすることができるので活用しましょう 実際に近い形での検証
実寸表示すると本文サイズが大きいことが多い → 他のサイトを参照
さらにプロトタイプでページ遷移・ボタンなどのアニメーション(css・js)の実装を考え、可能かどうかを考えましょう
05_コーディング
デザインカンプをもとにコーディングしていきます
・上から順番にコーディング
・骨組み枠組みからコーディング(おすすめ!)
骨組みや枠組みからコーディングして共通部分ができたら下層ページのために保存して複製しておきましょう

この記事が気に入ったらサポートをしてみませんか?

