
.bubbleのエディタの各エレメントの説明
こんにちは!NoCode学生会のほうた(@Houta_NoCode)です!
今回は、エディタの各エレメントの説明ということでBubbleの基本的な操作説明と行っていきたいと思います!
エレメント...とは?
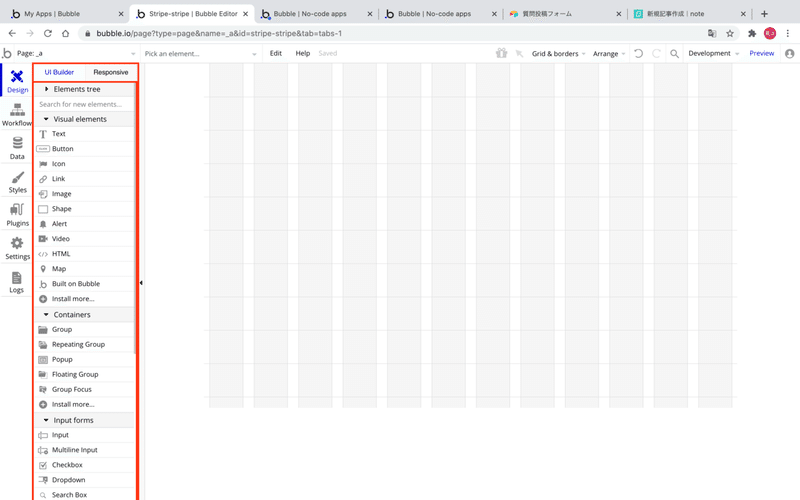
Designタブ(一番左の青色の場所)にある赤枠で囲われた部分の一つ一つのことを言います。これらをドラッグ&ドロップすることによって、WEBページを作っていきます。では、エディタを上から順に説明していきます。

UI Builder / Responsive タブについて
UI (ユーザー・インターフェース:WEBページやアプリの見た目のこと)を作成するのが UI Builder タブです。 このタブをクリックすると各エレメントが表示されます。
Responsive タブをクリックすると、スマホやタブレット、PC などのレスポンシブデザイン(パソコンを使ったときの見た目、スマホを使ったときの見た目などを変えるためのデザイン)を確認することができます。
Element treeについて
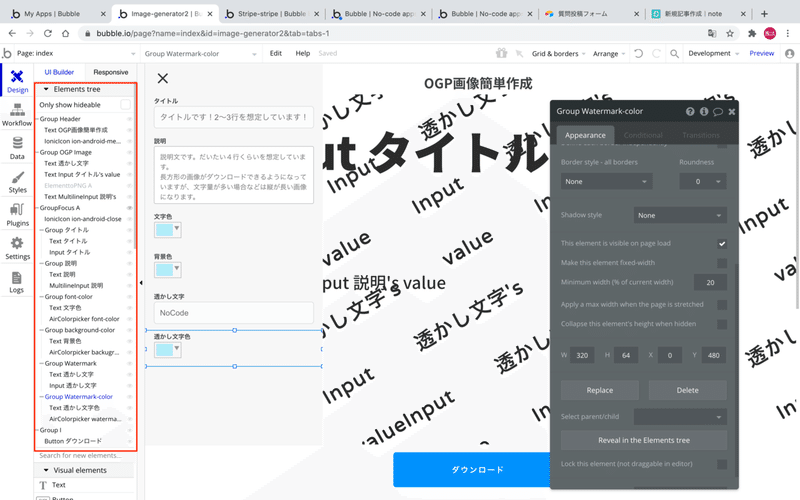
画面上の Element のツリー構造を確認することができます。後ほど説明しますが、グループなどで囲んだ際にエレメント同士が親子関係になったりするのですが、少し難しいので各エレメント説明が終わった後にまた見てみてください。実際にアプリを作った後だと以下の画像のようになります。

Visual Elementsについて
これは、目に見えるエレメントのことですね。
・Text:文字を表示させる際に使います。
・Button:ボタンを実装する際に使います。
・Icon:アイコンを載せたい場合に使います。例えば、✖︎印やゴミ箱のマークなどたくさんのアイコンがあります。
・Link:リンクを貼り付ける際に使います。
・Image:画像を貼り付ける際に使います。サイズの調整などもできます。
・Shape:長方形を作ることができます。デザイン的用途で使うこともありますが、ほとんど使いません。
・Alert:警告文を表示させることができます。音を発生させるエレメントではありません。こちらも使う場面は少ないと思います。
・Video:動画(Youtube または Vimeo)を貼り付けることができます。サイズも調整することができます。
・HTML:HTMLというプログラミング言語を使うことで機能を拡張することができます。といっても、コピペだけでできることも多いので心配ありません。
・Map:地図を載せることができます。
・Built on Bubble:Bubbleで作られているというバナー(標章みたいなマーク)を載せることができますが、使ったことがありません。
Containersについて
コンテナ、つまりエレメントをまとめるグループのことですね。使ってみないとわからない部分が多いので、サラッと読んでいただいて大丈夫です(笑)
・Group:一般的に使うグループです。
・Repeating Group:データなどを格納して、連続的に表示させるグループです。例えば、Twitterのツイートは各ツイートをデータに格納して連続的に表示させています。
・Popup:画面上にポップアップさせるグループです。実際に配置してみてください。これのことね!ってなります。
・Floating Group:スクロールしても動かない、一定の位置にのみ表示させるグループです。スマホでTwitterを使うときに、スクロールしてもツイートボタンはずっと右下にありますよね。それのことです。
・Group Focus:クリックしたときのみ表示されるグループです。メニューというボタンをクリックしたときにたくさんの項目出現させたりするときに使われます。
Input formsについて
入力させるフォームのエレメントです。
・Input:文字を入力させるフォームです。メールアドレスやパスワードを要求する際に使われているやつですね。
・Multiline Input:複数行に渡る文字を入力させるフォームです。質問や要望を聞く際に使われたりします。
・Checkbox:チェックボックスです。利用規約に同意するときに押すやつです。
・Dropdown:ドロップダウンボックスです。住んでいる国を入力する際には、「日本」とはタイプせずに複数の選択肢の中から選びますよね。その際に使われるやつです。
・Search Box:検索するときに使うエレメントです。
・Radio Buttons:ラジオボタンです。複数の選択肢から1つだけ選ぶときに使われるやつですね。
・Slider Input:スライダーです。スライドさせて数値を決める際に使います。
・Date/Time Picker:日付や時刻の入力を行うことができます。
・Picture Uploader:画像ファイルのアップロードを行うことができます。 Twitterのプロフィール画像を変えたりするときに使われます。
・File Uploader:ファイル(なんでもよい)のアップロードをすることができます。
Reusable elementsについて
何度も使う要素をまとめておく場所です。
・Footer:フッター。一番下に表示させておくものです。
・Header:ヘッダー。一番上に表示させておくものです。
・Signup / Login Popup:登録/ログインの際に使われるものです。
デフォルト(初期設定)で上記の3つが用意されていますが、基本的にはReusable element は自分で作り、使いまわします。
Element templates
・Tab Element:タブの切り替えができるテンプレートです。
・Signup Login form:登録/ログインのフォームテンプレートです。
これらはテンプレートなので触ってみたほうが分かりやすいと思います。
最後に
今回の内容はいかがでしたでしょうか??
これらのなかでも頻繁に使うものと全く使わないものが存在するので、アプリを作っていく上で少しずつ覚えていきましょう!
また文面だけでは分かりにくいところもあると思うので、実際に触ってみるといいと思います!思ったよりいろんなことができてちょっと面白いかも?
最後に「この記事良かった!」と思ったらいいね!をお願いします☆
それでは今後もNoCode学生会をよろしくお願いします(^▽^)/
最後まで読んでくれてありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
