
ノーコード入門 | Adaloで使える!レイアウト調整のコツ3選
こんにちは、ノーコード部の鴨野です。
Adaloでは、画面の横幅に合わせて自動でコンポーネントの位置・横サイズを調整されるようになっています。
特に設定をしなくても自動で調整をしてくれるのは便利ですよね。
しかし一方で、どのように調整されるかはコンポーネントの配置によって自動判断されるため、思い通りのレイアウトにならない場合も多々あります。
今回は、そんな時に使えるレイアウト調整のコツを3つご紹介します。
ちょっとしたコツを押さえるだけで簡単に整えることができるので、
「何だかうまくいかないな」という時にぜひ試してみて下さい。
1.レクタングルを敷いて位置を固定
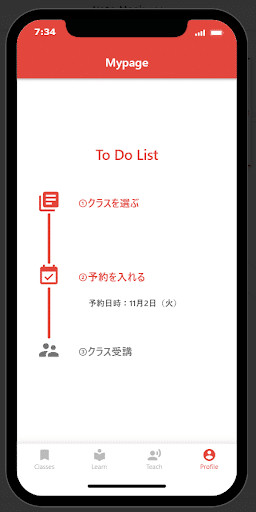
例えば、このようなデザインを実装したい場合。

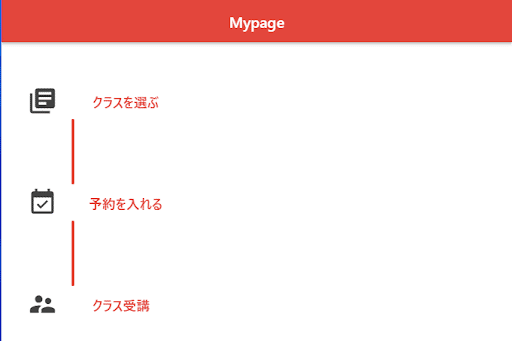
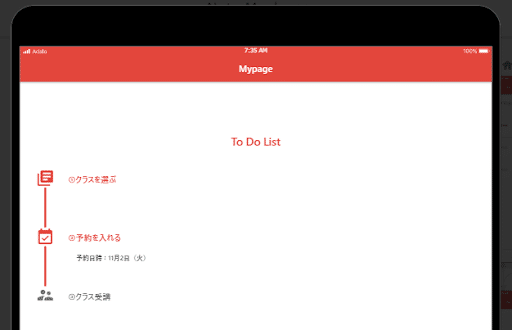
普通にコンポーネントを置いただけでは、画面幅が広い場合に縦棒が中央に寄ってしまいます。

「グループ化すれば固定できるのでは?」と思われるかもしれませんが、実はグループ化してもこの状態になってしまいます。
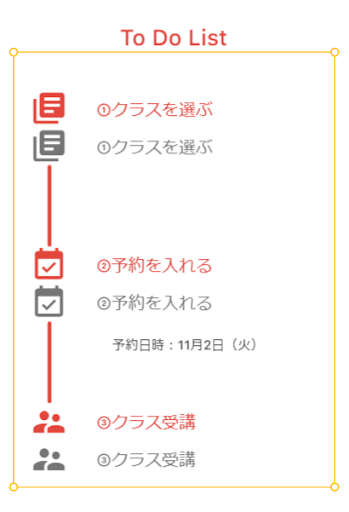
こんな時は、透明なレクタングルをエリア全体の下に敷くと良いです。

これで位置が固定されて、左寄せの状態をキープできます。

※中央に配置したコンポーネントは中央、右に配置したコンポーネントは右寄せになります。
2.コンポーネントのサイズ・位置を揃えて縦横のずれを防ぐ
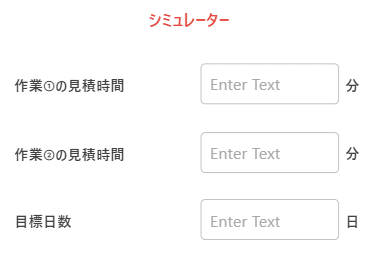
たとえば、このようなシミュレーターを実装したい場合。

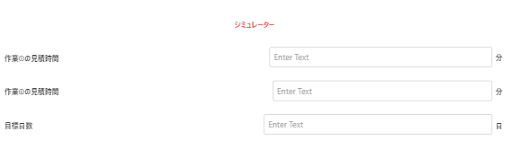
下図のように、画面幅が広いとコンポーネントの配置が微妙に崩れてしまうことがあります。
ちなみにTextInput自体は、3つとも同じサイズで縦に整列しています。

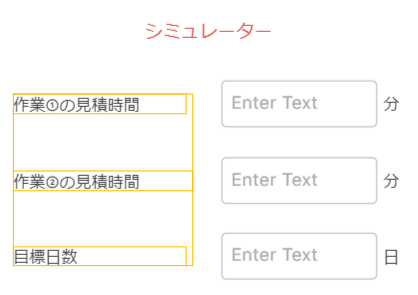
この原因は、左隣のTextコンポーネントとの余白の幅が揃っていないことです。
左隣のコンポーネントとのサイズが揃っていないことにより、拡大率が変わってしまっている状態です。

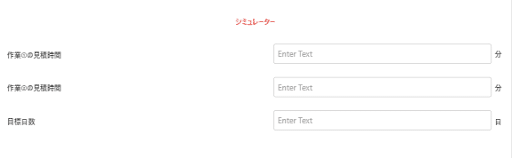
こういった箇所を揃えると、画面幅が広い場合もきれいに揃います。
(今回は分かりやすいように大きく差をつけてずらしていますが、実際にはほんの僅かなずれでもレイアウトが崩れてしまうことがあります。)

これで綺麗に整いました。
このように、対象のTextInputそのものだけでなく、周囲の(主に上、左の)コンポーネントのサイズ・位置が原因でレイアウトが崩れるケースも多いです。
原因が分からず困ったときには、周囲のコンポーネントも含めてサイズ・位置関係を確認してみてください。
3.透明なコンポーネントで余白を埋めて、横への拡がり方を調整
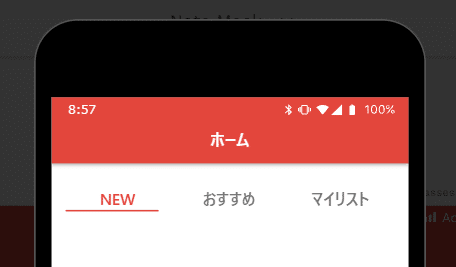
例えば、このようなタブを実装したい場合。

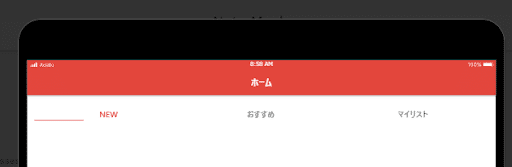
表示したいコンポーネントだけを置いた場合、下線の位置がずれてしまいます。

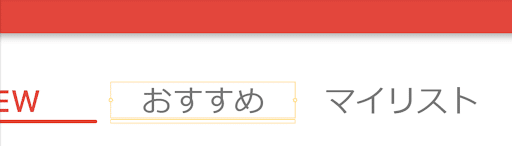
このような時は、非アクティブなタブの下にも透明な下線のコンポーネントを設置すると良いです。
(動きを揃えたいコンポーネント群の性質を揃えるイメージ。
他のデザインの時にも結構役に立ちます。)


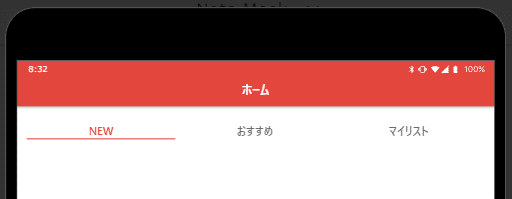
このように、均等に横に拡がるようになります。
その他、画面端の余白の幅を調整したい時など、透明なコンポーネントは様々な場面で活用できるのでぜひ試してみてください。
ノーコード部について
わたしたちノーコード部では、ノーコードでのアプリ開発依頼を承っています。
開発の速さや費用を抑えられる事ももちろん、サービス企画の提案から、コンセプトに沿ったデザインを提供いたします。
・ちょっとしたオリジナルアプリが欲しいけど、大きな予算はかけられない
・アイデアはあるけど、どういうアプリがいいか分からない
・大手企業のPoCやベンチャーのMVPとして、サービスリリースをしたい
など、他にも気になる事などありましたら下記からお気軽にお問い合わせください!
ノーコード部HP(WebFlowで作成)
https://nocode.c3reve.co.jp/
運営会社:シースリーレーヴ株式会社(Wixで作成)
https://www.c3reve.co.jp/
この記事が気に入ったらサポートをしてみませんか?
